2019年以降、たびたび耳にするようになった「デザインシステム」という言葉。2022年、デジタル庁のデザインシステム公開によってその動きは一気に加速し、多くの企業が、自社のブランド統一や効率化を図るために導入を検討するようになりました。
単なるガイドラインに留まらず、チーム全体で共有する“共通言語”として開発・デザインの質や作業効率を向上させ、ユーザー体験を洗練させる重要な役割を果たすデザインシステム。
この記事では、デザインシステムとは何か、誰にとって必要なものかを簡単に説明したあと、メリットやデザインガイドラインとの違いを紹介、その後ビジュアルを交えた具体的な例を引用しながら要素について説明し、作成ツールや話題の事例までご紹介していきます。
デザインシステムとは?
デザインシステムとは、組織全体で使用されるデザインの基準やルールをまとめたもののこと。具体的には、主に以下3点の要素をパッケージ化したシステムのことを指しています。

- 企業のビジョンなどから“良いデザイン”を定義する「デザイン原則」
プロダクトに関わるステークホルダーが、プロダクトを作っていく上で大事にすることを言語化したものです。これがあることで、何を優先してデザインを作っていくのかという道標になります。
- 原則を具体的にデザインするためのルール「スタイルガイド」
デザイン原則に基づいて作られた、UIパターンやタイポグラフィ、カラースケールなどのガイドラインです。
- 原則を実装するためのツール「コンポーネントライブラリ」
リストやボタンなど、再利用可能ですぐ使用できるコンポーネントをコードとセットで置いたライブラリです。エンジニアがコードを書く際にすぐに呼び出せます。
FigmaやSketchなどのデザインツールを使用してウェブサイト形式で構築されることが多く、内部で使用される場合もあれば、オープンソースとして一般に公開されることもあります。
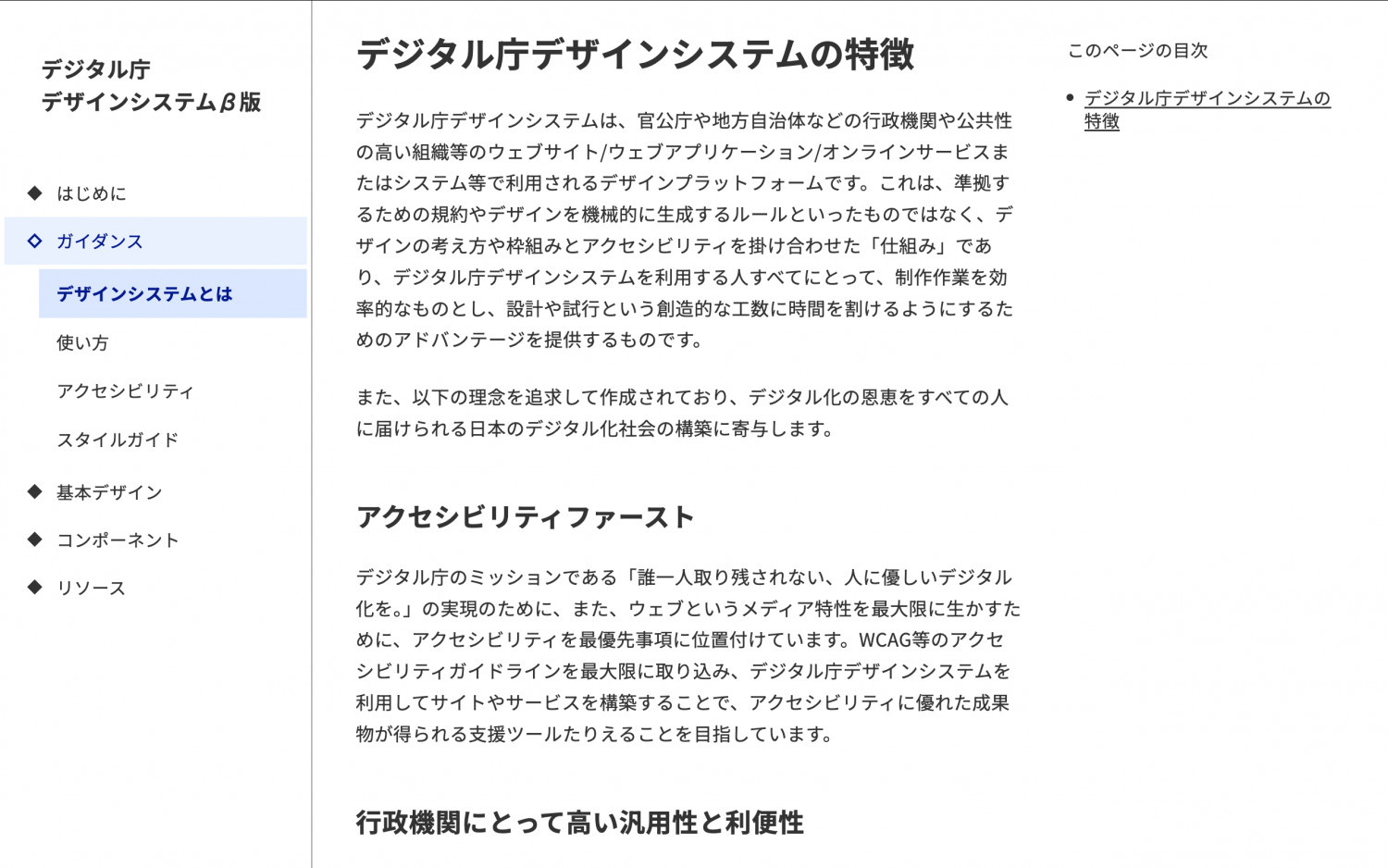
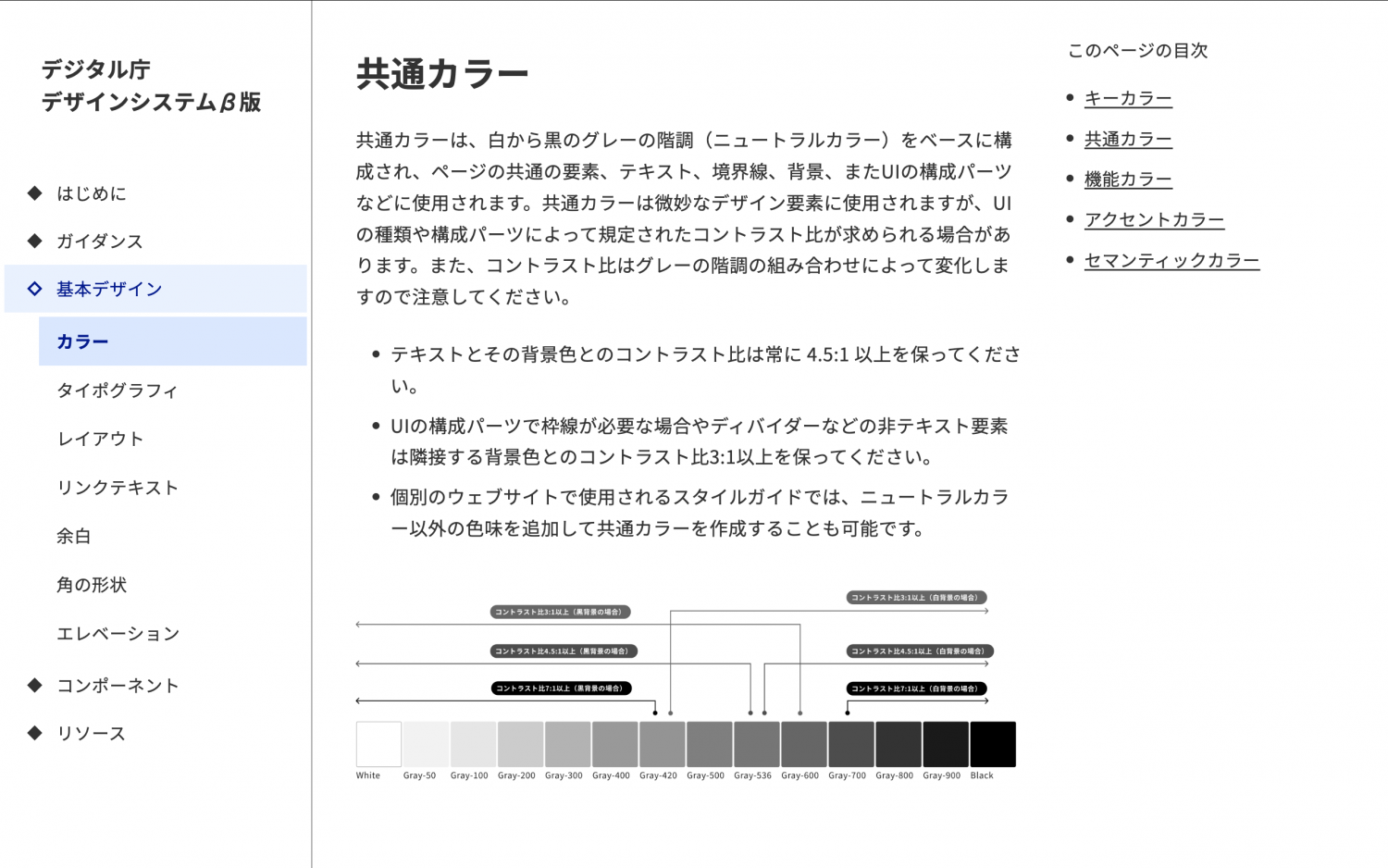
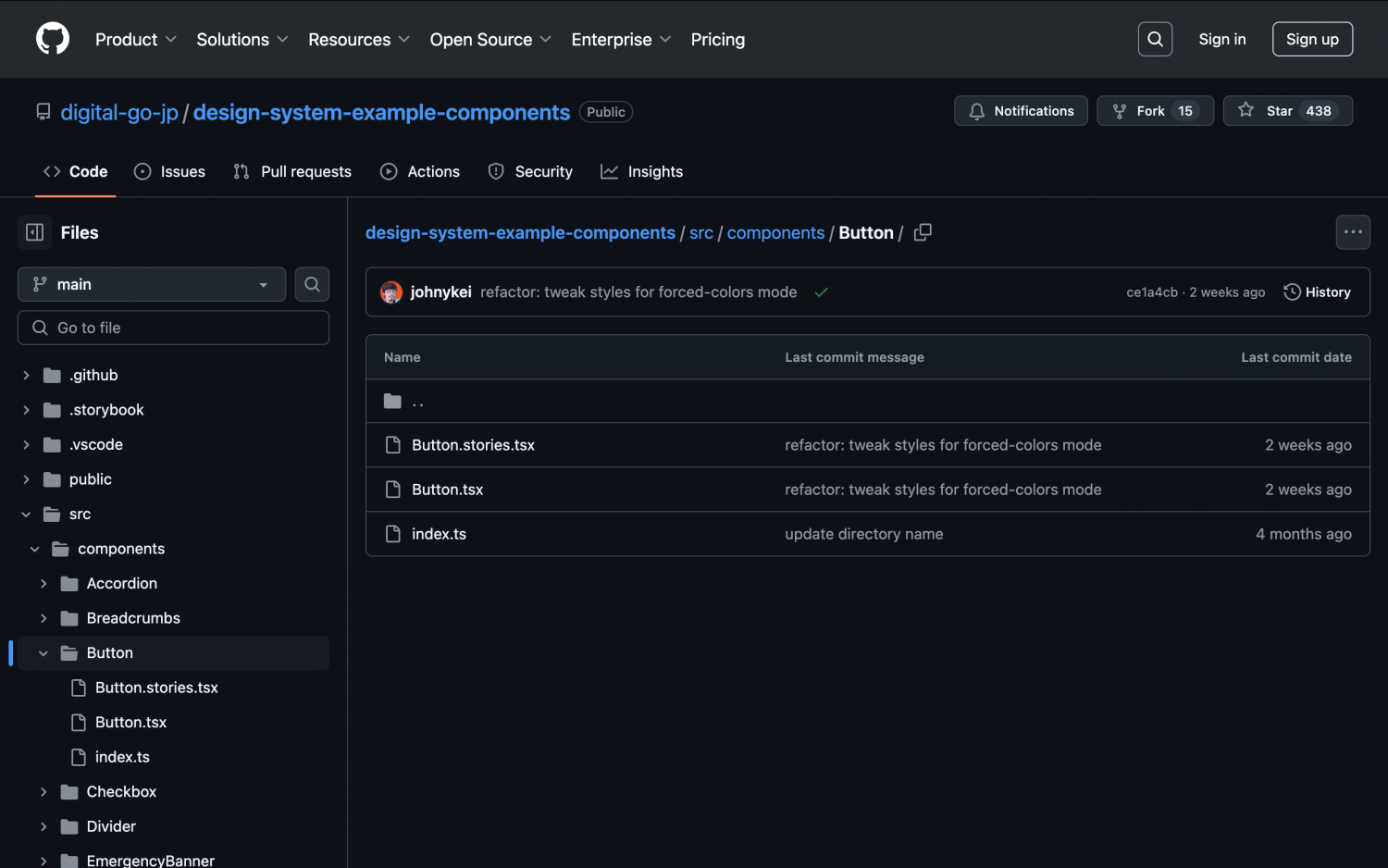
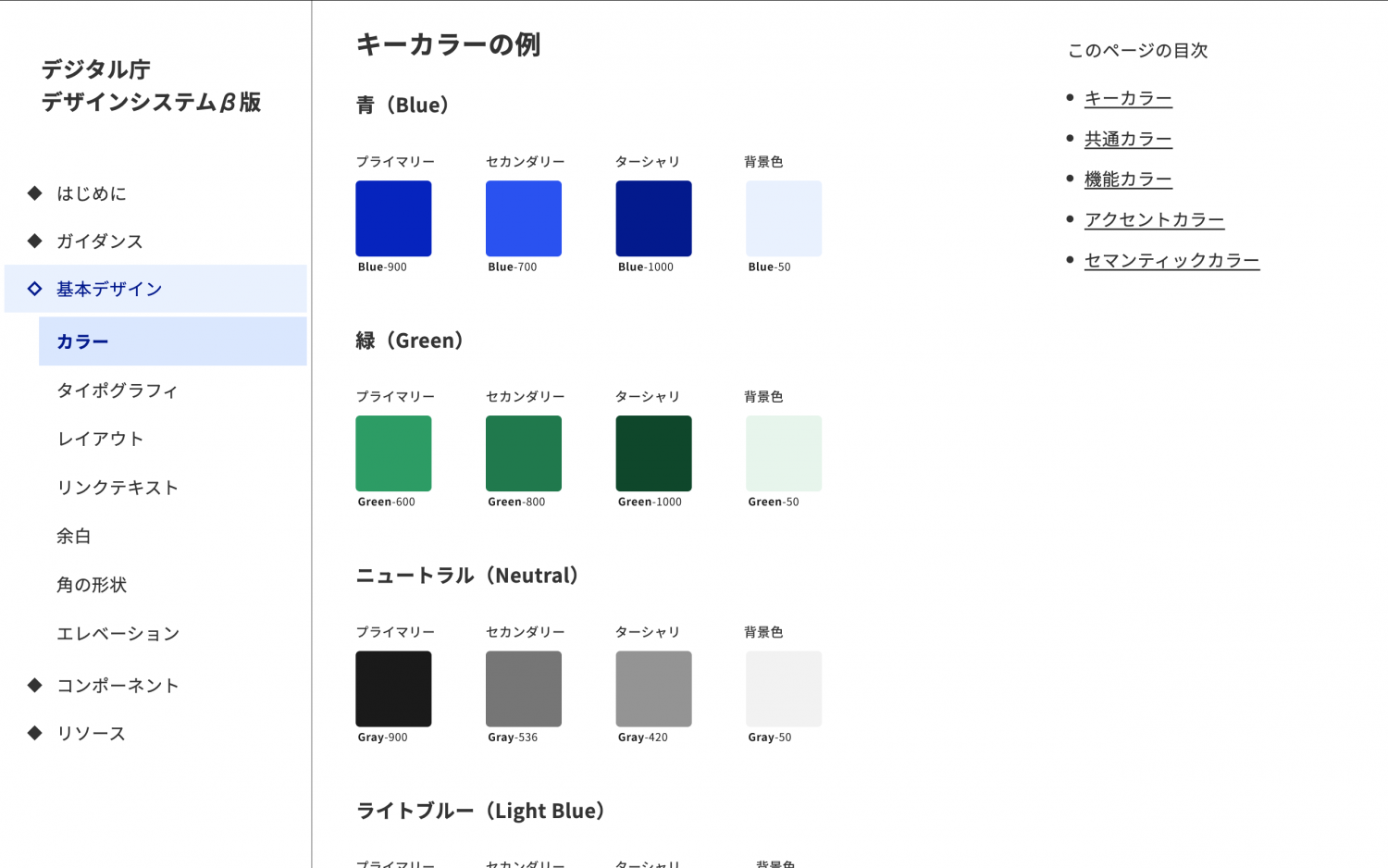
企業や組織によってさまざまな形式のデザインシステムがありますが、イメージの把握にデジタル庁のデザインシステムが適しているので、デザイン原則、スタイルガイド、コンポーネントライブラリに該当する画面の一部を共有します。



デザインシステムを作る目的は、複数のデジタルプロダクト・サービスを展開する際のブランド一貫性・デザイン品質の担保や、運用の効率化など。大勢の人が関わるプロジェクトで効果を発揮しやすいです。
ただし、小規模のプロジェクトでは、作成や管理・運用のコストに見合った効果が得にくいので注意が必要です。また、新規サービスにおいては、サービスが形を変えるたびにデザインシステムの変更や廃止を求められるため、ある程度サービスが安定してきてから導入するのがおすすめ。iOSやAndroidなどのネイティブアプリについても、既存のデザインシステムがあり、それと矛盾しないデザインシステムを作るのは難しいので、作成を検討したほうがいいでしょう。
デザインガイドラインとの違い
デザインガイドラインとは、会社やサービスのデザインに関する基本ルールをまとめた指針のこと。ロゴの使い方、ブランドカラー、フォント、レイアウトの基準、写真やイラストの使用方法など、デザインに関する約束事が定められています。
一方、デザインシステムは、デザインに関する約束事だけでなく、ボタンやフォームなどの実際に使えるUI部品とその実装方法もセットにした包括的な仕組みのこと。
つまり、コンポーネントライブラリの有無が、デザインシステムとデザインガイドラインのもっとも大きな違いです。
デザインシステムの3つのメリット
(1)一定水準かつ、一貫性を損なわないUIデザインができる
同じサイト内でコンテンツごとにビジュアルや操作性が大きく異なっていたら、ユーザーは混乱してしまいます。複数人で(特にガイドラインなどを定めず)闇雲に作業するときにこういった現象はよく起こり得るものです。
デザインシステムは、非属人化されたプロセスを提供するものであり、これによって上記のような現象はある程度回避できます。
こうした一貫性を損なわないデザインをユーザーに提供することは、安定したユーザー体験をもたらすという意味でもとても価値があります。
(2)コミュニケーションがスムーズになり、チームや会社全体での連携が高まる
デザインシステムには、プロジェクトメンバー同士のコミュニケーションをスムーズにする効果もあります。
プロジェクトメンバーにはデザイナーやエンジニア、プロジェクトマネージャー、またプロジェクトを依頼しているクライアントなど立場や知識が異なる人々が混在します。メンバーの持つ前提知識や認識がバラバラのままで、果たしてそのプロジェクトはうまくいくでしょうか?
デザインシステムを使えばルールが明確になり、意見の食い違いを避けられ、コミュニケーションがスムーズになります。連携の取れたメンバー同士での作業でプロジェクトはスピーディに進行するでしょう。
(3)開発やデザインが効率化され、コスト削減できる
前述した2点のメリットにより、開発では再利用可能なパーツがコンポーネントライブラリにまとまっているため、エンジニアが重複した余計なコンポーネントを作ってしまう可能性を減らせます。また、デザインではルールが明文化されているので、デザイナーが素早く判断できます。各人の作業が効率化された結果、コスト削減にもつながります。
デザインシステムの構成要素
冒頭の「デザインシステムとは?」の章でも説明しましたが、デザインシステムの構成要素をざっくり分類すると下記の3点となります。
- 企業のビジョンなどから“良いデザイン”を定義する「デザイン原則」
- 原則を具体的にデザインするためのルール「スタイルガイド」
- 原則を実装するためのツール「コンポーネントライブラリ」
それぞれについて、作成時のポイントや具体例を併せて詳しく説明します。
(1)企業のビジョンなどから“良いデザイン”を定義する「デザイン原則」
デザイン原則とは、プロダクトに関わるステークホルダーがプロダクトを作っていく上で大事にすることを言語化したものです。企業のビジョンやブランドガイド、現状のプロダクトデザインから作成します。
デザイン原則を作る最大の目的は、デザインシステムにおいて重要な「らしさ」が何であるかをステークホルダー全員が納得すること。これがあることで、今後のデザインの道標ができるのです。
例1:SmartHR

SmartHRのデザイン原則では、「言葉からはじまるデザイン」という原則があります。SmartHRが扱う人事・労務の領域は様々な要素が関わる複雑なものです。そこで、言葉による定義にこだわることにより、視点を揃えてプロダクトを作成することができ、さらにユーザーにもその使い方を正しく理解してもらえます。理念が原則に反映された典型的なモデルと言えるでしょう。
例2: Atlassian Design System

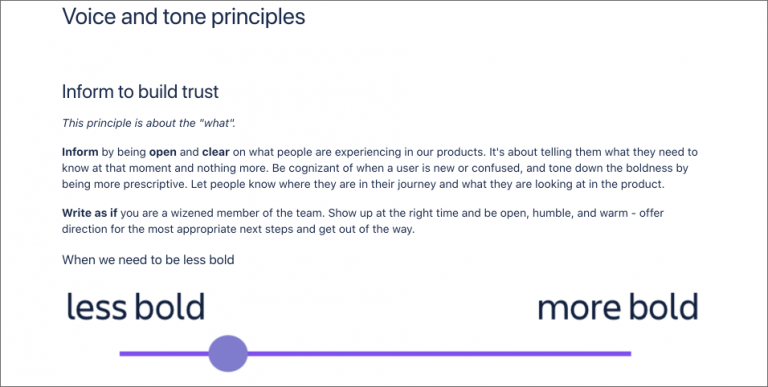
Atlassian Design Systemでは、「信頼を築くために情報を提供する」というボイスアンドトーンがあります。
ボイスアンドトーンとは一貫した言葉遣いのこと。これを心がけることで、自然とそのプロダクトが持つ性格などをユーザーが認識します。プロダクトが届けたい価値や体験、そのプロダクトらしさを言葉で表現するための指標になります。
Atlassianのボイスアンドトーンで興味深いのは、各画面における言葉使いの大胆さの指標をゲージで表示している点です。less boldとは、その時に必要なオープンでクリアな情報だけを伝え、それ以上は書かないということ。これにより、デザイナーはその時に適切なトーンを一目で判断することができます。
(2)原則を具体的にデザインするためのルール「スタイルガイド」
スタイルガイドは、デザイン原則に基づいたルールのこと。具体的には以下のような要素があります。
- カラー
- タイポグラフィ
- レイアウト
- アイコン
これらは、既存プロダクトで定義されている箇所を参考に決めるといいでしょう。ムードボードを使うとプロダクトの雰囲気が一目でわかるのでわかりやすく作成できます。スタイルガイドを作ることで、「らしさ」が表現されたUIを実現できます。
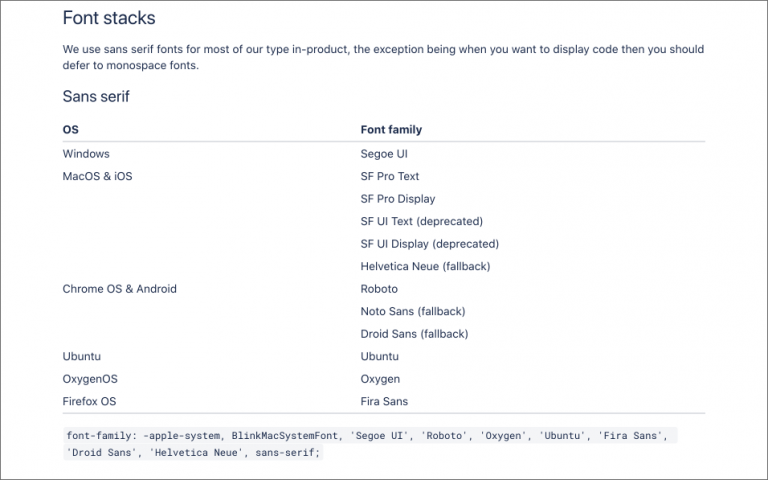
例1:Atlassian Design System

Atlassian Design Systemのタイポグラフィは、使用書体について各OSで使用する際のレギュレーションを定めています。
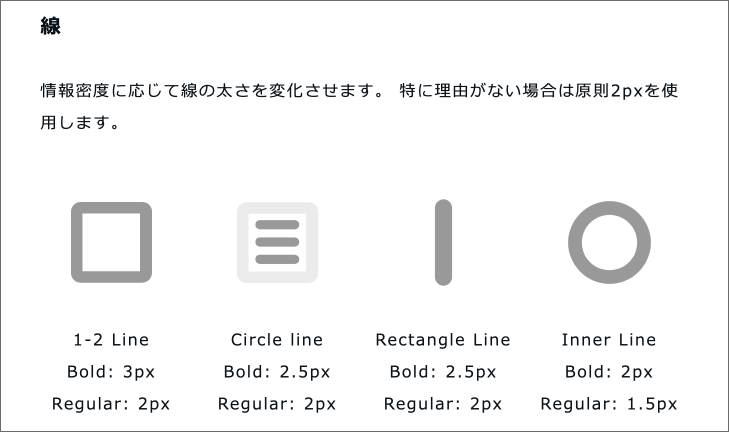
例2:AmebaのSpindle

AmebaのSpindleアイコンは、情報密度によって線幅を変えるよう細かく定義しています。
(3)原則を実装するためのツール「コンポーネントライブラリ」
コンポーネント ライブラリは、ボタンやアコーディオンなど、すぐに使える再利用可能なコンポーネントのコードそのものです。
コンポーネントを作成するときは、実装効率を意識しないと、エンジニアが実装する際に実現できないものが作られてしまう恐れがあります。「原則やスタイルガイドに基づいた見た目になっているか」というデザイナー的視点と、エンジニア的視点の双方を考慮して作る必要があります。
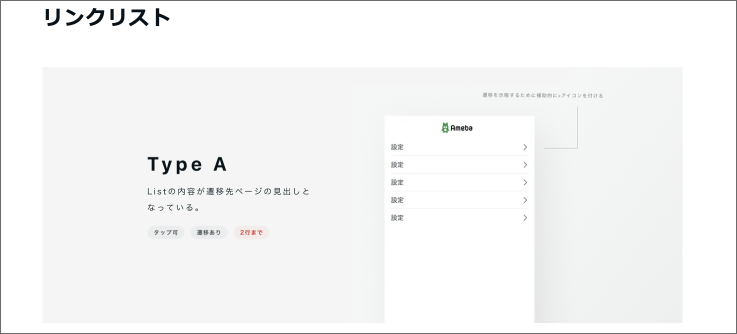
例:AbemaのSpindle

AbemaのSpindleリンクリストでは、リストの種類(リンクリストなのか、アクション付き情報リストかなど)によってどのようなデザインになっているのかが定義されています。
▼より詳しい導入ステップを知りたい方はこちらの記事をご参照ください
プロダクト開発の効率と一貫性を高める!デザインシステムの導入ステップと成功のポイント
▼アイスリーデザインでは、デザインシステムの構築支援を行っています。導入をご検討の方はこちらもご覧ください。
デザインシステム構築支援サービス
デザインシステム作成・運用に便利なツール2点
デザインシステムは、ビジュアルデザインやコンポーネント管理が容易に行えるツールを用いて構築され、オンライン上にウェブサイト形式で共有されるのが一般的です。Google DocsやConfluence、GitHubなど、複数のツールを組み合わせて作成されることもありますが、この章では、デザインシステム構築において人気の2ツール、FigmaとSketchを紹介します。
(1)Figma
デザインシステム作成において最もポピュラーなツールといえば、デザインプラットフォームのFigma。コンポーネントライブラリの作成や管理が非常に簡単な点&プラグインを活用することでデザインシステムのドキュメンテーションを自動化できる点が大きな魅力です。デザイン制作、プロトタイピング、デザインシステム管理など、デザインにおける多様なニーズに対応できる柔軟なツールです。
(2)Sketch
Figmaと同様にシンボル(コンポーネント)ライブラリが強力で、デザインシステムに最適なツールです。デザインシステムに必要な色、フォント、レイアウトを一元管理できる「Style Guide」機能が充実しています。クラウドでデザインを共有することで、チーム内でのフィードバックがスムーズに行えます。
デザインシステムの3つの事例
ここでは実際に使われているデザインシステムをいくつか紹介します。各デザインシステム によって取り入れている要素が異なるので、自分たちのデザインシステムにはどのような要素が必要なのか考えてみるのもいいかもしれません。
(1)デジタル庁のデザインシステム

公開当初から大きな話題を呼んだ、デジタル庁のデザインシステム。Figmaで誰でもアクセス可能とした点が官公庁のウェブサイトとして非常に先進的だと注目を集め、他の行政機関や民間企業にも影響を与え、デザインシステムの重要性を広めるきっかけとなりました。
このデザインシステムは、シンプルでありながら高いアクセシビリティを追求しており、ユーザー体験を重視した設計が特徴です。これにより、従来の官公庁サイトが抱える「見づらさ」や「情報の過多」といった問題を解決することを目指しています。
また、デジタル庁のデザインシステムは、2024年度グッドデザイン賞において「グッドデザイン・ベスト100」を受賞し、その革新性とアクセシビリティへの配慮が高く評価されています。
(2)Material Design

Material Designは、Google社が2014年に提唱したデザインシステムです。
- 現実世界の物理法則を取り入れる
- 紙とインクの要素で組み立てる
- 色の数を少なく配色する
- 影を活用して立体感を作る
- 連続性のあるアニメーション
上記5つの原則のもとに作られており、デザインや原則について詳細な説明があります。物理法則に基づく動きと立体表現、クロスプラットフォーム対応、詳細なガイドラインの提供が特徴的なデザインシステムです。
(3)Poralis

Poralisは、Shopify社が開発したデザインシステムです。Shopifyのデザイナーとmerchant(商人)に向けて一貫したデザインができるようなガイドラインを作成しています。
Poralisでは通知音(Sound)についての原則が定義されています。通知音がマーチャントにとってどうあるべきかや、各デバイスでの通知音の音量などが細かく定義されています。
デザインシステムが定義すべきものはプロダクトごとに異なり、正解はひとつではないことがわかります。
デザインシステムを作る前に考えるべき4つのこと
(1)新規サービスにデザインシステムは必要か
新規サービスをリリースする段階で最初からデザインシステムを導入するべきでしょうか?
新規サービスは成長段階にあり、今後も大きな変化が見込まれます。その段階でデザインシステムを導入するとどういうことになるでしょうか?
デザインシステムとは一定水準かつ一貫性のあるデザインを提供する仕組みです。サービスの成長に応じて最初想定していたユーザー層が変わることなど、さまざまなギャップが出てくることでしょう。せっかく決めたルールが、それらが変化するたびに使われなくなったり、変更されてしまうことが予測できます。
こういった事態を避けるため、デザインシステムはある程度サービスが安定してきてから導入する方が、労力やコストを削減する観点からも良いと言えます。
(2)導入する目的は明確か
デザインシステムはそれ自体を作ることが目的ではなく、プロジェクトやプロダクトをより良くするための手段です。導入する目的が不明瞭なまま作ってしまうと、活用されずに無駄になってしまうことがあります。
そこで、デザインシステムを導入して実現したいことを目的としてまず設定しましょう。その目的が達成されるようなデザインシステムを作っていくことで、ただデザインシステムを作って満足した、という状態から抜け出すことができます。
(3)プロジェクトの規模に合っているか
デザインシステムを必要とするプロダクトとはどれくらいの規模感でしょうか?
デザインシステムはそもそも内製できる状態にないと、啓蒙や管理・運用ができません。また、デザイナーが2人以上いないとデザインシステムを作っても使う人間がいないのでそこまで大きな結果を得ることはできません。
前提として何らかのデジタルプロダクトを保有しており、それが複数存在するか、ふたつ目の製品をローンチする時にこそデザインシステムは真価を発揮します。
(4)ネイティブアプリのデザインシステムは作るべきか
iOSやAndroidなどのネイティブアプリのデザインシステムは作るべきでしょうか?
これらには既にHuman Interface Guidelineや、Material Designなどといったデザインシステムが既に存在しており、それに沿ったアプリ制作が求められています。よって、既存のシステムと矛盾しない一貫したデザインシステムを新たに作るのはかなり難しいため、慎重になる必要があります。
デザインシステムの運用で気をつける2つのポイント
(1)プロダクトに浸透させる
どれだけ完璧なデザインシステムを作っても、それを使う人がいないと宝の持ち腐れになってしまいます。デザインシステムとはプロダクト開発に関わる全ての人のためのものです。実際に使うのはデザイナーとエンジニアですが、マネージャーなどそれ以外の職種の人にも説明会などを開いたりして、浸透させることが重要です。すると合意形成がしやすくなり効率的に開発できます。
(2)運用し、成長させていくことを意識する
デザインシステムを運用し、成長させていく意識をすることは非常に重要です。リリース後、プロダクトはそのまま放置されるのではなく機能追加や改修など成長していきます。それに合わせ、デザインシステムも運用しなければいけません。
たとえば、改修に伴い機能を追加したいが、システム内にその機能のためのコンポーネントが存在しない、なんてことはよくあります。そういったときに新しいコンポーネントを追加するなど臨機応変に対応していくことが重要です。
最後に
アイスリーデザインではデザイナーとエンジニアが連携し、一貫性があるデザインシステムの構築支援をしています。「デザインに一貫性を持たせることでUXの改善を図りたい」「プロダクトの作業効率を改善したい」といった考えをお持ちの方はぜひこちらからご相談ください。





















本記事は、2022年5月27日に公開された記事を再編集し、2024年11月13日にin-Pocket編集部により情報を追記しております。