はじめに
組織で効果的なデザインシステムを運用するためには管理ツールを導入すると便利です。本記事では、デザイナー同士やデザイナーとエンジニアの連携、さらには他のステークホルダーが参照する場合など、様々なニーズに対応する4つのツールを紹介します。
1. Zeroheight
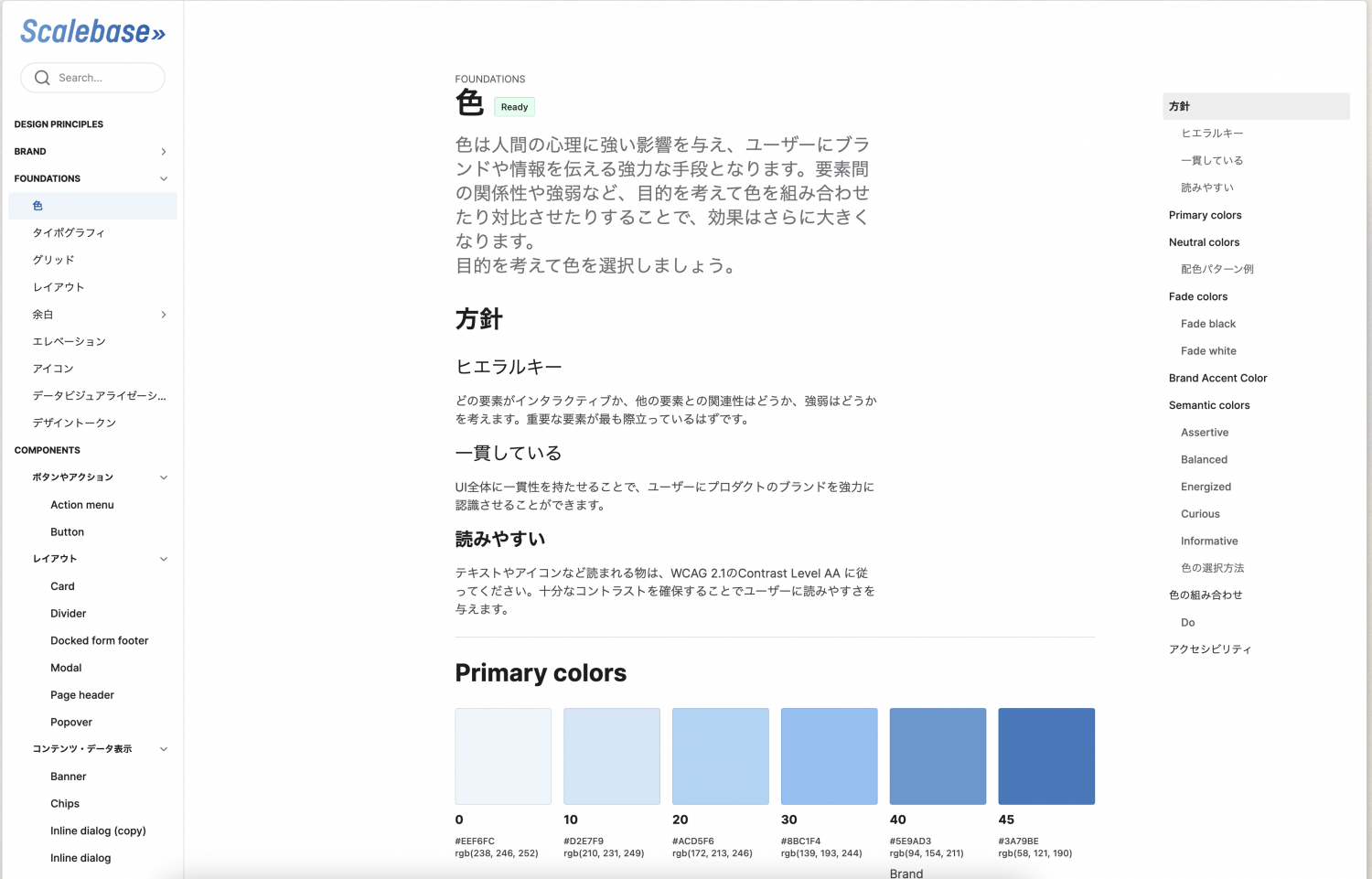
デザインシステムのドキュメントを一元管理し、チーム全体で共有するためのプラットフォームです。デザイナーやエンジニアは、スタイルガイドやコンポーネントの仕様、ガイドラインなどを参照し、プロジェクト全体の一貫性を確保できます。また、ドキュメント化に特化したツールです。

引用元:https://torch.scalebase.com/5670e9231/p/83ff43-
1-1. ドキュメント化を効率的に実施可能
プロジェクト内のコンポーネント、スタイル、ガイドラインなどの要素を簡単にドキュメント化できます。インターフェースが直感的であるため、リソースを迅速に文書化し、整理することが可能です。そのため、デザインシステムの一貫性を確保しチーム全体での理解を促進させることにつながります。また、ステークホルダー(非デザイナー/非エンジニア)が参照しやすいツールであるため、デザインシステムの全体像の把握がしやすいです。
1-2. Storybook、Figma、Gitとの連携が可能
主要なデザインツールや開発ツールとのシームレスな連携を提供します。Storybook、Figma、Gitなどのツールと連携することで、デザインシステムの作成、管理、共有を効果的に行うことができます。これにより、デザイナーとエンジニアの間での作業フローがスムーズになり、プロジェクトの効率性が向上します。連携することでデザインシステムの変更や更新が自動的に反映され、作業の重複や不整合が軽減されます。
1-3. デザインシステムの変更や更新を効果的に管理
デザインシステムの変更や更新を効果的に管理するための機能を活用できます。変更履歴の追跡やバージョン管理機能を活用することで、過去の変更を容易に把握し、必要に応じて適切に管理することができます。さらに、コラボレーション機能を活用して、チームメンバー間での変更の認識を促進し、意思決定プロセスを円滑にします。これにより、デザインシステムの進化や改善を迅速かつ効果的に行うことに繋がります。
ただし、リリースノートの作成やSlack/Teamsと連携してリリースの通知を送信する機能は有料プランでなければ使用できません。
2. Storybook
Storybook: Frontend workshop for UI development
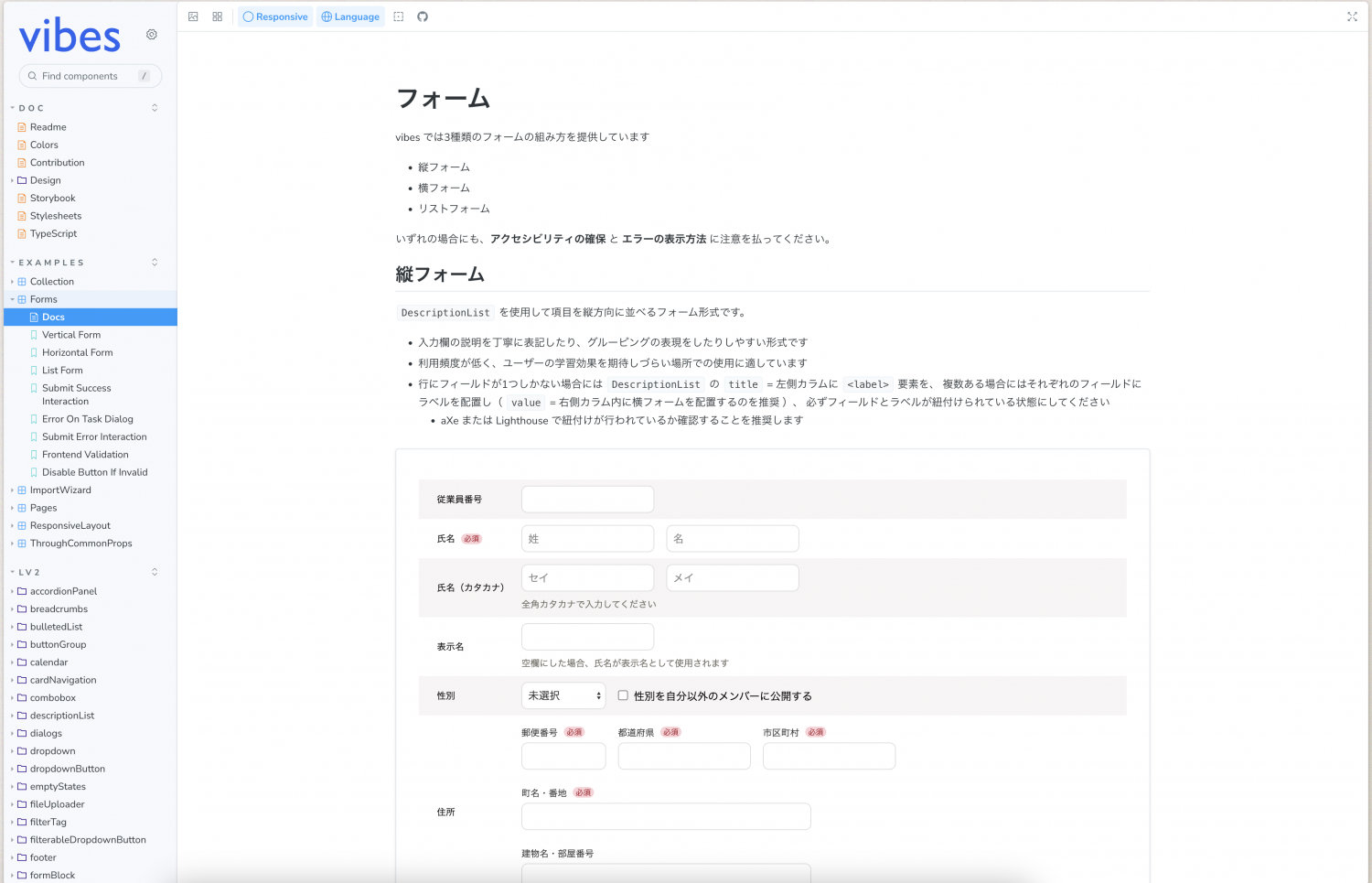
Storybookは、UIコンポーネントを開発、テストを支援するツールです。デザイナーとエンジニアは、実際のコンポーネントを見ながら作業ができ、再利用可能なUIパターンを簡単に作成できます。

引用元:https://vibes.freee.co.jp/?path=/docs/examples-forms–docs
2-1. エンジニアとの連携に特化
エンジニアとの密接な連携を支援するツールです。エンジニアは、UIコンポーネントの実装やテストを行う際にStorybookを活用し、リアルタイムでコンポーネントの外観や機能を確認できます。これにより、エンジニアはデザイナーとのコミュニケーションを円滑にし、開発プロセスを効率化することができます。
2-2. 再利用可能なUIパターンの構築を支援
再利用可能なUIパターンの構築を支援するための優れたプラットフォームです。開発者は、各コンポーネントを独立して開発し、Storybook上でライブプレビューすることで、一貫性のあるUIパターンを効率的に作成することができます。これにより、開発者はコンポーネントの再利用性を高め、プロジェクト全体の開発速度を向上させることができます。
2-3. デザインシステムのガイドライン作成には少し不向き
Storybookは主にUIコンポーネントの開発とテストに焦点を当てており、デザインシステムのガイドライン作成にはやや不向きです。デザインシステムのガイドラインは、色の使い方やタイポグラフィなど、UIコンポーネント以外の要素に関する指針を含むため、Storybookはこれらの要素の文書化や管理には適していません。
3. UXPin Merge
UXPin MergeはデザイナーがReactコンポーネントを取り込み、実際のコードを使用してインタラクティブなプロトタイプを作成することができます。また、デザインシステムの管理機能もあるためデザイナーとエンジニアの協働を促進させるツールです。
3-1. Storybookとの連携に強い
UXPin Mergeは、Storybookと連携することが可能です。この連携により、Storybookで構築されたUIコンポーネントをUXPinのエディター内で直接使用できるようになり、デザインとコードの一元化が実現されます。これは、デザイナーと開発者が同じコンポーネントを使用して作業することを可能にし、デザインシステムの一貫性と効率を大幅に向上させます。
3-2. リリースの通知をSlackに送信できる
Slackと連携して、デザインプロジェクトの更新や通知をSlackチャンネルで共有することができます。この連携により、新しいプロトタイプの作成、ドキュメントのアップロード、プロジェクトのアーカイブ、プロトタイプやドキュメントの複製などのアクションがSlackチャンネルに通知されます。また、特定のSlackチャンネルでプロトタイプへのリンクとカスタムメッセージを共有することもできます。
4. Catalog
Living Style Guides for Digital Products
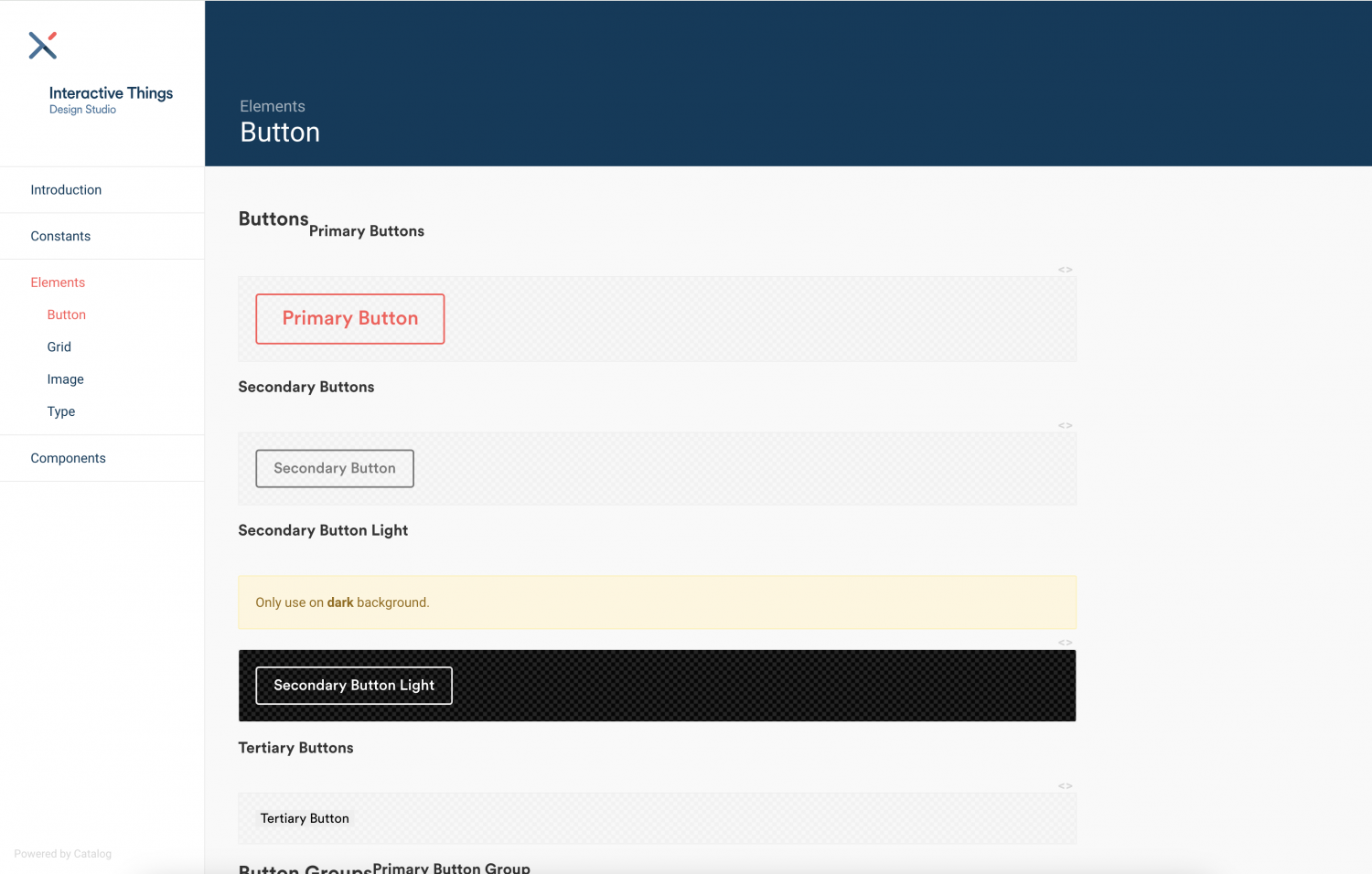
Catalogは、MarkdownとReactコンポーネントを使用してスタイルガイドを作成するためのツールです。このツールは、デザイナーとエンジニアが協力して、より効果的にデザインシステムを構築できるようにすることを目的にしています。デザインの文書化と実際のライブコンポーネントを単一の場所で組み合わせることができ、デザイナーと開発者間のコラボレーションを円滑にします。

引用元:https://www.interactivethings.com/styleguide/#/components/button
4-1. マークダウン形式でドキュメント生成が可能
MarkdownとReactコンポーネントを利用して、インタラクティブなスタイルガイドを作成できます。これにより、リアルタイムでのデザインの調整とフィードバックが可能になります。
4-2. デザインツールとの直接連携ができない
Figmaで作成したデザインアセットをCatalogで利用するには、適切な形式でエクスポートし、ReactコンポーネントとしてCatalogに組み込む必要があります。直接的な連携ができないため、移行コストがかかります。
まとめ
本記事では、デザインシステムの効果的な運用に必要な管理ツールとして、Zeroheight、Storybook、UXPin Merge、そしてCatalogを紹介しました。これらのツールは、それぞれドキュメント化やUIコンポーネントの開発、デザインとコードの一元化などの機能を提供し、デザイナーとエンジニアのコラボレーションを円滑にし、デザインシステムの運用に役立ちます。最終的には、これらのツールの特徴や機能を比較し、組織のニーズに最も適したツールを選択することが重要です。
また、弊社ではデザインシステムの構築支援も実施しています。お客様のニーズに合わせたデザインシステムの構築〜運用までをサポートさせていただきます。
過去のデザインシステムに関する記事はこちら!

















