1. 導入
デジタル革新の時代において、デザインシステムは企業や行政機関が一貫したユーザー体験を提供するために非常に有効なツールとなっています。
これらのシステムは、ブランドの個性を保持しながら、再利用可能なコンポーネントやガイドラインを提供します。これによりデザイナーや開発者は迅速に高品質なUIを作成することが可能になります。結果として、デザインと開発のプロセスが標準化され、複数のプロジェクトやチーム間での一貫性を保つと同時に、イノベーションを推進することができます。
本記事では、日本の企業や行政機関のデザインシステムの事例を、「デザイン原則」と呼ばれるものをベースにご紹介します。
※デザイン原則とは、サービス内で一貫して守られるべき方針であり、プロダクトそのもののスタンスを簡潔に表すキーワードです。このデザイン原則と、それに基づいてどのような項目を定めているかに注目すれば、サービスや企業ごとのデザインの方向性や特色が明らかになります。
(デザインシステムについては、こちらの記事を覗いてみてください。)
2. 国内企業における事例
・SmartHR
SmartHR Design Systemは、デザイン原則として以下の4つを掲げています。
- 誠実
- ポジティブ
- 分かりやすい
- 親しみやすい
SmartHRは、社員の情報を一元管理し、人事・労務の業務効率化や、データ活用による組織改善に役立てるアプリです。これらのデザイン原則からは、皆が楽しくストレスなく仕事ができ、会社を明るい未来に導くサービスのスタンスが伝わります。
ユーザビリティテスト | ユーザビリティ(使用性) | SmartHR Design System
内容の中で印象的なのは、ユーザビリティテストの方法について事細かに述べていることです。使いやすいデザインを作るにはデザイナーの技量だけでなく、ユーザーが実際に使って問題ないかどうかを判断する必要があります。
そのテストの流れや、細かいタスクをデザインシステム内に明記している例は、他にあまりありません。デザイン原則にもある「分かりやすい、親しみやすい」サービスを目指すための取り組みの一環として、このような内容も充実させていると考えられます。
それ以外の内容に関しても、国内のSaaSのデザインシステムとしてはトップクラスに充実しており、それらはデザイナーや技術者以外のステークホルダーにも分かりやすいように平易な言葉で丁寧に説明されています。
・LINE
LINE Design Systemは、デザイン原則として以下の6つを掲げています。
- デザイナーはユーザーではない
- 主要タスクを明確にする
- チャットが最優先
- 信頼できるデザイン
- 一貫した体験
- 既存のものの尊重
LINEは、チャットをはじめLINE Pay、LINE News、占いなど多くの機能を持っている「スーパーアプリ」の一つに数えられます。年齢、人種などを問わず世界中にユーザーがおり、彼らの生活に密接に関わっている分、誰にでも操作しやすいデザインが求められます。
これらのデザイン原則からは、そんな多くの人に日常的に寄り添うサービスとして、ユーザー目線での操作性を重要視しつつ、チャットという本来のサービスから軸足を動かさないブランドの意志を反映していると言えます。
また、デザイン原則以外にもデザイン基盤、UXガイドラインを整理することにより、拠点やサービスが違っても一貫したユーザーエクスペリエンスを提供するデザインシステムを構築しつつ、各拠点ごとのオリジナルのサービスに適応する柔軟性も兼ね備えています。
・Pepabo Design(GMOペパボ)
Pepabo Designのデザイン原則は以下の通りです。
- やっていきを創出し、のっていきを肯定する
- 人の好奇心と知性を信じる
- 自分たちの遊び心も大切にする
- 全体と細部を美しく仕立てる
GMOペパボは、複数の自社サービスを展開する事業会社です。このデザインシステムは、その中の特定のサービスに限らず、会社単位のデザインの方針を定めるものです。その中で重視されているのは、ユーザー自身の創造性を引き出すプロセスです。ユーザーに新しい発見や創造を促す環境を提供するため、サービスの美しさと使いやすさを追求しています。
高いユーザビリティを目指している点は他と同じですが、Pepabo Designの場合はその目的が会社の理念に即して、このように非常に具体的に明示されています。
また、Pepabo DesignにはInhouseという複数サービスを横断するデザインシステムがあります。
その大きな特徴は、各サービス毎のブランドイメージを壊さないための仕組み「Flavor」が備えられている点です。
<Flavorの活用例>
同じボタンでもサービスによって色と角丸の値、フォントスタイルを変えています。

( マルチブランドの実装としてのペパボのデザインシステム「Inhouse」より画像引用)
Flavorは、各サービスごとにUIの見た目をカスタマイズ可能にする、変更可能なデザイン要素の集まりです。これらの要素(トークン)を調整することで、異なるそれぞれのブランドに合わせて柔軟にデザインを最適化しつつ、かつそれらに一貫性を持たせることも可能になります。
このように、しっかりとルールを定めつつ、ある程度の自由度をもデザインシステムに定義することで、複数のサービス間の一貫性を担保しつつ、画一的すぎない印象を与えるという効果も期待できます。
・SPEEDA
SPEEDA DesignSystem 丨WORKS | Uzabase SaaS Design Division
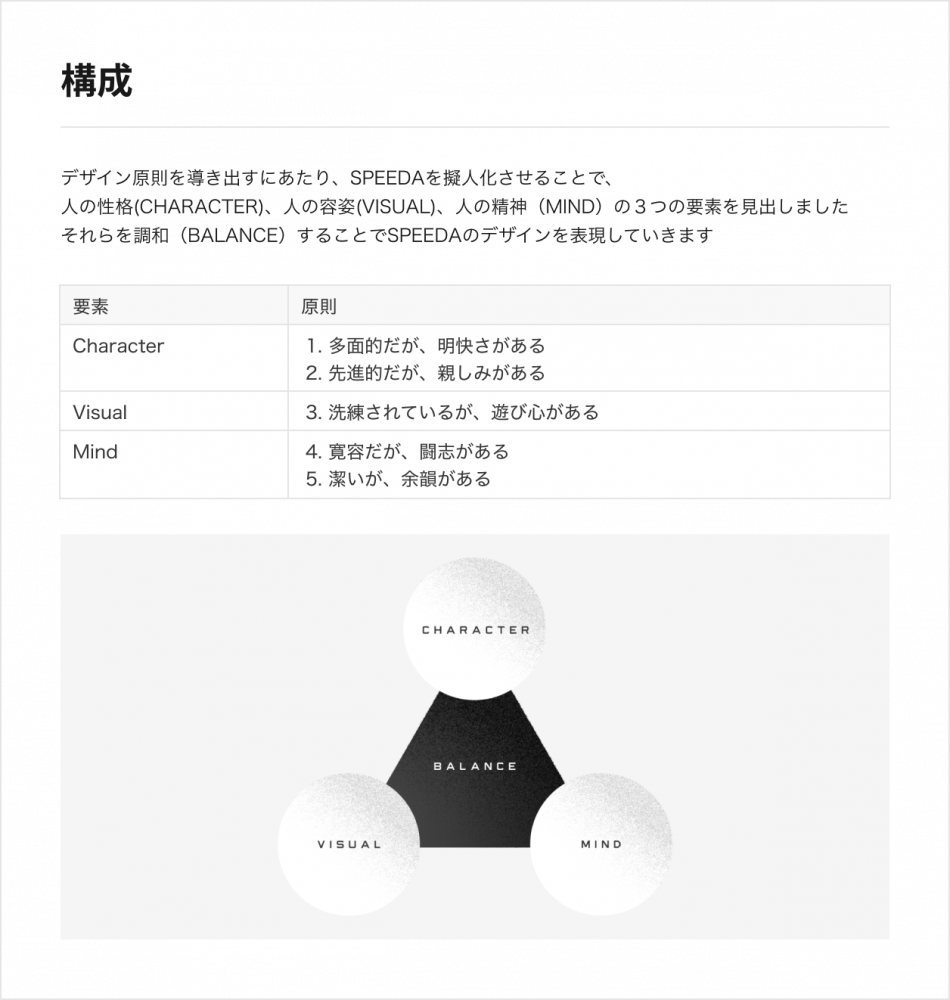
SPEEDA Design Systemは、デザイン原則として以下の5つを掲げています。(独特なのは、サービスそのものを擬人化し、その性格、容姿、精神の3つの側面についてこれらの原則を定義していることです。)
- 多面的だが、明快さがある
- 先進的だが、親しみがある
- 洗練されているが、遊び心がある
- 寛容だが、闘志がある
- 潔いが、余韻がある
 (SPEEDAより公開されているFigmaより画像引用)
(SPEEDAより公開されているFigmaより画像引用)
SPEEDAは、市場規模分析や業界調査を効率化し、企業の進化を加速するクラウドサービスです。
これらのデザイン原則は全て「〜だが、〜である」と二項対立的なのが特徴です。
業務アプリは、UIや全体的な雰囲気がビジネスライクな路線になりがちです。このデザイン原則からは、堅苦しい印象になりがちな傾向に抗い、カチッとした業務アプリでありつつも、遊び心や親しみも忘れないという意志が感じられます。
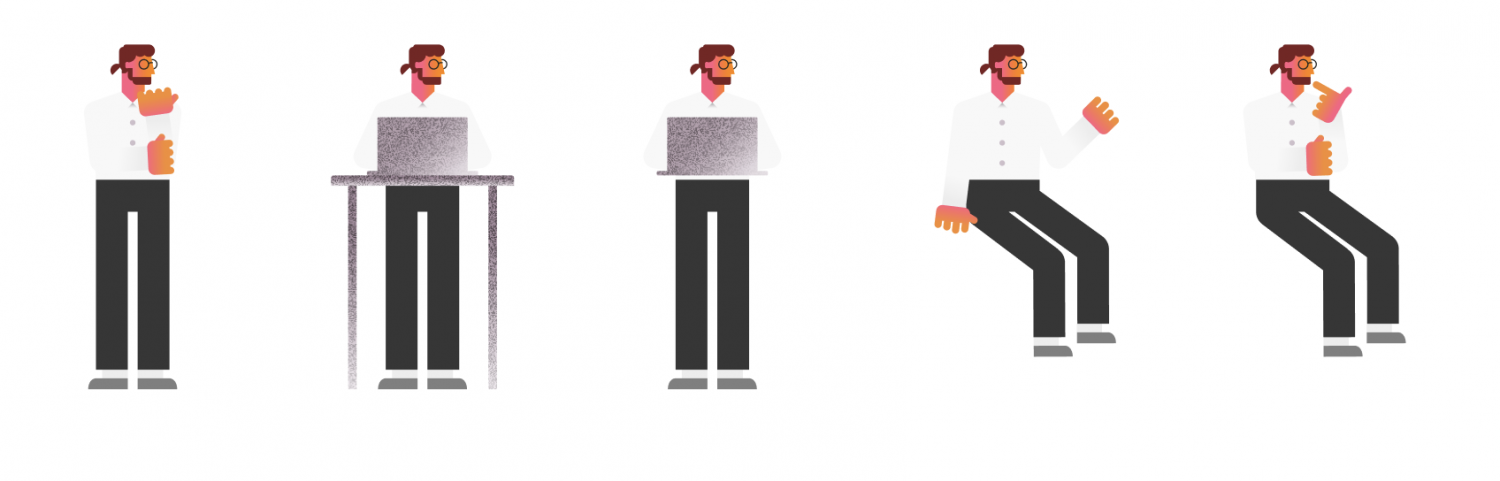
SPEEDAのデザインシステムにはイラストのパターンも定められており、グラデーションやノイズのようなエフェクトがかかっているところに、このような意志が表れていると考えられます。
 (SPEEDAより公開されているFigmaより画像引用)
(SPEEDAより公開されているFigmaより画像引用)
3. 行政機関における事例
・デジタル庁
デジタル庁は2021年に発足した、未来志向のDXを推進し、国民目線でのサービス創出やデータ活用を通じて、全国民にデジタル化の恩恵をもたらすことを目指す機関です。
行政手続きや入国手続き、コロナワクチン接種をはじめとした生活支援など幅広いサービスを提供しています。
デザイン原則は特には定められていませんが、行政のデザインシステムとして、民間企業と異なる独自の特徴や観点を持っています。見受けられるのは以下の項目です。
信頼性のための一貫性
行政サービスには信頼性の確保が極めて重要です。それを視野に入れた、明確でわかりやすいインターフェースや、セキュリティに対する配慮が、このデザインシステムの根本にあると考えられます。
そもそもデザインシステムの整備の主目的は、プロダクトの一貫性を保つことです。一貫性がないと、同じサービスで画面ごとに見た目が異なり、ユーザーが不信感を抱いてしまいます。
デザインシステムは、信頼が重視される行政において特に重要であり、存在意義が大きいのかもしれません。また、デザインシステムは異なるサービス間での見た目の統一を図ることもできます。デジタル庁のサービスは、ほとんどのユーザーが複数種類を利用することが予想されるので、そういった意味でもサービス間の一貫性が重要になると考えられます。
アクセシビリティ
デジタル庁のサービスは全国民を対象に入れる必要があります。そのため、高齢者や障害者を含むすべての市民が利用しやすいサービスを提供する必要があり、アクセシビリティを高いレベルで達成することに注力しています。
具体的な取り組みとして、JIS(日本産業規格)を指標として、デジタル庁ウェブページからランダムに選んだ画面について、アクセシビリティ達成度をテストしています。現時点は適合レベル「A」の一部を満たしていますが、その上の適合レベル「AA」に準拠することを、2024年3月31日までの目的にしています。
これは国際的なウェブアクセシビリティ基準であるWCAG2.1のレベルAAに相当します。
(レベルは3段階あり、「A」が最低基準、「AA」がより高い基準を設定し、多くの企業や組織が目指すレベルです。「AAA」は最も厳しい基準を定めたレベルで、特定の条件下でのみ求められることが多く、AAAを除いた全てに準拠するという目標はかなり徹底度が高いと言えます。)
4. 結び
上記の例の通り、デザインシステムはデザイン原則を定め、内容をそれに則って検討することにより、サービスをコンセプト面でも運用面でもバックアップする強力なガイドラインとなります。さらに、開発チームとデザインチーム間のコミュニケーションもスムーズになり、開発の効率化が実現します。これにより、迅速にユーザーの要望に対応することが可能になり、新しい機能の開発やユーザーテスト、マーケティング戦略の策定など、他の重要な活動に集中する時間を確保できます。
より多くの企業や行政機関がデザインシステムを活用することで、ユーザーの満足度の高いサービスが増えていくことが期待されます。
弊社ではデザインシステムの構築支援も実施しています。お客様の事業理解のステップを踏んで、デザイン原則を定めることにより、サービス・プロダクトにおける「らしさ」を定義・言語化します。お客様のニーズに合わせたデザインシステムの構築〜運用までをサポートさせていただきます。
ご相談はこちらよりお問い合わせください。


















