はじめに
UIデザインにおいて、状況に合わせて適切なコンポーネントを選択することは、ユーザー体験の向上に直結します。
特にチェックボックスやラジオボタンなどの選択型のコンポーネントは種類が多く、誤ったコンポーネントを使用してしまうと、ユーザーにとって使いづらいUIになってしまう恐れがあります。
この記事では、混同しやすい選択型のコンポーネントに焦点を当ててその特徴を解説し、具体的なシーンを挙げて使い分けについて探っていきます。
選択型コンポーネントの種類
チェックボックス

チェックボックスはタップするとチェックのオン・オフが切り替わるコンポーネントです。
主に使う場面は2つあります。
- 複数の中から任意の数を選択する場合
例)アンケートで当てはまるものを複数選択する
- ある内容についてオンかオフかチェックを入れる場合
例)利用規約に同意する場合
ラジオボタン

ラジオボタンは複数の選択肢からひとつのみを選択するコンポーネントです。
選択肢の数は2つから5つが一般的です。
ひとつのボタンを選択すると、他のボタンは未選択の状態になります。
トグルスイッチ

トグルスイッチは、オンとオフなどの相反する状態を切り替えることができるコンポーネントです。
常にデフォルト値を持ち、切り替えるとすぐに変更が適用され保存や実行ボタンを押す必要もありません。
現実の世界でもスイッチを押せばすぐ電気が点くように、即座に状態の変化などのフィードバックを行います。
スマートフォンアプリの普及に合わせて使用されるようになったコンポーネントですが、最近ではWeb上でもよく使用されるようになりました。
紹介したコンポーネントの特徴を図にまとめました。

使い分けのポイント
それでは具体的なシーンを挙げて、それぞれのコンポーネントの使い分けを見ていきましょう。
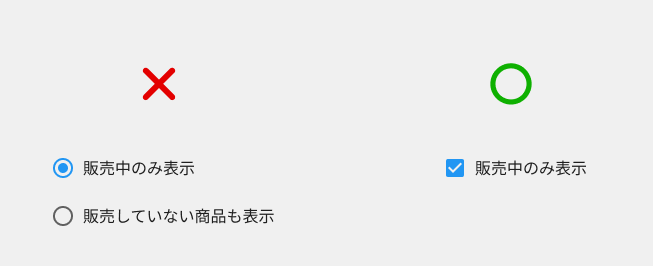
単一チェックボックスとラジオボタン

単一のチェックボックスは、ラベル文言が長め・説明的で、もう一方の選択肢は明記が不要なものに適しています。
一方を選択することが、そのままもう一方を選択しないことになるのが明らかなケースでは、単一チェックボックスとすることでシンプルにできます。
単一チェックボックスとトグルスイッチ

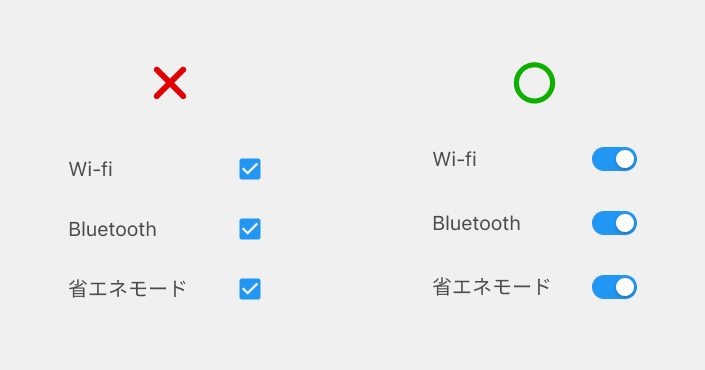
単一のチェックボックスとトグルスイッチは、ともに設定を適用する際に使われますが、ユーザーが期待する適用のタイミングがそれぞれ異なります。
トグルスイッチは即時反映されるという特徴を持つので、オンにした時にアクションが起こることが望まれます。
トグルスイッチは、即座に条件が適応される必要がある時だけに使い、ボタンを押す行動が必要であれば、チェックボックスを使いましょう。
また、チェックボックスはたくさんの設定を一度に適応する際に便利です。トグルスイッチですとユーザーは設定の適応を一つひとつ待つ必要がありますが、チェックボックスであれば複数の設定の変更を一度に処理することができます。
ユーザーが頻繁に複数の設定変更を行う状況では、チェックボックスにすることで時間を省くことができます。反対に、数カ所の変更で済む場合は、スイッチの方が適しています。
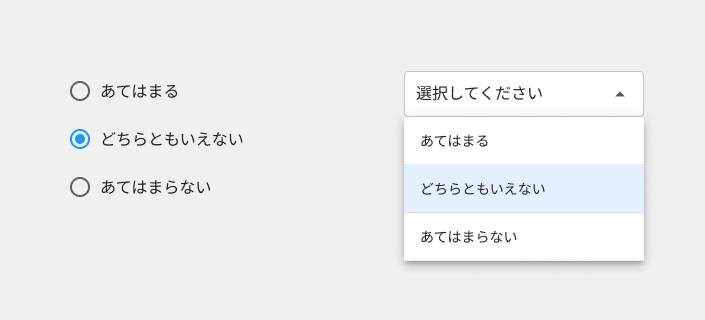
ラジオボタンとドロップダウン

ひとつだけを選択するという点では同じですが、見た目は全く異なります。
ラジオボタンの方は選択肢を俯瞰して見ることができる点にメリットがあります。画面上のスペースが許すのであれば、ラジオボタンを選択した方が良いでしょう。
また、両者には選択するまでのアクションの違いもあります。ラジオボタンは1回のクリックのみで選択できるのに対し、ドロップダウンはメニューを開くアクションも必要なので2回のクリックが必要です。アンケートフォームのように、大量の設問に対して選択させるような場合はラジオボタンの方が適していると言えます。
おわりに
いかがでしたでしょうか。
何かを選択するという目的は一緒でも、使用シーンやレイアウトの都合によって適切なUIコンポーネントは変わってきます。
それぞれのコンポーネントの特性を理解して適切なコンポーネントを使用し、ユーザーにとって使いやすいUIを提供しましょう。
















