こんにちは!in-Pocket編集部です。今回はUIUXに関連する用語で、意味が似ていたり間違えやすいものをまとめました。
デザインに関する会話をしているとき、なんとなく理解しているつもりで用語を使ってしまったり、正しい意味を知らなくても知っているふりをして聞き流してしまっていませんか?用語の意味を正しく理解していないと、双方で認識がズレてしまい後々大きな問題になりかねません。
この記事は似ている用語を正しく使い分けることができるようになることを目的としています。用語の使い方のミスによるコミュニケーションロスを減らし、円滑に業務を行えるようにしましょう!
UIデザインとUXデザイン
UIデザインとUXデザインはどう違うの?と疑問に思ったことはありませんか?昨今〇〇デザインと呼ばれるものが多く、使い分けに迷う方が多いのではないでしょうか。また、「UIUXデザイン」とまとめて使われる場面もあります。UI・UXがそれぞれどのような意味を持っているのか、ここで押さえておきましょう。
UIデザイン
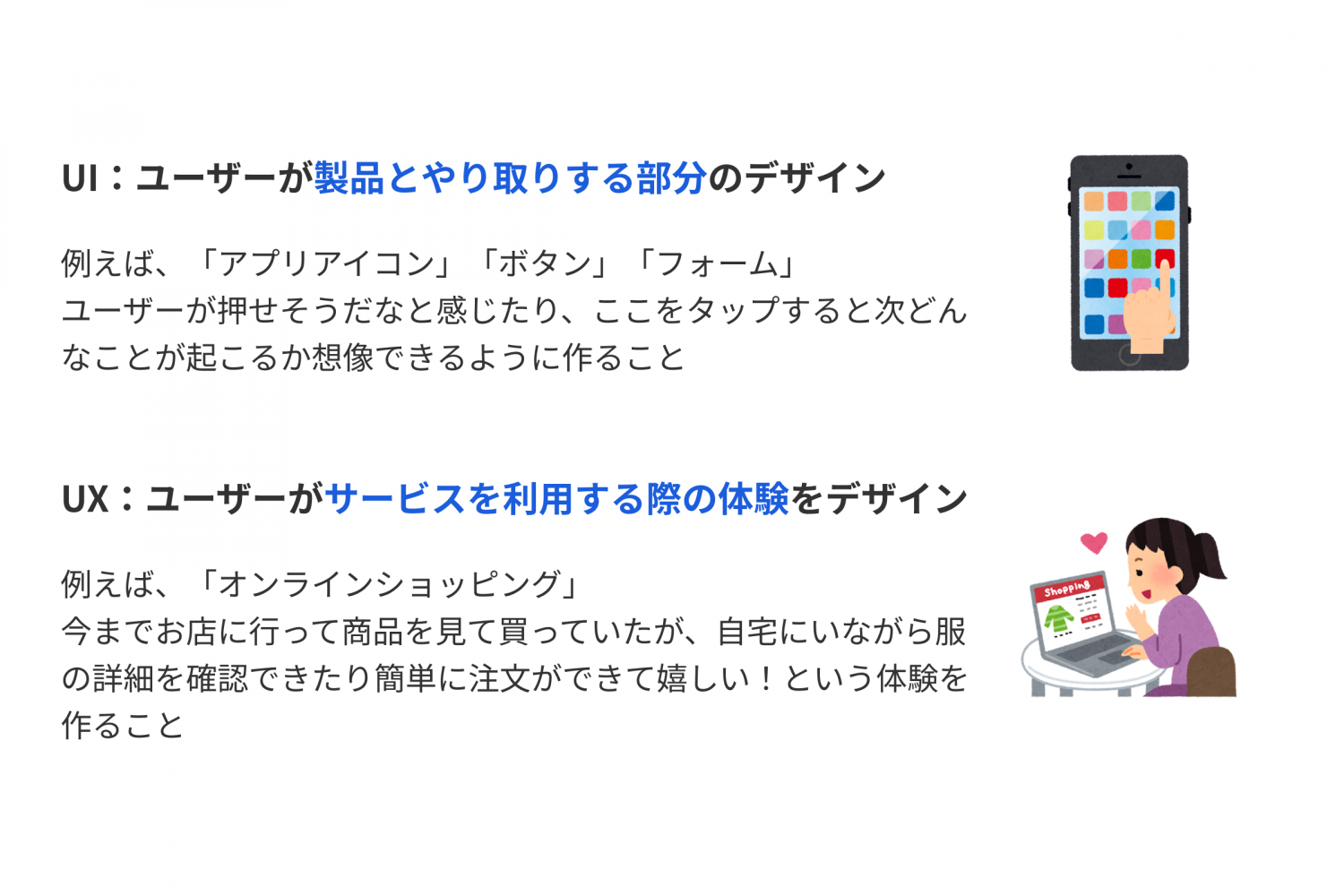
UIとは、ユーザーインターフェース(User Interface)の略で、ユーザーが製品やシステムとどのように対話するかを設計することを指します。インターフェースは、ユーザーと製品を繋ぐ接点です。例えば、ボタンを押して次の画面に進む、テキストを入力するなどの動作を通じて、ユーザーが製品とやり取りする部分のことをインターフェースと呼びます。すなわち、UIデザインはユーザーが操作することで、製品やシステムが反応する部分のデザインと考えると理解しやすいでしょう。UIには、様々な種類があり、それぞれ異なる方法でユーザーとシステムを繋ぎます。ここではボイスユーザーインターフェース(VUI)とキャラクターベースユーザーインターフェース(CUI)について説明します。
ボイスユーザーインターフェース(VUI)
VUIは、音声で操作するインターフェースです。ユーザーが話しかけることでシステムを操作することができます。代表的な例としては、スマートスピーカー(Amazon EchoやGoogle Home)やスマートフォンの音声アシスタント(SiriやGoogle Assistant)があります。VUIの利点は、手が離せない状況や視覚的な操作が難しい場合でも使えることです。VUIは直接手で触れるインターフェースではありませんが、ユーザーの声という自然な操作方法を介してシステムと対話します。
キャラクターベースユーザーインターフェース(CUI)
CUIは、テキストベースで操作するインターフェースです。ユーザーはコマンドを入力してシステムを操作します。主にプログラマーやシステム管理者が使うもので、コマンドプロンプトやシェル(Bashなど)が例として挙げられます。CUIは直接的で迅速な操作が可能な場合が多いですが、習熟には時間がかかります。また、CUIは必ずしもキーボード入力に限定されず、テキスト入力全般を指します。
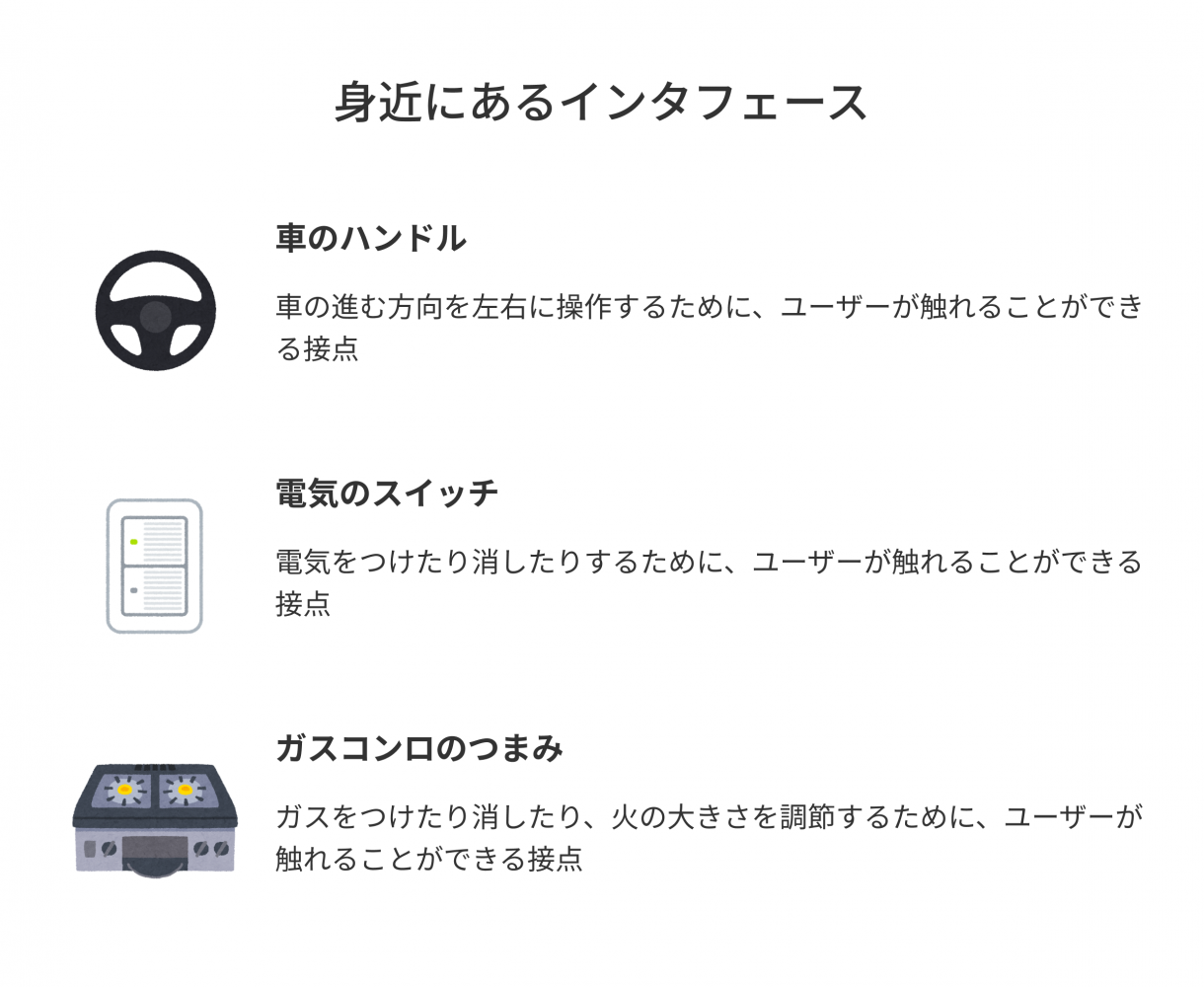
UIの実生活での例
デジタルプロダクト以外にも、日常生活で触れるインターフェースがあります。例えば、車のハンドルや電気のスイッチ、ガスコンロのつまみなどです。車のハンドルは進行方向を操作し、電気のスイッチはオンオフを切り替え、ガスコンロのつまみは火力を調整します。これらはすべてユーザーの操作によって製品やシステムが反応する部分であり、インターフェースと呼べるものです。

UXデザイン
UXとはユーザー体験(=User Experience)の略で、製品やシステム、サービスなどの利用を通じてユーザーが得る体験を指します。UXデザインとは、ユーザーにとって理想的な体験を目指して設計を行うプロセスです。ただし、ユーザーの体験はあくまで主観的なものであり、その体験そのものをデザインすることはできないということに注意が必要です。
デザイナーは、ユーザーが製品やサービスを使用する過程で、どのように認識し、どのような感情や評価を抱くかを考慮しながら設計を行います。デザインの目的は、ユーザーが心地よい、便利だ、嬉しいと感じるような環境や条件を提供することにあります。具体的には、使いやすさ、視覚的な魅力、直感的な操作性などを考慮し、ユーザーにとってストレスのない体験を目指します。
UXデザインはユーザーの主観的な体験を尊重しつつ、その体験がポジティブなものとなるようなシナリオを設計します。最初に記載した通り、ユーザーの体験はあくまで主観的であるため、ユーザーが最終的にどのような感情や評価を持つかはユーザー自身に委ねられており、デザイナーはそのための最適な環境を整える役割を果たします。
UIデザインとUXデザインの違い
UIデザインは「製品との接点を視覚的にデザインすること」、UXデザインは「ユーザーの全体的な体験を設計すること」と使い分けるとわかりやすいでしょう。UIデザインとUXデザインの意味を正確に捉えていないと、認識の齟齬が発生し円滑な業務遂行に支障をきたす可能性があります。UXデザインを改善してほしいという依頼に対して、UIデザインの検討を行ってしまい、結果的にお客様の感じている課題が解決されないといったケースや、双方で言葉の認識が異なっており、会話が噛み合わないケースがあります。このようなコミュニケーションロスを避けるためにも用語の意味を正しく理解する必要があります。

ユーザビリティとアクセシビリティ
ユーザビリティ
ユーザビリティとは、製品やシステムがどれだけ使いやすいか、または使ったときにどれだけ満足できるかを表します。ユーザビリティには「目的を達成できるか」「効率的に使えるか」「使っているときに満足できるか」といったポイントがあります。これらの定義は、国際標準化機構(ISO)や日本産業規格(JIS)で説明されています。ISOは世界中で通用する規格を決める組織で、JISはその規格を日本語で説明したものです。
ユーザビリティの基準を定めたISO 9241-11によると、以下の3要素の度合いを示す言葉だと定義されています。
💡 有効性:目標達成に対して有効か
効率性:目標達成にかかる労力の大小
満足度:不快感なく、快適に使用できるか
またJISによると、以下のように定義されています。
💡 特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い
引用元:https://tayori.com/blog/usability/
ユーザビリティに関する有名な原則として「10 Usability Heuristics for User Interface Design」があります。ヒューリスティクスとは、「経験や先入観によって直感的に正解に近い答えを得ることができる」という思考法です。1994年にヤコブ・ニールセンらによって提唱されたもので、彼らの“経験則”に基づいてUIに関する知見がまとめられています。UIをデザインする際に、この原則を参照することで、さらにユーザーが使いやすいものへと改善することが可能です。弊社のnoteでは、この10のヒューリスティクスを詳しく解説しているので、具体的に知りたい方はこちらもご覧ください。
UIデザインのための10のヒューリスティクスについて改めて考えてみた|i3DESIGN Designers
アクセシビリティ
アクセシビリティとは、ユーザーの年齢や性別、環境や身体的特徴に関わらず、すべてのユーザーのアクセスのしやすさ(利用しやすさ)を意味しています。例えば、視覚障がいのある方の利用を支援するために、音声リーダー機能をつけたり、高齢者向けに文字サイズを大きくできる機能を追加するなどの方法があります。デジタルの場面でのアクセシビリティといえばウェブアクセシビリティですが、ウェブアクセシビリティを実践する際、基準となるのがWCAG(ウェブコンテンツアクセシビリティガイドライン)です。ウェブコンテンツを制作する上でアクセシビリティを担保するために気をつけるとよいことがまとめられています。
ユーザビリティとアクセシビリティの違い
ユーザビリティは、製品やシステムの使いやすさや満足度を示し、アクセシビリティは、すべてのユーザーが年齢、性別、環境、身体的特徴に関係なく利用しやすいことを意味します。2つの用語の大きな違いは「対象者を誰にしているか?」という点にあります。ユーザビリティは、ターゲットとしている特定のユーザーに対する使いやすさを意味していますが、一方でアクセシビリティは全ての人をターゲットにしています。アクセシビリティの方がより幅広い利用状況、多様な利用者を前提としています。

ユーザーテストとユーザビリティテスト
ユーザーテスト
ユーザーに使ってもらえるプロダクトであるかを判断するために行うテストのことです。「プロダクトを作成するときに立てた仮説が正しいか?」「実際のユーザーはどのように使うのか?」などを観察します。このプロセスは、特にウェブサイトやアプリケーションのデザインにおいて重要な役割を果たします。ユーザーテストは、UXを向上させるための重要なステップであり、ユーザーがどのように製品を使用し、どのような問題に直面するかを理解する手助けとなります。ユーザーテストの具体的な手法として、ユーザーインタビュー、観察法、リモートテスト、A/Bテストなどがあります。
ユーザビリティテスト
ユーザビリティテストとは、サイトを改善する際に、実際のターゲットユーザーに利用してもらい、操作感やサイトの構成に関する課題を発見する手法を指します。ユーザビリティテストの目的において、使ってもらえるか否かは関係なく、「ターゲットユーザーにとって使いやすい商品やサービスか」をユーザーの視点で調べることです。プロトタイプや実装されたプロダクトを触ってもらい、使いづらい点がないかヒアリングします。
ユーザーテストとユーザビリティテストの違い
ユーザーテストとユーザビリティテストは、「このテストを実行して何を観るか」という点で異なります。ユーザーテストは製品やサービスがユーザーに使ってもらえるかを観るテストで、ユーザビリティテストは、使いやすいかを観るテストです。詳細は下記図をご覧ください。

ユースケースとユーザーストーリー
ユースケース
ユースケースとは、システムの機能要件を基にユーザーの操作・動きに対して各システムがどのような振る舞いをするかを整理する手法です。プロダクトを利用する際に、「どのような手順で」「どんなことを行うのか」を明確にします。エンジニアから見ると「どの機能でどのようなことができるか」を明確にした図となっていて、デザイナーとエンジニア間での認識合わせに使用することができます。システムの動作をシミュレーションすることで、実際のサービスを利用するときのイメージができ、必要なテストケースを把握することができます。
ユーザーストーリー
ユーザーストーリーとは、システム開発をする際に、ユーザーが求めている機能を整理する手法のことです。「誰が」「なぜ」「何をしたいか」という型に沿ってユーザーの要求を整理します。ユーザーストーリーを作成する目的は、ユーザーのニーズを可視化してチームで共有することです。ユーザーが求めていることを明確にすることで、チーム間での認識のずれを防ぎます。また、複数のニーズがあった場合の優先度を考える際に役に立ちます。
ユースケースとユーザーストーリーの違い
2つの用語の大きな違いは、要求を整理する時の対象物が異なる点です。ユースケースは、「システムが実行しなければならないこと」を整理します。一方でユーザーストーリーは、「ユーザーがプロダクトを通じて達成したい目標やニーズ」を整理します。

プロトタイプとプロトタイプ思考
プロトタイプ
プロトタイプとは、「完成品を作る前に試しに作ってみるもの」で、プロダクトの完成前にイメージを明確にし、認識を合わせるために使用するものです。プロトタイプでは主に操作性や実装されている機能などを確認します。「実際に使いやすいか」「この機能は実現可能なのか」という、製品のUIUXに関わる部分の検証を行うことができ、機能や仕様を洗練することができます。また、早期に開発上の問題点を発見することができるため、開発の手戻りを抑えることも可能です。
プロトタイプを行う方法はいくつか種類があり、紙で書いたりプロトタイプツールを利用して行います。弊社ではfigmaのプロトタイプ機能を使って、どのように動くかを実装前に確認します。
プロトタイプの重要性についてはこちらの記事で詳しく解説しているので、あわせてご覧ください。
なぜデザイン思考でプロトタイピングが重要か | in-Pocket インポケット
プロトタイプ思考
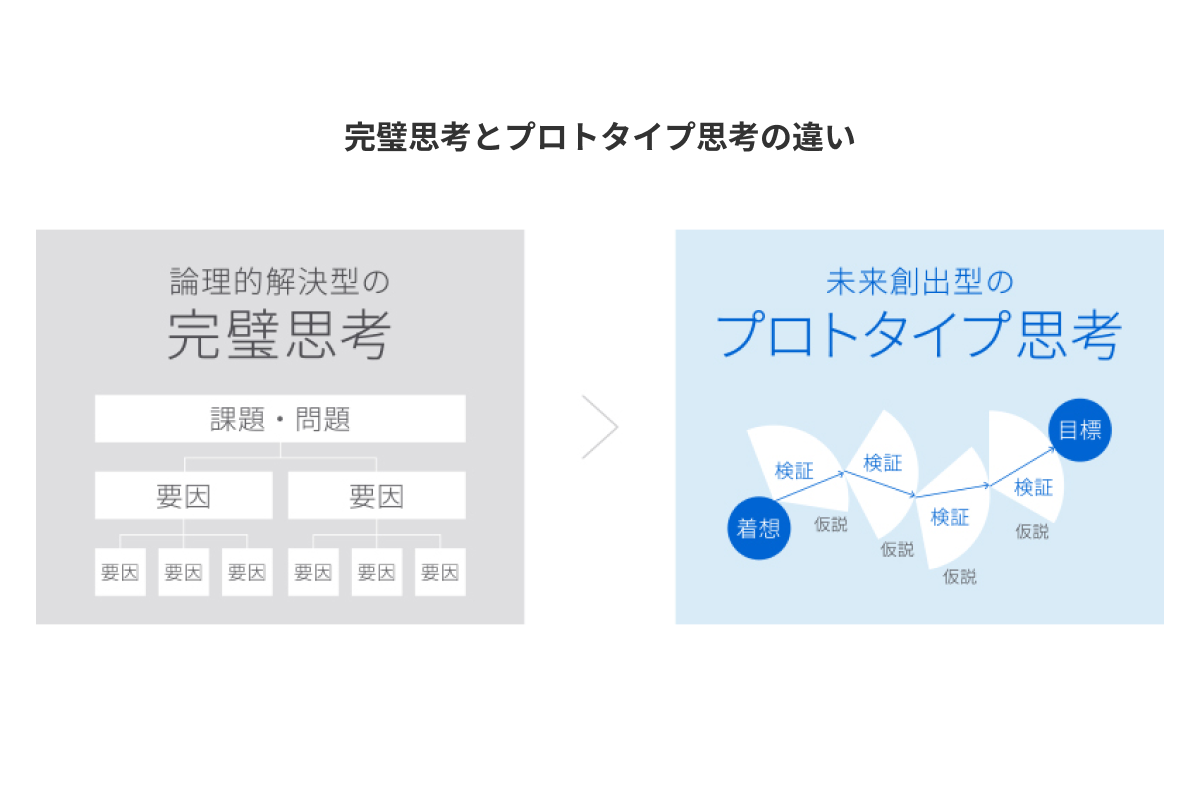
プロトタイプ思考とは、「まずプロトタイプ(試作品)を素早く作り、他の人の意見などを取り入れて修正するサイクルを回し、改良すること」です。比較対象として完璧主義を例に挙げて説明します。100点の状態を目指すことに注力してしまう、完璧主義。念入りに準備を行うことで初動が遅くなってしまったり、納期に間に合わなくなってしまうことがあります。いざ準備万端と、満を持して成果物を上司に見せると、そもそもの方向性が違っていたという場合もあります。完璧主義も発揮の仕方を間違えるとこのように、想像以上に時間がかかり、結局やり直しになってしまいます。だからこそ細かく軌道修正可能なプロトタイプ思考は、開発において有用です。

引用元:https://www.global.toshiba/jp/co-creation/corporate/place/makers-space.html
プロトタイプとプロトタイプ思考の違い
プロトタイプとは、完成品前に試作して操作性や機能を確認し、UI/UXを検証する「具体的な試作物」です。紙やツールを使い、問題点を早期に発見し、開発の手戻りを防ぎます。一方、プロトタイプ思考はいきなり完成品を目指すのではなく、細部まで作り込まずに検証と修正を繰り返す手法です。あくまで思考手法を指しているので、「プロトタイプを作ること=プロトタイプ思考」ではないため注意しましょう。
終わりに
いかがでしたでしょうか?今回ご紹介した用語の中で、意味が混同してしまっていたものや、正しい使い分けができていなかったものもあったのではないでしょうか。デザインの専門用語には似たような用語や使い分けが難しい用語が多々あります。ノンデザイナーにとって、デザイン用語は難しく混乱しやすいと思いますが、その違いを知ることで、デザインへの理解が深まったり、デザイナーとのコミュニケーションが円滑になっていくかと思います。
今回の内容が皆様のお役に立てれば嬉しいです!最後までお読みいただきありがとうございました!