日常生活の中の直感的行動とUI/UXの関連性
私たちが普段ウェブサイトを閲覧する際、以下のようなユーザーインターフェースに遭遇することがよくあります。このとき、どのような遷移が起こると推測しますか?
・サイト上部に表示されるロゴをクリックする
・ポップアップが表示されて右上に×ボタンがある
サイト上部のロゴをクリックすると、トップページに遷移すると予測しますよね。また、×ボタンを押すと、ポップアップは消えるものだと捉えると思います。
これらの行動や期待は、日常の中での様々なデジタル体験や実際の生活環境のなかで起こる無意識の体験です。過去の経験や直感から得られる知識や期待は、UI/UXデザインを策定する際の非常に重要な要素として機能しています。
直感的デザインの範囲と限界
こうした直感で分かるデザインは、一見魅力的に思えます。多くの人々が共通して想定できる基本的な部分では、そのような直感に頼ったデザインは十分効果的です。
しかし、デザインの細かい部分においては、人によって受け取り方が異なることがあります。例えば、色の感じ方やボタンの配置、動きの速さなど、微細な要素に対する感じ方は人それぞれです。
このようなケースで単に感覚や直感にのみ依存すると、ユーザーの体験が損なわれる可能性が高まります。特定のユーザーグループの期待を裏切るようなデザインは、使用中のストレスや離脱の原因となります。
そこで、真に効果的なUI/UXデザインを構築するためには、ユーザーの具体的な期待やニーズを深く理解する必要があります。具体的な「感覚の粒度」をしっかりと細かく見ていくことで、デザインの隅々までユーザーセントリックに対応することができます。
このプロセスで必要となるのが、メンタルモデルの考え方です。
メンタルモデルは、ユーザーの持つ様々な期待や感覚、直感を正確に捉え、それをデザインに取り入れることで、より深いレベルでのユーザーエクスペリエンスの実現をサポートします。
メンタルモデルとは何か
「メンタルモデル」というのは、認知心理学の領域で特に注目される概念で、人々が心の中で構築する、物事に対する思考のフレームワークや構造を示しています。以下はメンタルモデルの具体的な事例です。
電気のスイッチ
一般的に、スイッチを上にすると電気が「オン」、下にすると「オフ」となると考えます。この期待が逆の場合、混乱や操作ミスが生じることがあります。
車の運転
車を運転する際、ブレーキペダルを踏めば速度が減少するという直感的な理解があります。これは、過去の経験や学習から形成されたメンタルモデルに基づいています。
コンピュータのフォルダシステム
コンピュータ上のファイルやドキュメントは「フォルダ」の中に「保存」されていると考える。これは、実際の物理的なフォルダや書類の保存方法をデジタルの世界に置き換えて理解するメンタルモデルである。
メンタルモデルは、ユーザーが製品やサービスをどのように認識し、どのような期待をもっているかを考える上で重要なフレームワークです。正確なメンタルモデルがデザインに組み込まれている場合、ユーザーはストレスを感じずにスムーズに操作ができ、高い満足感を得ることができます。逆に、メンタルモデルとデザインが乖離している場合、ユーザーは混乱し、製品やサービスに対して疎外感を感じることがあります。従って、ユーザーの期待やメンタルモデルを正確に捉えることは、UI/UXデザインの成功のための不可欠な要素と言えるでしょう。
メンタルモデルを活用したUI/UXデザインの実践フレームワーク
UI/UXデザインにメンタルモデルを効果的に取り入れるためのステップは以下の通りです。これらのユーザーインタビューを通じて得られた情報をきちんと分析することで、ユーザーの真のニーズや期待に寄り添ったUI/UXデザインの基盤が築かれます。つまり、ユーザーのメンタルモデルを理解し取り入れることで、彼らの使いやすさや満足度を大きく向上させることが可能となるのです。
- ターゲットの選定
内容: 特定のユーザーグループやターゲットを明確に選ぶ。
解説: デザインはその対象となるユーザーグループに応じて異なるため、まずは対象となるユーザーを明確にすることが重要です。
- デプスインタビューの実施
内容: 選ばれたユーザーグループに対して詳細なインタビューを行う。
解説: ユーザーの実際の思考や感情、ニーズを直接聞き出すことで、真のユーザーエクスペリエンスを理解するための土台を築きます。
- 情報の抽出
内容: インタビューから得られた情報やユーザーの反応をもとに、彼らが日常で直面する主要なタスクや動機を抽出する。
解説: これにより、ユーザーが何を求めているのか、どのような課題やニーズを持っているのかを明確にします。
- メンタルモデルの構築
内容: 抽出した情報を基に、ユーザーのメンタルモデルを詳細に構築する。
解説: ユーザーの持つ期待や直感、思い込みを形にし、デザインにおける方向性や基盤として利用します。
メンタルモデルを構築するには「メンタルモデル・ダイアグラム」を使います。

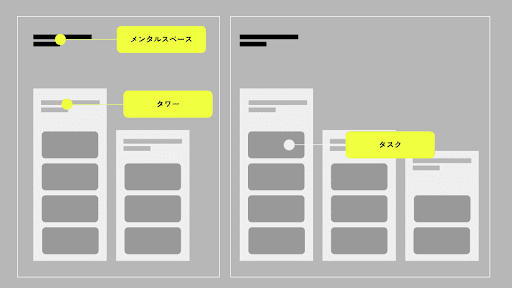
メンタルモデル・ダイアグラムの三つの要素を簡潔に解説します。
- タスク:ユーザーが達成したい目的や活動です。
- タワー:タスクをクラスタリングして構築される、関連性のあるタスク群のカテゴリーです。
- メンタルスペース:ユーザーの考え方や認識を表す領域で、タワーがどのようにユーザーの心に映るかを示します。
オンライン書店でのメンタルモデル事例
「オンライン書店での購入体験」
メンタルモデルケース1「探索」
- タスク(Task):新刊情報のチェック ユーザーの目的:「最近話題の本や気になる新刊を発見する」
- タワー(Tower):カテゴリ別の新刊表示機能 ユーザーが興味を持つジャンル別に新刊を簡単にチェックできる機能。
- メンタルスペース(Mental Space):ユーザーは新しい情報や未知の本を探索する欲求があり、そのために新刊情報のチェックを行います。
メンタルモデルケース2「安心・信頼」
- タスク(Task):本の詳細情報の確認 ユーザーの目的:「購入を検討する前に、書籍の詳細やレビューを確認する」
- タワー(Tower):レビューと評価機能 購入前に他のユーザーのフィードバックや書籍の評価を参照する機能。
- メンタルスペース(Mental Space):ユーザーは購入前に本の価値を確認するため、他のユーザーのレビューや評価を重視します。
このように、メンタルモデル・ダイアグラムを使用することで、ユーザーの具体的な行動から背後にある思考や動機までを可視化し、それを基にしたユーザーセントリックなデザインの方向性を導き出すことができます。
メンタルモデル・ダイアグラムは、ユーザーが製品やサービスについて持っている知識や期待、認識を視覚的に表現するためのツールです。このダイアグラムは、ユーザーが製品やサービスの動作や特性に関してどのような理解を持っているのかを明確にするのに役立ちます。
例えば、あるウェブサイトの使用に関するメンタルモデル・ダイアグラムを作成する際、ユーザーがどのようなタスクを達成しようとしているのか、どのような情報や機能を期待しているのかを明確にします。このダイアグラムには、ユーザーの期待するタスクの流れや、それに関連する情報や機能のヒエラルキーなどが示されます。
メンタルモデル・ダイアグラムの利点は、デザイナーや開発者がユーザーの視点から製品やサービスを理解するのを助けることです。これにより、ユーザーの期待に合わせた設計変更や改善点を見つけやすくなります。また、ダイアグラムはコミュニケーションのツールとしても使用でき、チーム内での共有や議論の際に役立ちます。
ユーザーの心の奥深くを読む
ユーザーの深層心理や無意識の行動、期待を深く理解することは、真に効果的なUI/UXデザインを創り上げるための鍵となります。ユーザーの期待やメンタルモデルを正確に捉え、それをデザインに効果的に取り入れることで、真のユーザーセントリックなデザインを追求しましょう。
近年、テクノロジーの進化と共に、ユーザーエクスペリエンスの重要性が増してきました。この背景の中で、単なる機能やビジュアルデザインだけではなく、ユーザーの深層心理や無意識の行動を理解することが、デザインの質を大きく左右する要素として注目されています。ユーザーの行動や選択は、表面的な意識だけでなく、その背後に潜む期待や信念、メンタルモデルによって大きく影響を受けています。この深いレベルのユーザーの心理を無視してデザインを行うと、使用中のストレスや誤解を生むリスクが高まります。
ユーザーの期待やメンタルモデルを正確に捉え、それをデザインに効果的に取り入れることで、真のユーザーセンタリックなデザインが生まれるのです。このプロセスは簡単ではありませんが、デザインの成功を保証するための鍵となります。
結論として、真に効果的なUI/UXデザインを創り上げるためには、ユーザーの深層心理や無意識の行動、期待を深く理解する努力が必要不可欠です。そして、その理解をもとに、デザインに具現化することで、ユーザーの真の期待に応える製品やサービスを創出しましょう。
さいごに
本記事をご覧いただきありがとうございます!更なる詳細やアドバイスを求めている方、私たちに直接ご相談したいことがあれば、こちらからお気軽にお問い合わせください。メッセージの際に「CMOコラムを見て問い合わせた」とご記入いただくとスムーズに対応させていただきます!