OOUI(オブジェクト指向UI)とは?
まずはOOUIの基本的な部分からおさらいします。
オブジェクト指向UI(Object-Oriented User Interface、略称: OOUI)は、ユーザーインターフェースの設計において、オブジェクト指向の原理を適用した手法です。ここでの「オブジェクト」とは、プログラミングの要素ではなく、ユーザーが操作することができる具体的な要素やアイテムを指します。
なぜOOUIが重要なのか?
OOUIのアプローチは、ユーザーが直感的にインターフェースを理解しやすく、また操作しやすいように設計されています。ユーザーが日常の中で経験する実際のオブジェクトの動作や特性を参考に、UIの中のオブジェクトも同様の反応や動きを持つことで、ユーザーエクスペリエンスが向上します。
OOUIの主な特徴と具体例
- 直感的
- 特徴:OOUIは、実世界のオブジェクトの動作や性質に基づいて設計されるため、ユーザーは自然にその動きや反応を予測できます。
- 具体例:デジタルのごみ箱アイコンを見たとき、ユーザは実際のごみ箱と同様に、不要なアイテムを削除するための場所として認識します。ドラッグアンドドロップでアイテムをごみ箱に移動すると、そのアイテムが削除されることも自然に理解されます。
- 操作性
- 特徴:UIのオブジェクトの操作方法が、実際のオブジェクトの操作方法と非常に似ているため、迷うことなくユーザーが使えます。
- 具体例:スマホのスライダーを使って音量を調整する際、実際のスライダーと同じように上にスライドすれば音量が大きく、下にスライドすれば音量が小さくなる。この直感的な操作性がユーザーに安心感を与えます。
- 柔軟性
- 特徴:オブジェクト指向の設計原理に従っているため、UIのオブジェクトは再利用や変更が容易です。
- 具体例:ユーザープロフィールがあるウェブサイトで、同じデザインのプロフィールを商品紹介やイベント情報など、他のセクションにも再利用できる。このように、一度作成されたUIのオブジェクトは、さまざまな場面で柔軟に適用することができます。
これらの特徴を通じて、OOUIはユーザーにとって使いやすく、また開発者やデザイナーにとっても効率的な設計手法となります。
次に、OOUIを実践する上で気をつけなければならないポイントを上げていきます。特にUI/UX設計に携わるデザイナー・エンジニアの方は以下の点は重要なのでぜひ押さえてみてください
ユーザー調査とテストの重要性
OOUIの理論は、デザインの世界での新しい風を運んできました。しかし、理論を学べばよしというものではありません。
多くのデザイナーがOOUIの理論を活用していますが、それだけに頼りすぎると、重要なユーザー調査や分析がおろそかになってしまうことがあります。特に、調査と設計の担当が異なる場合や、デザイナー自体が調査に参加できない状況では、この問題が顕著になります。
ユーザー調査や分析が不十分な状態で設計を進めると、製品全体がユーザーの期待を裏切る方向へと進んでしまう危険が潜んでいます。
では、ユーザー調査やテストがどれだけ重要なのか。
実際のユーザーのニーズや疑問点、困りごとを真正面から捉えるためには、ユーザー調査は欠かせません。この調査を通して、製品の使いやすさや必要な改善点を明確に把握することが可能となります。さらに、テストを通じて、デザインや機能がユーザーの期待に答えているかの確認ができるのです。これらのステップを省略してしまうと、製品はユーザーの期待を裏切るものとなってしまいます。初めは時間やコストがかかるかもしれませんが、結果としてユーザーからの信頼を獲得することができるのです。
チームで共通言語の認識を持つ
デザインプロジェクトにおいては、デザイナーの他にもエンジニア、プロジェクトマネージャー、マーケティング担当者など、さまざまな職種のチームメンバーが関与します。しかし、これらの異なる職種のメンバーと「OOUI」という共通言語を持たずにプロジェクトを進めると、コミュニケーションの課題が必ず生じます。
特に、各職種の専門性や視点、用語の違いからくる誤解や、期待値のずれなどが主な課題として挙げられます。そのため、明確な目的と共通言語・共通認識をもつことが大切です。
明確な目的を持って全チームを巻き込む理由としては、プロジェクトの成功を目指す上で、各職種が協力しながら一貫した方向性を持って進めることが必要だからです。もしチーム内での目的や方向性がずれてしまうと、想定外の工数や範囲の拡大が生じ、プロジェクトがスムーズに進まなくなってしまう可能性が高まります。共通の目的や方向性を明確にして、全員がそれを理解し共有することで、プロジェクトの効率と成功率を向上させることができます。
ゴールを持つこと
誰もがわかっていることなのに、意外とできていないことは、「ゴールを持つこと」です。
デザインを行う際、画面の制約にとらわれると、設計の幅が狭まってしまい、柔軟な発想やユーザーのニーズに応えるデザインが難しくなります。また、制約の中でのみ考えることで、新しいアイディアや技術の導入が見逃される可能性もございます。このように、画面の制約だけに縛られてしまうと、デザインの可能性が低くなり、最終的にはユーザー体験の低下を招くことがあるのです。
そうしたことを防ぐために、理想のUIのゴールをしっかりと設定しておくことが大切です。そのゴールを基準に、少しずつ実装を進めていくと、段々と理想に近づいていくことができます。また、ゴールが明確になっていれば、新しい機能を追加する際の判断もしやすくなり、全体のデザインを計画的に改善していくことができます。
理想のUIのゴールとは何か。それはひいては、「ユーザー体験をいかに価値のあるものにするか」というゴールに他なりません。たとえば、いくつかの事例を挙げてみましょう。
- シンプルで使いやすいインターフェイスの構築
ゴール ⇒ ユーザーが迷わず直感的に操作できるUIを実現する
例)ストリーミングサービスアプリで、再生ボタンや検索バーなどの主要な機能を前面に押し出し、余計な情報や選択肢を削減。このゴールを基準に、新しい機能を追加する際もシンプルなデザインを維持する方針を採用。
- ユーザーエンゲージメントの最大化
ゴール ⇒ ユーザーがアプリ内での滞在時間を増やし、継続的に利用するエクスペリエンスを提供する
例)ソーシャルメディアアプリで、ユーザーが興味を持ちそうなコンテンツのフィードを最適化。このゴールを元に、新しい「関連するトピック表示」や「ユーザー同士のコネクション提案」のような機能を検討。
- 全体のブランド統一感の維持・強化
ゴール ⇒ アプリやウェブサイト全体で統一されたブランドイメージを確立し、ユーザーに強い印象を残す
例)オンラインショッピングモールサイトで、ブランドのカラースキームやフォント、ロゴの使用を統一。新しいページや機能を追加する際も、このブランドガイドラインを基準として設計を進める。
これらのゴールは、具体的な数値ターゲットというよりも、デザインの方向性や理念を示すものとして活用できます。これにより、デザイン全体の統一感やユーザーエクスペリエンスの向上を目指すことができます。
順序にとらわれない継続的なブラッシュアップ
デザイン思考や手法におけるOOUIの実践は、特定の正しい順番に囚われることなく自由にアプローチすることが可能です。初めからモデリングの作業に取り掛かるのが難しそうだと感じた場合、まず具体的なプレゼンテーションのデザインを形にしてみることで、次にモデリングやインタラクションの部分にアイディアを戻すという進め方が有効です。
デザイナーとしては、具体的なビジュアルイメージを先に形にしてしまうことで、プロジェクト全体の方向性がより明確になり、効率的に作業を進めることができるのです。
さらに強調すべきは、デザインのプロセスが一度の取り組みで完結するわけではないということ。プレゼンテーションの初稿やバリエーションをチーム内で共有し、それを基に定期的に議論やフィードバックのセッションを重ねることが非常に重要です。このような継続的な対話を通じて、設計のブラッシュアップや、チーム全体の共通認識を深め、よりユーザーにとって価値のあるUIを創出する方向性を再確認することができます。
OOUIの効果的な実践は、単なる設計技法を超え、チーム内のコミュニケーションを活性化させるための重要な要素でもあります。継続的な対話とその中での定期的な改善活動は、プロジェクトの品質とチームの一体感を両立させる上で欠かせない要素と言えるでしょう。
OOUIに囚われてタスク指向UIを置き去りにしてないか
UI/UXデザインの領域では、OOUI(Object-Oriented User Interface)指向が前面に出てきていますが、これが全ての答えであるわけではありません。トレンドに流されることなく、常にユーザーの実際のニーズを念頭に置くべきです。実際、タスク指向という古くからのアプローチも、その重要性を失っていないのです。その理由は、ユーザーが特定のタスクに焦点を当て、効率的に作業を達成したい場面が多数存在するからです。
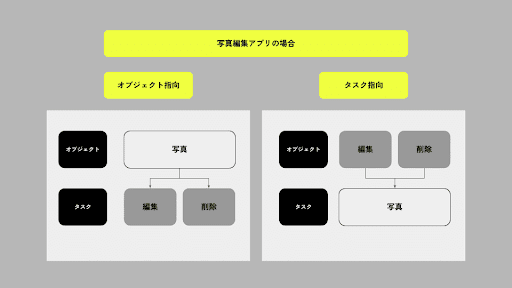
- OOUIの事例
Google DriveやDropboxのようなクラウドストレージサービスは、ユーザーが「ファイル」や「フォルダ」といったオブジェクトを中心に操作するOOUIの良例です。これらのオブジェクトには、共有やダウンロード、編集などのアクションが関連付けられています。
- タスク指向の事例
空港の搭乗手続きや銀行のATMは、ユーザーが「チェックインする」「お金を引き出す」といった具体的なタスクを迅速に達成することを重視したデザインの好例です。こういったインターフェースは、ユーザーの期待に応えるためにタスクの達成を最優先に考慮しています。
タスク指向のデザインが重要なのは、特定の目的やタスクに集中しているユーザーが、その目的を速やかに達成できるようにサポートされることです。ユーザーは無駄な手間なく、その目的を達成するための直感的なステップを求めています。
最終的に、トレンドの技術がすべてのソリューションに適しているわけではありません。デザイナーとしては、OOUIやタスク指向UIなど、さまざまなアプローチを知識として持ち、それを適切にミックスしてユーザーの真のニーズに応える設計を追求することが求められます。

さいごに
本記事をご覧いただきありがとうございます!更なる詳細やアドバイスを求めている方、私たちに直接ご相談したいことがあれば、以下よりお気軽にお問い合わせください。メッセージの際に「CMOコラムを見て問い合わせた」とご記入いただくとスムーズに対応させていただきます!






















少し古い記事にはなりますが、OOUIの設計手順を詳しく知りたいという方はこちらをご覧ください。 >オブジェクトベースのUI(OOUI)