押せる?押せない?コンポーネントが生み出すロスタイム
こんにちは!UIデザイナーの松沢です。いきなりですが、皆さんは、オンラインショッピングをしているときに、早く購入したいのに操作に戸惑ってイライラした経験はありませんか?
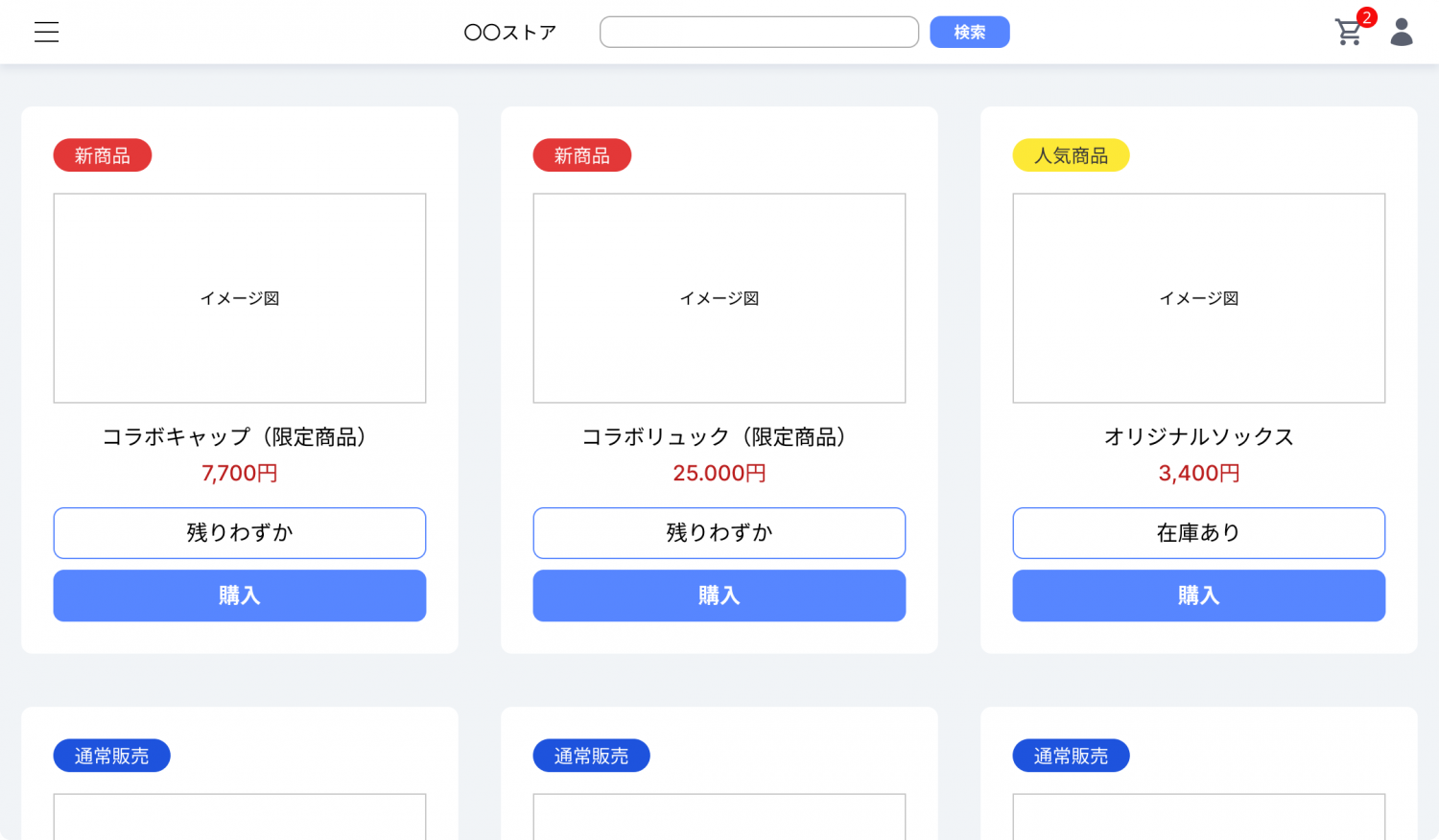
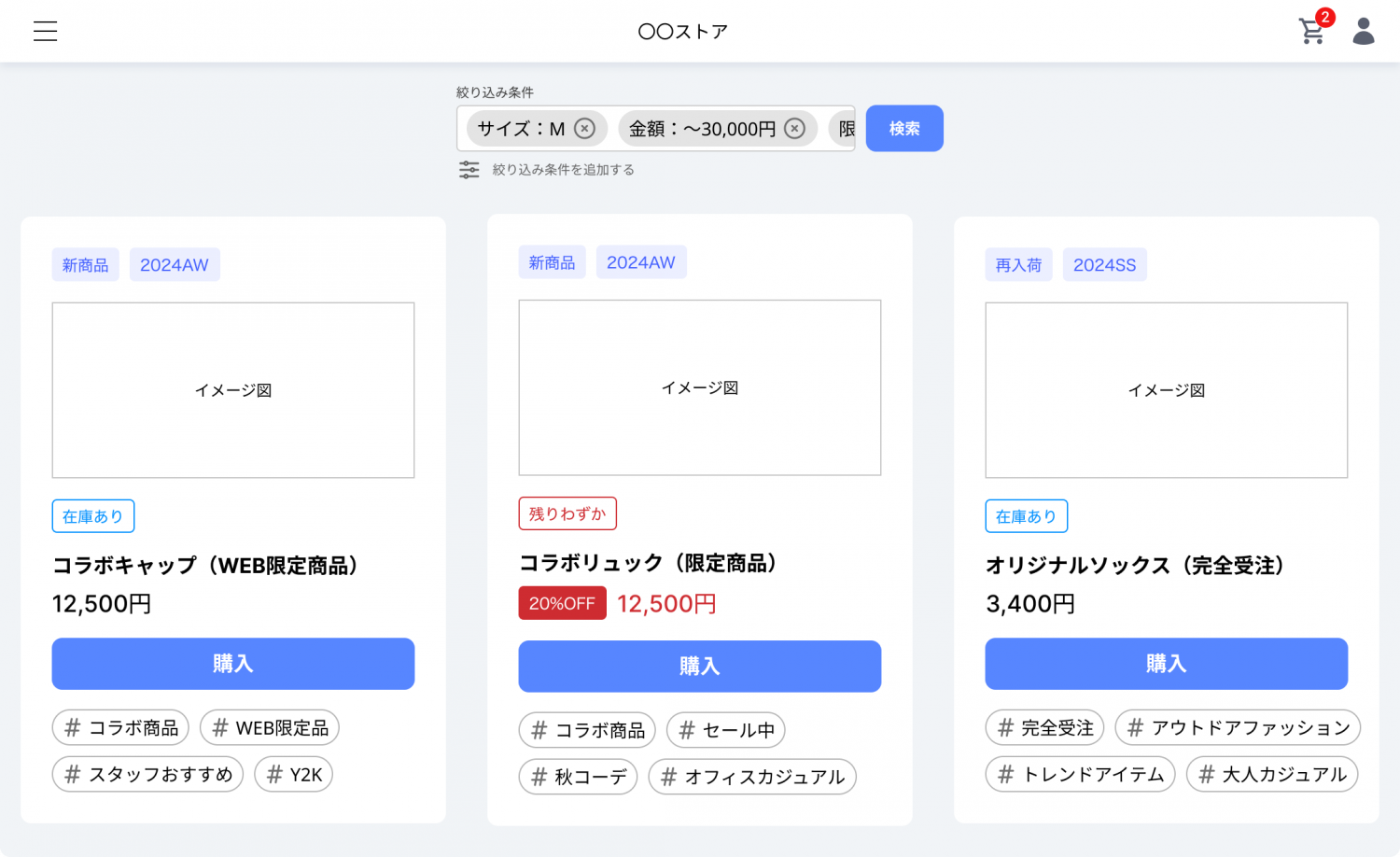
私自身、先日あるECサイトで限定商品を購入しようとした際、どの要素が押せる・押せないのかが直感的にわからず、何度も間違えているうちに争奪戦に負け、目当てのものが購入できませんでした……。

【新商品】を押しても新商品一覧に飛べなかったり、【残りわずか】を押しても何も情報を得ることができませんでした 。
このようなロスタイムは、ユーザーにとってストレスとなります。最悪の場合、そのサービスの使用をやめてしまうかもしれません。私はこの経験から、UIデザイナーとして、情報の内容に合った表示要素(=コンポーネント)を使うことの重要性を実感しました。
そこで今回、私が混乱してしまったような「押せる・押せない」の区別が分かりにくい小さなコンポーネントについて調べてみました。
各コンポーネントの概要
上記の経験を社内にも共有し、i3DESIGNとしてさまざまな企業のデザインシステムを調査を行いました。その結果、私が冒頭のECサイトで見かけたような小さなコンポーネントはそれぞれTag、Chip、Badge、Lozengeに大別できるという結論になりました。
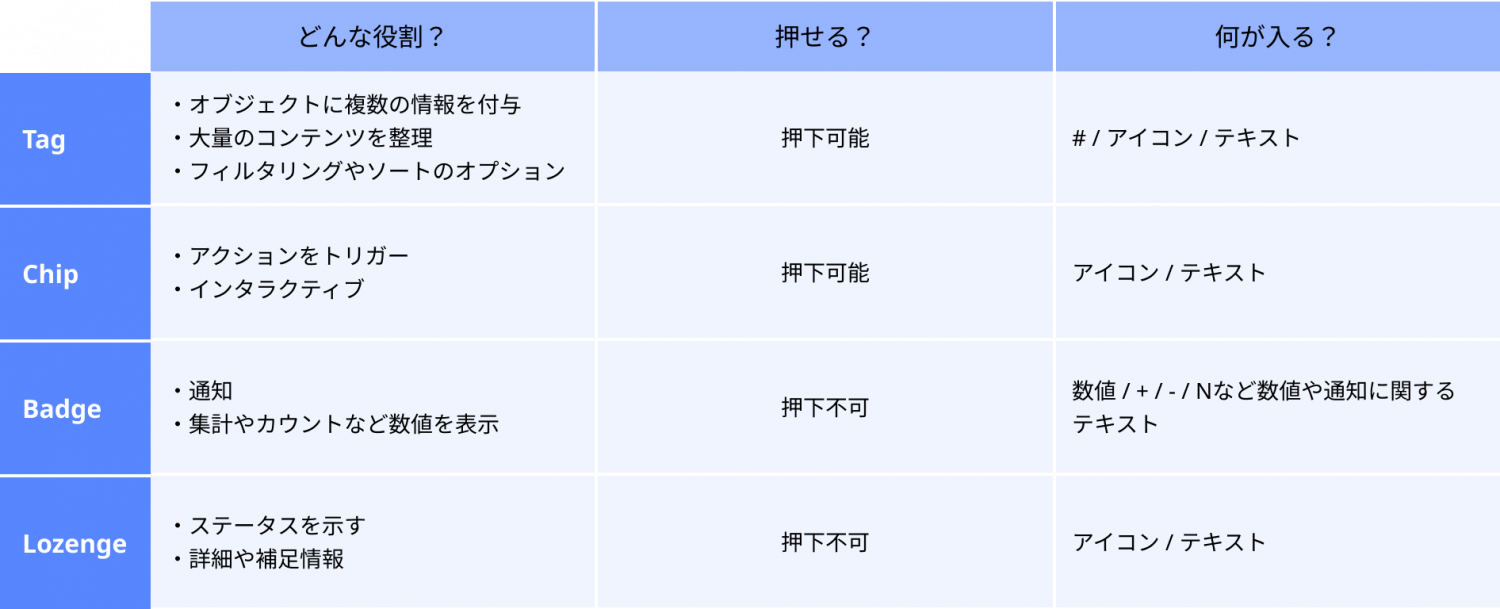
各コンポーネントの役割と違いを表にまとめます。

この図表は、Tag, Chip, Badge, Lozengeの各コンポーネントの特徴を比較しています。表の見方については以下をご参照ください。
- どんな役割?
- 各コンポーネントの主な用途や機能を示しています。
- 押せる?
- コンポーネントがクリックやタップ可能かどうかを示しています。
- 「押下可能」は、ユーザーがコンポーネントを操作できることを意味します。
- 「押下不可」は、情報表示のみで、ユーザーがコンポーネントを操作できないことを意味します。
- 何が入る?
- 各コンポーネント内に表示できる内容です。
- 要素が組み合わさって使用されることもあります。
では、それぞれのコンポーネントについて詳しく説明します。
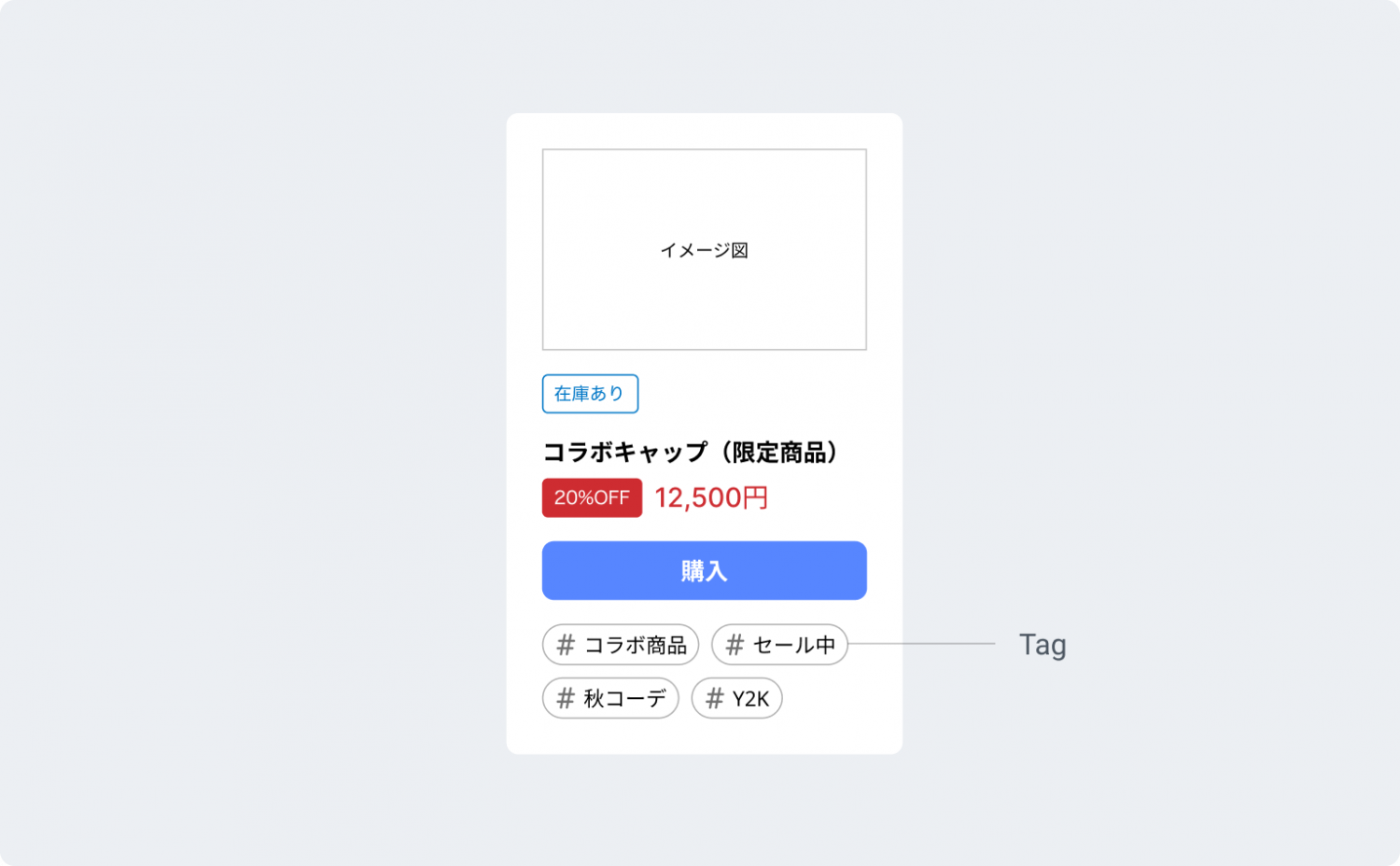
Tag
Tagは主にコンテンツに関する属性情報を表示したり、整理するために使われていたりすることが多いです。多くの場合、コンポーネント内にはテキストが入ります。アイコンや”#”記号を含む形で表現されることもあります。
”#”記号は、コンテンツやオブジェクトの特徴や属性を示すために使われることがあります。例えば、”#新作”、”#限定品”、”#セール中”などです。
基本的に、Tagはユーザーが興味のある商品を早く見つけられるようサポートをする役割を果たします。 Tagの使用例として、ECサイトでのカテゴリキーワードやブログ記事のタグ分類などが挙げられます。

Chip
Chipは、Tagと似ていますが、ユーザーとのインタラクションがより強調されているのが特徴です。具体的には、クリックで選択、削除といった操作が可能で、ユーザーの行動に応じて即座に状態が変化します。
通常は、アイコン、テキスト、そして削除ボタンが組み込まれており、ユーザーがChipを操作することで情報や選択肢を簡単に追加・削除できるようになっています。 フィルター条件やメールの宛先を選択するときなどに見かけることが多いでしょう。

TagとChipの組み合わせ
私が調べた限り、多くのデザインシステムでは、TagとChipのどちらの要素も持つコンポーネントが存在していました。つまり、Tagの情報をラベリングする機能とChipのインタラクティブ性を兼ね備えたコンポーネントです。使用シーンで言うと、フィルタリング、カテゴリー分類、選択可能なオプションの表示などです。多岐にわたる機能を1つのコンポーネントで実現できます。
TagとChipの要素を組み合わせることで、使用するコンポーネントを減らし画面をスッキリさせることができます。一方で、特定の機能や情報を強調したい場合などはTagとChipを別々のコンポーネントとして扱うほうが良さそうです。
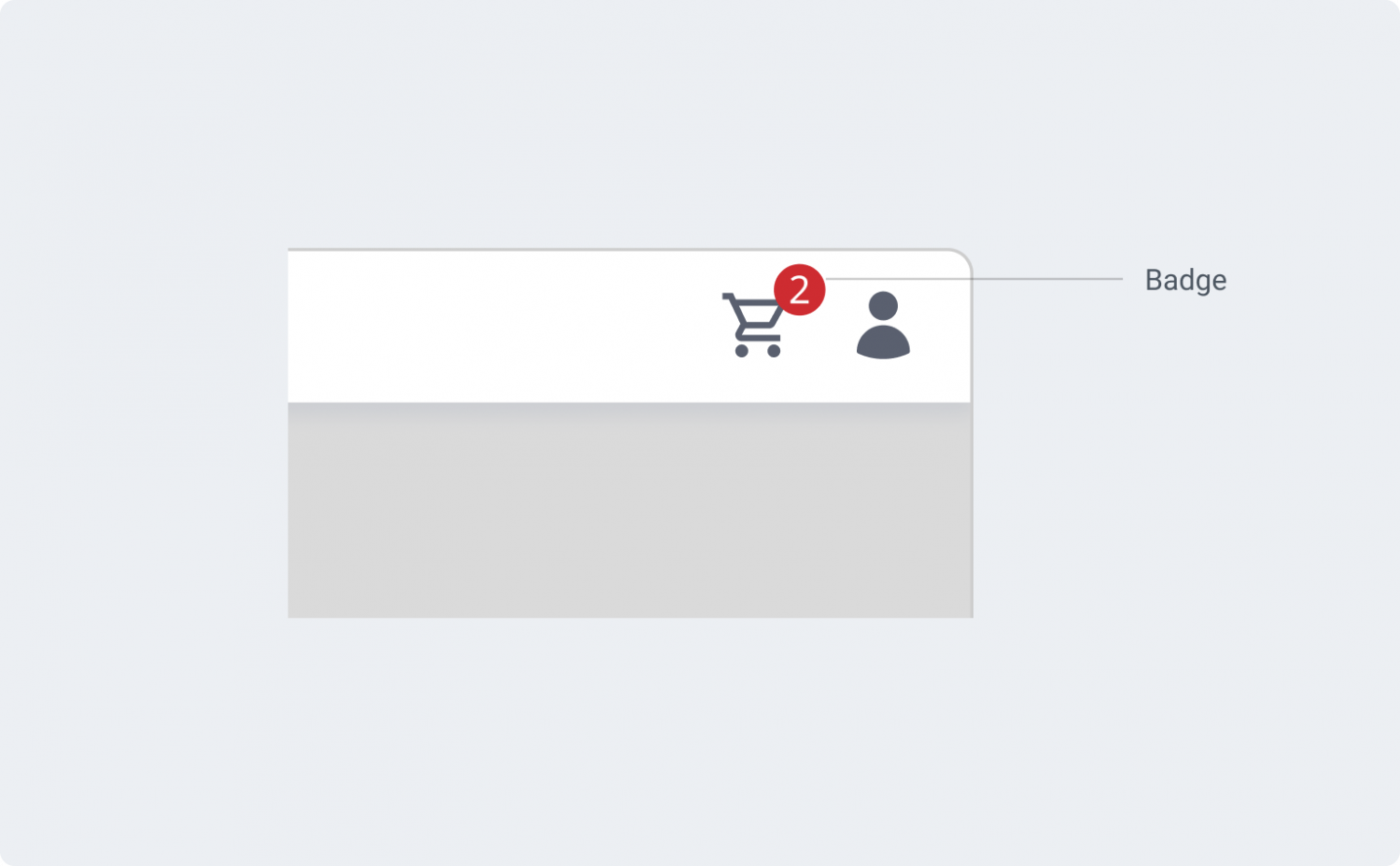
Badge
Badgeは押下不可能な要素で、ユーザーが操作することができません。主に通知や集計、カウントなど、数値を表示する際に使用されます。Badgeの中に入るのは主に数字ですが(一定の桁数を超えると「999+」のように記号を含むこともあります)、新着を表す「N」の文字が含まれることもあります。 カートに入っている商品の数や、未読メッセージの数など、簡潔に情報を伝える必要がある場合に効果的です。

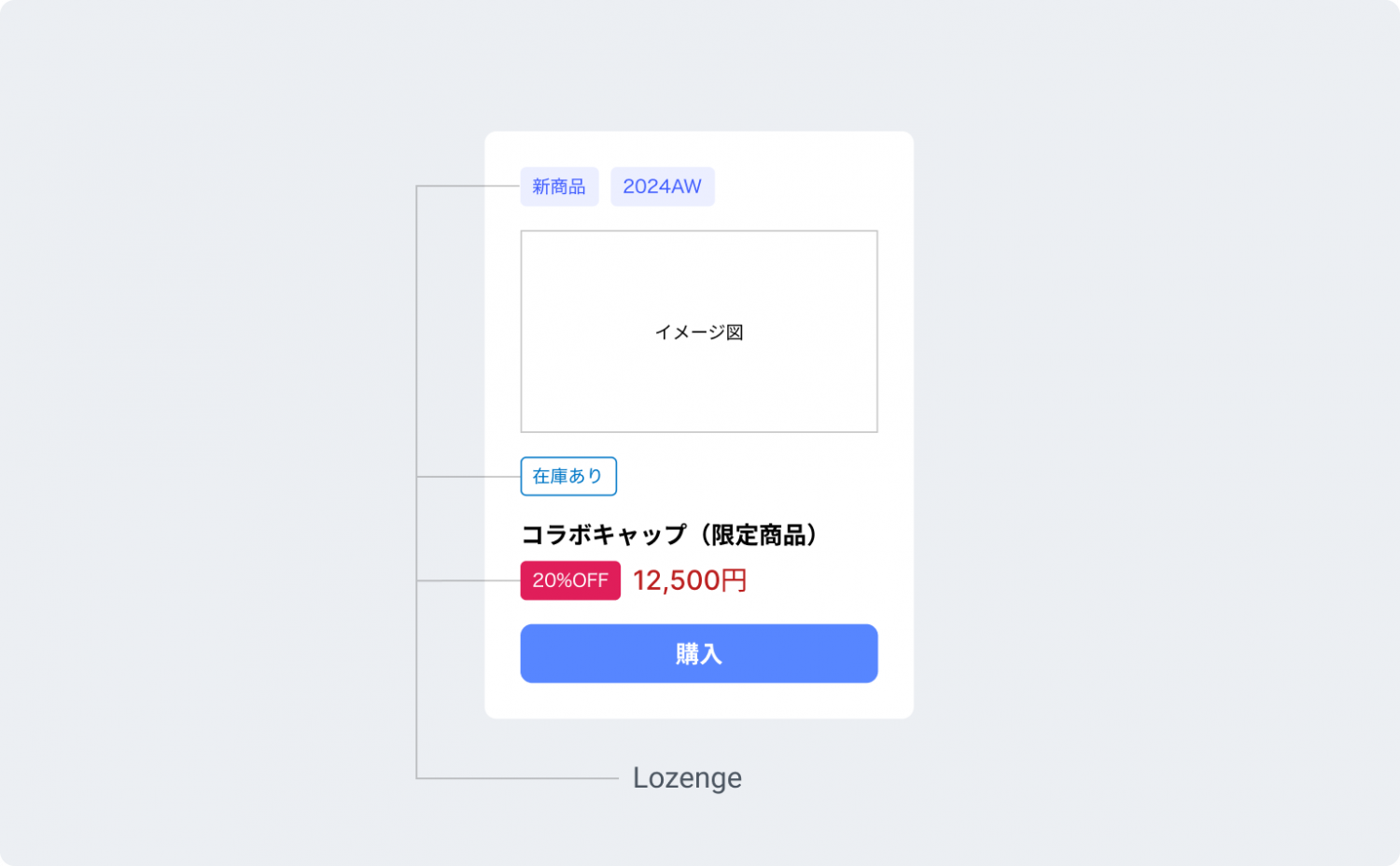
Lozenge
Lozenge(ロゼンジ)は、Badgeと同じくユーザーが操作することができません。Badgeと異なるのは、より詳細な情報やステータスを示せる点です。コンポーネント内の情報は、アイコンまたはテキストが含まれていることが多いです。使用例としては、商品の在庫状況(「残りわずか」「品切れ」など)やタスク管理ツールでのタスクの進行状況の表示が挙げられます。
Lozengeは情報を区別しやすくする目的で使われるため、さまざまな色が展開されることが多いです。カラフルな見た目がトローチ(薬用の飴)に似ていることから、英語でトローチを意味する「Lozenge」と呼ばれているようです。

効果的な使用のためのガイドライン
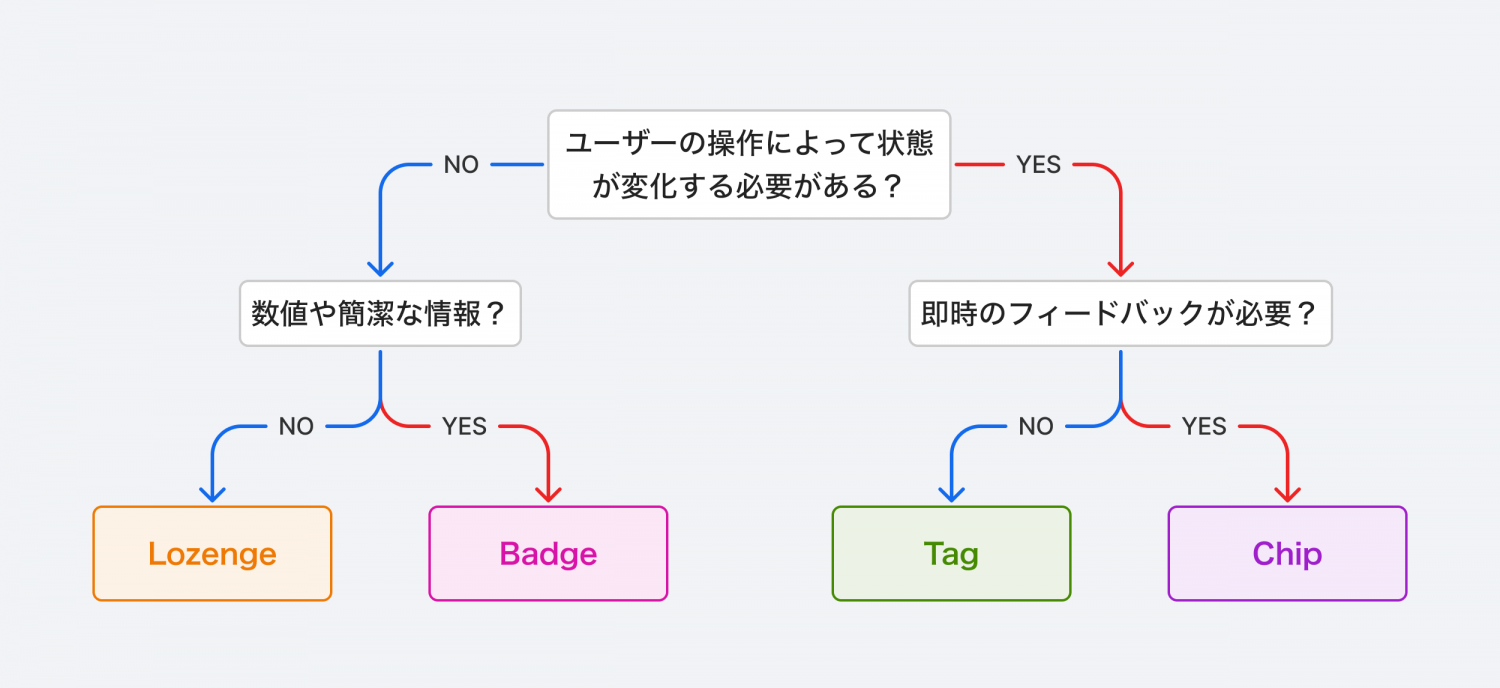
i3DESIGNとしてそれぞれのコンポーネントを以上のように定義しました。しかし、実際にデザインする際はどのコンポーネントを使用するか迷う場合もあるでしょう。そこで、コンポーネントを使用する際に役立つYES NOチャートを作成しました!

チャートを使用する際は、以下の点にも注意してくださいね。
- ユーザーの操作目的が何なのか把握する
- ユーザーが達成したい目標や求めている情報を考慮する
- どのコンポーネントを選択すると、ユーザーの目的達成にどう影響するかを検討する
- ユーザーがコンポーネントを操作できる必要があるかどうかを考慮する
- インタラクティブな要素が必要な場合は、ChipやTagを選択する
- 情報表示のみが目的の場合は、BadgeやLozengeを使用する
- 配置する際は、各要素の操作の有無を念頭に置き、最適なコンポーネントを選択する
各コンポーネントのデザイン考慮ポイント
ここまで見てきたように、Tag、Chip、Badge、Lozengeは、それぞれ異なる役割を持つコンポーネントです。これらのビジュアルデザインを作成する際には、そうした違いを表現する必要があります。ここでは、各コンポーネントの見た目をデザインする上で重要なポイントをご紹介します。
Tag&Chip
インタラクティブなコンポーネントなので、操作可能性を示唆するデザインが重要です。
- 立体的なデザインの場合:影やグラデーションの使用を推奨
- フラットデザインの場合:完全な丸形(角丸999px)を推奨
- テキストの左右にアイコンを配置可能
- PC環境では、ホバーやプレス状態の視覚的フィードバックを提供し、インタラクティブ性を強調

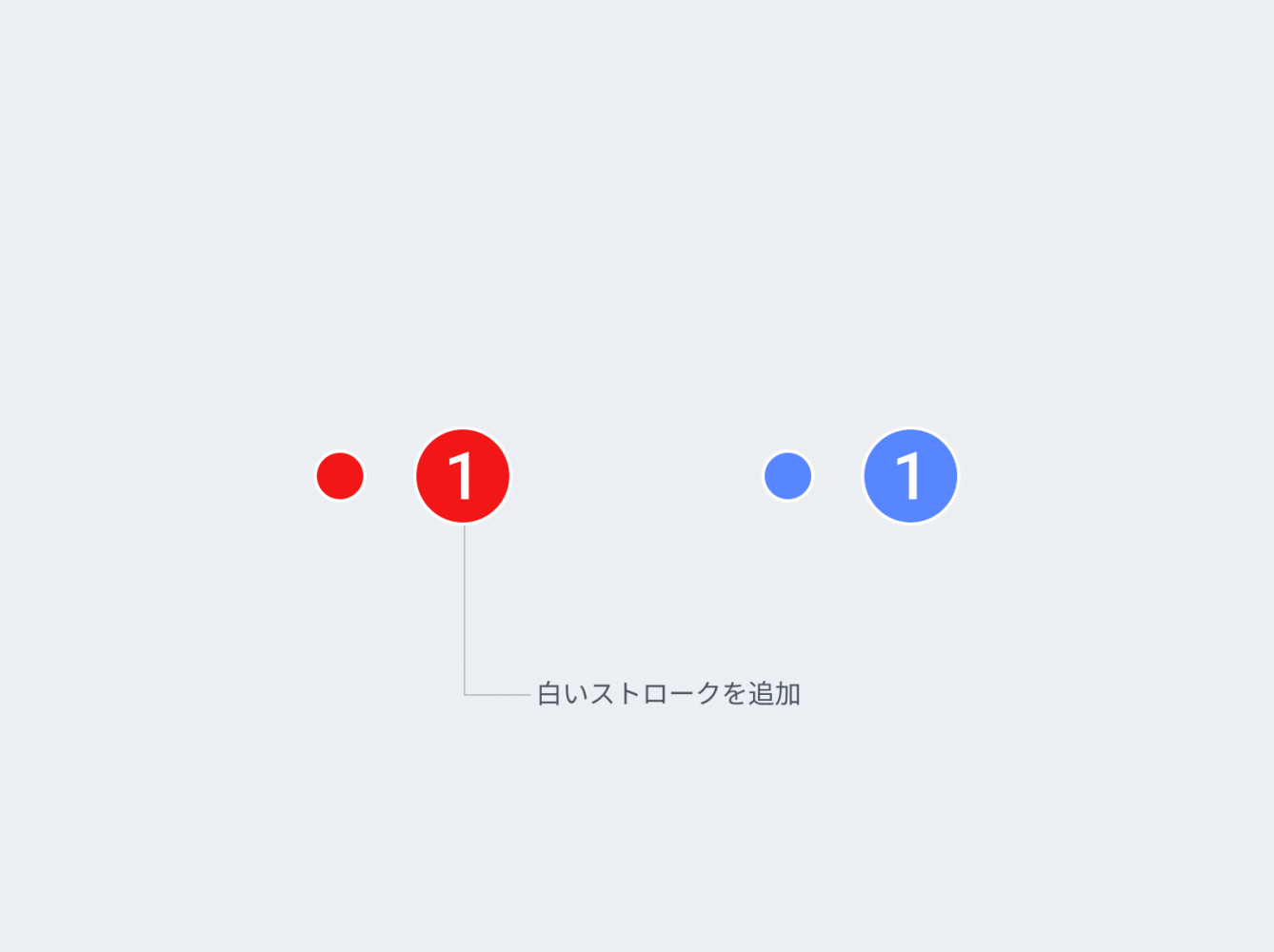
Badge
非インタラクティブな要素なので、静的な印象を与えるフラットなデザインを推奨します。
- 重要度が高い情報の場合はerrorカラーやprimaryカラーを推奨
- サイズが小さいことが多いため、画面内で目立つよう常に円に近い形のデザインを維持
- コントラスト比を考慮し、白のストロークを追加することを推奨

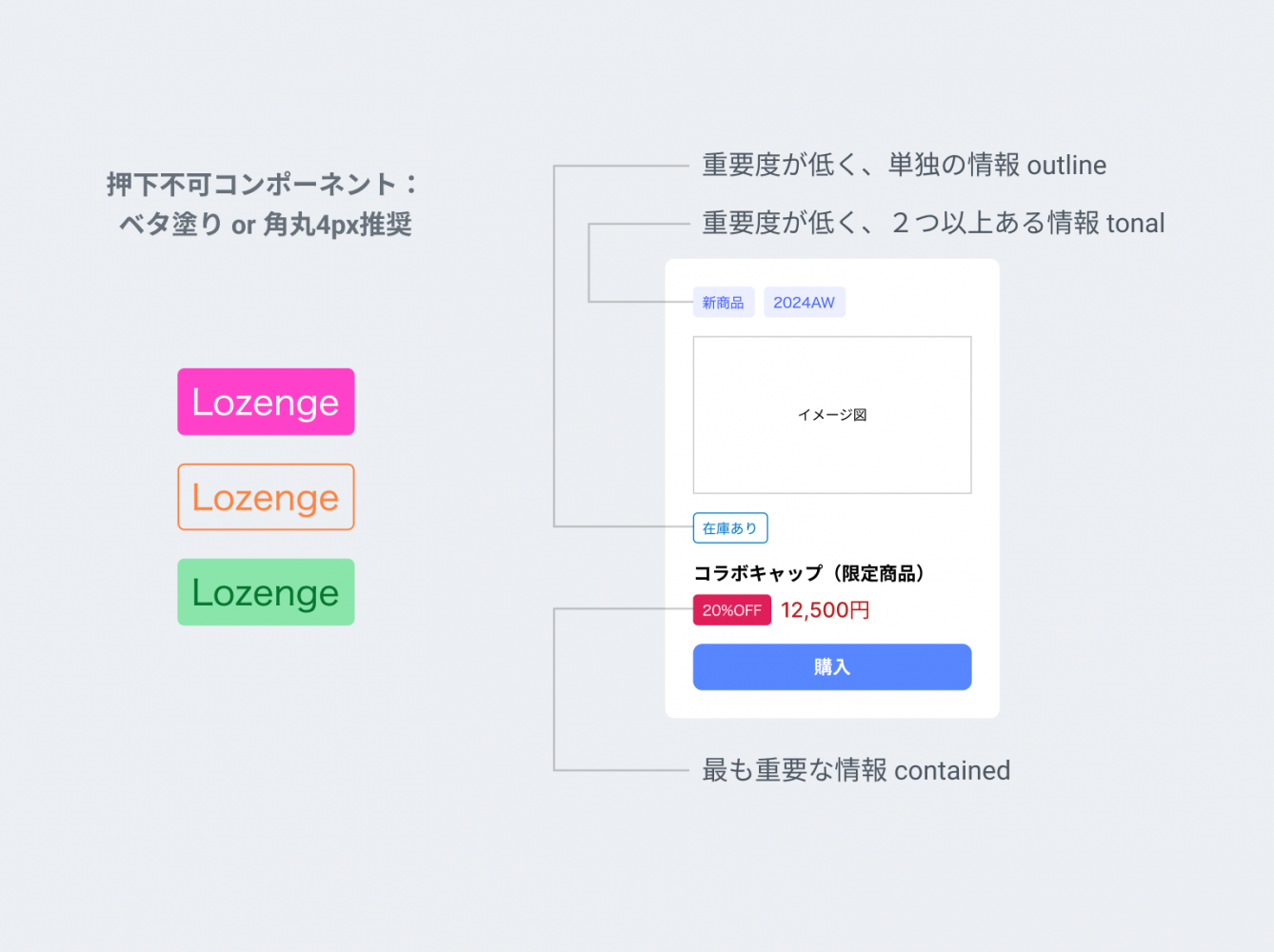
Lozenge
非インタラクティブ要素なので、Badge同様に静的な印象を与えるデザインを推奨します。
- 基本的に角丸4pxを使用し、直線的な印象を与える
- 立体的なデザインの場合でも、影やグラデーションは使用せず、色面のみで静的な印象を維持
- 情報の優先度や種類に応じて多様な色使いが可能

まとめ
冒頭で紹介したオンラインショッピングでの出来事を思い出してみてください。もし操作可能な要素と重要な情報が一目で分かりやすく設計されていたら、私は欲しかった商品が買えていたかもしれません……。 適切に設計されたTag、Chip、Badge、Lozengeは、ユーザー体験を大きく向上させます。
あのショッピングサイトをリデザインするなら、以下の点に注意をする必要がありそうです。
- TagやChipで商品のフィルタリングを直感的に行えるようにします。
- 明確なBadgeで、商品の在庫数を即座に伝えます。
- 色分けされたLozengeで商品のステータスを瞬時に理解できるようにします。

これらのコンポーネントを正しく活用することで、ユーザーは迷うことなくスムーズに目的を達成できるようになります。ユーザーの満足度を向上させ、サービスへの信頼感を高めるために、それぞれのコンポーネントの違いや活用法をぜひ参考にしてみてください!
i3DESIGNでは、アプリやWebサービスなどのデザイン支援を行っております。
>アイスリーデザインのUI/UXデザイン支援
i3DESIGNでは、アプリやWebサービスなどのデザイン支援を行っております。新しいプロダクトやサービスの立ち上げ、改善に関するご相談やUIレビューのご依頼は、ぜひこちらからお気軽にお問い合わせください。
【PR】i3DESIGNから書籍が出版されました!
架空のプロダクトを題材にUIデザインの「あるある」を徹底解説しました。