こんにちは! i3DESIGNデザイナーチームです。
サイトやプロダクトのアクセシビリティ改善に取り組みたいけれど、何から始めたらいいか分からない……といったお悩みはありませんか?
ウェブアクセシビリティ向上の最初のステップとして、まずは無料のツールで改善箇所を見つけてみるのはいかがでしょうか。
今回は、クライアントのウェブアクセシビリティ改善に多く携わってきたデザイナーの経験を元に、ウェブアクセシビリティの改善をサポートしてくれる無料のチェックツールを7つご紹介します。
記事の後半では具体的な活用のステップも紹介していますので、あわせてご覧ください!
ウェブアクセシビリティとは
「ウェブアクセシビリティ」は、ウェブサイトやアプリケーションを対象とするアクセシビリティを意味する言葉です。
アクセシビリティ(Accessibility)とは、直訳すると「近づきやすさ」「アクセスのしやすさ」のことです。ここから派生し、現在は「製品やサービスの利用しやすさ」の意で用いられています。
ウェブアクセシビリティの場合、ユーザーがウェブサイト(もしくはアプリケーション)に掲載された情報やサービスを利用できること/しやすいことを表します。
アクセシビリティ対応は、障害のある方や高齢者にのみ向けたもののように思えるかもしれません。もちろん、身体的・精神的にハンデを持つ方など、情報取得や操作が困難なユーザーへの対応はアクセシビリティの主要な目的の1つです。
しかし、普段は特定の障壁を持たないユーザーでも、「眼鏡を忘れてしまい画面がよく見えない」「酔っ払って手元がおぼつかない」など、一時的に操作に支障がある状態になり得ます。つまり、アクセシビリティはすべての人に対しての手助けになるのです。

ウェブアクセシビリティの重要性が高まっている理由
また、近年ウェブアクセシビリティが注目されている理由の1つに、2024年に障害者差別解消法が改正されたことがあります。
この法令では、障害のある人へ合理的配慮を提供するための環境の整備が、民間を含めた各事業者の努力義務と定められました。この「環境」にはウェブサイトも含まれています。
(参考:ウェブアクセシビリティとは? 分かりやすくゼロから解説!|政府広報オンライン)
特性や障害の有無を問わず、すべてのユーザーがウェブサイトを使用できるようウェブアクセシビリティを向上させていくことが強く求められていると言えるでしょう。
ウェブアクセシビリティをチェックできる無料ツール7選
それでは、ウェブアクセシビリティを向上させる最初の手段として導入できる、無料のチェックツールをご紹介します。
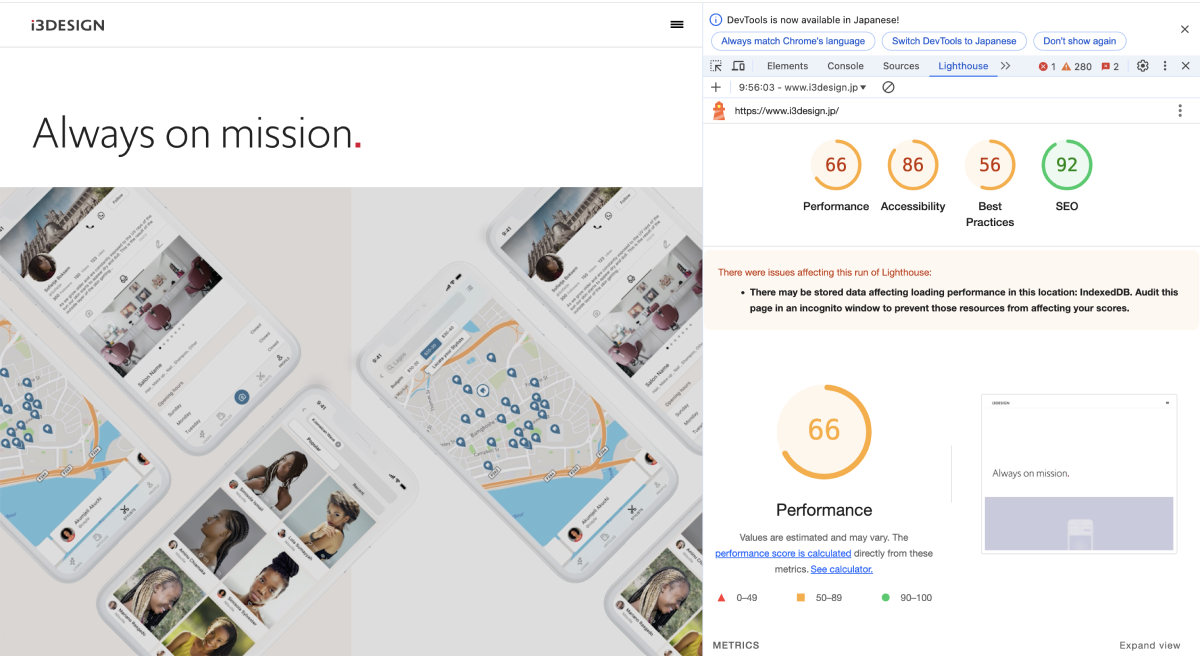
Lighthouse

<提供者・提供場所>
Google
<概要>
Chrome、EdgeなどのブラウザのDevTools上で立ち上げて利用できる検証ツールです。表示は英語のみですが、会員登録やダウンロード不要で手軽に利用できるため、ツール選択に迷ったらまず最初にこちらに触れてみることをおすすめします。
<詳細>
ウェブサイトが画像読み上げツールに適した形でマークアップされているか、といった規定の項目を満たしているかを自動で判定できます。
また、機械的に判断できない箇所についても別途チェック項目が提供されています。たとえば、キーボードフォーカスがトラップしないか(Tabキー押下時に閉じ込められないか)を確認するための方法や修正方法がマニュアルに記載されています。
アクセシビリティの他にも、ページの読み込み速度やSEOについても確認できるので、サイト全体のコンディションチェックにぜひ活用してみてください。
▼Lighthouseの使い方はこちら
みんなのアクセシビリティ評価ツール「miChecker Ver.3.0」

<提供者・提供場所>
総務省
<概要>
JIS X 8341-3:2016(ウェブアクセシビリティに関するJIS基準)に則った検証ツールです。総務省が提供しているので安心して利用できます。
ただし、ダウンロードが必要かつ動作環境はWindowsのみなので、場合によっては導入のハードルが少し高いかもしれません。
<詳細>
サイトがアクセシビリティ基準を満たしているかを自動で判断してくれるツールです。
レビュー対象は実装されたコードです。Alt(画像の代替テキスト)があるか、各属性が適切に付与されているか、不適切なアニメーションが使われていないか、といった多岐に渡る項目を一度に確認できます。
検出される項目が多くなる可能性が高いので、「とりあえず見てみよう」という人にとってはオーバースペックな可能性があります。逆に、本腰を入れて改善する際には強力な味方になってくれるはずです。
みんなのアクセシビリティ評価ツール「miChecker Ver.3.0」
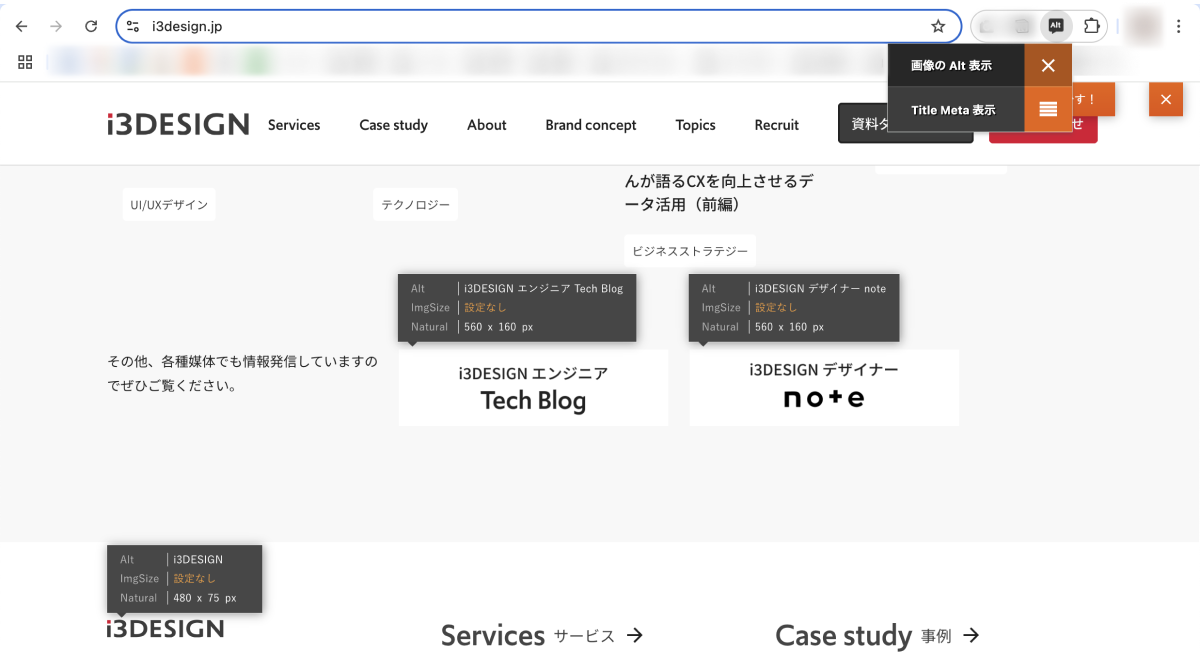
Alt & Meta viewer

<提供者・提供場所>
Google Chromeプラグイン
<概要>
Chrome上で使用できるプラグインです。登録不要で、Chromeに追加すればすぐに使用できます。
<詳細>
サイトのコンテンツにAlt(画像の代替テキスト)やMeta情報が含まれているかを確認できます。Meta情報とはタイトルや説明などサイトそのものの情報のことです。たとえば、文字情報を通してサイトの内容を理解するユーザーは、Altが抜けているとサイト上にどんな画像が表示されているのか認識できません。
サイト上の要素が多いほど1つ1つのコンテンツを確認するのは大変な作業になりますが、このプラグインならまとめて確認できるため、作業の時間短縮に繋がります。
NVDA(日本語版)

<提供者・提供場所>
NonVisual Desktop Access (NVDA) (オーストラリア法人)
<概要>
Windows用のスクリーンリーダーです。オーストラリアの法人が作成したオープンソースのソフトですが、日本語版が提供されています。
<詳細>
スクリーンリーダーとは、画面上の情報を音声で読み上げるためのツールです。
検証用ではなく聴覚ハンデを持つユーザーが実際に利用するものなので、サイトの情報がどのように読み上げられるかをより具体的に、実体験として確認することができます。
読み上げられる順序(フォーカス順序)が想定と違う、ボタンがボタンとして認識されていない、など、表面上の見た目では気付けない問題が抽出できます。
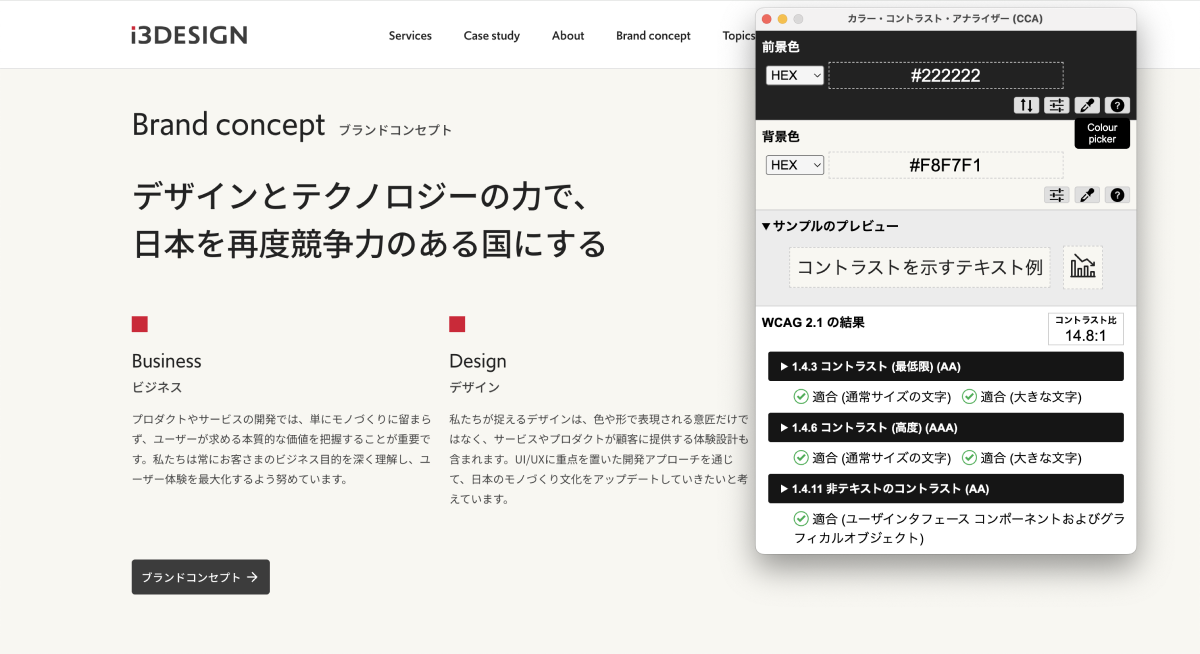
Colour Contrast Analyser (CCA)

<提供者・提供場所>
TPGi (アメリカ企業)
<概要>
アメリカの企業が提供しているコントラスト比確認ツールです。ダウンロードが必要ですが、PCの画面全体が確認範囲になるため、検証のために特定のブラウザやデザインツールを介す必要がありません。
Windows・Macに対応しており、日本語で利用できます。
<詳細>
画面上の色をスポイトツールで抽出してコントラスト比を確認できるツールです。対象の色が、WCAG2.1(世界共通のウェブアクセシビリティ基準)に定められたコントラスト比をクリアしているかチェックできます。
カラーコードを直接入力することもできるので、どの色なら基準をクリアできるかをツール上だけで確認可能です。
Colour Contrast Analyser (CCA)
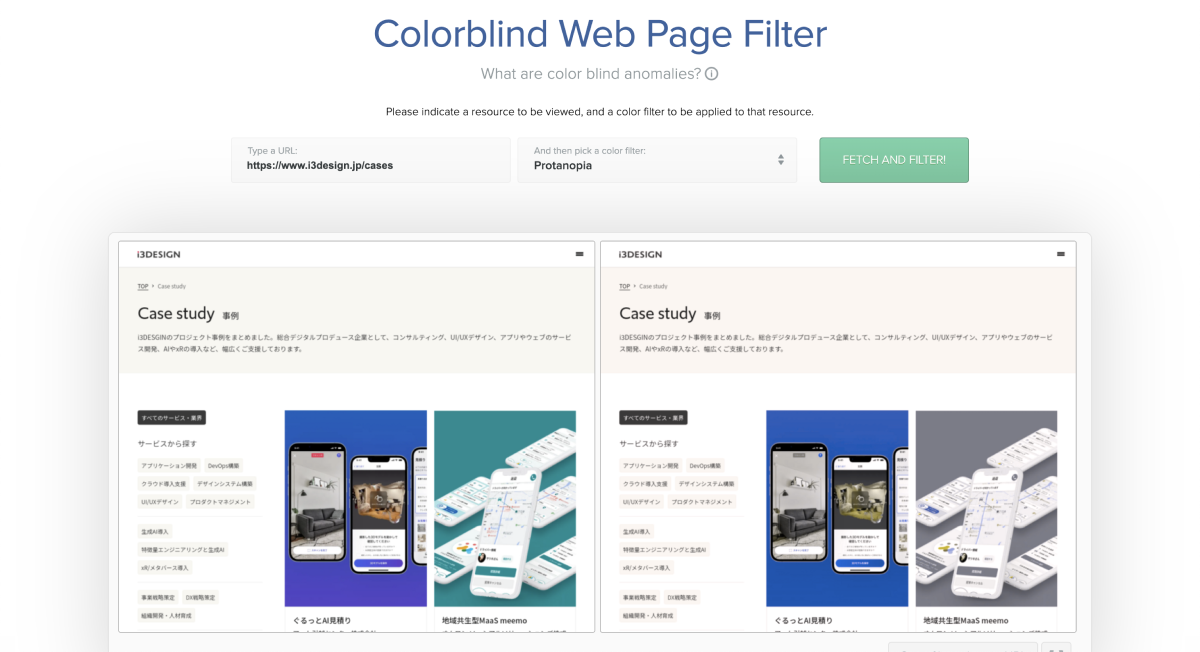
Colorblind Web Page Filter

<提供者・提供場所>
Toptal (アメリカ企業)
<概要>
アメリカの企業が公開しているウェブサイトです。URLを入力することで好きなサイトの色覚シミュレーションができます。
サイトとして公開されているためWindows・Macともに利用可能で、登録も不要です。
<詳細>
検証したいサイトのURLを入力すると、色覚特性を持ったユーザーからどう見えているのか再現してくれます。シミュレーション結果は元の見え方と並べて表示されるので、どこが変わったのかを直感的に確認し改善に役立てることができます。
URLが必要なのでアップロード前のモック等には使えませんが、手軽な確認手段の1つとしておすすめです。
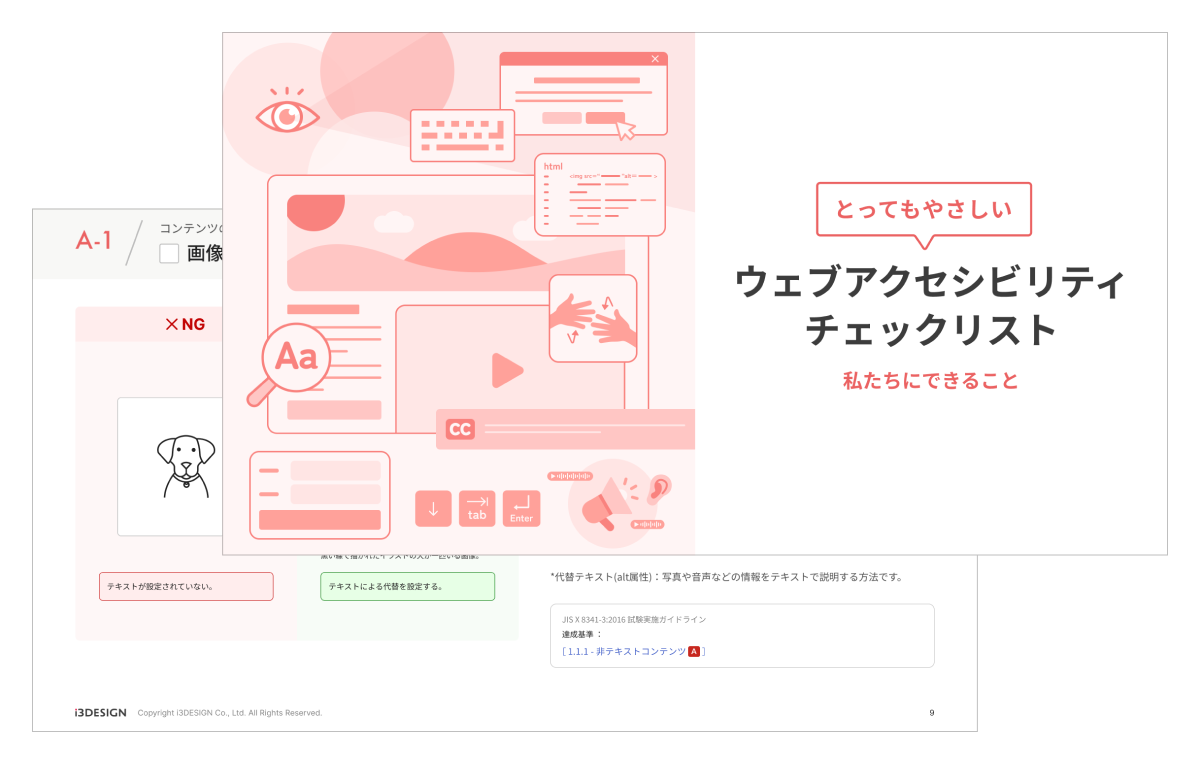
とってもやさしいウェブアクセシビリティチェックリスト

<提供者・提供場所>
株式会社i3DESIGN
<概要>
株式会社i3DESIGNが提供しているウェブアクセシビリティのチェックシートです。サイトからPDFをダウンロードして使用できます。
<詳細>
WCAG2.1(世界的なウェブアクセシビリティ基準)に基づいたアクセシビリティの達成に必要な項目を、簡単な文章と図でまとめたチェックシートです。
WCAG2.1の文章は少し独特なため、文章が難しいと感じる人もいるかもしれません。さらに項目数も78個と多いため、これらすべてに目を通し理解するのはなかなか骨が折れます。
「とってもやさしいウェブアクセシビリティチェックリスト」では各基準を共通点ごとに分類・統合し、35個の項目に分類し直しています。現役デザイナーの実体験を取り入れた具体例も掲載されており、初心者でも内容をイメージしやすいです。
チェック項目とその目的を解説したリストなので、実装前のデザインに対しても活用できます。
とってもやさしいウェブアクセシビリティチェックリスト(株式会社i3DESIGN)
チェックツールを活用し、ウェブアクセシビリティに対応していく5ステップ
ここからは、実際にチェックツールを活用してプロダクトを改善する手順をステップに分けてご紹介します。

ステップ1. チェックの基準・目的を明確にする
まず初めに、アクセシビリティが100%完璧な状態を一度に目指すのは非常に難しいと考えましょう。アクセシビリティ向上のための考慮項目は多岐に渡り、改善方法もさまざまです。それらに一気に手を付けるのは現実的ではありません。
まずは、プロダクト内で特に不足している要素は何なのか、あるいは限られたリソース内ですぐに手を付けられるのはどこなのかを洗い出し、それに対応したツールを選びましょう。
たとえば、SEO対策になる箇所だけ実施したい、デザイナーしか動けないのでビジュアルのみ調整したいなど、理由が消極的であっても構いません。少しずつでも改善を行うことが重要なのです。
ステップ2. ウェブアクセシビリティチェックを実施する
ステップ1で明確にした基準を元に、サイトを検査していきます。
使用ツールやチェック項目によっては、人間の目による確認が必要なこともあります。マークアップ上の問題や数値で表される課題の発見はツールの得意分野ですが、操作時の不都合やビジュアル、テキスト内容といった感覚的・表層的な部分のチェックは人間の方が得意と言えるでしょう。課題の内容を理解し、ツールの使用箇所を見極めることが大切です。
ステップ3. 該当箇所の対応優先度をつける
次に対応の優先順位を決めます。
まずもっとも優先すべきは、操作や認知の障壁になっている部分の修正です。マウスなら操作できるがキーボードでは操作できない、画面上には表示されるがスクリーンリーダーでは読み上げられないなど、特定のデバイスで問題が起きているケースにも気を配りましょう。
一方で、すべての課題の優先度を高くするわけにもいきません。緊急性が低い課題は優先度を下げておきます。
課題量があまりにも多いなど優先度付けが困難な場合には、デザインのリニューアルを視野に入れてもよいでしょう。
ステップ4. 該当箇所を改善する
優先度を付けたら、内容の改善に移ります。
マークアップの問題ならエンジニア、ビジュアルの問題ならデザイナー、ライティングの問題ならコンテンツ部門、などそれぞれの部署と連携して課題点を解消しましょう。
ステップ3の優先度に沿って改善していくのが理想ですが、リソースに限りがある場合などは大幅な改修にすぐ着手できるとも限りません。その場合には、軽微ですぐに修正できる課題から対応し、少しずつ改善を進めるというアプローチも検討してみてください。
対応が終了したら、適切に修正できているか確認するために、ステップ2で使用したツールで改めてチェックを実施しましょう。
ステップ5. 運用体制を作る
課題をすべて修正できても、それで終わりというわけではありません。ウェブアクセシビリティが担保された状態を維持していくためには、対応デバイスの更新や技術のアップデートといった外部要因へのキャッチアップも不可欠です。定期的にチェックを実施するためのスケジュールを作成しておきましょう。
また、新規プロジェクトのためのプロセスの整備、チェック基準のレベル向上のロードマップ作成など、継続してアクセシビリティの水準を保ち、さらに引き上げていく体制を整えることも大切です。
そのためには、プロジェクトメンバーに向けたアクセシビリティ知識のインプットもおすすめです。関連書籍の輪読会や、より手軽な方法としては、デジタル庁によるウェブアクセシビリティ導入ガイドブックの共有なども効果的です。
まとめ
いかがでしたか?今回は、ウェブアクセシビリティを改善するために活用できる無料ツールをご紹介しました。
もし、
- 自社で十分なリソースが確保できない
- チェックが適切に実施できているか不安がある
- 課題点が多くどこから手を付けたらいいか分からない
などお困りの場合には、知見豊富なデザインコンサル会社の活用もぜひご検討ください。
i3DESIGNでは、アプリやWebサービスなどのデザイン支援を行っております。
>アイスリーデザインのUI/UXデザイン支援
プロダクトやサービスの改善に関するご相談やウェブアクセシビリティ/UIレビューのご依頼は、ぜひこちらからお気軽にお問い合わせください。