ソフトウェア開発において、今や多くの企業でUI/UXが当たり前に重要視されるようになりました。洗練されたUI/UXは、単なる視覚的な美しさだけでなく、ユーザーインタラクションの流動性、直感的な操作性、そしてコンテキストに応じた情報アーキテクチャを含みます。UI/UXを依頼する際には、ユーザー中心のデザインを適切に行える会社なのか、またそのデザインを実装できる技術力がある会社なのかをきちんと見極めなくてはなりません。
この記事では、UI/UXに強い開発会社を見極めるための3つのポイントとおすすめの会社4選をご紹介します。
UI/UXに強い開発会社に共通する3つの特徴
「デザイン」という言葉には、グラフィックデザイン、Webデザイン、プロダクトデザインなど、幅広い専門分野が含まれています。その中でも、特にUI/UXデザインは、視覚的な美しさだけでなく、ユーザー体験全体を設計し、それをシステムレベルまで落とし込む専門性が求められる分野です。
では、優れたUI/UXデザインの提供と、それを実現する確かな開発力を兼ね備えた会社には、どのような特徴があるのでしょうか。
UI/UXに強い開発会社に共通する3つの特徴をまとめてみます。
- 専門的なデザインプロトタイピングツールを効果的に活用している
- 情報設計にOOUI(OOUX)を取り入れている
- デザインシステムを適用している
具体例を交えつつ、1つずつ見ていきましょう。
1. 専門的なデザインプロトタイピングツールを効果的に活用している
UI/UXデザインの作成において、デザインプロトタイピングツールは最終的な成果物の質やデザインプロセスの効率性に大きな影響を及ぼします。特に、共同編集、プロトタイプの作成、デザインシステムの管理といった点が重要なポイントです。
デザインシステムとは、後ほど詳しく解説しますが、一貫したデザインを実現するためのガイドラインやコンポーネントの集まりのことです。デザインの一貫性や効率性の向上、デザイナーとエンジニア間の連携につながります。
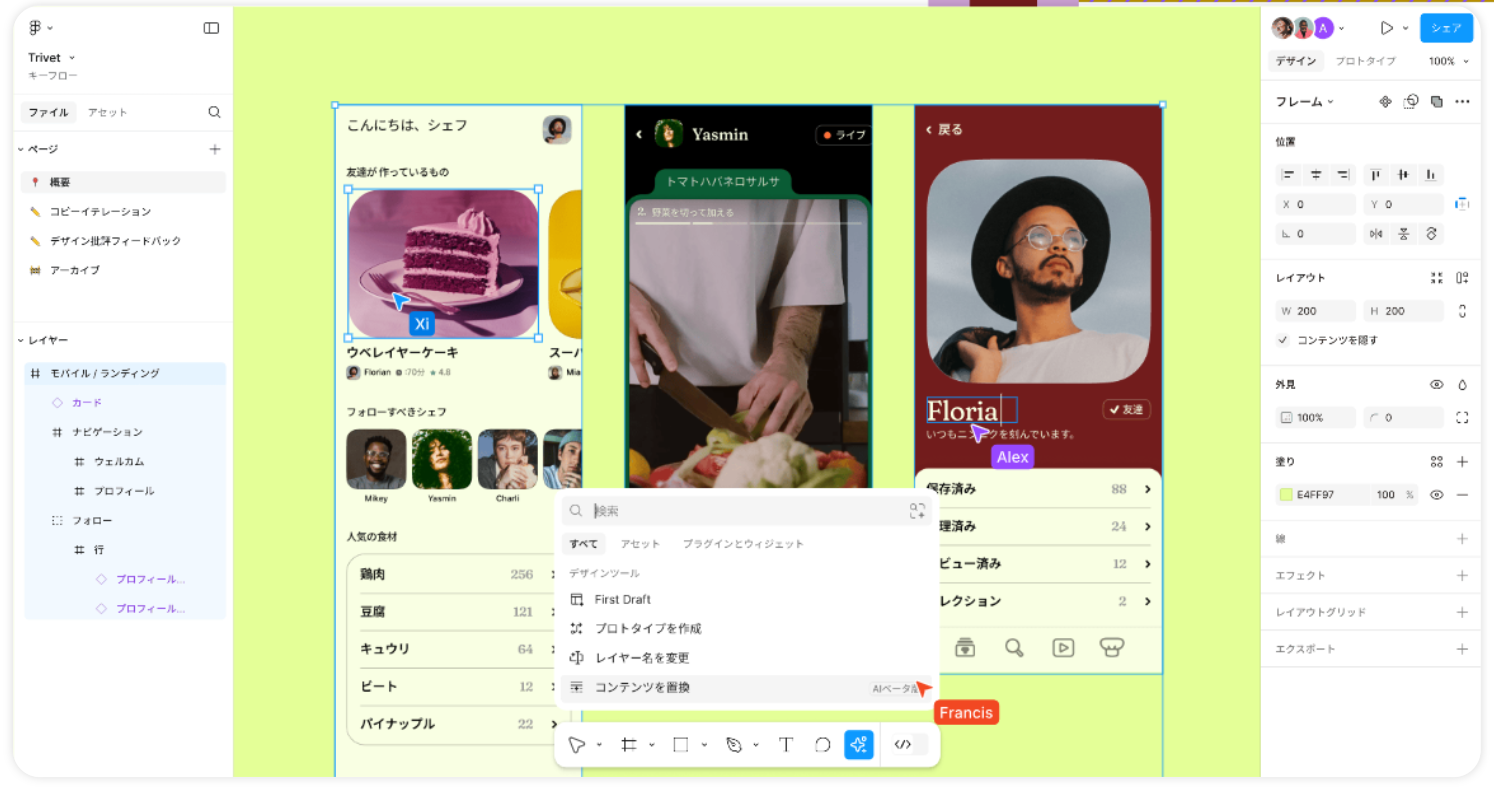
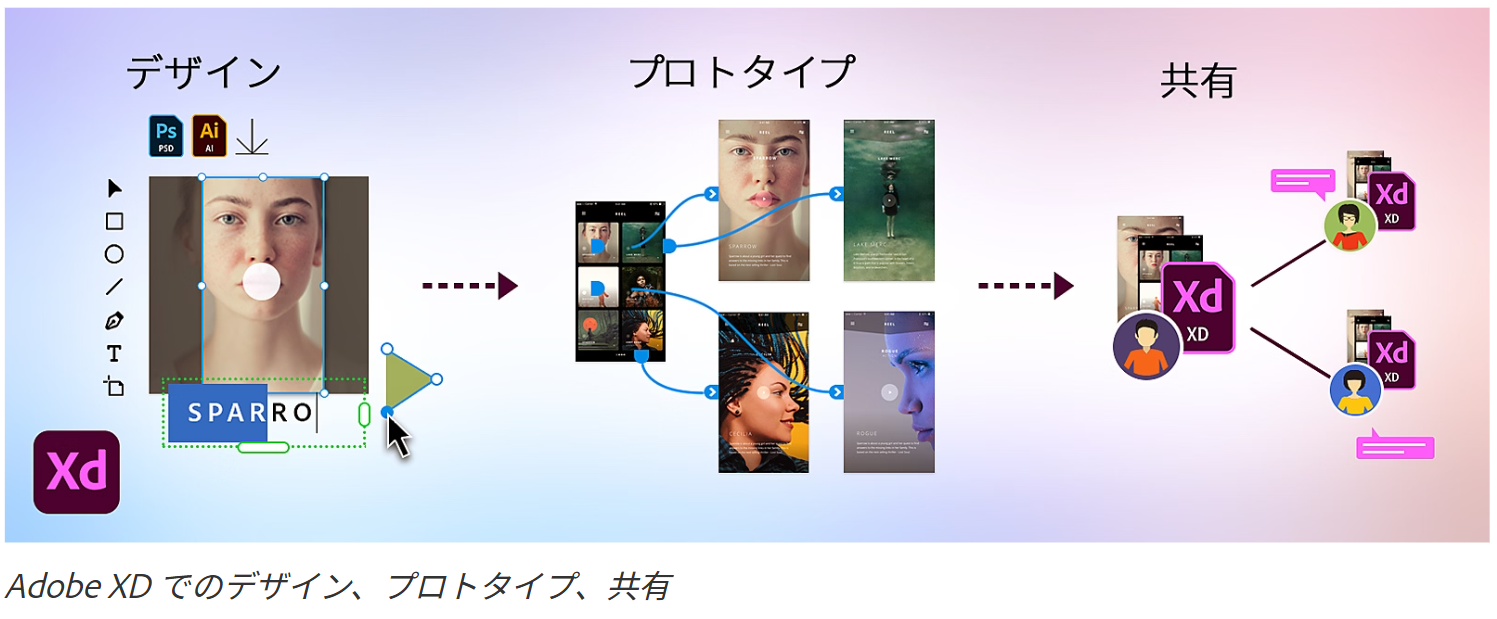
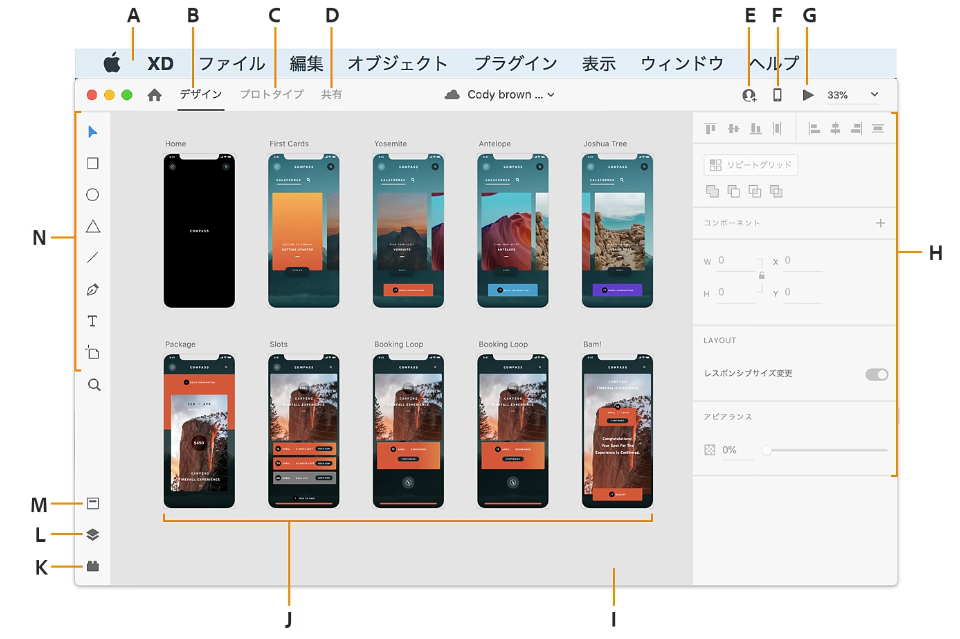
実際にUI/UXデザインの現場でよく使われている高機能なツールとしては、Figma(フィグマ)やAdobe XD(アドビ・エックスディー)などが有名です。
もともと2010年にリリースされたSketch(スケッチ)というMac専用のデザインツールが圧倒的なシェアを誇っていましたが、2016年にFigmaとAdobe XDが登場すると徐々にシェアが取って代わりました。特にインターネットさえ繋がっていれば、端末や環境を選ばず使えるブラウザベースのFigmaは成長がすさまじく、現在では最も広く使われるサービスになっています。
また、2022年9月、Adobe社はFigmaを約200億ドル(約2.9兆円)で買収することを発表しました。しかし、規制当局が独占禁止法違反の懸念を示したことも一因となり、結果的に買収を断念したというニュースも記憶に新しいですね。
買収中止という事態に対し、Adobe社のCEO Shantanu Narayenは、「Adobeは個別に巨大な市場機会と使命を活かす態勢を整えている」と述べています。一方、FigmaのCEO Dylan Fieldは、「今後はAdobeとは独立した会社として運営を続けるが、ユーザーの皆様のために新たなパートナーシップの形を模索できることを楽しみにしている。」とコメントしており、双方の動きはしばらくデザインツール市場の注目を集めそうです。
この10年ちょっとでツールがガラッと入れ替わったこともあり、今後も大きな変化が起こることが予想されます。ここでは、あらためてFigmaとAdobe XDの特徴を整理してみましょう。
Figmaの特徴

- クラウドベースのデザインツール:
Figmaはクラウドベースのツールであるため、アプリやソフトウェアのインストールも不要ですぐに使い始めることができます。外部パートナーやクライアントにも簡単に共有できるため、ステークホルダーとの確認作業が多いプロジェクトにも最適です。
- リアルタイム共同編集:
複数のユーザーがリアルタイムで共同編集できるため、プロジェクトメンバー間でのレビューや共同作業をスムーズに行えます。こういったコラボレーションのしやすさもユーザーが増えている一つの要因と言えるでしょう。
- エンジニアとのシームレスな連携:
また、インタラクティブなプロトタイプが作成できる機能やコンポーネントとスタイル管理などデザインシステム管理に便利な基本的な機能もあり、エンジニアともシームレスに連携が可能です。
Adobe XDの特徴


- 他のAdobe製品との連携:
Adobe XDの最大のメリットはAdobe製品との連携にあります。写真編集やレタッチができるAdobe Photoshopや、ロゴやアイコンの作成など複雑なグラフィックデザインができるAdobe Illustratorと組み合わせたワークフローにすることが可能です。
- ネイティブアプリケーション:
Adobe XDはデスクトップアプリとして提供されており、ネット環境がなくても使用が可能です。共同編集は可能であるものの、リアルタイム性は乏しく、その点はブラウザベースのサービスであるFigmaにやや劣ります。
- 高度なプロトタイピングとデザインシステム管理機能:
マイクロアニメーションや音声プロトタイピングなど、高度なプロトタイピング機能があるほか、コンポーネント管理やアセットパネルによる要素整理などデザインシステムを管理するための機能も持ち合わせています。
現在Adobe XDの単体プランの販売は終了しており、新機能の開発は行わないメンテナンスモードでの提供であることが発表されています。Adobe Creative Cloudのコンプリートプランに含まれる形でのみ利用可能です。
デザインツールで得意領域を見極めよう
まとめると、Adobe XDはCreative Cloudエコシステムと連携することでAdobeソフト内で作ったアセットを活用することができます。写真はPhotoshop、ロゴはIllustratorなど、複数のAdobe製品を使い分けてWebサイト制作をするといった場合には、Adobe XDが向いています。
一方で、プロジェクトメンバー間でのリアルタイムのコミュニケーションや作業効率性という意味ではFigmaが優れています。デザイナー同士で互いの進捗を確認しながら作業を進めていく、あるいはクライアントからフィードバックをもらいその場で修正していく、そういったプロジェクトには最適なツールと言えます。
プロジェクトの特性により、どのツールが最適かは異なるため、どのツールを使用しているかで、その会社のアプローチやどんなプロジェクトが得意なのかが見えてくるでしょう。
弊社ではFigmaを使用してデザインを行っており、デザイナー向けにFigmaのTipsをご紹介しています。
> デザイン作業をもっと快適にするFigmaのテクニック集
2. 情報設計にOOUI(OOUX)を取り入れている
UI/UXデザインは単なる見た目のデザイン性だけではなく、ユーザー体験の向上も実現する必要があります。そこで重要になるのが情報設計です。情報設計からきちんと考えられたアプリケーションやWebシステムは、ユーザーがより直感的かつ自然にインターフェースを操作できるようになります。
OOUIとは?タスク指向UIとの違い
情報設計のアプローチの一つにOOUIがあります。OOUIとは、オブジェクト指向UI(Object Oriented User Interface)の略称で、最近ではUXの観点も含めて、OOUX(Object-Oriented User Experience)とも呼ばれます。ユーザー体験を設計する際に、ユーザーのアクションではなく、操作対象となるオブジェクトに焦点を当てる手法です。
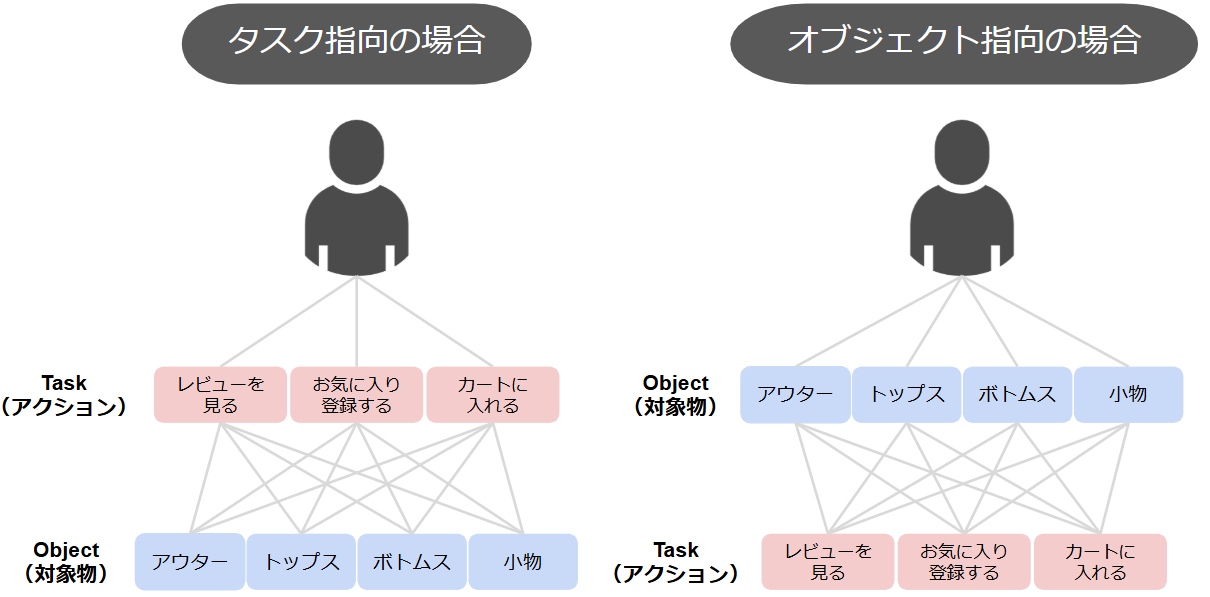
オブジェクト指向UI(OOUI)と対極にある考え方が、タスク指向UIです。OOUIはユーザーが操作する対象物(オブジェクト)を起点に構造を設計していきます。タスク指向UIの場合はその逆で、ユーザーが最初に行いたいアクション(タスク)を選んでから、そのアクションに関連する対象物(オブジェクト)を選びます。
オブジェクトを先に選ぶOOUIの方が、現実世界での動きと一致するため、ユーザーのメンタルモデルに沿った情報構造であると言えます。つまり、OOUIを取り入れることでユーザーが直感的に理解しやすい情報設計につながるのです。
つまり、以下のようにまとめることができます。
- タスク指向UI
- 最初にアクション(動詞)を選択し、その後オブジェクト(名詞)を選ぶUI設計
- 特定のゴールまで確実に誘導したい場合に適している
- 画面数が多くなる傾向にある
- 例)ATM、自動販売機など
- オブジェクト指向UI(OOUI)
- まず対象(オブジェクト)を選び、その後アクションを行うUI設計
- ユーザーにとって目的とするものが見えやすく、使いやすいプロダクトを生み出す
- 複数のアクションを同時に行うことができ、拡張性が高い
- 例)メッセージアプリ、ECサイトなど

ECサイトでは、商品が主要なObject(対象物)となるため、ユーザーは商品を選択し、その後にアクションを行う流れが自然です。この順序は、ユーザーが日常的に行う行動と一致し、直感的な操作を可能にします。
OOUIは特にtoCのアプリケーションやモバイルアプリで広く普及していて、そのようなプロダクトのUI/UXデザインを作成する際には不可欠な考え方です。
OOUIを実現するためのプロセス
ユーザーにとって直感的に使いやすいデザインを目指すには、事前のユーザーリサーチや十分な設計、スコープの検討が必要です。以下がOOUIを実現するための具体的なプロセスになります。
| アクション | 目的 |
|---|---|
| ユーザーリサーチ | ユーザーのニーズ、行動、期待を理解する。 |
| ユーザーストーリーの作成 | ユーザーがどのように製品を利用するかを具体的に描写する。 |
| オブジェクトの抽出 | ユーザーストーリーから必要なオブジェクト(情報の単位)を特定する。 |
| オブジェクトの構造化 | 抽出したオブジェクト同士の関係性を明確にする。 |
| アクティビティシナリオとフロー図の作成 | ユーザーが製品を利用する際の具体的な行動や思考過程を描写する。 |
| UX設計方針策定 | 提供すべき体験やデザイン原則を明文化する。 |
| ストラクチャ設計とナビゲーション設計 | デジタルプロダクト内で必要な画面群とその遷移方法を設計する。 |
| ローファイプロトタイプ作成 | 仮説として立てたキーインタラクションや画面構成を具体化し、検証する。 |
| ユーザーテストとフィードバック収集 | プロトタイプが意図した体験を提供できているか確認する。 |
| 改善と最終デザインへの移行 | フィードバックに基づいてデザインを改善し、最終的なUI/UXデザインへと進める。 |
OOUIの導入には手法の十分な理解と実践経験が必要
OOUIを効果的に取り入れるためには、OOUIの原則の理解とユーザーの動作とオブジェクトの関係性を正確に設計・実装することが必要になります。OOUIが適切に実装されていない状況、例えば、アクションの選択肢が不明瞭であったり、オブジェクト間の関係性が不明瞭だったりするとユーザー体験を損ないかねません。
複雑なシステムになるほど、ユーザーが一貫して直感的な操作ができるような情報設計の難易度は上がるため、OOUIの十分な理解と実務経験が必要になります。依頼する会社がOOUIを実装できるかどうかを知りたいという場合は、上記のUI/UXデザインの作業プロセスが含まれているかどうか確認してみるといいでしょう。過去の事例をベースに話を聞いて、イメージしてみるのもいいかもしれません。
OOUIとは何かやOOUI設計の手順をもっと詳しく知りたいという方はこちらをご覧ください。
> オブジェクトベースのUI(OOUI)
3. デザインシステムを適用している
作成したUI/UXデザインを実際に動くシステムにするため、作業はデザイナーからエンジニアへと移っていきます。従来からデザイナーとエンジニア間の連携は課題と捉えられてきましたが、デザインシステムによって両者の連携はシームレスに近づきつつあります。
デザインシステムとは?
簡単に前述しましたが、デザインシステムとは、一貫性のあるブランド表現と効率的なプロダクト開発を実現するためのフレームワークです。
主に3つの構成要素から成り立っています。
- デザイン原則:プロダクトのビジョンや目標を達成するための基本的な考え方や方針
- スタイルガイド:色やタイポグラフィなどの具体的なデザインルール
- コンポーネントライブラリ:再利用可能なUIパーツの集合体
これらの要素は相互に連携し、デザイナーやエンジニアが共通の言語として活用できるようドキュメント化されています。デザインシステムの導入には、ブランドメッセージの一貫性維持、品質向上、コスト削減、工期短縮、チーム内コミュニケーションの円滑化など多くのメリットがあります。
デザインシステムのメリットや作り方をもっと詳しく知りたい方は、こちらをご覧ください。
> デザインシステムとは?内容や作り方、運用方法を解説します
デザイナーとエンジニアの連携を強める2つの要素
デザインシステムを適用して、デザイナーとエンジニアが効率的に一貫性のあるデザインを実装するためには、コンポーネントライブラリとデザイントークンという2つの仕組みが重要になります。
それぞれどんなものなのか見ていきましょう。
コンポーネントライブラリ
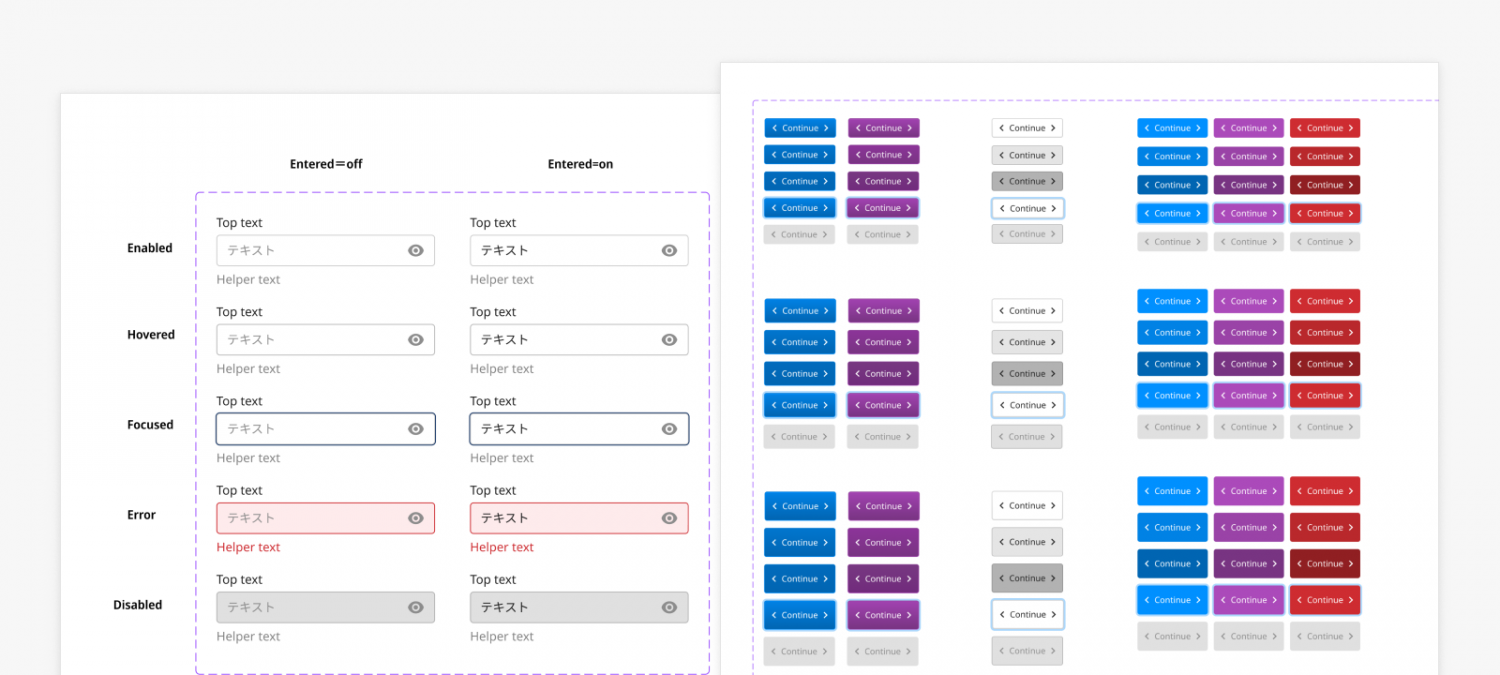
コンポーネントライブラリとは、ユーザーインターフェース(UI)を構成する再利用可能な部品や要素をまとめたものです。これには、ボタン、フォーム、アイコン、ナビゲーションバーなど、アプリケーションやWebサイトのデザインに必要な様々なUIパーツが含まれます。

デザイナーとエンジニアが同じコンポーネントライブラリを使用することで、デザインと実装の間のギャップが減少します。これにより、デザインの意図を正確に実装することができます。

デザイナー・エンジニア間で効率的にデザインシステムを運用していくためには、ツールの活用が不可欠です。その一つにStorybookがあります。
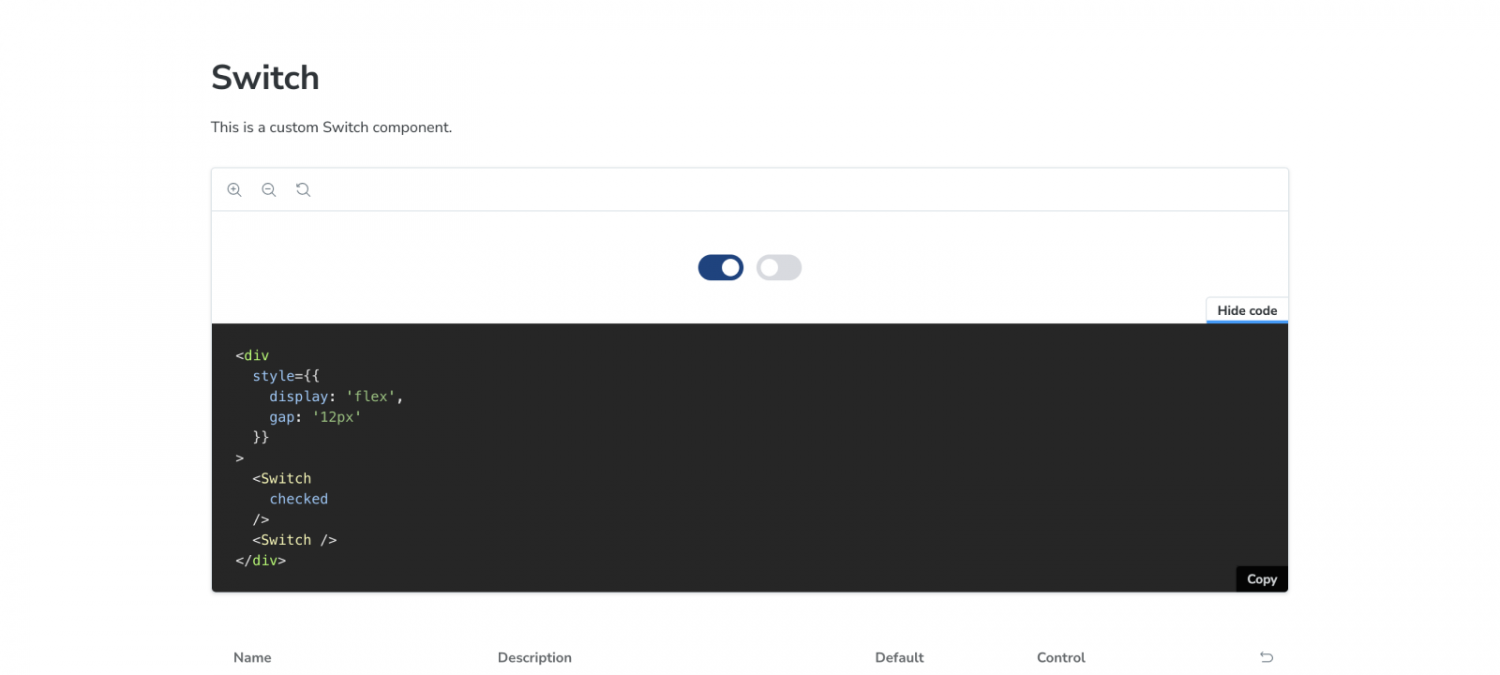
Storybookは、コンポーネントライブラリを構築・管理するためのツールで、コンポーネントの独立した開発、視覚的なテスト、ドキュメント化を効率的に行うことができます。これにより、わざわざアプリケーション全体を確認しなくても各コンポーネントが単独で動作するかを確認しながら開発を進めることができ、バグの発見や修正が容易になります。
Storybookの活用はデザイナーとエンジニア双方にメリットがあります。
- デザイナーのメリット
- デザインの一貫性:全てのコンポーネントを一箇所で確認できるため、デザインの一貫性を保ちやすくなります。
- 迅速なフィードバック:エンジニアが実装したコンポーネントをすぐに確認し、フィードバックすることが可能です。
- デザイン変更の影響確認:デザイン変更がどのように影響するかを、アプリケーション全体を確認することなく、素早く把握できます。
- エンジニアのメリット
- 開発効率アップ:コンポーネントを独立して開発できるため、開発速度が向上します。
- バグの早期発見:コンポーネントの様々な状態を簡単にテストできるため、バグを早期に発見しやすくなります。
- コードの再利用:独立したコンポーネントを作成することで、コードの再利用性が高まります。
- ドキュメンテーションの自動化:コンポーネントの使い方や設定可能なオプションが自動的にドキュメント化されるため、手動でドキュメントを作成する手間が省けます。
- デザイナーとの連携:デザイナーとのコミュニケーションが円滑になり、フィードバックのやり取りが効率化されます。
Storybookは、JavaScript / TypeScript / React / React Native / Vue / Angular / Svelte / Ember / HTMLなど多くの主要な言語とフレームワークをサポートしており、UIコンポーネントの開発やテストを効率化することができます。また、カスタマイズも容易であるため、様々な開発環境に適応できる柔軟性を持っています。
Storybook以外のツールもこちらで紹介しています。
> デザインシステムの連携・運用管理に使えるツール4選
デザイントークン
デザイントークンは、色、フォントサイズ、余白(スペーシング)、シャドウなどのデザイン要素に対して名前を付けて管理する仕組みです。これにより、デザインの一貫性を保ちながら、開発やデザイン作業を効率化することができます。

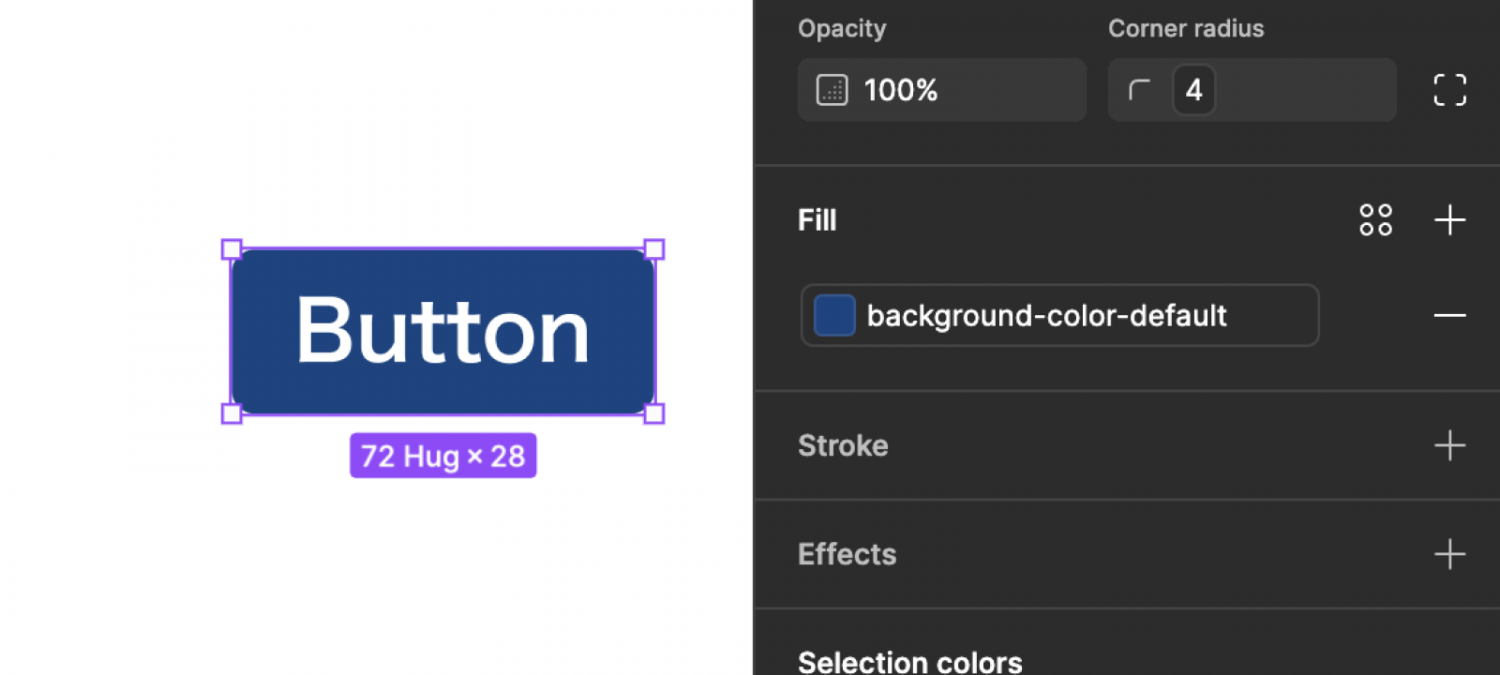
例えば、デザインツール上で、図のようにButtonの青色に対して「background-color-default」という名前を付けます。従来であれば、エンジニアはこのデザインを実装する際、カラーコードを読み取り、いちいちコードに書かなければなりませんでした。
従来の方法では、もし色を変更したい場合、すべてのボタンや要素のコードを探して変更しなければならず、大変手間がかかります。また、異なる開発者が異なる部分で同じ色を使うときに、微妙な違いが生じることもあります。
デザイントークンを用いることで、それがデザイナーとエンジニア間の共通言語となるため、認識齟齬が減り、大規模なデザイン変更が発生しても、最小限の作業で修正が可能になります。
デザインシステムを使いこなす企業はツールや仕組みを上手く活用している
コンポーネントライブラリやデザイントークンといった仕組みやそれを効率的に運用できるツールを取り入れることで、デザインシステムの導入と浸透がスムーズになります。こういった仕組みやツールを活用している会社は、デザインシステムが効果的に運用されていると考えていいでしょう。依頼するときの一つのチェックポイントにしてみてください。
UI/UXに強いおすすめの開発会社4選
以下の3つの要素が、UI/UXデザインに強みを持ち、それを実現する確かな技術力のある会社を見極めるポイントであるとご説明してきました。
- 専門的なデザインプロトタイピングツールを効果的に活用している
- 情報設計にOOUI(OOUX)を取り入れている
- デザインシステムを適用している
では、ここまでのポイントを踏まえ、UI/UXに強い開発会社を4社厳選してご紹介していきましょう。
これらの企業は、視覚的な美しさに留まらず、情報設計や実装技術に至るまで、トータルなUXを提供し開発する能力を備えています。
1. 株式会社アイスリーデザイン

アイスリーデザインは、デザインとテクノロジーを融合させたデジタルプロデュース企業です。特に、UI/UXデザインにおいては、Figmaを活用したコラボレーション重視のデザインフローが特徴です。
また、情報設計にも強く、ユーザーの行動パターンに基づいた直感的なUIを構築することができます。実装面でも、デザインシステムやStorybookを活用し、React JSやTypeScript、Next.jsなどのウェブアプリケーションのコーディングを行っています。
アイスリーデザインのデザインシステム提供プロセスなどはこちらからご覧いただけます。
> アイスリーデザインのデザインシステム構築支援サービス
| 会社名 | 株式会社アイスリーデザイン |
| 所在地 | 〒107-0052東京都港区赤坂八丁目1番22号NMF青山一丁目ビル3階 |
| 設立 | 2006年7月 |
| 資本金 | 3億2,550万円(資本準備金含む) |
| サービス内容 | ・モダンアプリケーション・デベロップメント ∟UI/UXデザイン、デザインシステム構築、アプリケーション開発など ・デジタルPoCサービス ・デジタルイノベーションサポート ・プロダクトソリューション |
| サイトURL | https://www.i3design.jp/ |
2. 株式会社ゆめみ

ゆめみはサービス企画から運用まで幅広くサポートしています。顧客企業のビジネス戦略を深く理解し、同じ目線でサービス企画から伴走する点が特徴です。
ゆめみのアプローチは、エンドユーザー向けサービスの継続的な発展を重視しており、UI/UXの観点から顧客のビジネス価値を最大化することを目指しています。
| 会社名 | 株式会社ゆめみ |
| 所在地 | 〒154-0024東京都世田谷区三軒茶屋2-11-23 サンタワーズB棟 8階 |
| 設立 | 2000年1月 |
| 資本金 | 1億円 |
| サービス内容 | ・開発 ∟アプリ開発支援、デジタルサービス開発・成長支援など ・デザイン ∟プロダクトブランド開発サービス、デザインシステム構築内製化サービス、UX/UIレビューサービスなど ・内製化支援 |
| サイトURL | https://www.yumemi.co.jp/ |
3. フェンリル株式会社

フェンリルは、アプリ開発に強みを持つ企業で、UI/UXデザインでも高い評価を受けています。人間中心設計の考え方に基づくUXデザインと、OSガイドラインに準拠しつつ独自性を追求したUIデザインを提供しています。ユーザーエンゲージメントの向上、ブランドイメージの向上、プロダクト力の向上、ビジネス成果の向上を目指し、ユーザーの使いやすさを最大限に考慮した設計を行っています。
| 会社名 | フェンリル株式会社 |
| 所在地 | 〒530-0011 大阪府大阪市北区大深町3番1号グランフロント大阪 タワーB 14F |
| 設立 | 2005年6月 |
| 資本金 | 1億円 |
| サービス内容 | ・ブランディング ・UX/UIデザイン ・プロダクト開発 ∟スマートフォンアプリ開発、ウェブアプリケーション/バックエンド開発、インフラ構築など ・プロダクトマネジメント ・クラウド開発支援 ・グロースマーケティング |
| サイトURL | https://www.fenrir-inc.com/jp/ |
4. 株式会社ニジボックス

ニジボックスのUI/UXプロセスは、人間中心設計の考え方を基に、UXリサーチ結果に基づいたユーザー課題解決型のUIデザインを実施し、ビジネスとクリエイティブを論理的に結びつけています。
さらに、ニジボックスは開発においても高い専門性を持ち、フロントエンド、バックエンド、インフラ構築まで一貫して対応可能です。アジャイル開発手法を採用し、迅速かつ柔軟なプロダクト開発を実現しています。
| 会社名 | 株式会社ニジボックス |
| 所在地 | 東京都中央区銀座7丁目3-5ヒューリック銀座7丁目ビル 4階 |
| 設立 | 2010年11月 |
| 資本金 | 1億円 |
| サービス内容 | ・UXデザイン ・UIデザイン ・データマネジメント ・開発 ・動画・イラスト |
| サイトURL | https://www.nijibox.jp/ |
まとめ
UI/UXデザインの重要性が高まる中、その実現を担う開発会社を選ぶ際には、単なるデザインスキルだけでなく、包括的な視点が必要です。今回ご紹介した4社は、いずれも専門的なデザインプロトタイピングツールを使いこなし、OOUIといった手法を用いて直感的な情報設計を実践し、さらにデザインシステムを適用して効率的な開発を実現している実績のある企業です。
特にデザインシステムの適用は、デザイナーとエンジニア間の連携を強化し、一貫性のある質の高いプロダクト開発を可能にします。プロジェクトの規模や目的に応じて、各社の強みや特徴を見極めることで、最適なパートナーを見つけることができるでしょう。UI/UXの重要性は今後さらに高まっていくと予想される中、これらの企業との協業は、より優れたユーザー体験の実現への近道となるはずです。
アイスリーデザインは、UI/UXデザインに強みを持つ開発会社として、人間中心設計プロセスとOOUI(オブジェクト指向UI)の設計思想を組み合わせ、直感的で使いやすいUI/UXデザインを実現しています。また、クラウドネイティブアーキテクチャとアジャイル開発手法を融合させたアプローチでデザインの実装までご支援いたします。
UI/UXデザインと開発を一気通貫でできる会社を探しているという方は、こちらからお気軽にお問い合わせください。
まずは現状把握という観点で、自社のサービスやサイトのユーザビリティをチェックしたいという方には「ユーザビリティチェックリスト」もおすすめです。
アイスリーデザインのUIUXデザイナーが実案件から学んだ、本当に役立つUIデザインの法則50ユーザビリティチェックリストはこちらからダウンロードいただけます。