「プロトタイプは作ったものの、それをMVPにどう活かせばいいのかわからない」「各フェーズで必要なプロトタイプのレベル感がつかめない」
新規事業開発において、このような課題に直面している方は少なくないのではないでしょうか。
MVPの開発プロセスでは、プロトタイプの役割を正しく理解し、各フェーズに適したプロトタイピングを行うことが、プロダクトの成功を左右する重要な要素となります。
本記事では、i3DESIGNのデザイナーとしてプロトタイプ作成に携わった経験をもとに、MVP開発の基礎から、各開発フェーズに適したプロトタイプの選び方、そして実践的な注意点まで、具体的な事例を交えながら解説します!
MVP開発とは
MVPとは、仮説検証のために最小限の機能を持った初期バージョンの製品のことを指します。このMVPを作るプロセスのことをMVP開発と呼びます。
MVP開発は新しい製品やサービスを始める際に効果的な手法です。新規事業を立ち上げるうえで、MVP開発を用いることで得られる主要なメリットを3つ紹介します。
1. 開発の効率性を最大限に高められる
- 最小限の機能で開発サイクルを回すことで、プロジェクトの初期スピードを加速できる
- 優先順位の高い機能に集中することで、開発リソースを効果的に活用できる
- 段階的な開発アプローチにより、各フェーズでの手戻りリスクを低減できる
2. 意思決定の質を向上させることができる
- ユーザーの声を早期に収集し、プロダクトの方向性を的確に判断できる
- 仮説と実際のニーズの違いを把握し、戦略の軌道修正を素早く行える
- 市場環境の変化に応じて、柔軟に意思決定の見直しができる
3. 投資リスクを可視化し、管理可能な範囲内に抑えられる
- 事業リスクを分散するために、段階的な投資を行う
- 市場の反応を見ながら投資判断を行う
MVP開発におけるプロトタイプとは
MVPのメリットと目的について理解したところで、次はMVP開発における検証プロセスとプロトタイプの役割について見ていきましょう。プロトタイプは開発前に仮説やコンセプトを検証するための試作ツールです。プロトタイプは、本格的な製品開発に入る前に、アイデアの実現可能性や市場の反応を探るための重要な検証手段となります。
当社がMVP開発をサポートする際に作成するプロトタイプには大きく分けて3つの種類があります。コンセプトプロトタイプ、デザインプロトタイプ、そしてテクニカルプロトタイプです。MVP開発では目的や検証したいフェーズに応じて、これらの中から適切なプロトタイプを選択することが重要です。それぞれのプロトタイプの特徴と活用方法について、詳しく見ていきましょう。
1. コンセプトプロトタイプ
製品のアイデアを最初の段階で視覚化し、その実現可能性を探るための手法です。
<具体例>
新しいサービスのランディングページや詳細なストーリーボードのみを作成します。
2. デザインプロトタイプ
UIのみを理想に近い精度で作成し、実際の開発は行わないプロトタイプです。
<具体例>
Figmaなどのデザインツールで、実際のアプリケーションの見た目を忠実に再現します。ボタンの配置やテキストのスタイル、画像の使い方まで、視覚的な要素をすべて確認できる状態にします。
3. テクニカルプロトタイプ
技術的な実現可能性を検証するために、主要な機能やシステムを試験的に実装するプロトタイプです。
<具体例>
実際に使用するプログラミング言語やフレームワークで、主要な機能のコア部分を部分的に実装します。システムの根幹となる技術的な動作を検証し、実装上の課題や性能の見通しを事前に把握できるようにします。
MVP開発におけるプロトタイプの役割
各プロトタイプがどのようなフェーズで効果的なのか、詳しく見てみましょう。
コンセプトプロトタイプ
製品開発の初期の段階で、アイデアの根本的な価値と実現可能性を検証するために活用されます。ビジネスモデルの基本的な仮説をプロトタイプとして視覚化し、潜在的なユーザーやステークホルダーに対して、プロダクトの本質的な価値を検証します。ランディングページやビジネスモデルキャンバス、ユーザージャーニーマップなどを作成することで、具体的な市場ニーズや顧客の反応を予測する手段となります。
コンセプトプロトタイプを使ってプロダクトのイメージをビジュアライズすることで、チームメンバーや投資家との議論がスムーズに進められます。
デザインプロトタイプ
ユーザーインターフェースとユーザーエクスペリエンスの検証に使われます。FigmaやAdobe XDなどのデザインツールを使用して、実際の見た目に近いビジュアルや画面遷移を表現します。ただし、全ての機能を作成するわけではないため、実際の操作感は限定的で、データ連携など機能面の検証はできません。
プロダクトによってはこの段階でデザインシステムを構築する場合もあります。デザインの一貫性が保ちやすく、デザイン変更が比較的容易になるメリットがあります。また、開発者との認識合わせもスムーズに行えます。

テクニカルプロトタイプ
テクニカルプロトタイプは、製品開発の技術的な課題を解決し、実現可能性を検証するフェーズで効果的に活用されます。技術的な問題点を見つけて解決し、実際に製品を作れるかどうかを確認するとともに、性能やスケーラビリティを事前に評価します。ローコードで実装したフォームやSaaSプロダクトのコア機能、特定のアルゴリズムの試作などを通じて、技術的な実現性を具体的に検証します。
このプロトタイプを活用することで、開発チームは技術的なコア部分を試作し、段階的に製品を改善しながら開発を進めることができます。初期段階で潜在的な技術的障壁を特定し、リスクを最小限に抑えながら、製品の基本的な機能性と性能を確認できる重要な開発ステップとなります。
プロトタイプをデザインする3つのステップ
ここからは、UIデザイナーの目線で、デザインプロトタイプとテクニカルプロトタイプを作成するための効果的な3つのステップを解説します。
具体的にイメージしやすいよう、仮想のクライアントのプロダクト『ABC Works』を例に進めていきます。『ABC Works』はリモートワーカーに向けた副業マッチングプラットフォームを想定しています。
1. 必須機能を絞り優先度をつける
まずはコアになる機能を特定し、優先順位を付けて実装の順序を決定します。優先順位は以下の3つに振り分けられます。
①必須機能(Must have):製品のコアとなる機能
②重要機能(Should have):競争力を高める機能
③付加機能(Nice to have):追加的な価値を提供する機能
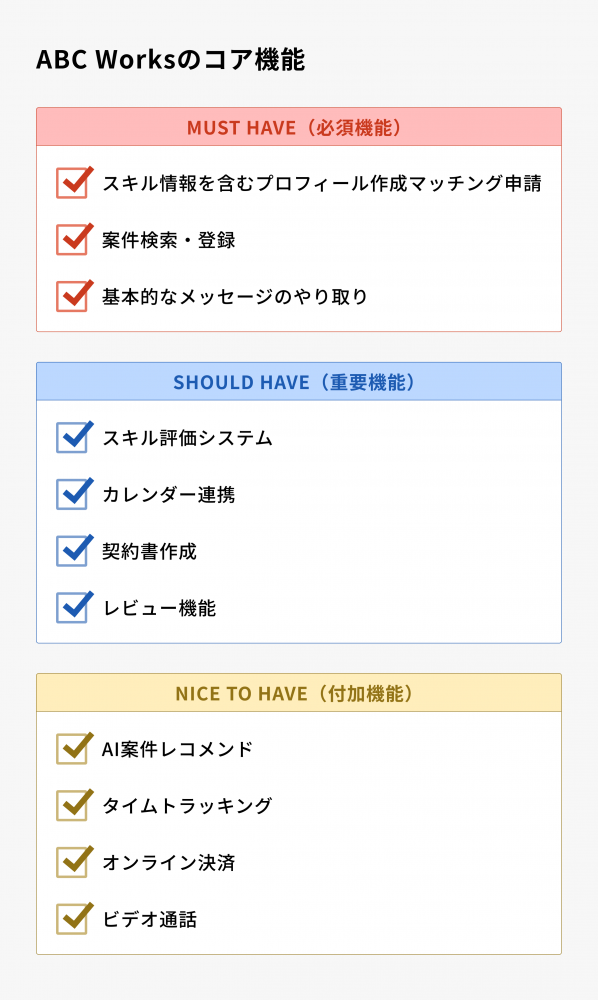
<具体例:『ABC Works』の場合>
Must haveとして、マッチングプラットフォームを成り立たせるために不可欠な「スキル情報を含むプロフィール作成」「案件検索・登録」「マッチング申請」「基本的なメッセージのやり取り」を設定しました。
Should haveには、不可欠な要素ではないもののユーザーからのニーズが高いと考えられる「スキル評価システム」「カレンダー連携」「契約書生成」「レビュー機能」を設定。
Nice to haveには、あると利便性が高まるが、なくても問題のない「AI案件レコメンド」「タイムトラッキング」「オンライン決済」「ビデオ通話」を設定しました。

2. 検証方法と検証に必要な品質を定義する
プロトタイプの成功度合いを測定するための方法と品質基準を設定します。
検証方法は、ユーザービリティテストを実施し、プロトタイプの使いやすさや有効性を評価することが多いです。テストの規模、被験者、タスク内容は、検証したい項目に応じて適切に設定しましょう。
<具体例:『ABC Works』の場合>
副業を始めたばかりのITエンジニア10名とリモートワーカーを採用したい企業の人事担当者5名を対象に、プロフィール作成から案件応募までの一連の流れを検証することにしました。具体的な品質基準として「プロフィール作成を10分以内で完了」「案件検索から応募までを5ステップ以内」「メッセージの返信を3クリック以内」などを設定しました。
これらの基準をもとに、具体的なテスト計画を決定し、検証プロセスを進めます。
3. デザインを作成する
前述のステップで決めた内容をもとに、具体的なデザイン要素を実装します。
具体的なデザイン要素を落とし込む際に重要となるのが、アクティビティシナリオとOOUI(Object Oriented User Interface)です。それぞれの概要や使用方法を見てみましょう。
アクティビティシナリオはユーザーの実際の行動とタスクの流れを時系列で記述したシナリオのことです。ユーザーが製品を使用する際の具体的な文脈や目標、行動パターンを詳細に書きます。特徴として、機能を単なるリストとして書き出すのではなく、ユーザーの目標達成までのプロセス全体の中に位置付けることで、実際の利用シーンに即した設計が可能となる点が挙げられます。シナリオを作成する際は、ユーザーの環境や状況による影響も考慮に入れ、潜在的な問題点や課題も特定していきます。
一方、OOUIは、オブジェクト思考の考え方をUIデザインに応用したアプローチになります。ユーザーが扱う主要な要素をオブジェクトとして特定し、それらに対して実行可能な操作を定義していきます。さらに、各オブジェクトの属性や状態をプロパティとして整理することで、体系的なインターフェース設計が可能となります。
もっと詳しく知りたいという方には、こちらの記事で解説しています。
> オブジェクトベースのUI(OOUI)
<具体例:『ABC Works』の場合>
プロフィール作成画面を最初に実装し、スキルの選択方式やポートフォリオのアップロード機能など、核となる機能から作り始めました。案件検索では職種とスキルでの絞り込みを優先的に実装し、その後レビュー機能などを段階的に追加していく計画を立てました。
OOUIやアクティビティシナリオを用いてプロダクト全体の構造を整理した後は、ワイヤーフレームの作成に移ります。ワイヤーフレームは、製品の骨格となる画面遷移と基本的なレイアウトを定義するもので、おおよその画面数と機能間の遷移の流れを確定させる重要な工程です。
ワイヤーフレームの段階では、デザインの詳細よりも機能的な側面と論理的な構造に重点を置きます。ABC Worksの場合は、ログイン画面、ダッシュボード、詳細分析画面、設定画面などの基本的な画面構成と、それらの間の遷移の流れを明確にしていきます。
最終的なビジュアル表現については、プロジェクトの目的と制約に応じて柔軟にゴールを設定しましょう。詳細なビジュアルデザインが重要な場合は、独自のデザインシステムを開発することもあります。一方で、迅速な開発やコスト効率を重視する場合は、MUIなどの既存のコンポーネントライブラリを活用することで、一貫性のあるデザインを効率的に実現できます。
同様に、インタラクションデザインにおいても、プロジェクトの段階や目的によってアプローチを変える必要があります。ユーザーとの高度なインタラクションが製品の差別化要因となる場合は、独自のインタラクションパターンを開発し、細やかなモーション設計や没入間のある操作感を追求します。一方で、機能性を最優先するMVPの場合は、標準的なインタラクションパターンを採用し、直感的で学習コストの低い操作体系を目指します。
プロトタイプをデザインする際のポイント
MVP開発におけるプロトタイプ作成の3つのステップを実践する際には、いくつかの重要なポイントがあります。特に重要なのは、「本当に必要な機能か」を常に問い続ける姿勢、そして「最小限」を追求しすぎてユーザー体験を損なわないようにする意識です。以下では、2つの主要なポイントを解説します。
1. 必要最小限であることを常に意識する
素早い検証のために、「あったら便利だな」という機能ではなく、本質的な価値提供に集中する必要があります。
具体的な例として、上記のステップで仮想のプロダクト『ABC Works』として挙げた「リモートワーカーの副業マッチングプラットフォーム」を考えてみましょう。このサービスのMVPでは、スキルを持つフリーランスと案件を求める企業を効率的にマッチングさせることが本質的な価値となるため、Must haveの機能はプロフィール作成、スキルタグつけ、基本的な案件検索と応募機能に絞られます。契約書作成や高度な評価システム、詳細な報酬交渉機能など、競合プロダクトが持っている補助的な機能はつい追加したくなりますが、後の機能拡張として位置付けます。
ビジュアル表現では、見た目の美しさやオリジナリティよりも、機能の優先順位を視覚的に伝えること(プライマリー/セカンダリーカラーの使用など)や、情報の階層構造を明確化することを重視します。
2. ユーザー体験を軽視しない
必要最小限でありながら、使いやすさは確保する必要があります。この相反する両者のバランスをとることが、MVP開発時のプロトタイプ作成において重要になってきます。
情報設計の段階ではオブジェクトを中心に直感的な操作が可能になるようにし、ワイヤーフレームの段階ではコア機能への動線がシンプルになるように心がけましょう。
ビジュアル表現ではタップ/クリックエリアなどの適切なサイズ設計を行い、わかりやすいラベルやアイコンを使用し、状態の変化を明確に表現します。
テクニカルプロトタイプの場合は、操作に対する適切なフィードバックを行い、直感的な画面遷移のモーションをつけます。また、開発時の形式も踏まえてデータの同期や更新のタイミングを考慮した設計にしましょう。
まとめ
新規事業におけるMVP開発では、プロトタイプの効果的な活用は成功への重要な要素となります。製品価値の早期検証や開発の方向性を素早く見定めるためには、プロトタイプを適切に活用することが必要になります。
開発を効率的に進める上で、「最小限」を追求しすぎてユーザー体験を損なわないように注意しましょう。本質的な価値を保ちながら、ユーザー中心の設計に基づいて継続的な改善を行うことが重要になります。
MVP開発におけるプロトタイプは、単なる製品開発の一過程ではなく、フィードバックを通じて製品価値を磨き上げていく重要なプロセスです。効果的なMVP開発を行う際に、ぜひ参考にしてみてください!
i3DESIGNでは、アプリやWebサービスなどのデザイン支援を行っております。
>アイスリーデザインのUI/UXデザイン支援
新しいプロダクトやサービスの立ち上げ、改善に関するご相談やUIレビューのご依頼は、ぜひこちらからお気軽にお問い合わせください。