デジタルプロダクト開発において、開発スピードの停滞やコミュニケーションの非効率性は多くの企業が直面する課題です。この課題を解決する手法の一つとして注目されるのが「デザインシステム」です。
デザインシステムとは、プロダクトの開発・運用を効率よく進めるため、デザインに関するあらゆる情報を体系化してドキュメントやツールのセットにまとめたものです。
デザインシステムは、デザイナーやエンジニアにとって作業効率の向上など、その効果を直接体感しやすいものです。しかし、経営層の視点から見ると、導入を決断する際の最も重要な判断材料は、やはり費用対効果ではないでしょうか。デザインシステムがもたらす具体的な投資対効果(ROI)を示すことが、経営層の支持を得る上で重要になると考えられます。
この記事では、費用対効果を中心に具体例を挙げつつ、デザインシステムがもたらすビジネス的メリットを解説していきます。デザインシステムの構築を検討しているけれども、経営層にそのメリットが伝わりづらいと感じている方はぜひ参考にしてみてください。
デザインシステムとは?
デザインシステムは、開発効率の向上やブランドの価値観を統一させるためデザインアセットをまとめたものです。具体的には以下のルールやツールを含みます。
デザインシステムの3要素:
以下の3つの要素が一般にデザインシステムの主要な構成要素とされています。
- デザイン原則:ブランドの価値観や視覚的ルールを定義
- コンポーネントライブラリ:再利用可能なUIパーツの集合
- スタイルガイド:色彩、タイポグラフィ、スペーシングなどの詳細な規定

その他の主な要素
- ドキュメンテーション:コンポーネントの使用方法や設計意図の説明、デザイン原則の詳細な解説、実装のためのコード例などを含む
- パターン:共通のユーザーインタラクションに対する標準的な解決方法。フォームの入力検証、ナビゲーション構造、エラー処理などが含まれる
- ツール:FigmaなどのデザインツールやStorybookなどのコンポーネントの開発・管理ツール、Specifyなどのデザインシステムの各要素(スタイルガイド、コンポーネントライブラリなど)を作成、管理、共有するためのツール
これらの要素は相互に影響し合い、一貫性のあるデザインを実現するための基盤となります。あくまで一般的な例になりますので、組織の規模や適用する範囲に応じて要素を組み合わせていきます。
デザインシステムとは何かをもっと詳しく知りたい方はこちらの記事をご覧ください
>デザインシステムとは?内容や作り方、運用方法を解説します
デザインシステムの定義
デザインシステムの定義は、組織やプロジェクトの特性に応じて多様な解釈が存在します。しかし、この分野で著名なUXコンサルタントのNathan Curtis氏の定義は、多くの実務者に参照されています。
Curtis氏は、デザインシステムを以下のように定義しています。
デザインシステムは、視覚的なスタイル、コンポーネント、その他の要素のライブラリを提供するものであり、個人、チーム、またはコミュニティによってコードやデザインツールとしてドキュメント化されたもの。これにより、プロダクトがより効率的かつ一貫性のあるものになる。
さらに、Curtis氏はデザインシステムを形作る相互に連携し合う3つの要素について言及しています。
1. 再利用可能で相互に連携したパーツの集まり
2. 統一感を持ち、相互に関連するプロダクト群
3. 協力関係のもと、相互連携されたコミュニティ
一方、日本のデジタル庁のデザインシステムでは、「デザインプリンシプル、コンポーネント定義、デザインガイドラインといった、デザインアセットの集合体」と定義されています。さらに、デザインシステムを「組織全体においてのバウンダリーオブジェクト」として位置づけ、その戦略的な重要性を強調しています。(引用:デジタル庁デザインシステムβ版)
これらの定義から、デザインシステムは単なるツール集ではなく、ビジネスの成長と革新を支える基盤となる戦略的資産であることが分かります。
しかし、実際のデザインシステムの形態や範囲は、各組織の目標、文化、リソースによってさまざまです。したがって、デザインシステムを導入する際は、これらの定義を参考にしつつも、組織の特性や目標に合わせてカスタマイズすることが重要です。
アメリカで進むデザインシステムの普及
アメリカでは、デザインの一貫性と開発効率を向上させる手法として、デザインシステムが大手テック企業を中心に急速に普及し、現在では業界標準として定着しています。
アメリカではGoogleの「Material Design(現在の最新バーションはMaterial Design 3)」(2014年)やIBMの「Carbon Design System」(2015年)など、2010年代前半から大企業が先行して導入しました。
そんな中、アメリカ政府が2015年にUSWDS(U.S. Web Design System)を開発。デザインシステムにおけるベストプラクティス形成を促進させ、民間企業にも多大な影響を与えました。
デザインシステムが広く普及した理由の一つに、その効率性と拡張性があります。これらの特徴は、急成長を目指すアメリカのスタートアップ文化と親和性があります。スタートアップ企業にとって、素早く製品を開発し、ビジネスを拡大していくことは重要です。デザインシステムはこのニーズにぴったりと合致するため、アメリカでの普及が加速したと考えられます。
政府がデザインシステムを採用する理由
アメリカを始め、イギリスやシンガポール、デンマークなど各国政府がデザインシステムを採用しています。行政がデザインシステムを積極的に使用する理由は、以下のような点が挙げられます。
- 多種多様な組織を介して広範なサービスを提供しており、開発や運用において大幅な工数削減が見込める
- 高齢者や障害者を含む多様なユーザーが使いやすいよう、標準化されたUI/UX設計が求められる

(出典:USAGov)
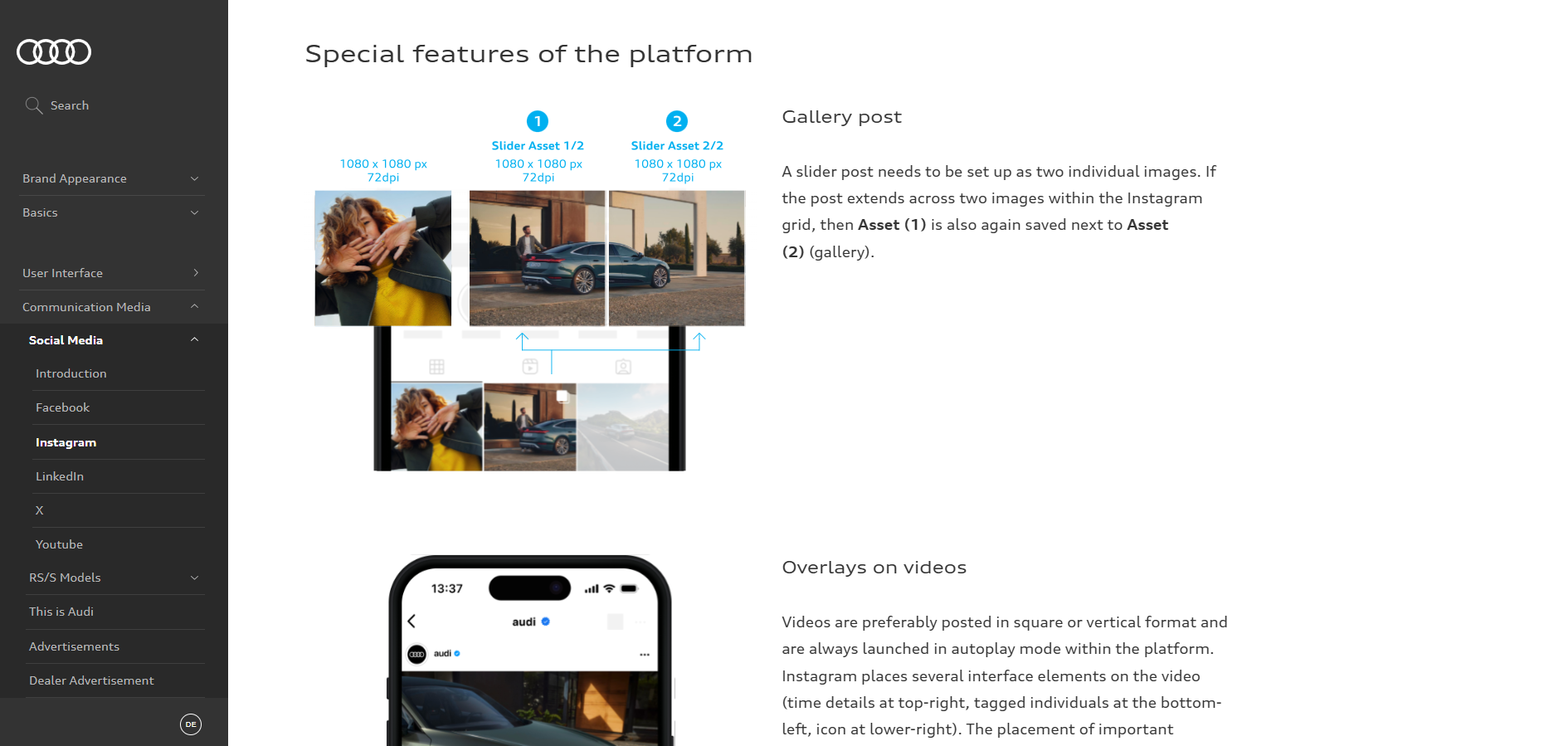
現在ではテック企業だけでなく、金融(Goldman Sachs)、自動車(Audi)など多業種でデザインシステムが採用されており、Salesforceの「Lightning Design System」は企業向けSaaSの標準として定着しています。
また、デザインシステムとして提供される内容も発展してきており、ユーザーカスタマイズ機能(Googleの「Material You」)や開発者向けガイドライン(Microsoftの「Fluent 2 Design System」)、AIを活用したデザインの最適化やアクセシビリティの自動チェック(Salesforceの「Lightning Design System」)などが特徴的です。
このようにアメリカでは政府レベルで早くから取り組みが行われ、世界的な大企業がデザインシステムをオープンソース化し、業界標準の確立や広範なエコシステムとしての成長に寄与してきました。その影響で、現在ではデザインシステムの有用性や価値が広く社会に浸透しています。
日本ではまだ発展途上なデザインシステムの普及
アメリカと日本を比較すると、デザインシステム導入の歴史や普及スピードには差が見られ、日本におけるデザインシステムの普及はまだまだ発展途上であるといえます。
アメリカでは2010年代半ばからスタートアップや大企業を中心に本格化し、現在は業種を超えた広がりを見せています。一方日本では近年導入が進みつつあるものの、急速な成長や事業拡大を経験してきた先進的なITサービス企業が中心の段階です。
日本ではメルカリやクックパッドなど、2019年頃から2020年代初めにかけて導入例が増加。その後、2022年に公開されたデジタル庁のデザインシステムが認知度向上の契機となり、日本においてもデザインシステムが注目されるようになりました。行政からデザインシステムの普及が進んでいく様子はアメリカと共通していますね。
Figmaでのデザインデータも公開されており、その構築方法や運用方針は、多くの日本企業にとって実践的な学習リソースとなっています。

また、今年いよいよ開催される「大阪・関西万博」もいち早く2022年に「EXPO 2025 Design System」を策定しています。

日本ではEC(メルカリ)、ITサービス(SmartHR)、メディア(サイバーエージェント)業界を中心に広まってきましたが、2025年現在、PayPayやZOZOなどフィンテック・小売業界にも事例が増加してきています。
昨今確実に普及が進んできている日本のデザインシステムではありますが、まだオープンソース化が進んでおらず内部利用に留まるケースが多いのが現状です。そのため、個々のデザインシステムの発展スピードやデザインシステムが持つビジネス的価値の社会への浸透がゆっくりとしたペースで進んでいるように感じられます。
今後日本企業でのデザインシステム構築の事例が増えていくに従い、各業界でのデザインシステムの活用が進むことが期待されています。
デザインシステムのビジネス的メリット
デザインシステム導入において、ビジネス面でインパクトのあるメリットを3つ紹介していきます。
1. コスト削減
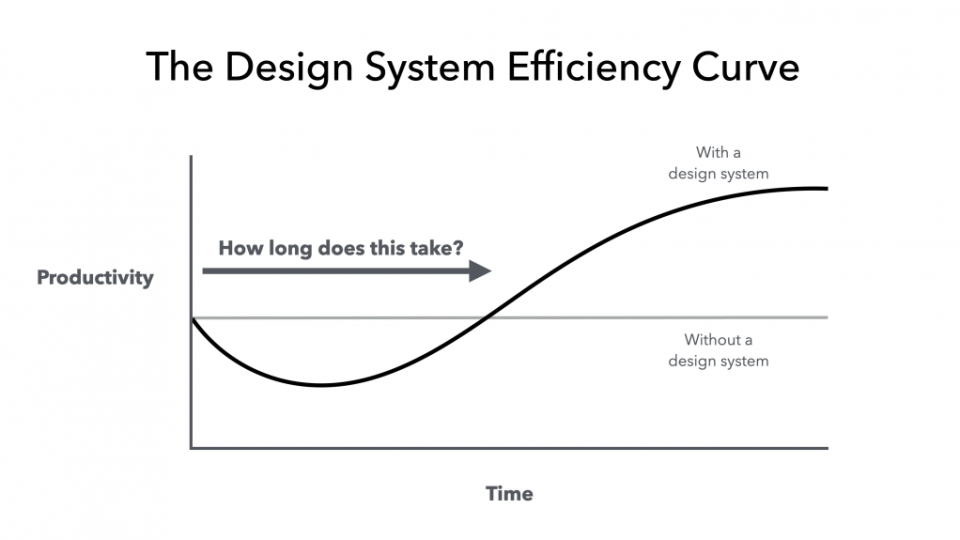
デザインシステムは長期的に見れば確実にコスト削減が期待できます。しかし、初期構築に多くの時間とコストがかかります。具体的には、ブランドに一貫性を持たせるための上位概念の定義からコンポーネント開発、ドキュメンテーションやツールの整備など、デザインシステムが効果的に機能するための土台を整えなくてはなりません。

初期費用の高さと効果が表れるまでに時間がかかる点が、デザインシステム導入のハードルになりがちです。そこで重要なのは、具体的なコスト削減効果と生産性向上の根拠を示し、経営層にデザインシステムへの投資価値を納得させることです。
ここでは、デザインシステムを使用した場合と使用しない場合の作業時間の差を示した実験結果と投資対効果(ROI)を算出できる公式について紹介します。
デザイナーの作業効率性を証明するFigmaの実験
Figmaはデザインシステムがデザイナーの時間をどれだけ節約できるかを定量化するために、以下のような実験を行いました。
- 被験者であるデザイナーそれぞれに2つのタスクを与える
- 1つはデザインシステムを使用させ、もう一方は使用せずタスクを行わせる
- バイアスを取り除くため、被験者ごとにタスクを依頼する順番を入れ替える
- 各タスクが完了するまでに要した時間を計測する


【実験結果】
- デザインシステムを使用した場合、デザインシステムを使用しなかった場合に比べて34%早くタスクを完了することができた
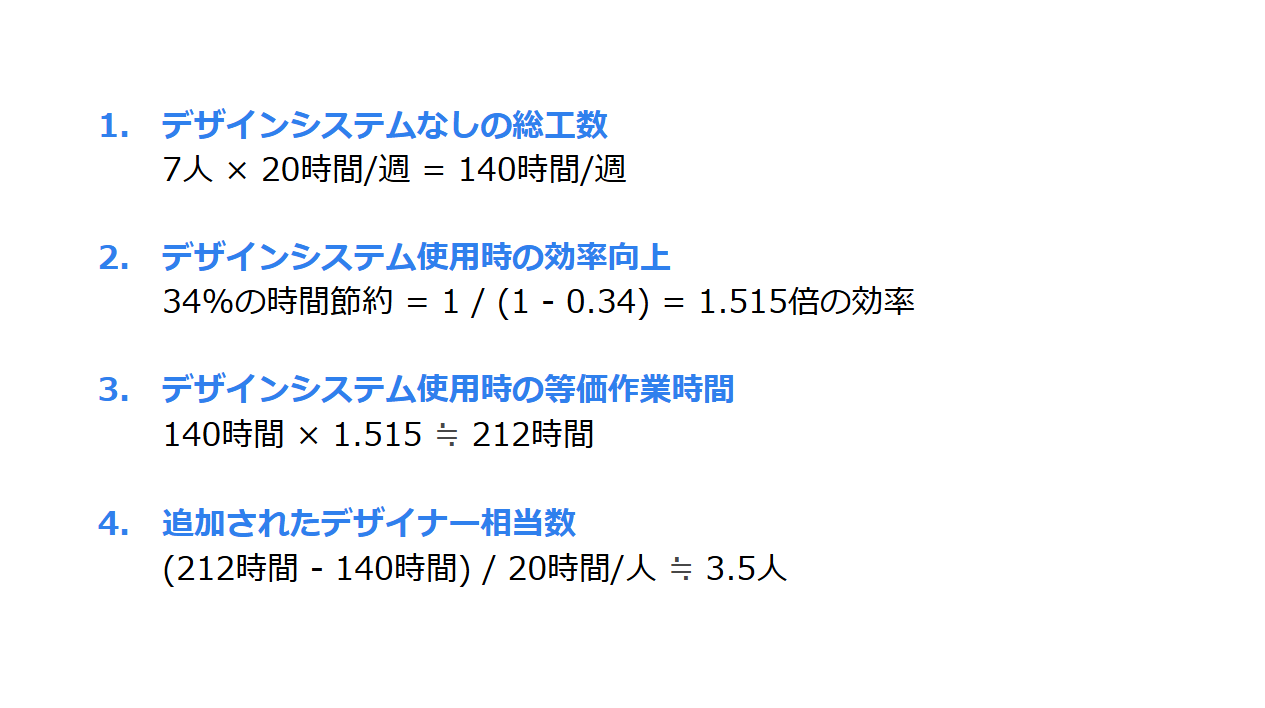
この結果をどれだけ工数削減することができるかに換算してみます。たとえば、デザイナー7名が1人当たり週に20時間稼働しているとして、チームの総工数は140時間です。デザインシステムを使用した場合、34%の時間節約になるため、約212時間のデザイン作業が可能になります。つまり、毎週チームに3.5人分のリソースを追加するのと同じ効果が得られるということです。

エンジニアの作業効率性を証明するSparkboxの実験
デザインシステムの構築支援も行っているアメリカのソフトウェア企業Sparkboxは、デザインシステムがエンジニアのコーディング作業にかかる時間をどれだけ節約できるかをテストするため実験を行いました。
- デザイナーがIBMのCarbon Design Systemを使用してコンタクトフォームを作成
- 8人のエンジニアがまずはデザインシステムを使わずにスクラッチでコンタクトフォームをコーディング
- 次にCarbon Design Systemを使用してコーディング
- 作業にかかった時間を計測
【実験結果】
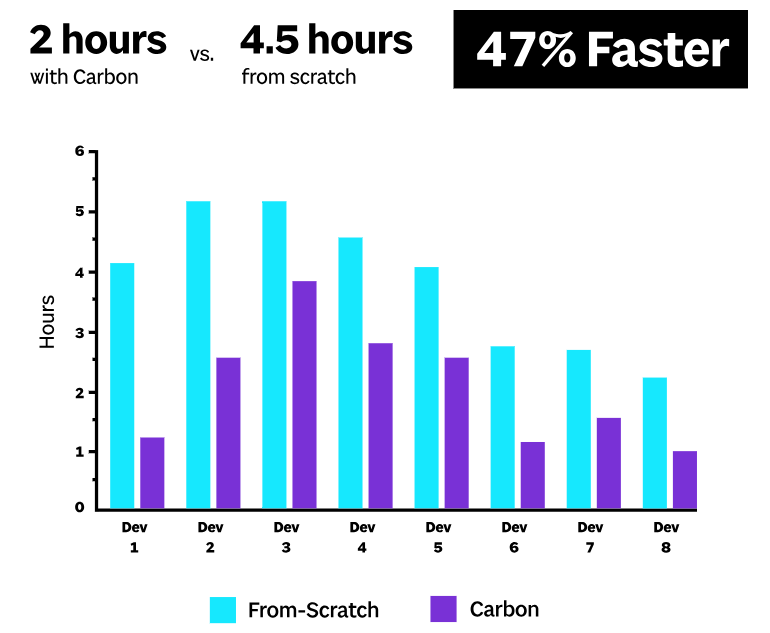
- デザインシステムを使用した場合、デザインシステムを使用しなかった場合に比べて47%作業完了までの時間を短縮することができた
- 中央値で4.2時間から2時間に短縮
- 視覚的な一貫性:デザインシステムの使用で8人中5人が改善された
- アクセシビリティ:デザインシステム使用で若干の改善が見られたが、顕著な差はなかった

Amebaも自社のデザインシステムである「Spindle」の生産性を計測した結果をXで投稿しています。こちらもぜひご参考ください!
投資対効果(ROI)の算出方法
投資対効果算出には、デザインシステム管理ツールを提供しているKnapsackが公表する以下の公式を参考にしていきます。
- Design System ROI Calculator(Knapsack):コンポーネント1つあたりのデザインシステム導入による費用帯効果を算出可能
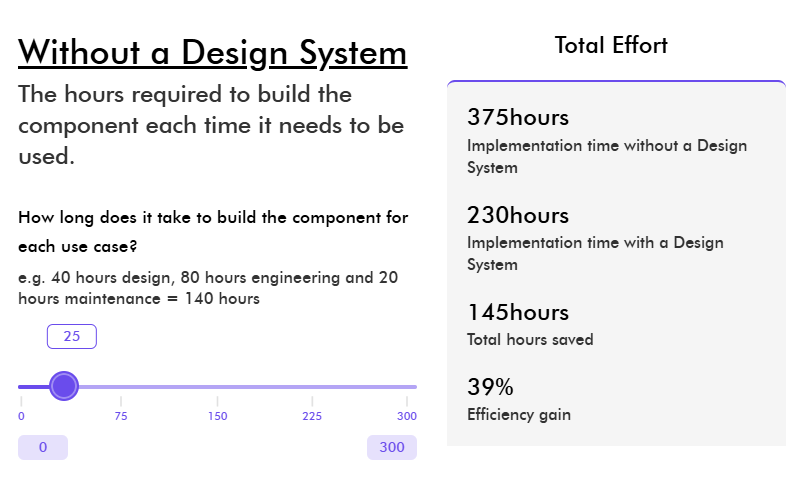
Knapsackの公式は変数を設定することで、サイト上で簡単にシミュレーションが出来るようになっています。
- デザインシステムを使わない場合の工数: 25時間 × 15回 = 375時間
- コンポーネントを1から構築する工数: (デザイン: 8時間 + 開発: 12時間 + 保守: 5時間) × コンポーネントの作成数: 15回
- デザインシステムを使用した場合の工数: 50時間 + 12時間 × 15回 = 230時間
- デザインシステムの構築とコンポーネントの構築に要する工数: (デザイン: 12時間 + 開発: 18時間 + 保守: 20時間)
- コンポーネント再利用時に要する工数: (デザイン: 5時間 + 開発: 7時間) × コンポーネントの再利用回数: 15回)
- デザインシステムによって削減された工数: 145時間 (39%)
- デザインシステムを使わない場合の工数: 375時間 – デザインシステムを使用した場合の工数: 230時間

デザインシステムを導入することで、コンポーネント1つあたり145時間(39%)もの工数を削減できるという結果を導き出すことができました。コンポーネントが再利用される場面が多くなるほど効果も大きくなる計算になります。
次に削減できる工数をもとに年間の投資対効果も算出してみましょう。
投資対効果: 1,200万円 × 10人 × 0.39 = 4,680万円
平均の人月単価: 100万円 × 12か月 × デザインシステムを利用する人数: 10人 × 削減できる工数: 39%
コンポーネントの再利用という面にフォーカスした計算にはなりますが、10人のチームにデザインシステムを導入した場合、投資対効果は39%、4680万円のコスト削減が可能になるということになります。
もちろんデザインシステムの構築や運用にかかるコストはコンポーネントまわりの工数以外にも、新しいメンバーへのオンボーディングやドキュメンテーション、ツール整備など多岐にわたるため、より正確な数値の算出には複合的な計算が必要になります。
こういったツールは、デザインシステムを導入した場合の定量的な効果を自社の実態に則した形で示せるため、経営層に導入の承認を得るための力強い味方になってくれるはずです。
また、コンポーネントの再利用の側面だけでなくデザインシステムの構築と運用を含めた全体感のROIを算出したいという方は、リサーチャーのSpeiche氏によって導き出された公式もご参考ください。少し複雑な計算式になっていますが、より正確な費用対効果を算出したいという方にはおすすめです。詳細な算出方法は以下のリンクから確認してみてください。
- One Formula To Rule Them All: The ROI Of A Design System — Smashing Magazine(Speiche氏, 2022年):デザインシステムにかける構築・運用のコストと削減できる工数割合からROIを算出可能
2. ブランドイメージ統一によるマーケティング効果の最大化
デザインシステムは、デザイン原則によってブランドの価値観や方針を定義付けし、ロゴ、カラーパレット、フォント、アイコンなどのビジュアル要素に関する詳細なガイドラインを作成します。それらの要素が相互に影響し合い、ユーザーにブランドとしての統一感や一貫性を伝えることができます。
統一されたブランドイメージは、マーケティング側面でいくつかの重要な影響をもたらします。
市場での戦略的優位性の確立
テクノロジーの急速な進化により、新しいサービスが次々と生まれる、変化の激しいデジタルプロダクト市場において、いかに存在感を示しユーザーに選ばれるかが重要なポイントになります。
- 競合他社との差別化:
一貫性のあるブランディングにより、競合他社との明確な差別化が可能になります。コンセプト設計やメッセージング、ビジュアル要素といったそれぞれのパーツに統一感と親和性が生まれることで、市場において独自のポジショニングを確立することができるでしょう。
- ブランド認知度の向上:
一貫したビジュアル要素やメッセージングは、ユーザーの印象に残りやすく、繰り返し接点を持つことでブランドを容易に想起できるようになります。
- 顧客ロイヤルティの強化:
ブランドの価値観が明確に示され、それにマッチした形でビジュアル要素が組み合わさっていると、ユーザーの感情が動かされやすくなります。また、ブランド理念への共感や愛着が深まることにより、ユーザーとの結びつきが強まります。結果的に、サービスの継続率向上や有益なフィードバックも期待できるでしょう。
戦略的なマーケティングアプローチ
デザインシステムの構成要素の範囲を広げていくことにより、より効率的なマーケティングアプローチが可能になります。
- マーケティング効率の向上:
統一されたブランドガイドラインやアセットを使用することで、マーケティング活動の効率が向上し、コスト削減にもつながります。これは、デザイナーやエンジニアが使用するデジタルプロダクトのアセットだけに限りません。販促資料のガイドラインやパワポの素材、アイコン・ロゴデータなどを用意することで、デザイナーでなくてもコンテンツを作成することができ、結果的にリソースの有効活用につながります。
- クロスチャネルマーケティングの効果増大:
デジタルと実店舗など、異なるチャネルでも一貫したブランド体験を提供することで、総合的なマーケティング効果が高まります。たとえば、オフラインでのプロモーションや空間デザインまで含むクロスプラットフォーム開発の基盤としてのデザインシステムが構築できるとより効果が高まります。

ブランド方針や統一されたルールを定めるデザインシステムの”一貫性”という特徴は、単に作業効率性を高めるだけでなく、対外的にも効果的なマーケティング戦略の基盤となり、長期的な企業価値の向上に貢献します。
3. 機能改修のしやすやと技術的負債の抑制
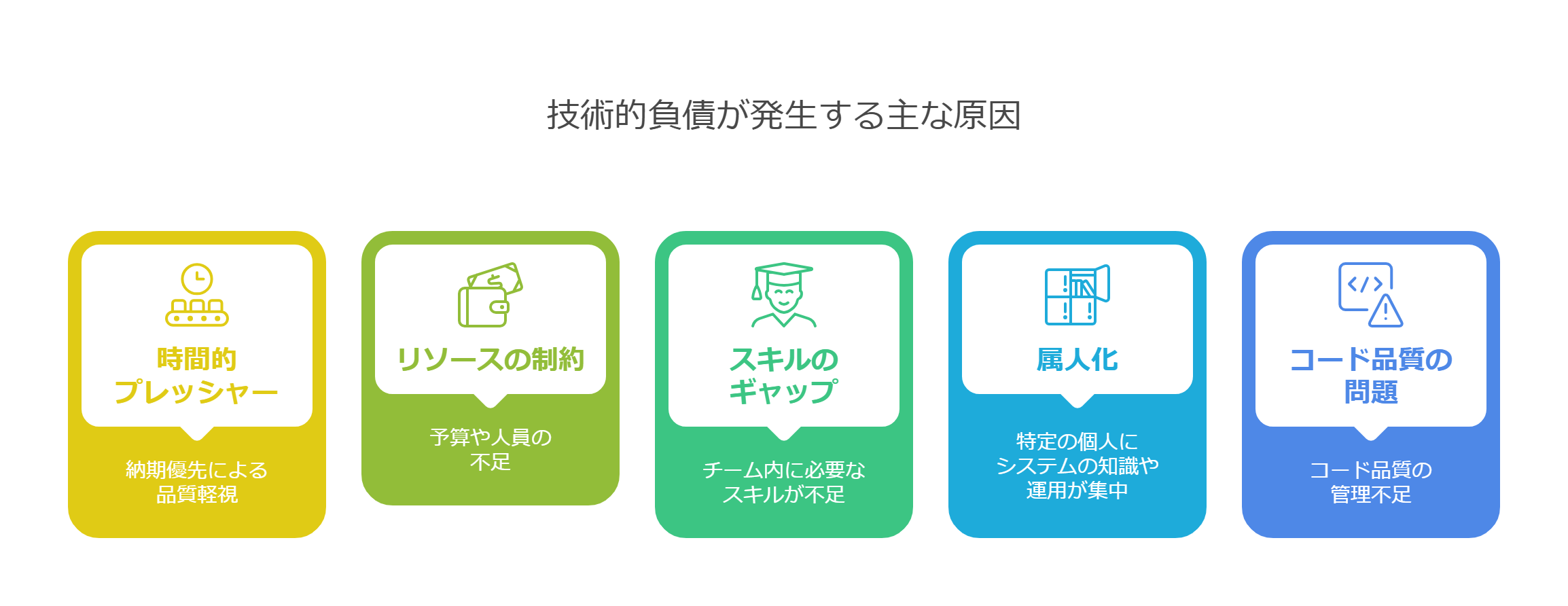
長年の機能追加や機能改修によりシステムが複雑化している企業は、技術的負債を多く抱えています。その影響で開発スピードが上がらないだけでなく、メンテナンス負荷も増大しているケースが多いのではないでしょうか。
技術的負債の問題は年数が経過するにつれ悪化していく傾向にあり、長期的に大きな経済損失につながる恐れもあります。
デザインシステムはこのような課題への解決策としても有効な手段となります。もちろんこれまでに積み重ねられた技術的負債については、段階的な改善が必要であり、一足飛びに解消されるわけではありません。しかし、少なくとも未来に発生しうる技術的負債に関しては未然に防ぐことが可能です。

具体的には、以下のようなデザインシステム運用のプロセスを踏むことで実装面でのメリットを享受することができます。
- コンポーネントの再利用により重複コードを削減
- 問題:同じような機能を何度も作り直している
- 解決策:デザインシステムで定義された再利用可能なコンポーネントを使用する
- 効果:同じ作業の繰り返しが減少し、開発効率が大幅に向上
- ドキュメンテーションにより、属人化の原因となる暗黙の了解をなくす
- 問題:重要な情報が個人の頭の中にしかない(属人化)
- 解決策:デザインシステムの管理ツールなどを活用し、設計の基本ルールを明確に文書化する
- 効果:チーム内の意思決定が速くなり、担当者変更の引継ぎもスムーズになる
- デザイントークンやコンポーネントの一括管理により機能改修の工数削減
- 問題:コードにばらつきがあり、修正箇所の一括変更ができない
- 解決策:デザインシステムにより、コードレベルでデザイン要素が共通化され一括管理される
- 効果:二重の修正作業や不要なデザイナー・エンジニア間のコミュニケーションコストが削減される
まとめると、デザインシステムは単なるUIライブラリではなく、組織の技術的健全性を維持するインフラとして機能します。機能改修の容易さと技術的負債抑制の相乗効果は、デジタルプロダクトの長期的な競争力維持に不可欠です。
さいごに
徐々に活用が進みつつあるものの、大きな影響力を持つ日本のデザインシステムはまだ少ないといえます。しかし、海外の成功事例を見るとデザインシステムは単なるデザインアセットの集合体ではなく、ビジネスの成長と革新を支える基盤となる戦略的資産であることが分かります。初期投資と継続的な管理・運用体制の構築は必要ですが、デザインシステムは、時間の経過とともにその価値を増大させ、組織全体に波及的な効果をもたらします。この記事がデザインシステムの検討を後押しするヒントになれば幸いです。
アイスリーデザインではデザイナーとエンジニアが連携し、一貫性のあるデザインシステムの構築支援をしています。「デザインに一貫性を持たせることでUXの改善を図りたい」「プロダクトの作業効率を改善したい」といった考えをお持ちの方はぜひこちらからご相談ください。