現在、デジタルプロダクトを展開する企業の多くが独自のデザインシステムを構築しています。しかし、各社が独自性を追求して作成したUIコンポーネントのほとんどが、実は見た目や動作、振る舞いに大きな違いがないという現実があります。
こうした背景の中、国外では、世界中のWebデザイナーや開発者に共通のUIコンポーネントライブラリを提供する「グローバルデザインシステム(Global Design System: GDS)」という新たな概念が提唱され始めています。
私はアイスリーデザインで10年以上、様々な企業のUIデザインを支援してきました。その経験をもとに、グローバルデザインシステムの概念が登場するに至るまでのUIデザインの歴史を振り返り、今後デザインシステムがどのように発展していくかについての考えを述べたいと思います。
グローバルデザインシステムとは
デザイナーのBrad Frost氏が提唱したグローバルデザインシステムは、Web全体で共有可能なUIコンポーネントの標準化を目指す構想です。各企業やプロダクトが独自にUIを開発する手間を減らし、一貫性と効率性を高めることが目的です。この取り組みはOpen UI(W3C*のコミュニティグループ)と連携され、ボタンやナビゲーションなどのUI要素がさまざまな環境で共通して使えるようにするための標準化が進められています。これにより、アクセシビリティやUXの向上、Web開発の効率化が期待されています。
ここからは、グローバルデザインシステムのような概念や取り組みが生まれることになった背景について、私なりの考察を加えてみたいと思います。
*W3C(World Wide Web Consortium)とは
Web技術の標準化を推進する非営利団体。その中のコミュニティグループは、Webに関する技術仕様の策定やテスト作成、仕様に関する議論などを行う公開グループで、誰でも参加できる。
ビジュアルデザインの進化と収束
では、なぜグローバルデザインシステムが必要とされるに至ったのか?まずは、UIデザインの歴史を振り返ってみましょう。
デザイントレンドの歴史的変遷
デジタルインターフェースのビジュアルデザインは、私がUIデザインに関わってきた過去10余年の間にも劇的な変化を遂げてきました。UIデザインのビジュアルトレンドの変遷を詳細に分析すると、単なる美的な好みの変化ではなく、技術的制約、文化的コンテキスト、ユーザー行動の変化などの複合的要因による「進化」であることがわかります。

| 時期 | 主要トレンド | 代表例 | 特徴 | 背景要因 |
|---|---|---|---|---|
| 2000-2007 | ウェブ2.0 | Wikipedia, Google Earth | 光沢のあるグラデーション、反射効果、丸みを帯びた角 | Flash技術の普及、ブロードバンドの拡大 |
| 2007-2013 | スキューモーフィズム | 初期iOS, Apple製品 | 現実世界の質感再現、レザー/紙/金属テクスチャ、立体的陰影 | タッチスクリーンの普及、物理的メタファーの必要性 |
| 2013-2015 | フラットデザイン | Windows8 Metro Design, iOS7 | 装飾排除、単色面、最小限の奥行き表現、タイポグラフィ重視 | モバイルデバイスのパフォーマンス最適化、レスポンシブデザインの要求 |
| 2014-2018 | マテリアルデザイン | Google Apps, Android | 紙のメタファー、レイヤー構造、物理法則に基づく動き | マルチデバイス環境での一貫性確保、動きによる理解促進 |
| 2017-2020 | ニューモーフィズム | dribbble作品, ポケポケ | 背景と同化する要素、微妙な浮き出し効果、柔らかい陰影 | ダークモードの普及、AR/VRインターフェースからの影響 |
| 2020-2022 | グラスモーフィズム | macOS Big Sur, Windows11 | 半透明エフェクト、ブラー効果、コンテキスト依存の視覚表現 | 処理能力の向上、コンテキスト認識の重要性増大 |
| 2023-現在 | ネオスキューモーフィズム | Shadcn/UI, Radix UI, Airbnb | 洗練された立体表現、コントラスト重視、微妙な質感表現 | アフォーダンスの再評価、認知負荷の最適化 |
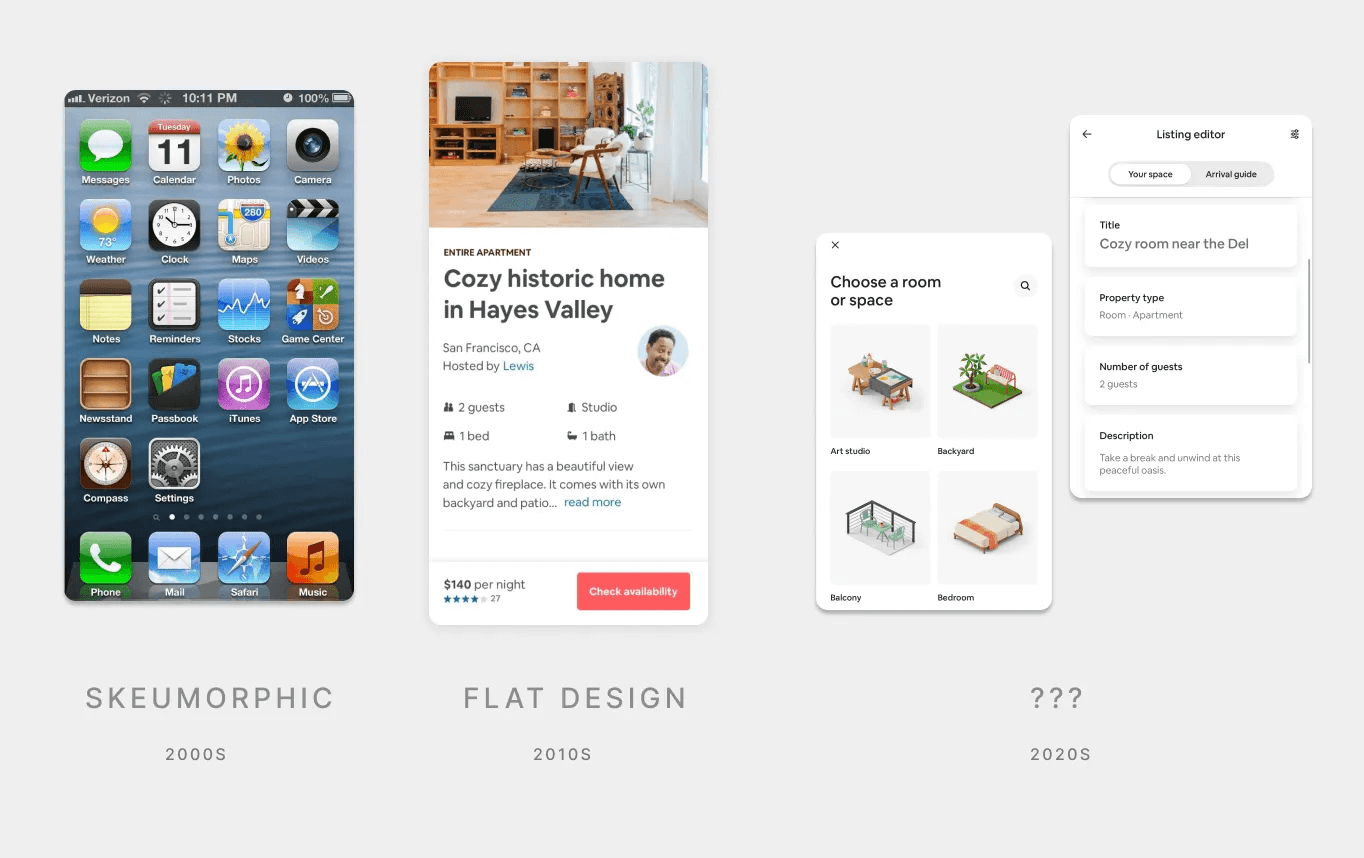
iPhoneの登場によりタッチスクリーンのモバイルデバイスが広く一般的になったところから現在のトレンドまで、目まぐるしいトレンド変化が起きてきました。当初のiPhoneでは、現実世界の質感を再現したスキューモーフィズムが主流でした。その後の普及とともに華美な装飾が剥がれ、ミニマルなフラットデザインが流行します。
その後、GoogleのマテリアルデザインやAppleが取り入れたグラスモーフィズムといったプラットフォーマーのデザインシステムがベースとして定着し、近年ではスキューモーフィズムへの回帰の動きが見られるようになっていると感じています。
スキューモーフィズム回帰の認知科学的考察
2023年ごろから顕著になった「ネオスキューモーフィズム」の台頭は、単なるデザイントレンドのサイクルを超えた、重要な意味を持っているように思えます。この動向を認知科学的な観点から分析すると、以下のような洞察が得られます。
シグニファイアと認知負荷の最適化
人間の脳は三次元空間を認識・操作するよう最適化されています。フラットデザインが極限まで推し進めた「視覚的手がかりの最小化」は、多くのユーザーにとって認知負荷の増大をもたらしました。これは特に以下の点で顕著でした。
- インタラクティブ要素(ボタンなど)と非インタラクティブ要素の区別が不明確に
- 階層構造や空間関係の理解が困難に
- 操作の結果を予測することが難しくなり、試行錯誤が増加

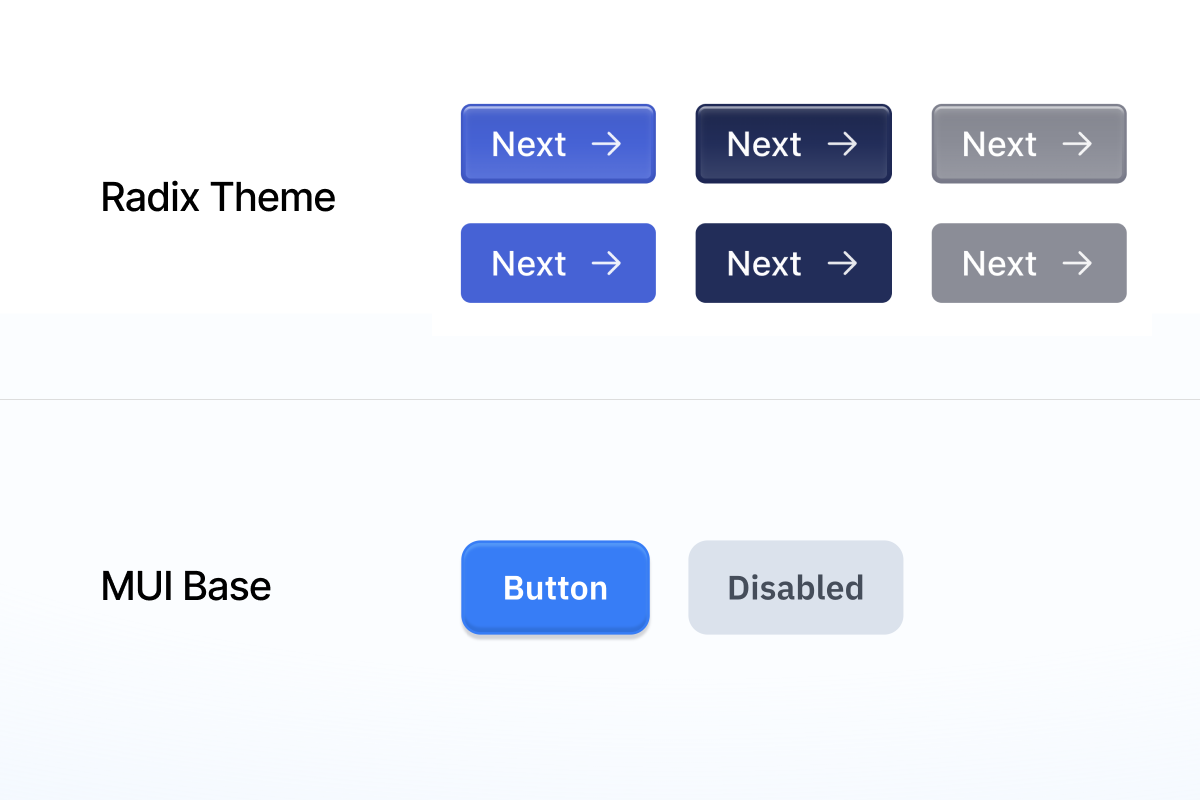
これに対し、ネオスキューモーフィズムは過去の過剰装飾を避けつつ、人間の認知特性に適合した「最適な視覚的手がかり」を提供します。例えば、RadixやMUI BaseといったReactライブラリのボタンは、微妙な立体感によって「押せる」という性質を直感的に伝えています。

これは、デザイントレンドの収束とも捉えられます。CSS的な表現技術の範囲内では、過剰な立体感と完全なフラットの両極を経験した上での最適解に近づいていると考えられます(Spatial UIのような空間インターフェースの発展は別として)。
ちなみに、私がマネジメントするデザイン部署では、この見解に対して異なる意見を持つメンバーもいました。フラットデザインに慣れているネイティブデジタル世代には、スキューモーフィズムへの抵抗感があるかもしれません(これは完全に余談です)。
グローバルデザインシステムの登場
UIデザインにおいて「デザインシステム」という概念が注目されはじめたのは2000年代後半ごろからです。デバイスやプラットフォームの多様化に伴い、一貫したUIを維持する必要性が高まり、特に大規模サービスでは、個々のデザイナーや開発者の判断に依存しない統一されたデザインルールとコンポーネントが求められていました。デザインシステムの導入により、企業は効率性・再現性・ユーザー体験の統一を実現できるようになったのです。
近年ではデザインツール・開発ツールの発展などもあり、リソースが豊富な大企業以外も独自のデザインシステムを構築することが一般的になりました。
ヘッドレスUIライブラリの流行
デザインシステムが目指す「車輪の再発明」をなくすという考え方は、見た目のデザインの世界だけではなく、フロントエンドエンジニアリングの世界でも同様に進んでいます。特にここ数年は、ヘッドレス系のコンポーネントライブラリが台頭してきました。
ヘッドレスUIライブラリとは、視覚的なスタイルを持たず、機能性とアクセシビリティに焦点を当てたコンポーネントライブラリです。開発者は独自のスタイルを適用することができるため、デザインの自由度を保ちながら、アクセシビリティや機能性の基盤を得ることができます。

その中でもReact AriaはAdobeの提供するアクセシビリティに特化したReactライブラリです。これを使用することが標準となれば、Brad Frost氏がグローバルデザインシステムの記事で触れている「世の中のほとんどのサイトがアクセシビリティ対応されていない」という課題に対する有効なアプローチとなります。
企業によるアクセシビリティ対応がなされない理由は、多くの場合「売上に直結しない」という経済的な判断が上位に来ていますが、React Ariaのようなライブラリがコスト面での負担を軽減することで、この問題を解決する一助となるかもしれません。
ヘッドレス系のライブラリは増加の一途をたどっており、MUI(Google Material Designのデザインルールをベースにしたライブラリ)もBase UIという新たなヘッドレスライブラリをリリースしています。このような状況下では、どのライブラリを選定するか、メンテナンス性をどう確保するかといった新たな課題も生じています。
グローバルデザインシステムはWeb Components*をベースにする方向性が示されており、既存のライブラリやフレームワークの影響を受けず、HTMLとライブラリの間に位置するとされています。これにより、既存の実装をなるべく維持しながら、共通化やアクセシビリティ対応を進めることができれば理想的といえるでしょう。
*Web Componentsとは
グローバルデザインシステムが技術的基盤として選択しているのが「Web Components」です。これは単一のフレームワークに依存しない、ブラウザネイティブの標準技術(ブラウザ自体が標準機能としてサポートしている技術)です。
グローバルデザインシステムの実現手段としてWeb Componentsが採用されたのは以下のような理由でしょう。
- フレームワーク非依存 React, Vue, Angularなど、どのフレームワークでも使用可能
- 長期安定性 ブラウザ標準に基づくため、特定企業のロードマップに左右されない
- 将来性 既存の実装を維持しながら徐々に移行可能
- 広範なエコシステム HTMLの延長として自然に学習・採用できる
Web Componentsのこうした特徴は、ヘッドレスUIライブラリの流行り廃りにも影響することがなく、「現代のWebにおける共通言語」の確立を目指すグローバルデザインシステムの哲学と完全に一致しています。
Brad Frostのビジョン
このような状況の中で登場した「グローバルデザインシステム」は、Atomic Designの提唱者として知られるBrad Frost氏が2024年に発表した概念です。彼のビジョンは単なる共通コンポーネントの集合体を超えた、より壮大なものです。
Brad Frost氏は次のように述べています。
グローバルデザインシステムは、世界中のWeb体験の品質とアクセシビリティを向上させ、世界中のWebデザイナーと開発者の時間を何百万時間も節約し、人類全体の潜在能力をより有効に活用するものです。
この思想の核心は非常にシンプルでありながら、根本的な問いを投げかけています。
「なぜ私たちは同じものを何度も作り直しているのか?」

グローバルデザインシステムの本質
グローバルデザインシステムを一言で表現するならば、「デジタルインターフェースの基本要素の再発明をやめよう」という提案です。私たちが日々使用するボタン、フォーム、ナビゲーション、モーダルといった基本的なUIコンポーネントは、見た目や振る舞いにおいて本質的な差異はごくわずかです。それにもかかわらず、世界中の企業やチームが同じものを繰り返し再発明し続けているのが現状です。
グローバルデザインシステムは、こうした無駄な重複作業を排除し、以下の目標を達成しようとしています。
- 共通基盤の確立 基本的なUIコンポーネントの標準セットを世界中で共有する
- アクセシビリティの向上 デフォルトでアクセシブルなコンポーネントを提供する
- 開発効率の最大化 「車輪の再発明」を防ぎ、創造的な問題解決に時間を注力できるようにする
- ユーザー体験の一貫性 プラットフォームの垣根を越えた一貫したインターフェース体験を実現する
実務現場での共感
私自身、様々な顧客企業のプロダクト開発を支援する立場として、この考え方に強く共感しました。顧客のプロダクトにおいて、主要なデザインパーツの70~80%以上は共通のパターンで対応可能なのではないかと感じています。
私たちのデザインチームでは、既に独自のコンポーネントライブラリを構築し、プロジェクトで活用しています。これにより、以下のような効果を実感しています。
- コンポーネント単位での最適なビジュアル・振る舞いに関するナレッジの蓄積と共有
- チーム全体における標準的なデザインルールの浸透
- メンバーがコンポーネントの扱いに習熟するまでの時間が大幅に短縮
- 複雑なインタラクションを持つコンポーネントの一貫性確保
- プロトタイピングの結果から修正、再度デザインを作成するまでのサイクルが加速
グローバルデザインシステムの思想は、こうした現場レベルでの実践をさらに大きなスケールで展開しようとする試みといえるかもしれません。
デザインシステムの今後
ここからは、今後のUIデザインのシーンにおけるデザインシステムの役割や重要性の変化について予測していきます。
ブランディングをどう捉えるか
グローバルデザインシステムの思想に根ざした仕事をする準備は整ったように思えます。
アクセシビリティや開発・デザインの効率化という観点では「今すぐ全てのプロダクトを共通のコンポーネント、共通の見た目で全ての人にオープンに一定品質のユーザビリティを提供しよう!」と叫びたくなるかもしれませんが、現実はそう単純ではありません。2025年となった今でも、企業は自社の優位性を確立するため、独自のブランディングを追求し続けています。
当面は、コモディティ化と差別化の間で揺れ動く状況が続くでしょう。差別化を図るためには、強力な独自のデザイン言語を創出する必要があります。コンセプトから深い理解に基づいて、BX(ブランドエクスペリエンス)やビジュアルに落とし込むデザイナーの真価が問われる時代となっています。
AIとデザインシステムの未来
AIとデザインシステムの統合が競争優位性を生み出すと言われています。これまでのUIデザインのアプローチが続くと考える人には想像しづらいかもしれませんが、エンジニアリングの世界ではすでにAI搭載エディターの普及やバイブコーディング(AIを活用し、自然言語によってコーディングを行うこと)の実践が進み、従来のコーディング手法が大きく変わりつつあります。同様に、デザイナーの役割やワークフローも根本から変革していくのは避けられないでしょう。
現在のUIデザインでは、デザイナーがツールを用いてモックアップを作成し、エンジニアがそれを基に実装する流れが一般的です。しかし、デザインとエンジニアリングの境界が曖昧になり、自然言語を用いたインターフェース設計が進化すると、この工程は不要になる可能性が高まります。もしAIがコンポーネントライブラリやデザイン原則を理解し、適切なUIを自動生成できるレベルに達すれば、デザイナーの役割も「設計する」から「監修する」へとシフトしていくでしょう。
この未来において、デザインシステムは単なるガイドラインやコンポーネントの集まりではなく、ブランドの一貫性と差別化を支える「インフラ」として機能します。企業は独自のデザインシステムを活用し、AIモデルをトレーニングすることで、プロダクト全体に統一されたデザインを自動適用できるようになります。つまり、デザインシステムは企業のアイデンティティを形作る基盤となり、単なる制作の効率化を超えた戦略的資産へと進化するのです。
まとめ
デザインシステムは、今後よりインフラ的な役割を担うものへと発展していくと予測されています。企業としては早期に投資し、AIとの統合を視野に入れた戦略を検討することが望ましいでしょう。
デザイナーの立場からは、デザインとエンジニアリングの境界領域で強みを発揮するか、あるいは強力なデザイン言語の構築やコンセプトレベルでの創造的なワークを得意とする方向に活路を見出せるのではないでしょうか。グローバルデザインシステムのような思想が進んだ時代においても、デザイナーの創造性と専門性は依然として不可欠なものであると信じています。
参考記事
A Global Design System | Brad Frost
What’s Next for a Global Design System | Brad Frost
🎄Open UI Advent Calendar: Day 23 / Global Design System Part1 – saku
🎄Open UI Advent Calendar: Day 24 / Global Design System Part2
2024年のWebフロントエンドのふりかえりと2025年 | ドクセル
翻訳記事:デザインシステムはインフラ: AI時代のデザインシステムの進化|Nobuya Sato
【企業規模別】法改正後のウェブアクセシビリティ対応に関する調査
AIを効果的に活用するためにプロダクトデザイナーがすべきこと


















アイスリーデザインは、デザイン原則の策定からコンポーネント設計、フロントエンド開発まで、デザインシステム構築と運用を総合的にサポートします。お客様のビジネスを深く理解し、ブランド力を高める一貫性のあるUIデザインを実現。内製化支援にも対応し、長期的なデザイン品質向上と開発効率の最適化を支援します。まずはお気軽にご相談ください。
> アイスリーデザインのデザインシステム構築支援サービス