はじめに
デザインシステムは、プロダクトの一貫性を保ち、開発スピードを向上させるために不可欠な要素となりつつあります。しかし、実際に構築し運用する際には、属人化やレビュー品質の担保、UIの継続的な改善といった課題が生じます。これらを解決するために、Chromaticを活用することで、デザインシステムの効率的な管理と品質向上が可能になります。
デザインシステムについて詳しく知りたい方はこちら
> デザインシステムとは?内容や作り方、運用方法を解説します
Chromaticは、UIを実装する際のテストの自動化、チーム内共有、コメント・レビュー機能などを備えています。アイスリーデザインでは実際にChromaticを取り入れてデザインシステム構築を行なっています。本記事では、その経験を踏まえてChromaticを活用することでどのようにデザインシステムを改善できるのかを詳しく解説します。
Chromaticとは
Chromaticは、デザイナーとエンジニアが一緒にUIを作りやすくするためのツールです。Figmaなどのデザインツールで作った画面と、実際に開発された画面がずれていないかをチェックしたり、誰でもWeb上でその画面を見てレビューしたりすることができます。
特に便利なのが、画面の変更前と後を自動で比べて、違いがないかを画像でチェックできる機能です。これによって、ちょっとしたミスや意図しないデザイン崩れにもすぐに気づくことができ、UIの品質を保つのに役立ちます。
難しい操作は必要なく、ブラウザ上で簡単に確認・共有できるので、マーケティング担当者やプロジェクトマネージャーなど開発に詳しくない人でもプロジェクトに参加しやすくなります。
Chromaticを活用するメリット
1. チーム全体で同じ画面を確認できる
従来のローカル環境でStorybook(コンポーネントを管理する開発ツール)を使用している場合、メンバーごとに環境が異なるために画面の見え方が変わり、認識のズレが生じることがありました。Chromaticを利用すると、Storybookをクラウド上に公開できるため、全員が同じ環境でコンポーネントを確認できます。これにより、デザイナーとエンジニアの連携がスムーズになり、開発の効率が向上します。
弊社でもこの仕組みを導入しており、デザインと実装の確認がしやすくなったことで、開発作業が効率的に進むようになりました。
2. 見た目の変化を自動でチェックする仕組みがある
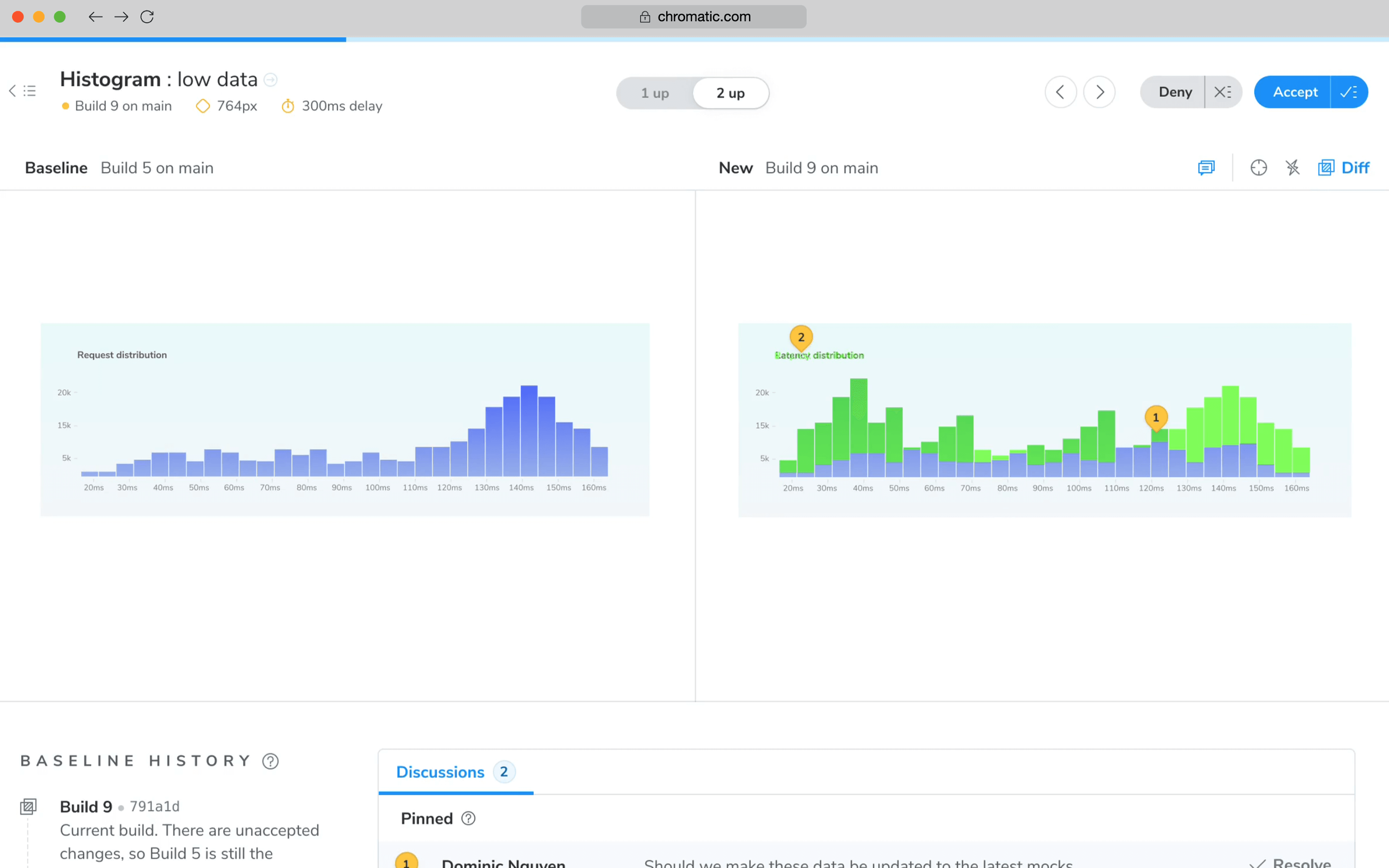
Chromaticでは、ビジュアルリグレッションテストというコンポーネントの変更が適切に行われたかどうかを自動で検出する仕組みがあります。Chromaticは、変更前後のコンポーネントをキャプチャし、視覚的な差分を自動検出することで、意図しないデザイン崩れを防ぎます。
例えば、デザイナーがボタンのスタイルを更新したにもかかわらず、エンジニア側で旧スタイルのまま実装していた場合、UIのズレに気づかれないままリリースされてしまう可能性があります。Chromaticを使えば、そのような見落としをテスト段階で検出できるため、品質を担保したままデザインシステムを継続的に改善していくことが可能になります。

なお、弊社の場合は現在コンポーネント構築フェーズであるため、ビジュアルリグレッションテストを用いた運用は少し先になりそうです。現時点では多くのコンポーネントがゼロから設計・実装されている段階で、テストの比較対象となる「以前の状態」が存在しないケースが多いためです。
また、頻繁な修正が続く状況では、意図した変更もすべて差分として検出されてしまうため、テスト結果がノイズになりやすいという側面もあります。一定の安定性が見えてきたタイミングでの導入がより効果的だと考えています。
3. UIの品質を向上できる
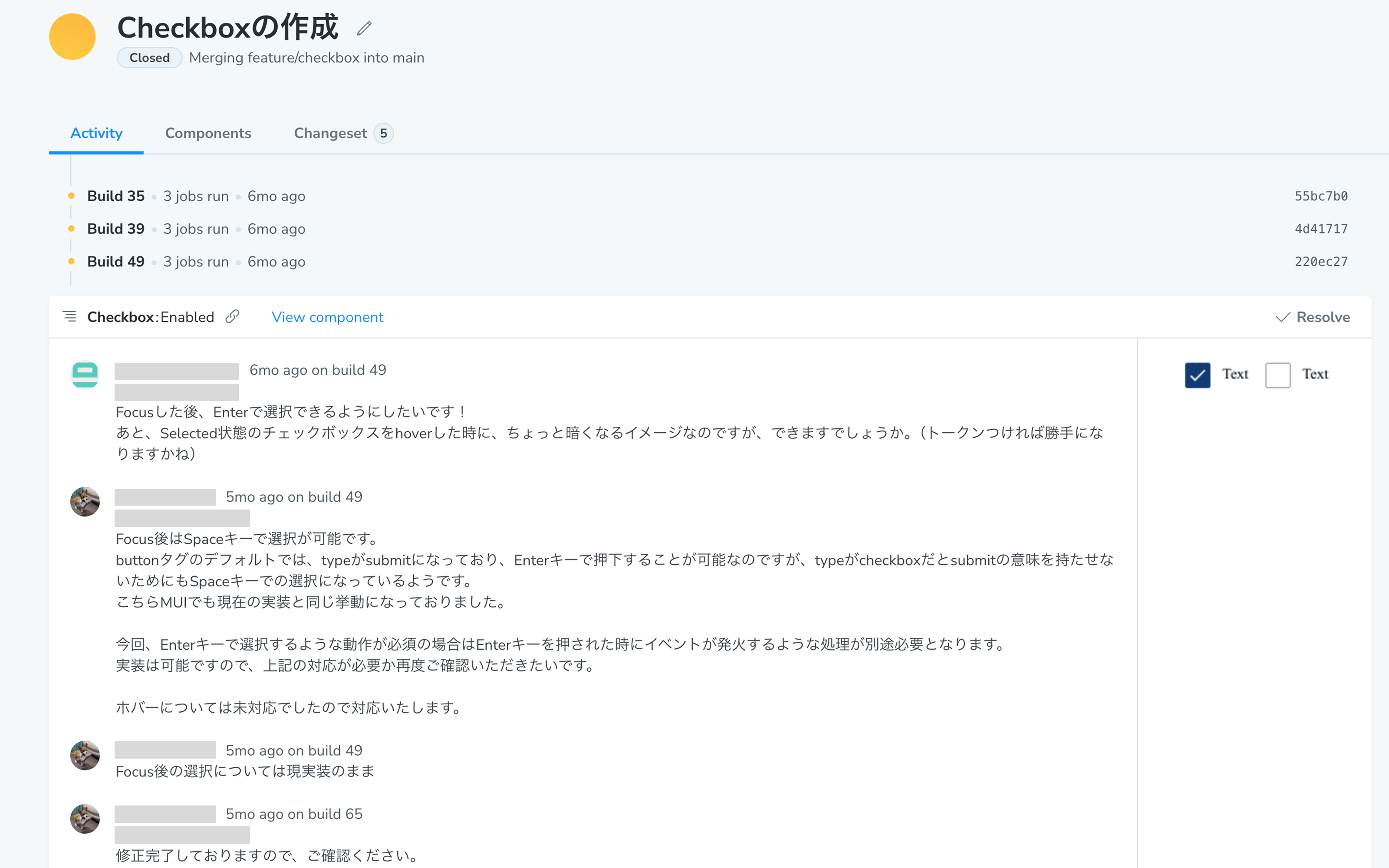
デザインシステムの品質を維持するためには、定期的なレビューが不可欠です。Chromaticでは、Storybook上でコンポーネントごとにコメントを残すことができ、チームメンバー全員でフィードバックを共有しやすくなります。これにより、デザインと実装の乖離を減らし、より高品質なUIを実現できます。
例えば、レビューのフローが整っていない場合、「色や余白がFigmaと微妙に異なる」「ボタンのホバー挙動が意図と異なる」などの細かなズレがリリース後まで気づかれないことがあります。こうした些細なズレが積み重なると、UI全体の一貫性が損なわれ、ユーザー体験にも悪影響を及ぼしかねません。
Chromaticのコメント機能を使えば、実装中のコンポーネントに対してデザイナーやエンジニアがその場で指摘や確認を行えるため、レビューの効率と精度が大きく向上します。

弊社の場合は、Chromatic上でフィードバックが分散して確認漏れが発生するのを防ぐため、フィードバックはNotionで管理しています。詳細は後述します。
4. Figmaと連携可能
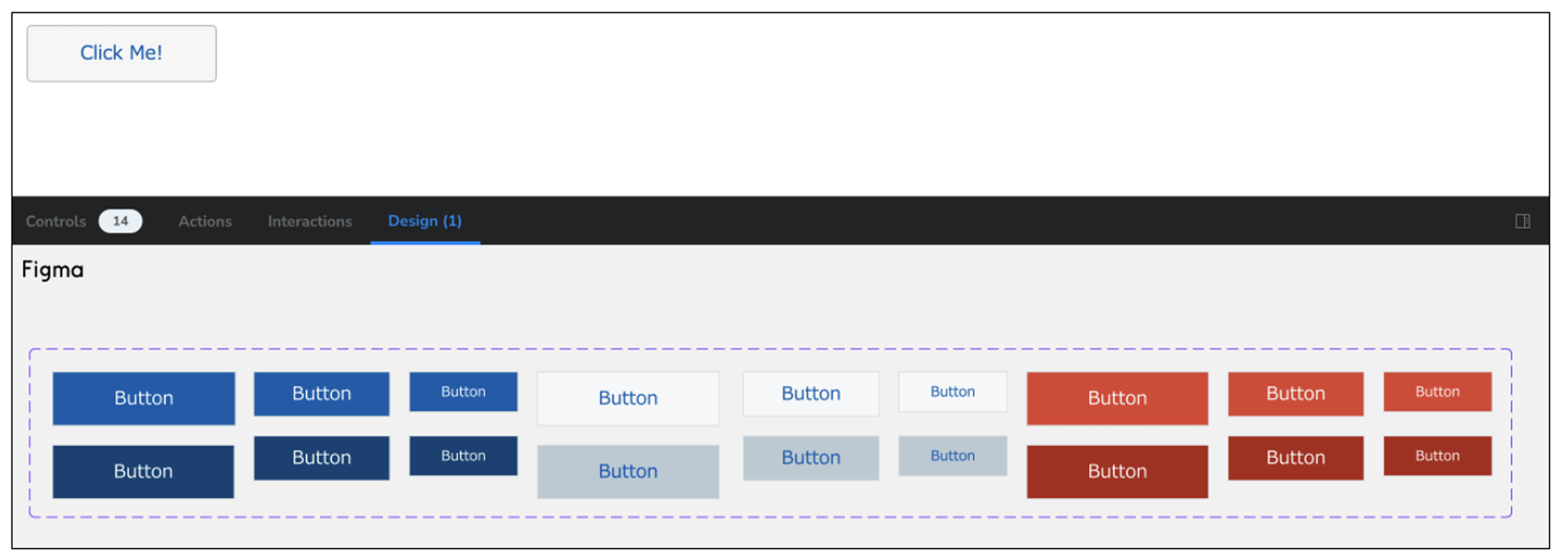
FigmaとChromaticの連携機能を活用することで、Storybook上でFigmaのデザインを直接確認できるようになります。

この連携により、Storybook内で実装された見た目とFigmaデザインを簡単に比較することができ、レビューや確認作業の効率が向上します。
弊社は現時点では連携していませんが、今後コンポーネントの運用フェーズが本格化するタイミングで検討する予定です。
Chromaticの導入手順
Chromaticの導入方法はシンプルで、大きく以下の5ステップに分けられます。
アカウント作成と連携
Chromaticにサインアップし、GitHubと連携します。
プロジェクト設定
対象のプロジェクトをChromaticに登録します。
ツールの導入
開発環境にChromaticを追加します。
デプロイの準備と実行
ローカルのStorybookをChromaticにアップロードします。
自動レビューの設定
設定画面で「UI Review」を有効にすると、プルリクエストとUIレビューが自動で連携されます。
詳細な手順や設定については、以下の記事を参考にしてみてください。
デザインシステムの構築・運用におけるChromaticの活用法
デザインシステムの構築・運用では、デザイナーとエンジニアが密に連携しながら、共通のUIコンポーネントを設計・実装・維持していくことが重要です。構築フェーズでは、コンポーネントの設計と実装を繰り返しながらUIの基盤を整え、運用フェーズではそれらを保守・拡張しながら品質を保っていきます。
デザインシステムの導入と構築のステップについてはこちらをご覧ください。
> プロダクト開発の効率と一貫性を高める!デザインシステムの導入ステップと成功のポイント
弊社では、こうした一連の流れの中でChromaticを活用し、以下のような運用を行なっています。
1. コンポーネントとストーリーの追加プロセス
まず、Figma上でデザイナーがコンポーネントのデザインを作成し、それをもとにエンジニアがStorybook上にコンポーネントとストーリーを追加します。Chromaticではこの段階でデザインと実装の整合性を確認しながら、レビューコメントのやり取りが可能です。この仕組みによって、構築フェーズで起こりがちな「実装が進んでから認識のズレに気づく」といった手戻りを防止できます。
2. プルリクエスト時のUIチェックプロセス
構築フェーズでは頻繁に新しいコンポーネントが追加され、運用フェーズでは既存のUIに変更が加わります。どちらのフェーズにおいても、プルリクエスト時に意図しないデザイン変更を防ぐことは重要です。
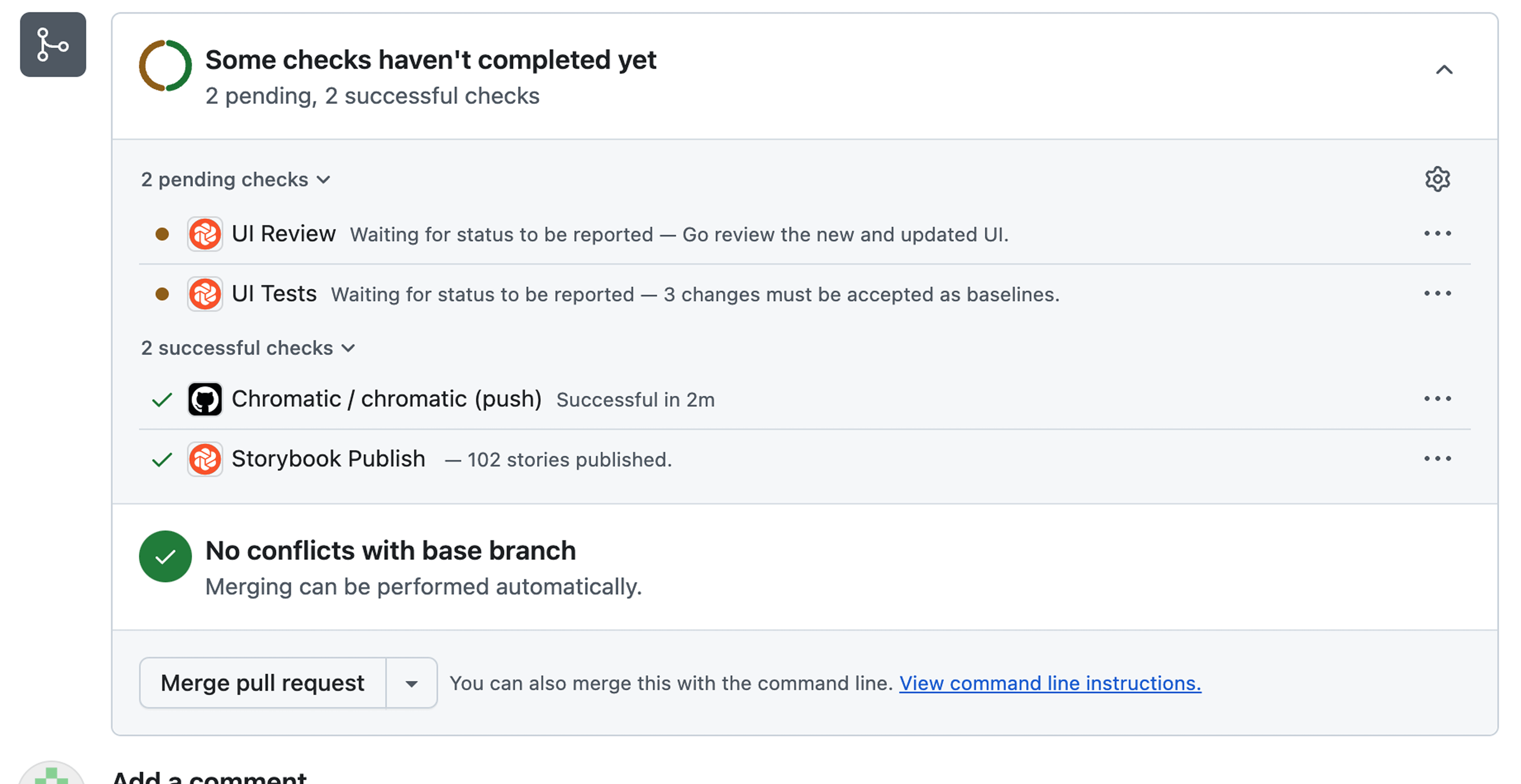
GitHub Actionsと連携することで、プルリクエスト時にUIの変更を自動でキャプチャし、差分を検出できます。ただし、変更の承認には手動操作が必要であり、デザイナーやエンジニアがChromatic上で「Accept(承認)」または「Reject(却下)」を選択する必要があります。これにより、構築時には初期の整合性確認、運用時には意図しないデザイン崩れの防止が可能になり、手動でキャプチャを取ってレビューする手間やヒューマンエラーを大幅に減らすことができます。

3. チーム内でのレビューと承認フロー
デザインシステムの構築・運用では、コンポーネントのUIが要件やデザイン意図に沿っているかどうかをチーム全体でレビューすることが不可欠です。特に新規にコンポーネントを作成する構築フェーズでは、エンジニアとデザイナーが実装初期段階で認識を揃えることが重要です。一方、運用フェーズでは、既存UIの修正やアップデートに対して、齟齬がないかを確認するレビューが求められます。
Chromatic上では、各コンポーネントに対して直接コメントを残すことが可能で、デザイナー・エンジニア間で細かなフィードバックを即時に共有できます。これにより、属人化を避けながら、UIに関する認識のズレを早期に発見し、修正することができます。
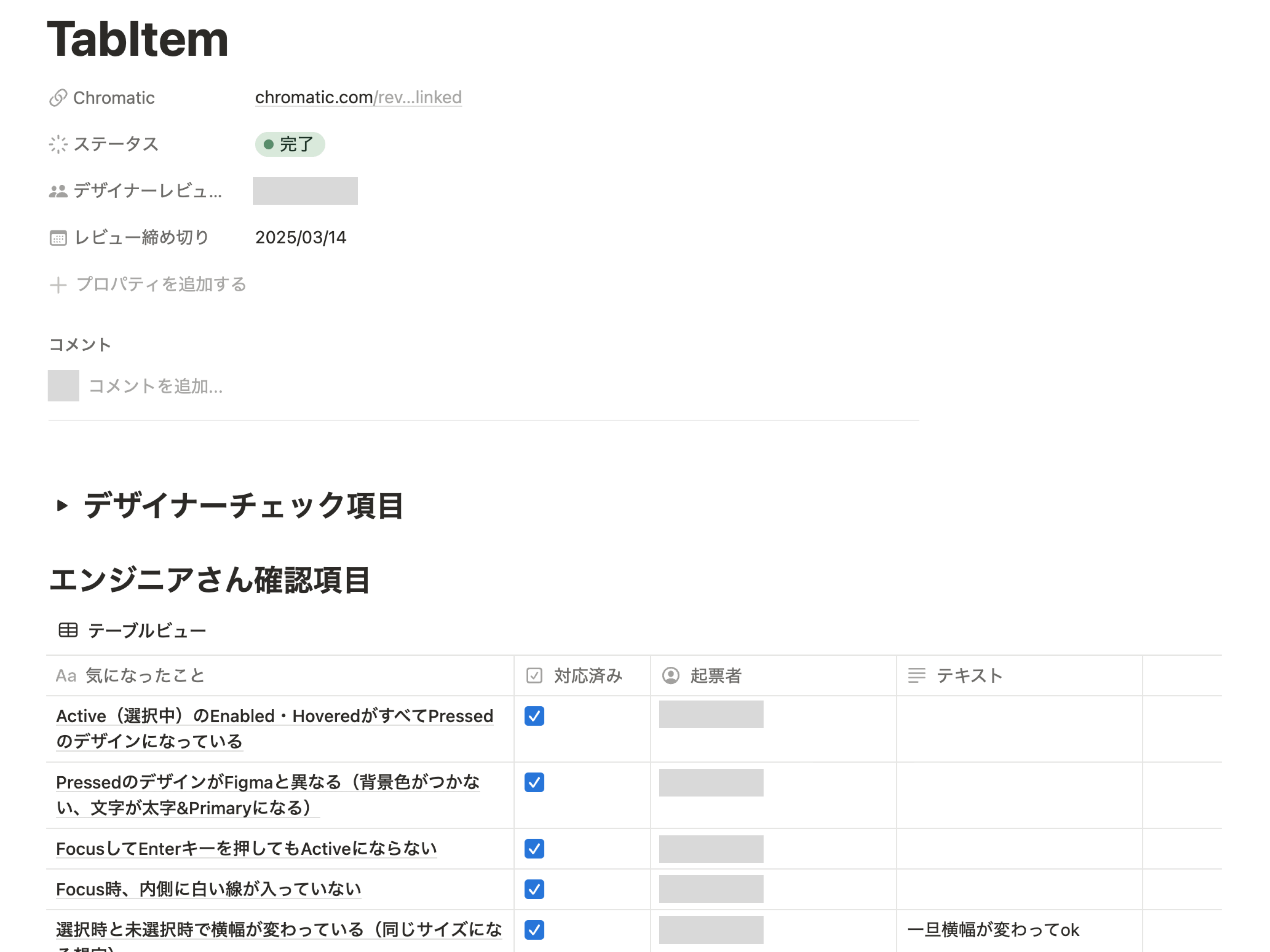
ただし、弊社ではレビューコメントをNotionに集約して運用しています。これは、フィードバックがChromatic上に分散してしまうと確認漏れが発生しやすくなるためです。Notionを活用することで、各フィードバックのステータス(例:「対応済み」「保留」など)を明確に管理でき、進捗の可視化と対応の効率化を実現しています。

まとめ
Chromaticを活用することで、デザインシステムの構築と運用において以下のようなメリットが得られます。
- Storybookの共有により、チーム内でUIに関する認識を統一
- ビジュアルリグレッションテストの導入により、UI品質の向上を実現
- Figmaとの連携により、デザインレビューをさらに効率化
今後は弊社でも、ビジュアルリグレッションテストの導入や、より効率的なレビュー体制の構築を進め、さらにデザインシステムの運用を強化していく予定です。
アイスリーデザインでは、組織やプロダクト開発における課題の特定からデザインシステムの構築、運用まで伴走し、それぞれのフェーズに合わせたプロセスのご提案とデザイン支援を行っております。デザインシステムの構築プロセスをさらに詳しく知りたい方は、ぜひこちらからお気軽にお問い合わせください。
















FigmaとChromaticの連携方法は以下の記事が参考になります。