日々の業務の中でなんとなくアイコンを作っていましたが、システムアイコンと呼ばれるような条件の場合にはもう少し丁寧な仕事が必要だよな〜、ということでシステムアイコンについて理解したことをメモします。
システムアイコンとは

Gmail
そのまま機能やアクションを表す時などに使用しているシンプルな小さいアイコンのことをそう呼びます。よく配られているFreeのアイコンはシステムアイコンが多いと思います。アプリのホームアイコンのようなカラフルであったりシャドウがついたアイコンのことはシステムアイコンには向きません。

小さなアイコンほど鮮明に
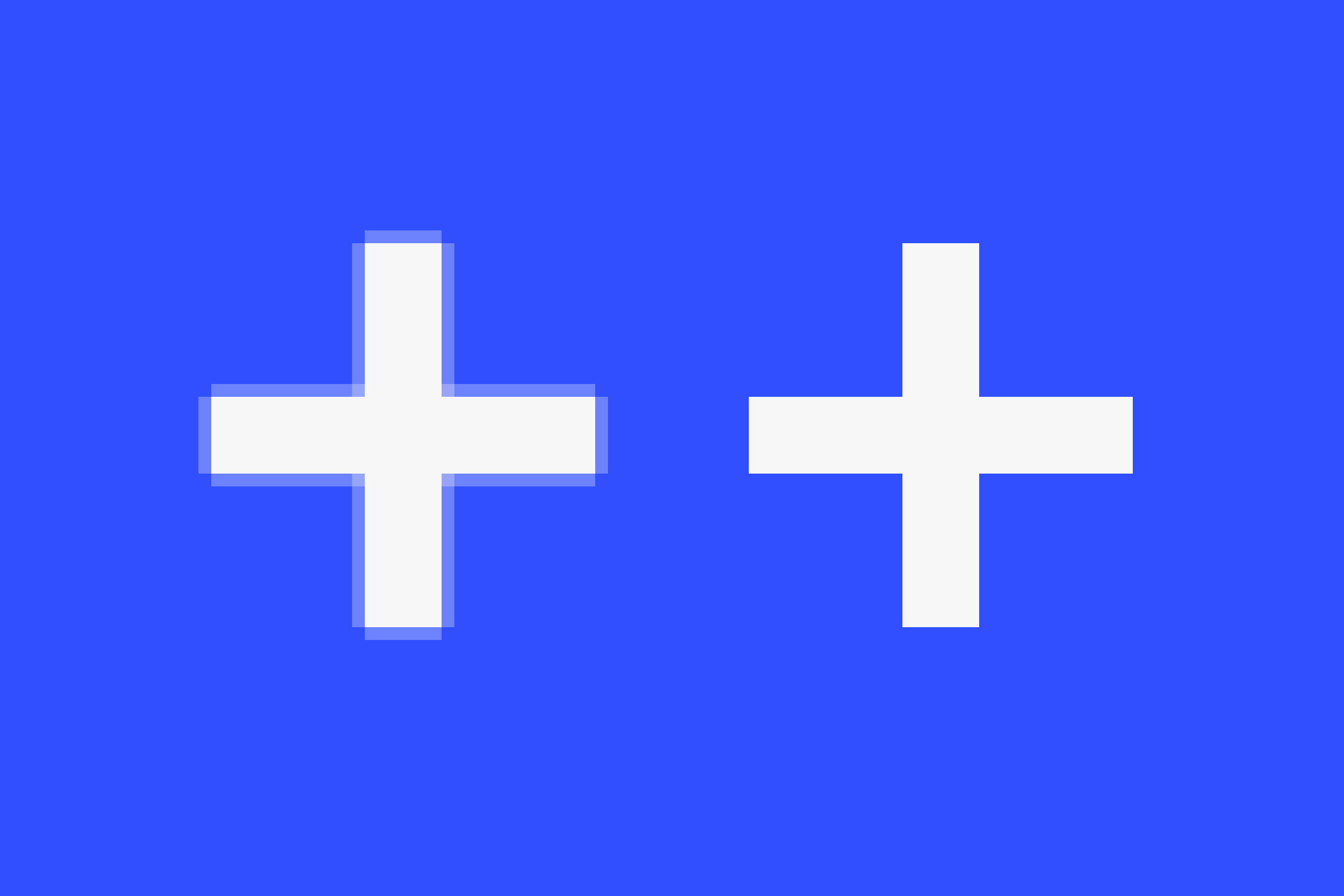
システムアイコンを作る上での問題は、ピクセルのボケができることです。
小数点ピクセルが原因で発生するこのピクセルのボケは、それなりのサイズであればあまり気にならないですが、システムアイコンのサイズ感では視認性に大きく影響があり、使用用途に応じてアイコンの作り方を変える必要があります。
整数ピクセルの幅に当てはまらない線は半透明のピクセルで線の太さを再現しています。このように小さなサイズで表示する場合、不鮮明なアイコンとなってしまいます。曲線や斜めの直線ではどうしても半透明のピクセルは免れませんが、これらを上手く回避して不要な半透明ピクセルを最小限に抑えることが肝要です。
Material Designのガイドラインでは、アイコン作成のルールについて言及されています。
![]() アイコンの形状
アイコンの形状
上のようなパースがついたアイコンは、モチーフにより近いイメージとなりますが、幾何図形に置き換えることができません。複雑なアイコンはより個性的になり得ますが、そのために視認性を落とす必要があるかは十分な見極めが必要です。
線の太さ、角丸
サイズが小さいアイコンは、デザイン自体も制約の大きいものになります。線や隙間の太さなどは2pxを基準にして作られます。不必要な曲線は使用せず、角丸も本当に必要かどうか考えるようにしましょう。
![]() 実際にはどう作るか
実際にはどう作るか
illustratorを使ってアイコンを作成します。
Material Designでは24 x 24 pxのピクセルに見立てられたグリッドフレームが配布されています。縦横比の異なるアイコンのサイズ感を揃える工夫やアイコンの周りの余白についても十分考えられたフレームとなっています。Material Designのサイトで配布しており、実際に制作に役立ちますのでダウンロードしておきましょう。
グリッド数は実際の表示サイズによって変えるのも良いと思いますが、24×24が様々なタイプのアイコンに対して作りやすい形になっているのだと思います。
基本的にはこのグリッドに合わせてアイコンを作成していきますが、illustratorでグリッドに合わせて作成したデータでもPhotoshopに配置した際にきっちりと表示されないこともあるので、その場合はせっせと消しゴムツール等を使って綺麗に整えましょう。
システムアイコンをちゃんと考える
webデザインは基本的に全てピクセルの上に現れるという大前提を改めて意識してデザインをしなければなりません。システムアイコンでは装飾性を排除し、機能性を第一に考えるべきであり、より視認性の高い簡潔なデザインが求められます。
















[…] 以上、簡単にチェックできるグラフィカルな事例集から、読むのに気合が必要な重厚な考察記事まで、さまざまなスタイルのサイトを紹介しました。継続は力なり。毎日少しでもこうしたサイトをチェックしてみてくださいね。 ▼おすすめ記事▼ 2015-12-15最近のスマホサイトのサイズ感や機能で配慮したい10のアレコレ スマホサイトをつくることに関わる事、4年目。 うっ。4年前とサイズや機能が全くちがう・・・ Google 2015-12-15意外と知らない?システムアイコンをしっかり作る方法日々の業務の中でなんとなくアイコンを作っていましたが、システムアイコンと呼ばれるような条件の場合にはもう少し丁寧な仕事が 2015-12-15①FireworksからPhotoshopへの移行する際に最低限やっておきたい設定まとめこんにちは、デザイナーの佐々木です。 皆さんデザインツールは何を使っていますか? アイスリーデザインではこれまで […]