アプリ・ウェブシステムの受託開発を行いながら、自社のクラウドサービス開発を行う弊社アイスリーデザイン。既存Webシステムを改修をせずにマルチデバイス対応やサイトリニューアルを可能とする「flamingo」をはじめとするプロダクト開発を、エンジニアは一体どのような環境でおこなっているのか。
今回は、自社のクラウドサービスの運用トラフィック、月間2-3億PVを支えるインフラ担当でもありながら、プロダクト開発を同時に行うテクニカルアーキテクト久保に「自社開発を支えるアイスリーデザインの技術」について、聞きました!

<久保星哉プロフィール>
株式会社アイスリーデザイン テクニカルアーキテクト
インフラ管理・運用、社内情シスをはじめ、プロダクト開発・運用・保守までを行うフルスタックエンジニア。
大学院卒業後に入った会社では、国産CRMパッケージの製品開発と次世代基盤作る。その後、社員数4000人規模の親会社に転籍し主に製品の補修やインフラ保守を行う。
大規模な運用トラフィックに耐えられるインフラ基盤
in-Pocket編集部:久保さん!自社のクラウドサービスの運用トラフィック「月間2-3億PV」を支えているそうですね。こんなに多くを運用トラフィックを支えるflamingoのインフラ基盤ってどんななんでしょう?
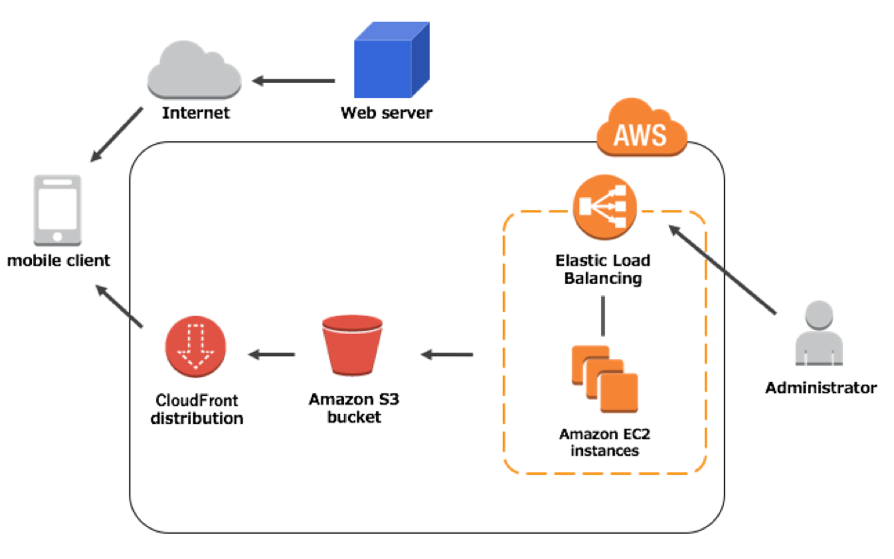
アイスリーデザインは、一切の物理サーバーをもっておらず、全てのサービスをクラウド上に構築しています。flamingoに関しては全てがAWS上に構築されていて、EC2、S3、CloudFront、Elastic Map ReduceといったAWSのサービスをフル活用しています。
flamingoというのはサービス全体の総称で、実際には大きく2つにわかれているんですね。一つはモバイル端末上でサイトの最適化(変換)を行なう flamingo Core 、もう一つは構築したサイトの設定や管理を行なう flamingo IDE/CP です。

※flamingo構成図
flamingo Coreは実際に端末上でサイトの最適化を行なっています。ここで障害が発生すると、flamingoを使っていただいているお客様のサイトの障害となり、お客様だけでなく、その先にいる実際にサイトを閲覧しているユーザーさんにも迷惑をかけてしまいます。そのため、 flamingo Core では可用性を高めるためにCDNを利用しています。CDNを活用することでECサイトのセールなどアクセス集中が予想される場合でもPCサイト側で負荷対策がおこなわれていれば安定してサービスを提供することができるんです。
別の観点から言うと、メリットの一つとしては、URLを変更せずにサイトを構築することができるというところですね。もちろん変更することもできますが、メリットはないんじゃないかな?(笑)
in-Pocket編集部:なるほど!負荷対策が行われていれば、安定してサービスが提供できるんですね!実際、これって、本当に障害が起きないのですか!?
最初に月間2~3億PVという話がありましたが、実はflamingoで利用しているサーバー(EC2インスタンス)は開発環境も含めて5台ほどしかありません。そのうちflamingo Coreに直接かかわっているサーバーはないんです。
flamingo Core はサイトの最適化に必要なプログラムは全て静的なファイルとしてS3に配置することができ、S3にあるファイルをCloudFrontで配信するというAWSで最強と言われている構成になっています。なので、アクセス集中に等の高負荷による障害はAWSで問題が発生しない限りは発生しませんが、万が一障害が起きた場合に備えて別途監視システムで24時間365日監視を行っています。
AWSさんががんばってくれているおかげで高負荷でアラートが上がるということがなくなったため仕事に集中することが出来るようになりました。(笑)

in-Pocket編集部:最強の構成!!!?その最強の構成に問題が発生しなければ、flamingoも問題は発生しないということなんですね。
先ほど登場した「flamingo IDE」についても教えてください。
flamingo IDEは名前の通り統合開発環境(Integrated Development Environment)ですが、特徴としてリアルタイムコラボレーション機能があげられます。
自分の修正を他のユーザーとリアルタイムで共有しながらサイトを更新するという機能ですね。Googleドキュメントを想像すると分かりやすいと思いますよ。
他にもサイトのプレビューやバージョン管理とといった機能もIDEでは提供しています。
in-Pocket編集部:なるほど、なるほど。もう少し突っ込んで聞かせてください!「flamingo IDE」は、どんな仕組みになっているんですか?
flamingo IDEではリアルタイムが一つのキーワードになっていて、LINEやSkypeのようなメッセージを送るための技術をベースにしています。具体的にはXMPPというプロトコルを利用してサーバーと通信を行なうのですが、ブラウザはXMPPで通信できないためBOSHとWebSocketを利用するようになっています。
実はリリース当初は諸事情によりWebSocketは利用せず、HTTPを使用していたのですが、動作が遅く利用者のストレスとなっていたので、バージョンアップ時に改修を行ないました。利用しているエンジニアのストレスを排除できるように努めていますよ。
その他、flamingo IDE/CPはいくつかのコンポーネントにわかれていて、お互いがAPIを通して通信を行なうマイクロサービスに近いアーキテクチャを採用しています。
今紹介したリアルタイムコラボレーション機能以外にもリリースを司るコンポーネントやサイトのPV計測を行 なうコンポーネント等があって、それぞれが独立して動作していますね。

自社開発のために必要な「技術マップ」とは?
in-Pocket編集部:アイスリーデザインには「技術マップ」というのがありますよね?これはどんな目的で作り始めたんですか?
自社開発を行うためにも、改めて自分たちの技術のコアが何かを把握する必要があると感じています。技術マップを作って、エンジニアはもとより、社内でこんな技術を使っているというのを見える化しているんですね。
また、常に新しいものを取り入れていきたいので、定期的に皆直しも行っています。
サービス提供からサイト設計まで社内で一貫して行っているので、スタッフはそれぞれレイヤーに分かれて作業をしています。だからこそ、この技術マップを作って自分たちが使用している技術を各レイヤーのスタッフが共通認識できるようにしています。
あとはこの技術を習得しようなど、各人の目標設定にも役立っていると思っています。
in-Pocket編集部:「技術マップ」に書かれている技術は具体的にどんなものですか?
社内で使用している技術がメインとなっているため世の中のトレンドと少しかい離があるように見えるかもしれないですが…
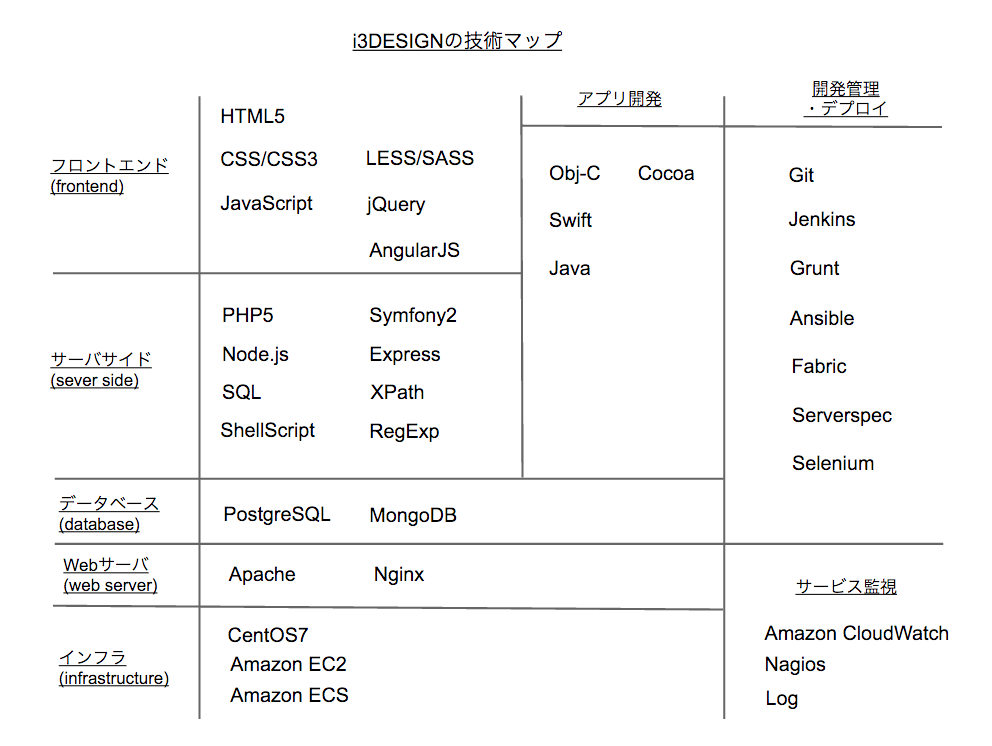
最適化サイトのフロントエンドは、HTML5やCSS3が中心です。JavaScriptのライブラリとしてはjQueryがまだまだ強いですね。サーバー側のミドルウェアは、flamingoの場合、「サーバーサイドJavaScript」とよばれるNode.jsメインで使用しています。それに対するデータベースはMongoDBです。おもにJavaScriptがメインの技術ということですね。
最適化の他にもシステム開発を行なっていて、まだマップには反映されていませんが、AngulaJSrやReactなどのフロンエンドのライブラリ、Go言語なども最近では採用していますよ。

※アイスリーデザインの技術マップ(2015年版)
in-Pocket編集部:見えないところでこんなにたくさんの技術を使っているんですね。
最後に久保さん!今、アイスリーデザインでは、どのようなタイプのエンジニアを募集中ですか?!
個人的にはサーバーサイドとインフラに対応できるスタッフが不足しているので、そこを得意としているスタッフが増えると嬉しいなぁと。
アイスリーデザインは新しいことをどんどん取り入れる社風なので、自分の判断で別の技術を取り入れることもできますよ。例えば、今はAWSをメインのインフラとして利用していますが、Google Cloud PlatformやMicrosoft Azureのほうがメリットがあれば、そちらに乗り換ることも可能です。
「これが良い」と自分で選んだ技術に取り組める環境が用意されているのはありがたい。ワンフロアしかなく部署同士の壁もないので、スタッフ同士の連携もしやすいですね。モバイル対応の第一線、そして新しい開発技術に興味がある方、大歓迎です!
in-Pocket編集部:私達と一緒にプロダクト開発をしていくエンジニアさん、バックエンドを担うエンジニアさん大大大募集中です!この記事を読んで少しでもご興味をお持ちいただいた方は、ぜひご応募ください!お待ちしております!




















[…] […]
[…] こんな時の為に我が社には優秀なエンジニアがいるんだ!、ということで、早速久保さんに口頭発注したところ、以下の構成図案が速攻で帰ってきました。 […]
[…] […]
[…] […]