完成度の高いインターフェースを手軽に作成できるUIキット。サイトを制作するうえで作業時間を短縮するだけでなく、クライアントへの展開やチーム内での製作物イメージの共有として欠かせません。同時に、カラーリングやレイヤー整理、ページ遷移の仕方などUIデザインのテクニックを学んだり、デザインバリエーションの参考にすることもできます。
今回は、デザイントレンドを押さえつつ、配色が美しいクオリティが高い、フリーのUIキットをピックアップしてご紹介していきたいと思います!
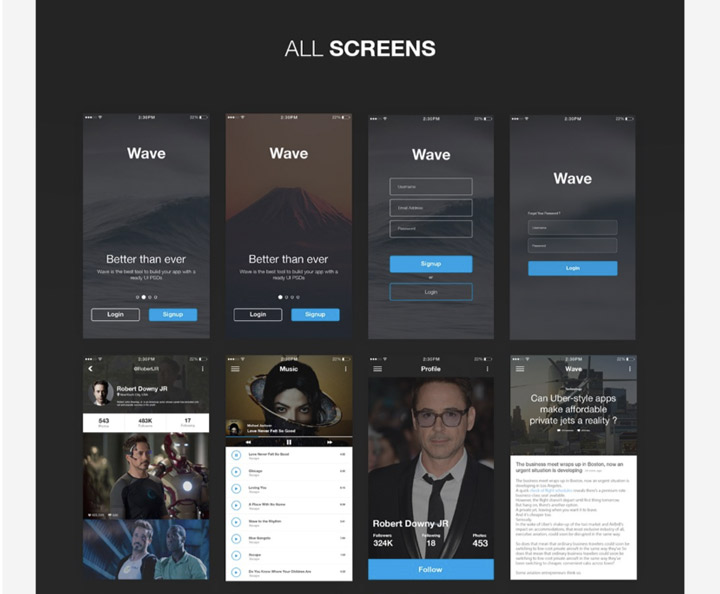
Wave

Waveは、iPhone6用のUIキットです。音楽配信からECまで、Retinaディスプレイに対応した16種類のPSDデータが入っています。
フォロワーリストやShopページなどはいずれも画像がメインとなるデザイン。サイトやアプリを通じて伝えたいイメージを、より視覚的に、ストレートに表現できます。全体の雰囲気が使用画像のクオリティに左右されるという注意点もありますが、グレーがかった黒をベースに赤や水色がユーザーの印象にも残りやすく、海外を中心に用いられているデザインですね。ECなら商品画像、SNSならばサービスを利用している人を背景にするなど、アイデア次第で様々なサービスにマッチしそうなUIです。
Fade

続いてのFadeは、iOSとAndroidどちらにも対応したフラットデザインのモバイル向けUIキット。丸みのあるインターフェースが可愛らしい一方で、深いネイビーを基調としたカラーリングが落ち着いた印象を与えてくれます。
データは全てPSDで、各作業に即した非常に多くのスクリーンイメージが収録されている点が特徴です。イメージごとにレイヤーもあらかじめ整頓されており、作業効率アップにつながるところがありがたいです。また、その整理方法も自分で作成する際の参考として役立ちそうですね。
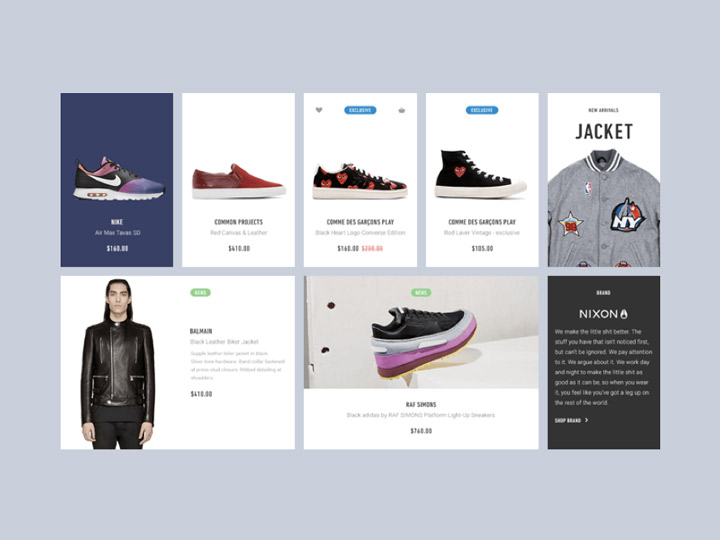
Bree Products Blocs

Bree Products Blocsは、主にEC向けにデザインされているUIキットでPSDのみの配布となっています。グレーを基調とし余白を大きく取っているデザインはシンプルですが、その分商品画像を引き立ててくれます。イメージ画像にはスニーカーやジャケットなどカジュアル系のアイテムが用いられていますが、落ち着いた大人っぽいアイテムやナチュラル系アイテムなどの商品にもマッチしそうな、使い勝手の良さもありますね。
収録されているスクリーンイメージは多くなくコンパクトなキットとなっていますが、デザインそのものにこだわるよりも見せ方を手早く検討したい場合などに活躍してくれそうです。
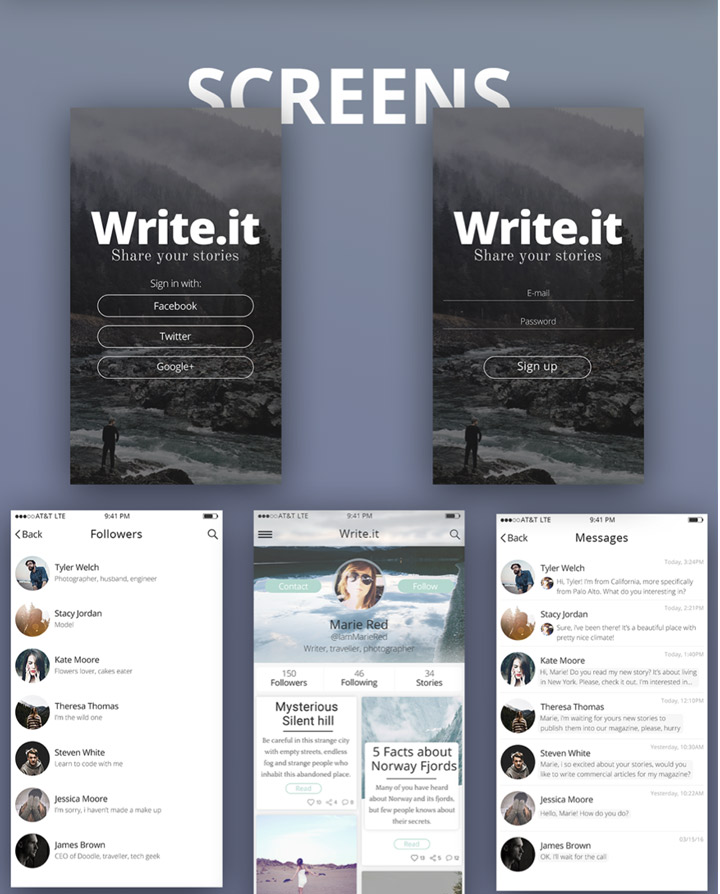
Write.it

ブログサイト用のUIキットWrite.itは、薄いグレーにミントグリーンがアクセントになっている、シンプルながら洗練されたイメージのデザイン。基本的にはiOS向けに作られており、13種類のスクリーンがセットになっています。
ブログ向けのテンプレートということもあり、フォントはGoogle Fontsから自由に利用可能。(デフォルトではOpenSansとQuattrocentoと、欧文フォントになっています)また記事の一覧画面はボード型のレイアウトとなっているため、ブログに利用する画像や広告バナーも魅力的に並べられます。
またブログだけでなく、Weite.itにはFacebookメッセージのようなユーザー同士の交流を想定した画像イメージも用意されており、幅広いサービスに対応してくれるUIキットとなっています。また、スクリーンは全てPSDデータで配布されています。
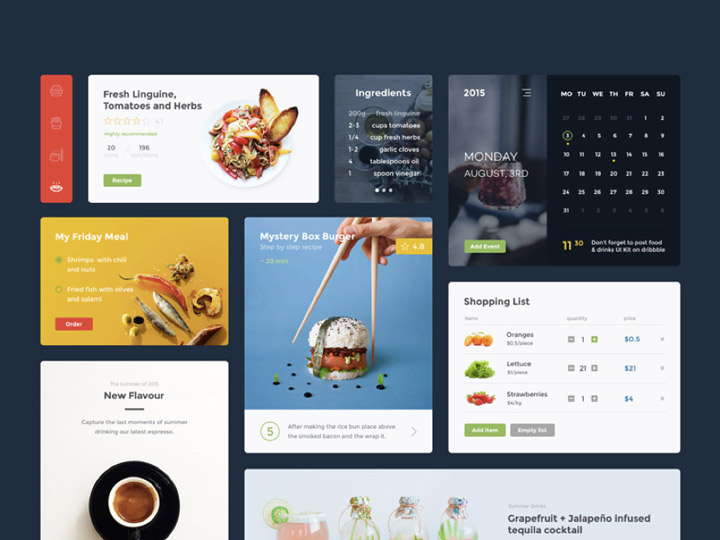
Food & Drink

Food & Drinkは各アイコンがビタミンカラーで揃えられた、“食”をテーマにしているUIキットです。レストランやデリバリーの予約注文に、レシピ解説、レストランレビュー、食料品のオンラインショップまで、まさに食べ物にまつわるあらゆるサービスのUIが豊富に揃えられています。フォントや背景がシンプルな分、画像をどう見せていくか検討しやすいですね。
また、キットはPSDデータとSketchデータどちらもダウンロード可能。近年日本でも増えてきているというSketchユーザーには嬉しいポイントです。
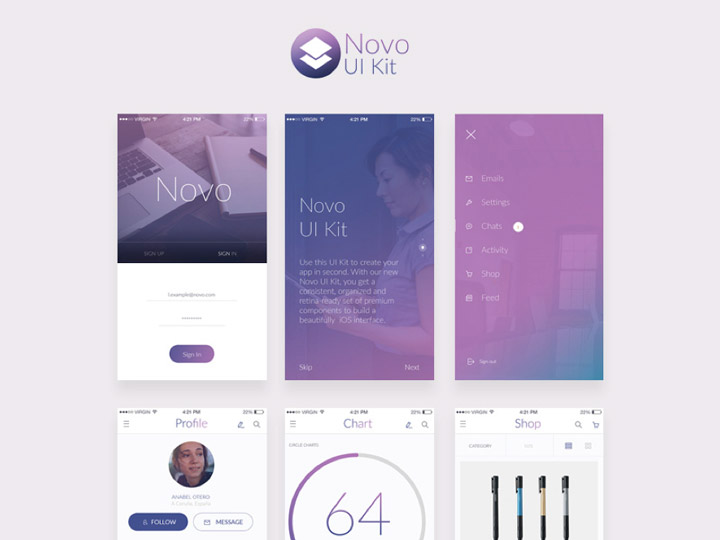
Novo UI Kit

Novoは紫を基調としたグラデーションが美しい、モバイルサイト用のキットとなっています。ログイン画面やニュースフィード、オンラインショップの画像一覧ページなどスクリーンのサンプルは種類豊富に揃っています。その一方でカラーリングやシェイプなどのトーンが全て同じテイストで揃えられているため、統一された世界観が演出できそう。
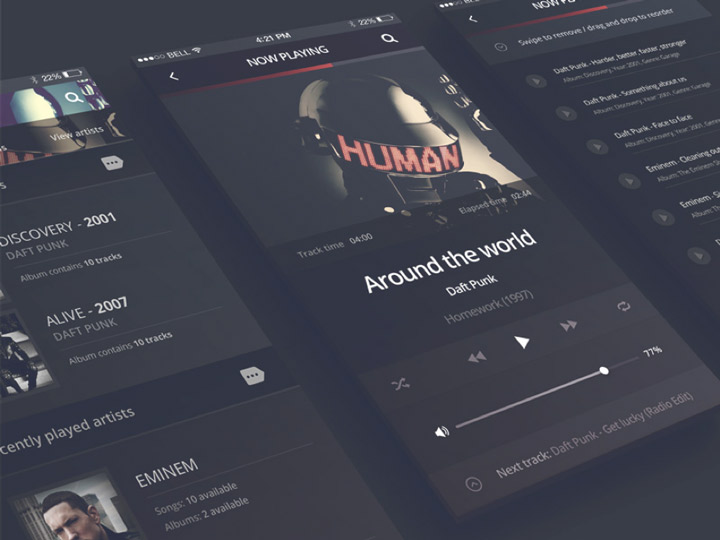
Philomela

ミュージックアプリのUIキットPhilomelaは、主にiPhone6向けにデザインされています。入っているPSDの9種類のスクリーンは、どれも黒を基調としたスタイリッシュな印象。またダーク系のカラーリングですが、各ボタンはクッキリと目立たせてあるためユーザーへの配慮もなされています。イメージ画像にDaft Punkを利用しているとおり、DJやコアな音楽ファン向けの音楽サービスにマッチしそうです。
製作者のRobert BerkiはPhilomela以外にもモバイル向けECサイトやPCのサイト、そしてApple WatchのUIデザインなども同テイストで手がけているため、異なるデバイスでの統一されたデザインの参考にチェックしてみるのもおすすめです。
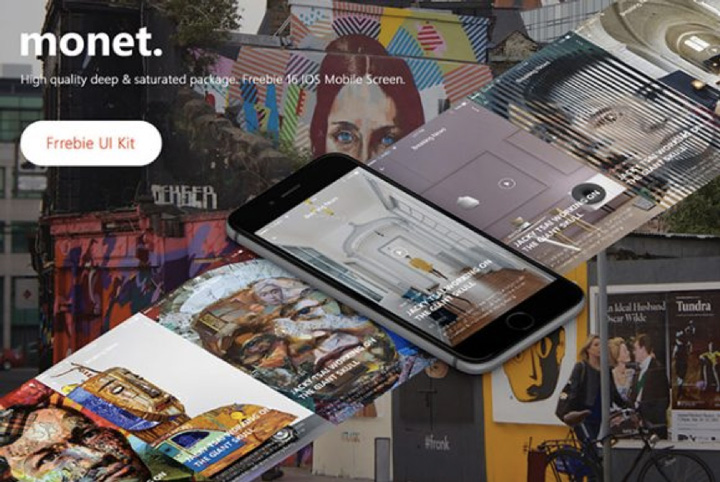
Monet

monetはフリー素材とは思えないほど、ユニークでアーティスティックな画像が収録されています。いざというときになかなか、有名すぎずかつ素人すぎない“ちょうど良い”イメージが見つからないアート系の素材は、クリエイター向けのサービスなどの制作時に重宝しそうです。
キットの内容はそれぞれPSDとJPEGで、メニュー画面、ブログ記事画面、プロフィール画面が入ったベーシックなもの。いずれのページもイメージ画像の存在感が強いぶん、画像の組み合わせによって全く異なった印象を構成することができます。
モバイル向けのフレームワークを中心に、それぞれ個性とクオリティの高さを兼ね揃えたUIキットをご紹介いたしました。配色やタイポグラフィーの参考にしたり、またこれらのUIキットをベースにさらにカスタマイズを加えてみたり…。ため息が出るほど美しいキットなので、デザインに詰まった時や気持ちがモヤっとしている時に見て、気持ちを上げるのにも役立ってくれそうです。




















