こんにちは、フロントエンドエンジニア駆け出しの大上です。
既に出来上がっているhtmlの改修や不具合の修正業務の多かった私ですが、今年に入ってから『1からhtmlを書く』という仕事が増えてきました。フロントエンドの基礎的な知識は身につきつつあるとは言っても、やはり壁となってくるのは
『この動作をいかにして実現させるか』
ということです。今まで当たり前のように実装されていた挙動が、いざ自分で実装するとなるとなかなかうまくいかない……どんなプラグインを使えばいいのかわからない……。そんな状況に陥ることがよくあります。そこで今回、今まで私が調べてみた&使ってみた便利なjQueryプラグインを5つ、紹介しようと思います。
目次
さくっとハンバーガーメニューを実装したい!
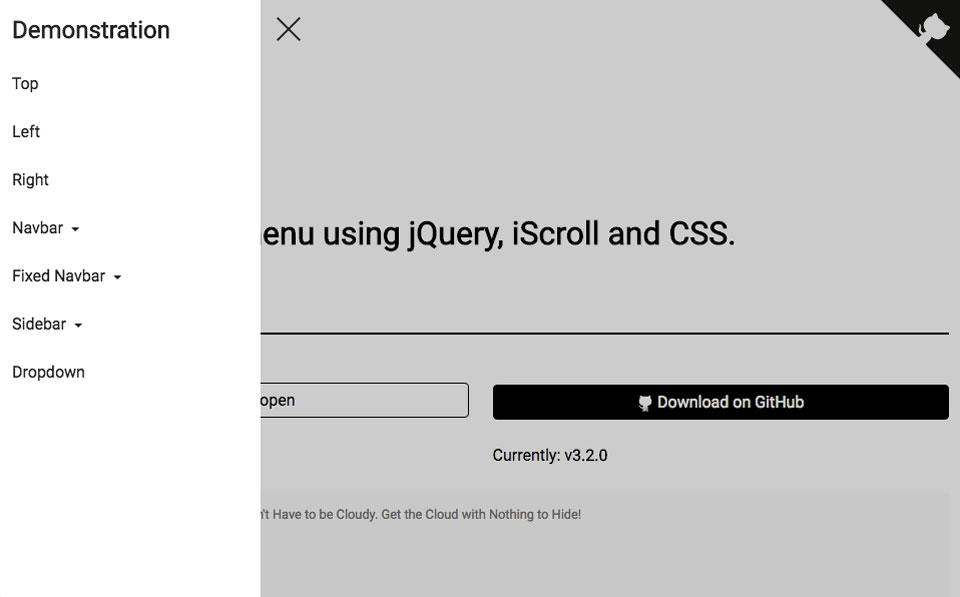
Drawer.js

スマホサイトといえば、アイコンをクリックしたらメニューがスライドインして表示されるという『ハンバーガーメニュー』が鉄板。classとidをつけて、クリックイベントを作成して……それだけでハンバーガーメニューを実装することができます!しかもプラグインのclassをそのまま使用すれば、ハンバーガーのアイコンもかっこよく表示させることが可能です。その他、様々なオプションがあるのもこのプラグインの魅力。
もちろん、右から、左から、上からだって、どのスライドインも実装できます^ ^
格好良いモーダルを表示したい!
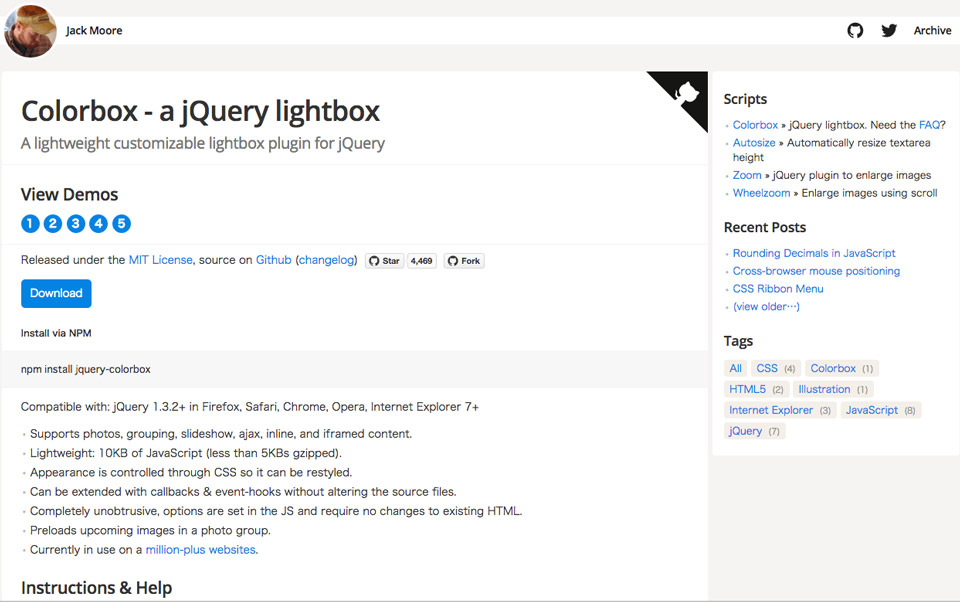
Colorbox.js

画像を内包する要素はもちろん、テキストだけでもシンプルで格好良いモーダルウィンドウを実装することができます!
また、webページをまるまる1ページ、モーダルとして表示させることも可能。カスタマイズせずに、画像のスライドショーを行うこともできます。
指でスワイプできるギャラリーを実装したい!
bxSlider

言わずと知れたbxSliderです!PCサイトとは異なり、スマホサイトでは指で左右にスワイプして要素を切り替えることが『普通』となりつつあります。それをさっくりと実装できるのが、このbxSliderです。もちろんギャラリーだけでなくタブの切り替えをスワイプで、といった実装にだって使えますし、様々なオプションも変更することが可能です。
フォーム画面で入力チェックをしたい!
jQuery Validation Plugin

スマホサイトでは、PCサイトよりもフォーム入力が面倒かつ画面が小さいので入力しづらいもの。ページ遷移後に修正しようとフォームに戻ると入力内容が消えてた…など、ユーザーからすると「とても面倒!」なポイントがたくさんあります。
そのため、ページ遷移する前に入力をチェックできる機能はスマホユーザーからも大変ありがたがられます。
このプラグインでは、各フォームごとに別のメッセージを表示させたり、入力・未入力のチェックだけではなく文字数やメールアドレスなのか否かといった判定も行うことができます。
どのデバイスから見ても画像がきれいに表示されるようにしたい!
Backstretch

スマホのデバイス幅は機種によって大きく変わってきます。それだけでなく、横向きにすると縦横の長さが反転するのでさらに横幅が広がります。そんな画面幅の変更にも対応できる背景画像の設置ができるプラグイン、それがBackstretchです!それだけではなく、背景画像をスライドショーにすることも可能です。例えば、スクロールをさせないで1ページを完結させたいといった実装の際などに、とても役立つのではないでしょうか。
とはいえ…
やはり実際に使ってみたものを見てみたくなりますよね。
というわけで今回も…
作ってみました。
https://github.com/n-ohue/study-plugin

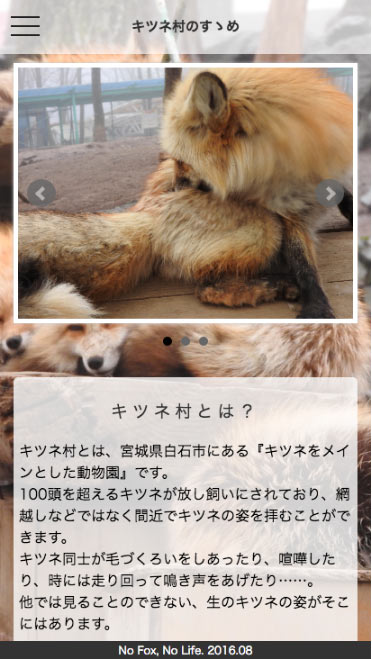
今回はスマホサイト用に、とスタイルを調整したのでパソコンからですと少々見づらいかもしれませんが、動作はばっちり確認することができます!
ハンバーガーメニューもDrawer.jsのおかげでばっちり実装できています。

これがデフォルトのデザインからちょこっとフォントサイズを変えただけの状態なのですが、メニューが開いている時(✖️)と閉じている時(三本の横線)とでアイコンの表示が変わる点がとても使いやすいなと思います。(是非、https://github.com/n-ohue/study-pluginからダウンロードして見てみてくださいね!)
また、画像スライダーの部分はスマホから見ると指のタップでスライドをすることができるようになっています。PCからの場合は左右の矢印アイコン、ギャラリー下に表示されている黒丸「●●●」にて移動が可能です。レスポンシブサイトでも問題なく使用できるといった点も、大きな魅力の一つですね。

画像の表示はcolorbox.jsにて。ウィンドウ幅に合わせて表示サイズも修正することが可能です。このモーダルもデフォルトの状態で様々な表示パターンがあるので、サイトのテイストに合わせたスタイル選びができそうです。
また、背景の画像はウィンドウ幅に合わせて表示される部位が変わります。是非、スマホを横向きにしたりして確認してみてください!
まとめ
サイトを作ろうとすると、「こんなことしてみたい」「あんな風に作りたい」という要望がたくさん出てくると思います。プラグインは、そういった『やってみたいこと』をスピーディーに実現することができます。
以前、Bootstrapの記事にも書いたことと同じように、これらのプラグインもまた、とても美味しい『カレーのルー』なのです。そこに自分なりのアレンジを加えたり、具材を少し工夫してみたり、原材料を調べて美味しい味の理由を考えてみたり……いろいろなやり方をして、よりプラグインを深く理解していくことが、駆け出しの私がするべきことなんだろうと思います。
そしてゆくゆくは、自分のやりたいことを全て詰め込んだ、自分だけで作った『オリジナルのカレー』を提供できる日が来ればいいなと思っています。皆さんも是非、自分だけのオリジナルカレーを目指して、いろいろなプラグインに触れてみてください!