こんにちは、初めまして。4月にアイスリーデザインに新卒として入社した荒澤です!大学ではフランス中世史について研究をしてたバリバリの文系です。現在は、フロントエンドエンジニア見習いとして、毎日パソコンの前でコードとにらめっこしています。
普段、私は弊社が提供しているスマホやタブレット等の端末に最適化させるツールであるflamingo(フラミンゴ)を使って、お客様のPCサイトをスマホやタブレットに最適化するという仕事をしています。皆さんは、既存のPCサイトをレスポンシブサイトのように、マルチデバイスにも最適化させたい!と考えたことはありませんか?
今回は、私が毎日仕事で触っている弊社の「フラミンゴ」というサービスを通して、既存のPCサイトをスマホサイトに最適化していく過程を何回かに分けて紹介します!(エンジニアではない方にもわかりやすく、簡単に説明します ^ ^)
まず、フラミンゴを使って、スマホやタブレット端末に最適化するには…ザックリ以下のフローがあります。
『アカウント登録』
↓
『フラミンゴにPCサイトを登録』
↓
『フラミンゴスイッチャーを入れる』
↓
『IDE上でソースコードの作成』
↓
『リリース』
↓
『完成!』
スイッチャー?IDE?など、難しいことばが並んでいますが、後ほどじっくり解説していきます。第一回目は、フラミンゴとはなんぞや?具体的になにができるの?というところから最適化のフローのスタートである『アカウント登録』までを紹介します。
目次
1.フラミンゴとは?
フラミンゴは既存のPCサイトをレスポンシブウェブのように同一URLでマルチデバイスに最適化されたUI/UXに対応させるための開発・運用プラットフォームです。
うーん。よくわからない・・・・・。
IT初心者の私にはなんだか知らない単語が並んでて、『はんんん????』ってなります。
簡単に言うと、PCサイトと同じURLでスマートフォンやタブレットなど、 閲覧する端末によって表示させるコードを変えることが可能なのです!!
2.フラミンゴのメリットは?
・モバイル端末で変換処理を行うためトラフィックの大きいサイト向き。キャッシュを貯めて表示させるため、表示スピードの遅延も少ない。
・HTML5,CSS3,JavaScriptの編集が可能であり、スマートフォン向けのかなり自由度が高いUI/UXを設計することができる。
・PCサイトのHTMLを取得し、スマートフォンサイト向けのHTMLに変換し、モバイル端末で変更することができる。
・フロントエンド開発において管理画面がシンプルで、また開発環境にスタンダードなソースで設定されているため、開発コストや検証コストを抑えることができる。
初心者にはこれまた難しい単語が並んでいます。4月に入社したばかりの時の私なら、『つまりどういうことだってばよ…..(´・ω・`)』となってます。
もっと簡単にすると…
・サイトへのアクセス数が多いほど、変換に向いています!
・PCに影響されないHTMLの作成ができます!!
・皆さんご存知のHTMLやCSSだけでなく、JavaScriptも編集可能です!!!
・管理画面がわかりやすい、見やすい、操作しやすい!!!!
その他にも
・スマホに必要のない情報は読み込まない!
・既存のPCサイトに変更を加えると、スマホサイトに手を加えることなく内容が変更される!!
といったことがメリットです!
3.フラミンゴの使い方
3-1.実際に登録してみよう!
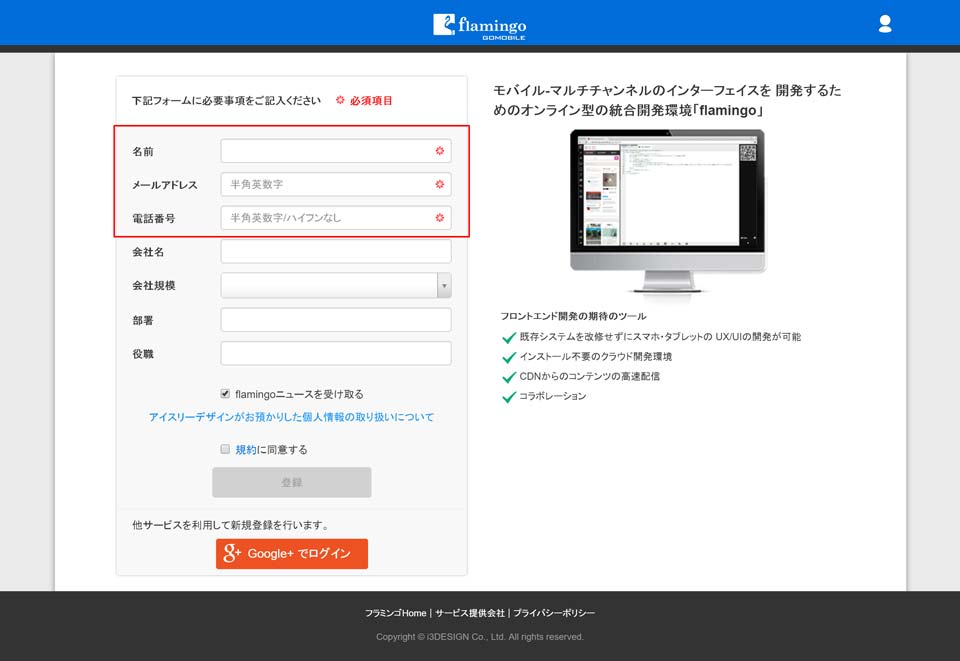
まずは、フラミンゴにアクセスしてください!

名前とメールアドレス、電話番号の3つを登録します。
他にも、Google+でログインも可能です。複雑な登録はなく、簡単ですね。
今回は無料で会員登録し、スマホサイトを作成します。無料で登録した場合はプロジェクトを1つだけ登録可能なので、既存のPCサイトを1つだけ最適化することができます。
もっと詳しく知りたい方はこちら!

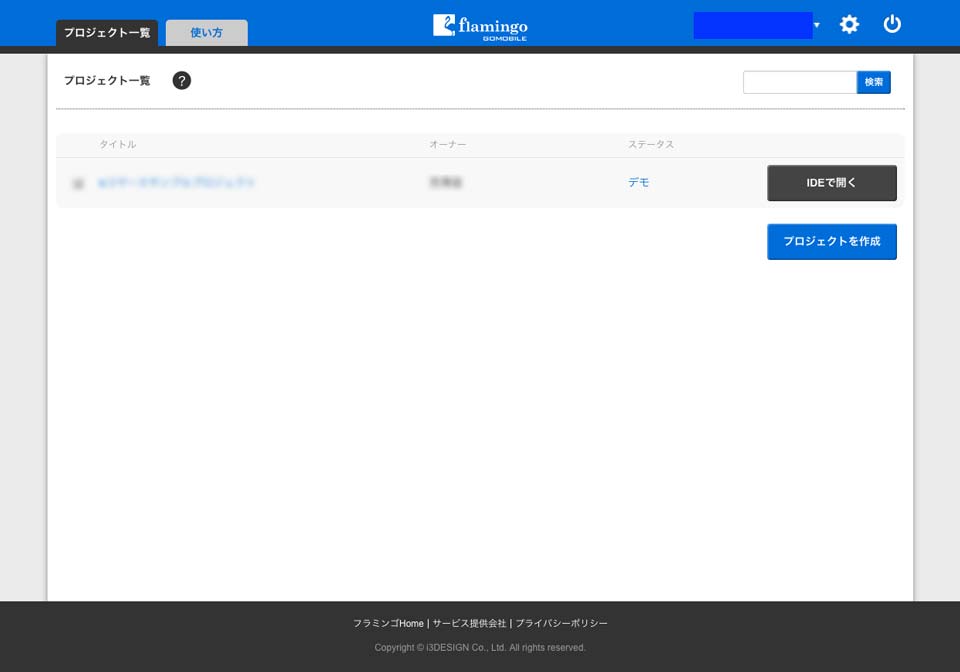
そして、ログイン後に表示されるのがフラミンゴコントロールパネル(以下、フラミンゴCP)です。
ん?フラミンゴCP?と思った方。次はフラミンゴCPについて、説明します。
3-2.フラミンゴCPとは?
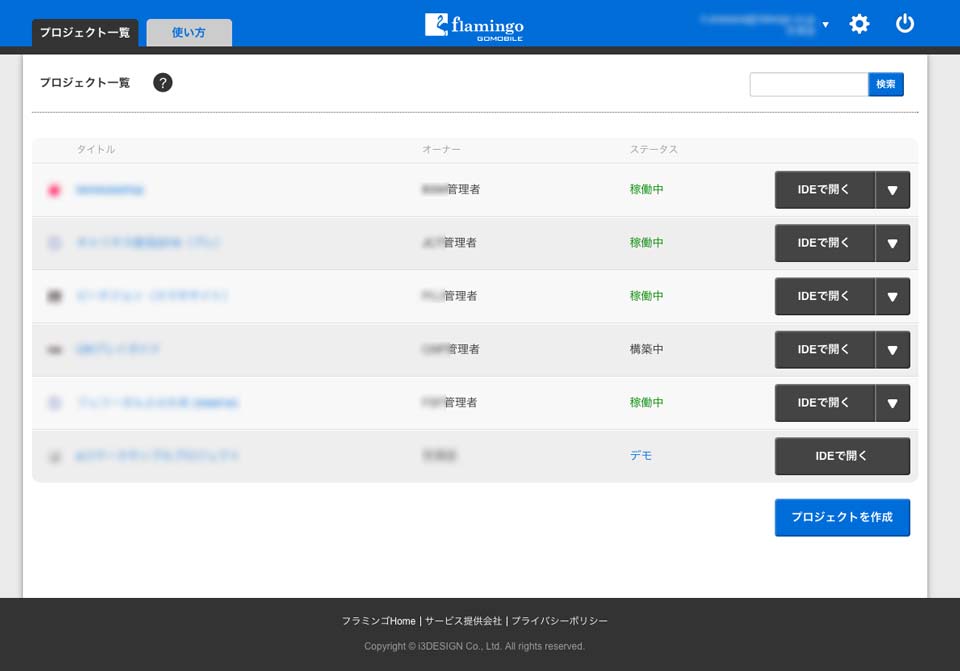
フラミンゴCPは、アカウントやプロジェクトの管理やモバイルウェブサイトを配置、公開するための場所です。
PCサイトを1つだけ所有している方にとってのフラミンゴCPは、開発したスマホサイトのソースコードをWeb上に表示させる等の管理ができる画面といったところでしょうか。
複数の人が関わるのであれば、それぞれのアカウントの管理ができたり、複数のPCサイトが関わるのであれば、それぞれのサイト(プロジェクト)管理が行うことができます。既存のPCサイト1つで1つのプロジェクト、2つあればプロジェクトが2つになるということです。

※アカウントの管理とは?
『Aさんにはソースコードを編集する権限は与えないで、閲覧のみ!』とか、『Bさんにはソースコードの編集権限は与えるが、リリース(Webサイトにアップする)権限は与えない』とかとか….。人によって様々な権限を与えたり、与えなかったりすることが可能です!!複数人で開発するとなると、大変便利な機能ですね。
フラミンゴCPについて、もっと知りたい方はこちらをご覧ください!
今回はフラミンゴとは?という所から、最適化のフローの『登録』まで説明させていただきました。第2回目は『どうやって既存のPCサイトをフラミンゴに登録させるのか?』、『フラミンゴスイッチャーって?』、『フラミンゴIDEとは?』の3本立てでご紹介致します。
フラミンゴを利用してPCサイトがどのようにスマホサイトに最適化されるのか、これから見守っていって欲しいと思います。
では次回、『ついに、最適化始動!!』でお会いしましょう。






















[…] こんにちは、アイスリーデザイン、フロントエンドエンジニアの荒澤です。最近ぐっと寒くなりましたね。私は毎朝ミロを飲んで頑張っています。(ミロ最高です!) ▼前編はこちら▼ 2016-09-13【連載】こんなに簡単!Webサイトをマルチデバイスに最適化してみよう!こんにちは、初めまして。4月にアイスリーデザインに新卒として入社した荒澤です!大学ではフランス中世史について研究をしてた さてさて、一か月前の第1回目の記事ではフラミンゴに『オンラインサインアップ(アカウント登録)』するところまでご紹介しました。 第2回目では、既存のPCサイトをフラミンゴに登録する方法から、フラミンゴのどこでソースコードを書いていくのか、またその使用方法を簡単にお伝えします。 […]