こんにちは、アイスリーデザイン、フロントエンドエンジニア見習いの荒澤です。最近ぐっと寒くなりましたね。私は毎朝ミロを飲んで頑張っています。(ミロ最高です!)
▼前編はこちら▼
https://www.i3design.jp/in-pocket/4172
さてさて、一か月前の第1回目の記事ではフラミンゴに『オンラインサインアップ(アカウント登録)』するところまでご紹介しました。
第2回目では、既存のPCサイトをフラミンゴに登録する方法から、フラミンゴのどこでソースコードを書いていくのか、またその使用方法を簡単にお伝えします。
1.フラミンゴに既存のPCサイトを登録しよう
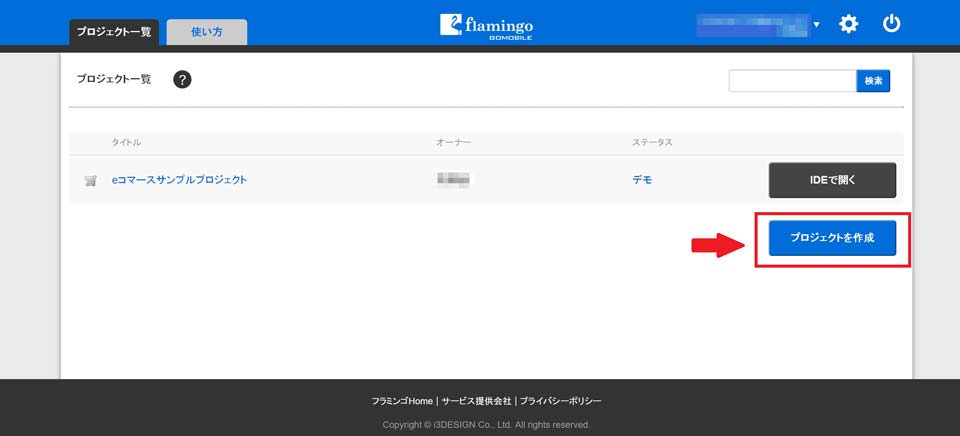
まずはフラミンゴにログインし、表示されたフラミンゴCPを確認しましょう。

右下に『プロジェクトを作成』というボタンがあります。このボタンから既存のPCサイトを登録することができます。
それでは実際にクリックして登録してみましょう。

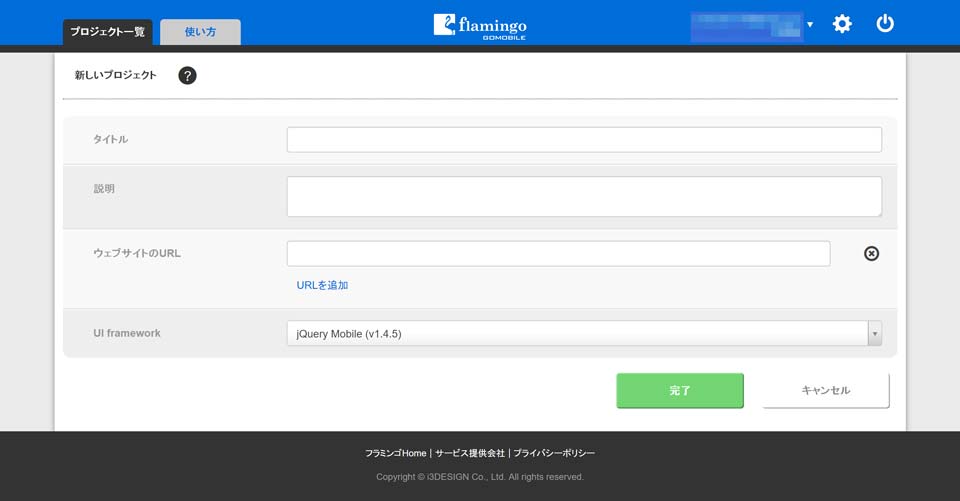
表示されたページにはタイトル、説明、ウェブサイトのURLなどが書かれています。それぞれを記載し『完了』ボタンをクリックします。
2.開発前の準備!フラミンゴスイッチャーとは?
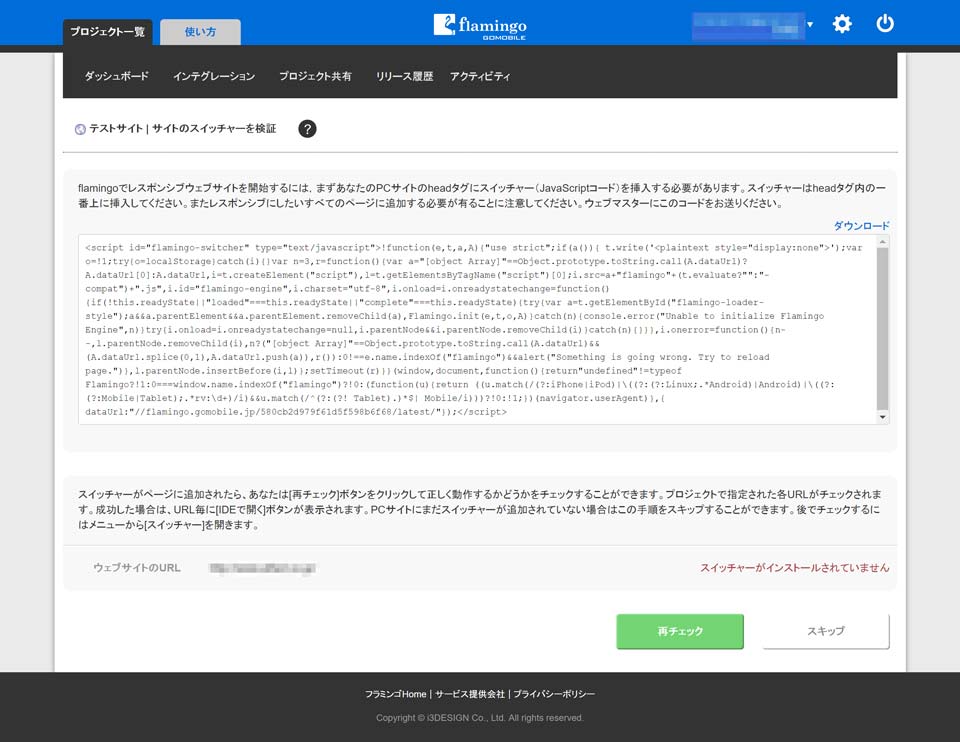
新しいプロジェクトを登録した後に、以下の画像のようなページに遷移します。
フラミンゴは既存のPCサイトを登録しただけでは使用できません。
それでは、登録した後のページを確認してみましょう。

なんだか、javascriptコードが表示されています。
このjavascriptが「フラミンゴスイッチャー」です!
フラミンゴを使用するためにはこのスイッチャーをhtml内のheadタグに挿入する必要があります。
表示されているコードをコピーしてheadタグに挿入したら、いよいよフラミンゴでのスマホサイトの最適化が始まります!!

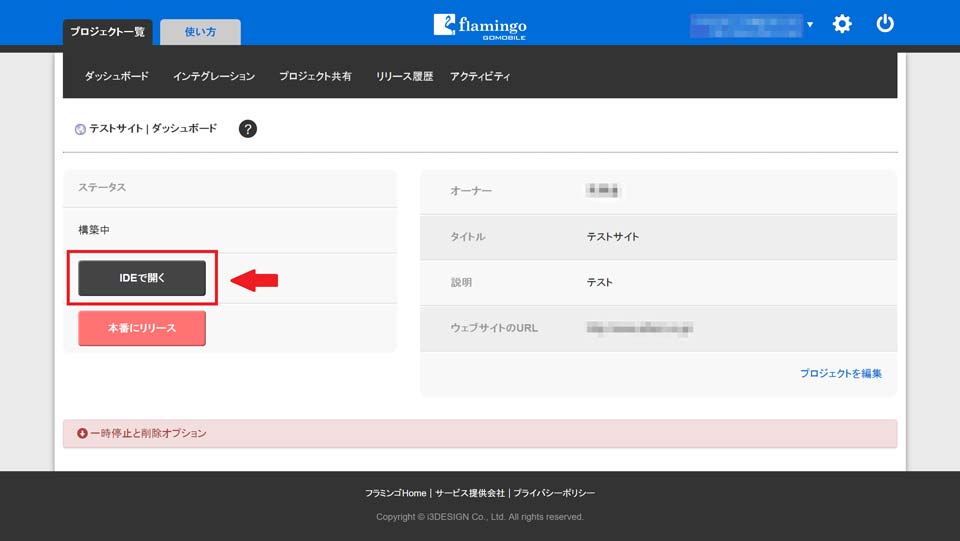
ダッシュボードのページから『IDEで開く』ボタンをクリックしましょう。
そうすると、下の画像のようなページが開くので、少し待ってくださいね!

3.ついに開発!フラミンゴIDEとは?
ローディングが終わると、画像のようなソースコードの編集等をすることが可能なページが表示されます。

このページがフラミンゴIDEと呼ばれるページです。
このページでは何ができるのか、簡単にご説明します。
フラミンゴIDEとは?
→マルチデバイスに最適化するために必要な開発を行う場所です。
まずは、両サイドにたくさんのアイコンがありますね。
それでは一つ一つ見ていきましょう。
3-1.フラミンゴIDEのアイコンについて(左側編)

![]()
まず最初にフラミンゴのマークが付いているアイコンについてです。
このアイコンは先程見ていたフラミンゴCPに戻るためのボタンです。
![]()

次に、地球のマークのアイコンです。
このアイコンは、アドレスバーでURLを入力したり、履歴を見ることができるボタンです。
![]()
次にパソコンマークのアイコンです。
このアイコンでは、ページをデスクトップで見た時のバージョンに変更できます。
![]()
次に、タブレットマークのアイコンです。
このアイコンでは、ページをタブレットで見た時のバージョンに変更できます。
![]()
次にスマホマークのアイコンです。
このアイコンでは、ページをスマホで見た時のバージョンに変更できます。
![]()
次に鉛筆マークのあるアイコンです。
このアイコンでは、ページのソースコード編集する時に使用します。
後ほど、ソースコードの編集方法については述べます。
![]()
次に、2枚の紙のアイコンです。
このアイコンは通称テンプレートマネージャと言って、ページに寄ってソースコードを変更する際に使用します。
![]()
次に、iCloudのような雲のアイコンです。
このアイコンは、画像やcssファイル、javascriptファイルを入れることができる、通称ファイルマネージャーです。
![]()
次にパズルのようなアイコンです。
このアイコンでは、スニペットを編集することが可能です。
![]()
次に、雲に矢印が刺さってるアイコンです。
このアイコンでは、フラミンゴのプロジェクトを公開するために使われます。
![]()
次に、微生物のようなアイコンです。
このアイコンでは、作業をするブランチを選ぶために使われます。
![]()
次に、ギアのアイコンです。(最初見た時、『なんだこのポケモンのギアルみたいなマークは!!』と思ってました。【ポケモンだいすきクラブより】)
このアイコンでは、フラミンゴIDEのユーザ設定ができます。
設定できる内容は下記の通りです。

・自動保存を有効にするか無効にするか
・読み取り専用を有効にするか無効にするか
・配色は標準(標準は白)にするかダークにするか
・ キーバインドは標準にするかvimにするか
・スニペットを強調する?
・コード補完機能は無効にするか有効にするか
上記12個のアイコンを説明しました。この説明中にも『スニペットってなに??』『テンプレート??』というような疑問が出てくると思います。
これらについては実際にソースコードを書きながらご説明しますのでご心配なく(^ν^)
次はフラミンゴIDEの右側のアイコンをご説明します。
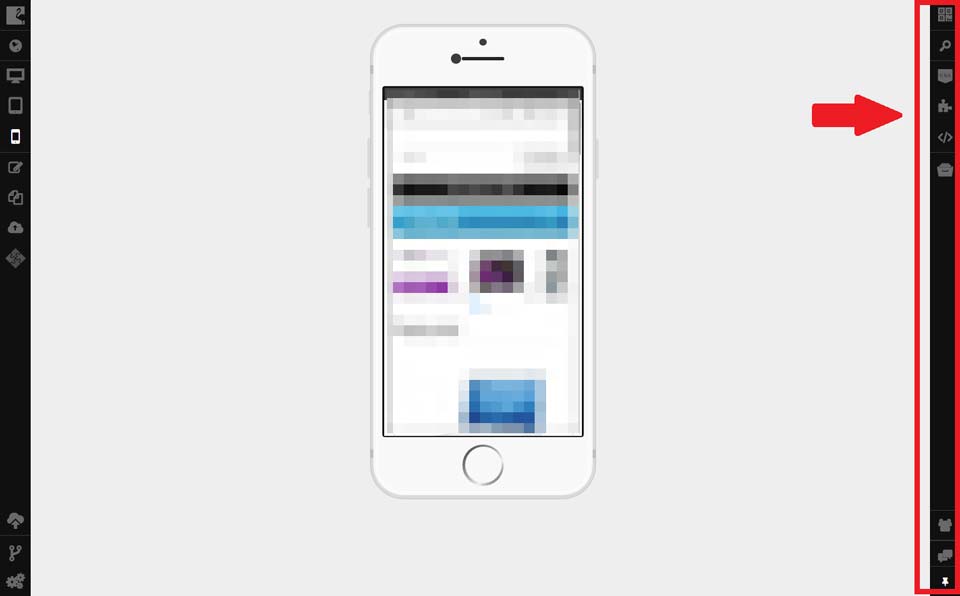
3-2.フラミンゴIDEのアイコンについて(右側編)

![]()
最初にQRコードのアイコンについてです。
このアイコンでは、今表示しているページをQRコードで読み取り、実際にスマホで確認することが可能です。

次に虫眼鏡マークのアイコンです。
このアイコンでは、例えば、『mainっていうクラスは他のページにも使用されているかな?』とか『ファイル名にtestってついてるやつってどこだっけ?』などなど、キーワードを入れて、検索してくれます。
![]()
次に、CSSと書かれているアイコンについてです。
このアイコンでは、CSSを編集する時に使用します。(ファイルマネージャーからも編集できます。)
![]()
次に、パズルマークのアイコンについてです。
このアイコンでは、スニペットを編集する時に使用します。(ファイルマネージャーからも編集できます。)
![]()
次に括弧マークのアイコンです。
このアイコンでは、スクリプトを編集する時に使用します。(ファイルマネージャーからも編集できます。)
![]()
次に、ファイルマークのアイコンです。
このアイコンでは、過去にどのような編集を行ったのか履歴を見ることができます。
![]()
次に、人マークのアイコンです。
このアイコンでは、今誰がこのプロジェクトで作業しているのかを確認することができます。(個人より複数人で作業する時に使用します。)
![]()
次に、吹き出しマークのアイコンです。
このアイコンでは、チャットをすることができます。

![]()
次に、ピンマークのアイコンです。
このアイコンでは、サイドバーをロックしたり解除したりできます。つまり、サイドバーが邪魔な人はこれを解除することでサイドバーを隠すことができます。
全部で21個のアイコンについて超絶簡単に説明しましたが、普段あまり使わないものもあります。
アイコンの詳しい使用方法については、実際に使用してみないといまいちよくわからないので、次回第3回目でじっっっっっっくりとご説明します!
今回は、最適化フローの『フラミンゴにPCサイトを登録』から『フラミンゴスイッチャーを入れる』『フラミンゴIDEとは?』というところまで説明させていただきました。
第3回目では、『IDE上でソースコードの作成』についてご説明します。
それでは、次回『IDEで開発開始!』でお会いしましょう!






















[…] フラミンゴCPは、アカウントやプロジェクトの管理やモバイルウェブサイトを配置、公開するための場所です。 PCサイトを1つだけ所有している方にとってのフラミンゴCPは、開発したスマホサイトのソースコードをWeb上に表示させる等の管理ができる画面といったところでしょうか。 複数の人が関わるのであれば、それぞれのアカウントの管理ができたり、複数のPCサイトが関わるのであれば、それぞれのサイト(プロジェクト)管理が行うことができます。既存のPCサイト1つで1つのプロジェクト、2つあればプロジェクトが2つになるということです。 ※アカウントの管理とは? 『Aさんにはソースコードを編集する権限は与えないで、閲覧のみ!』とか、『Bさんにはソースコードの編集権限は与えるが、リリース(Webサイトにアップする)権限は与えない』とかとか….。人によって様々な権限を与えたり、与えなかったりすることが可能です!!複数人で開発するとなると、大変便利な機能ですね。 フラミンゴCPについて、もっと知りたい方はこちらをご覧ください! 今回はフラミンゴとは?という所から、最適化のフローの『登録』まで説明させていただきました。第2回目は『どうやって既存のPCサイトをフラミンゴに登録させるのか?』、『フラミンゴスイッチャーって?』、『フラミンゴIDEとは?』の3本立てでご紹介致します。 フラミンゴを利用してPCサイトがどのようにスマホサイトに最適化されるのか、これから見守っていって欲しいと思います。 では次回、『ついに、最適化始動!!』でお会いしましょう。 2016-10-28【第2回】フラミンゴで始めるPCサイトからスマホサイトへの変換 〜ついに…こんにちは、アイスリーデザイン、フロントエンドエンジニア見習いの荒澤です。最近ぐっと寒くなりましたね。私は毎朝ミロを飲ん […]
[…] こんにちは、アイスリーデザインの荒澤です。 さて、前回は『flamingoIDEについて』までをご紹介いたしました。 ▼前回の記事はこちら▼ 2016-10-28【第2回】フラミンゴで始めるPCサイトからスマホサイトへの変換 〜ついに…こんにちは、アイスリーデザイン、フロントエンドエンジニア見習いの荒澤です。最近ぐっと寒くなりましたね。私は毎朝ミロを飲ん 第三回目では、『flamingoIDEでのソースコードの書き方』等についてご紹介したいと思います。 […]
[…] 最初に、第2回目の記事の『3-1.フラミンゴIDEのアイコンについて(左側編)』で名前だけ紹介しました『スニペット』についてお話します。 スニペットとは、よく使うソースコードの塊です。 同じコードを何度も、または複数のテンプレートに入れる時にスニペットはとっても便利です! 今回は他のテンプレートにも存在し、どのページでも同じコードで記述されているheadタグを例に実装していきます。 それでは、最初にフラミンゴIDE画面の左側にあるスニペットマネージャーをクリックしましょう。 […]