こんにちは。デザイナーの武本です。
スマホアプリやスマホサイトだと、「このボタン、押せる!」と直感的にわかるデザインである事が重要です。では、どうすれば「押せる」ボタンになるでしょう?私がいつも注意している点を、アプリやデザインガイドラインを参照にしつつ紹介します。
1.ボタンのサイズ
一番スタンダードな、長方形のボタンを作る事を考えましょう。
何も考えずに作るとこんな感じ。

適当に描いた四角形の上に、「ボタン」と書いただけ。ボタンには見えませんね。
まずは最適な大きさを考えましょう。
横幅はbodyのwidthいっぱいにするとして、縦幅はどれくらい確保すればいいのか?
いくつかアプリを見てみましょう。
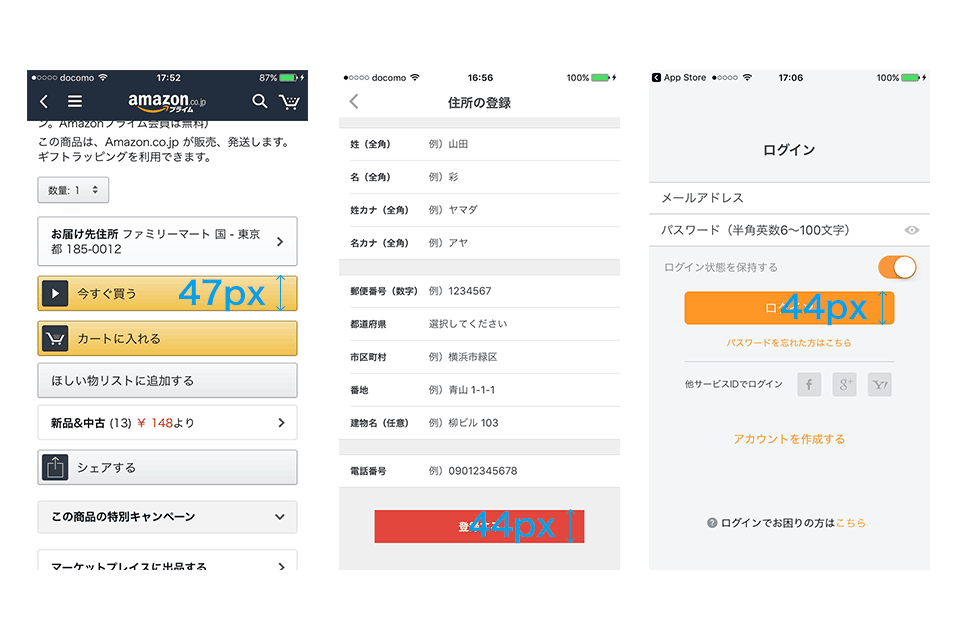
Amazonのカートではボタン縦幅は47px、メルカリは44px、Money forwardのログイン画面は44pxです。

上記からもわかる通り、”ボタンの標準サイズは44px”とされています。

縦幅を44pxにしてみました。スマートになった印象ですが、タップできるサイズを十分確保しています。
ちなみにGoogleのMaterial designでは36dpを確保していればOKのようですが、この縦幅で横幅をbodyのwidthいっぱいにすると、なんか細えな〜って感じになります。横幅がもっと小さければ問題ないんですが。
2.色
サイトのイメージカラーがある場合はその色を使うのでいいかと思います。特にそういうのがない場合、「登録」「次へ」などのポジティブな動きのボタンは青系統にするのが一般的です。他にオレンジ、緑などもよく使われますね。
反対に、「修正」「前へ戻る」などのネガティブな動きのボタンの場合はグレー系統がいいかと思います。

上三つは、上から #448aff、#f9a825、#00c853。一番下は #cccにフォントカラーは#777。
3.角丸
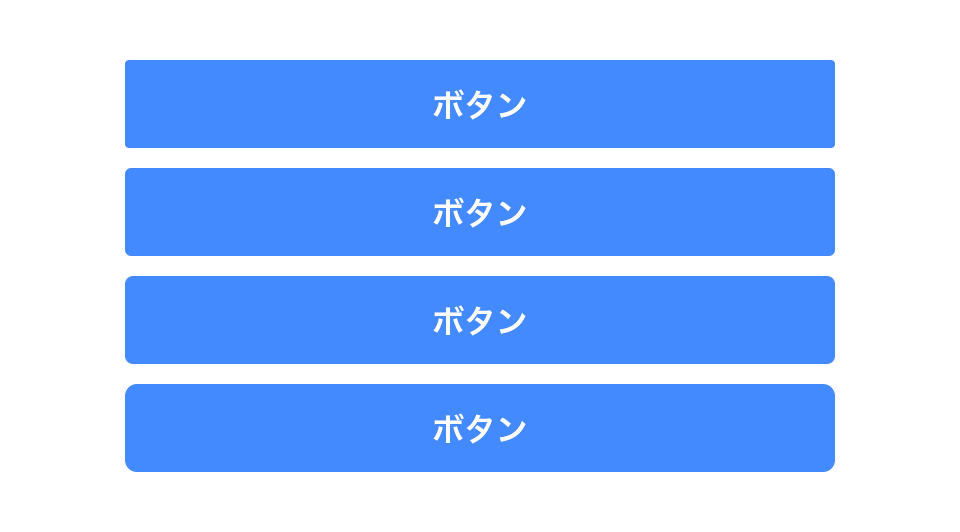
角丸はある場合と無い場合がありますが、直角の場合はページ内の他の要素に似ないように気をつける必要があります。角丸をつけた方が楽にボタンらしさを出せるので、今回はつけてみましょう。複数のアプリやサイトを調べると、4px〜12pxくらいが多いです。

上から4px、6px、8px、12px。今回は6pxで作ってみます。
4.シャドウ
フラットデザインのページであればここまででもまあ大丈夫だと思います。
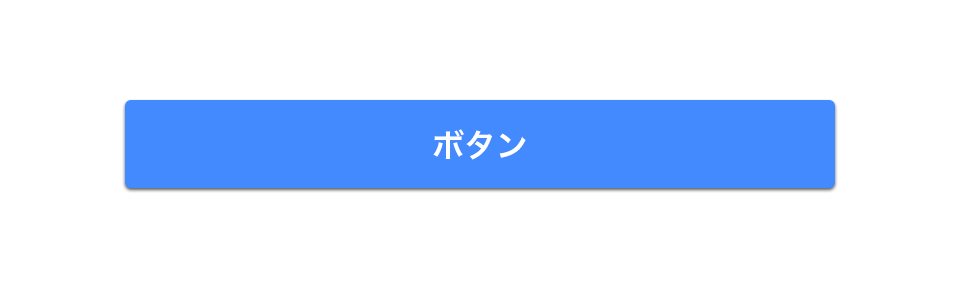
ですが、もう少し押せる感じにしましょう。シャドウをつけます。

これは、box-shadow:0px 1px 0px 2px rgb(0,0,0,0.65);をつけてみました。
5.グラデーション
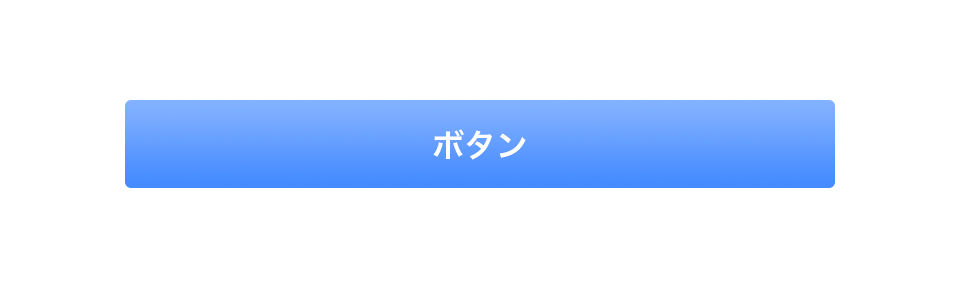
シャドウをつけない場合は、グラデーションをつけてみてもいいですね。

PhotoshopからCSSをコピーすると、
background-image: -moz-linear-gradient( 90deg, rgb(68,138,255) 0%, rgb(130,177,255) 100%);
background-image: -webkit-linear-gradient( 90deg, rgb(68,138,255) 0%, rgb(130,177,255) 100%);
background-image: -ms-linear-gradient( 90deg, rgb(68,138,255) 0%, rgb(130,177,255) 100%);
という感じです。
シャドウをつけるかグラデーションをつけるかは、ページ全体のデザインに合わせて決めるのがいいかと思います。ただ、最近の傾向としてグラデーションは使わなれなくなってきているので、今回はシャドウをつけてみます。
6.完成
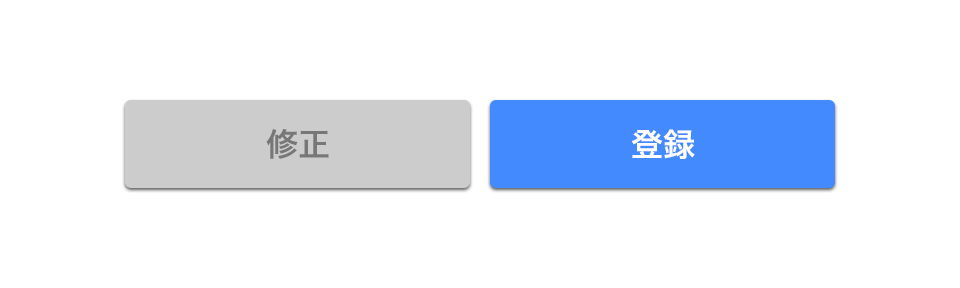
ネガティブボタンと並べて、「登録」「修正」という文言をつけてみました。

横幅が長すぎて気になる場合は、左右に並べてみてもいいかと思います。

Material designでは左右に並べる場合、「右をポジティブにすべし」としています。かなり押せるようになったのではないでしょうか。
まとめ
- 縦幅は44px以上に。横幅が狭いボタンでも、最低36dp以上は確保。
- ポジティブなボタンなら青・オレンジ・緑などの明るい色、ネガティブなボタンなら灰色などの暗い色がベター。
- 角丸は4〜12pxの間で設定。6px or 8px がベター。
- 他要素から浮き立たせる為に、シャドウかグラデーションをつける。
- 左右に並べる場合には、右側にポジティブなボタンを設置する。
番外編・押せないボタン
ボタンが非活性である事をユーザーに明示したい場合も多々あります。その場合は以下の2パターンの方法が考えられます。
1.シャドウを取って、色味を薄くして、文字も薄くする。
これは、ボタンの透明度を75%、文字の透明度を45%まで落としてみています。

2. シャドウを取って、ボタンと文字にグレー系統を使う
ボタンカラーを#ccc、フォントカラーを#eeeにしています。ページの色味が暗くなってしまうのを避けたい場合にはお勧めできないですね。

どちらの場合でも、ポイントは”ボタンカラーとフォントカラーの差を小さくする”事と、”シャドウをなくして立体感をなくす”事です。ボタンの存在感は保ちつつ、「まだ押せない」感を出す事ができます。
今回は、押せる感を出す為の基本的な事だけを紹介してみました。これらの他にも、
- 機能を示すアイコンをつける
- 文言を工夫する
- ゴーストボタン等ひと工夫したボタンデザインにする
など、ユーザーに押してもらう為には様々な方法があります。
ユーザーの体感に訴えられるようなデザインが作れるといいですね!
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。























[…] […]