こんにちは、アイスリーデザインの荒澤です。
前回は『フラミンゴIDE上でのソースコードの書き方』についてご説明いたしました。
▼前回の記事はこちら▼
https://www.i3design.jp/in-pocket/5102
今回は『スニペット』と『ファイルのアップロードの仕方』についてご説明します!
目次
1.スニペットを作成してみよう
最初に、第2回目の記事の『3-1.フラミンゴIDEのアイコンについて(左側編)』で名前だけ紹介しました『スニペット』についてお話します。
スニペットとは、よく使うソースコードの塊です。
同じコードを何度も、または複数のテンプレートに入れる時にスニペットはとっても便利です!
今回は他のテンプレートにも存在し、どのページでも同じコードで記述されているheadタグを例に実装していきます。
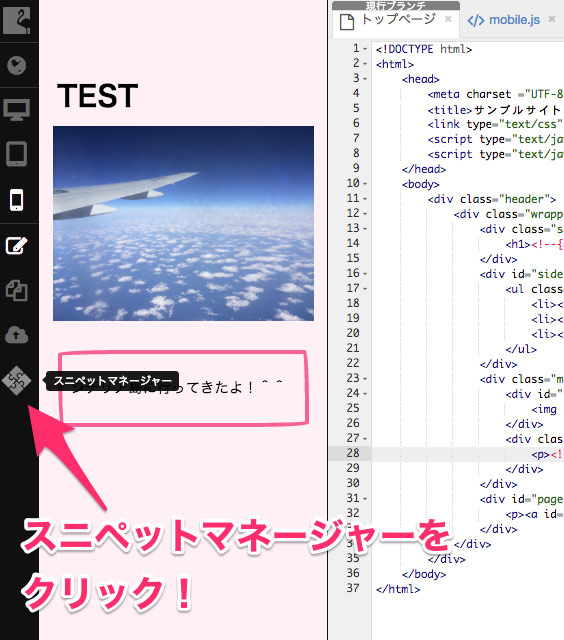
それでは、最初にフラミンゴIDE画面の左側にあるスニペットマネージャーをクリックしましょう。

クリックすると表示されるのが、スニペットマネージャーです。
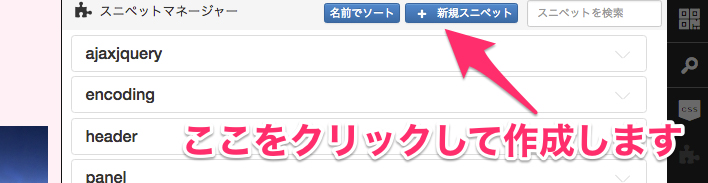
それではまず、スニペットマネージャーの上部に表示されている『+新規スニペット』ボタンをクリックします。

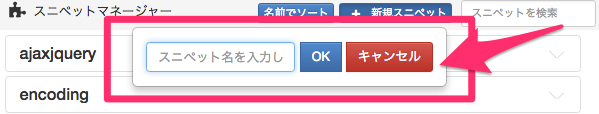
クリックすると、スニペットの名前を入力するフォームが表示されます。

名前は自由に決めて問題ありません!
今回はheadタグなので『html_head』とします。
入力したら、『OK』ボタンを押します。

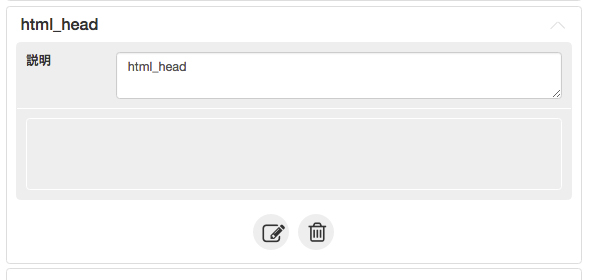
『html_head』のスニペットが完成しました。
それでは、編集していきましょう。
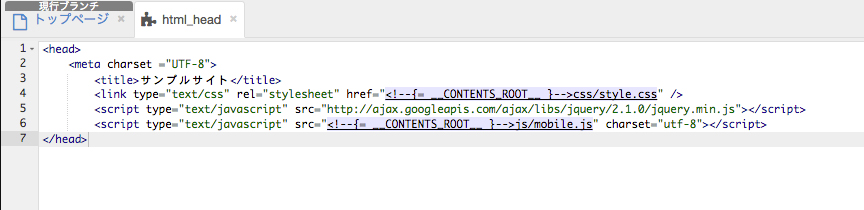
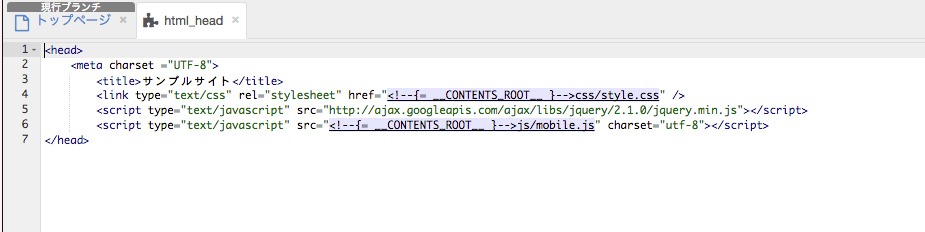
ソースコードは挿入したいコードを書きますが、今回はheadタグの中身をそのままコピーしていきます。

これで編集は終了です。
次に、トップページのテンプレートにこのスニペットを挿入しましょう。
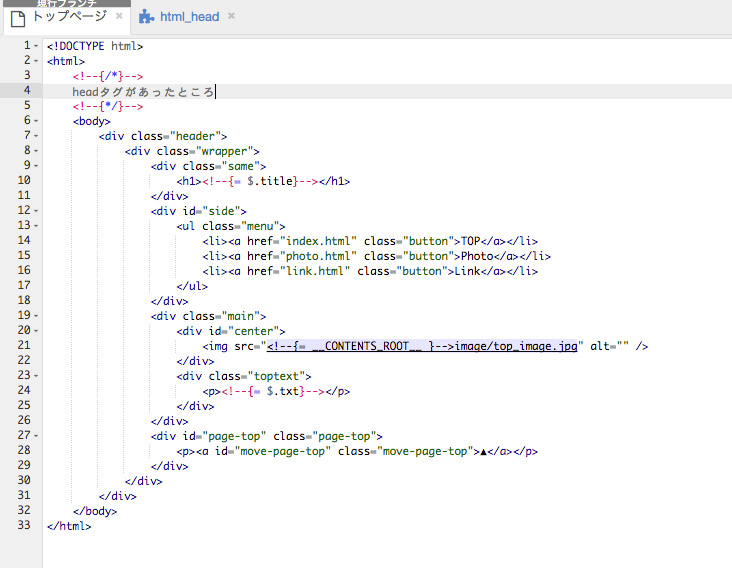
トップページにかかれているheadタグのソースコードを削除します。

それでは、スニペットを挿入してみます。
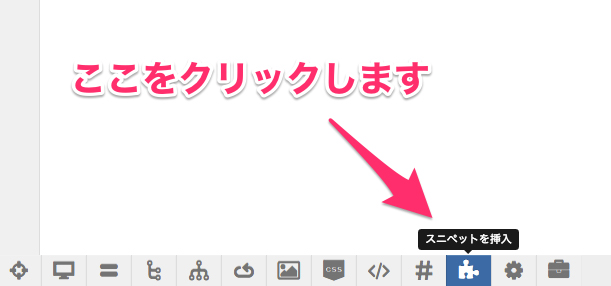
IDE画面の下部にある『スニペットを挿入』ボタンをクリックします。

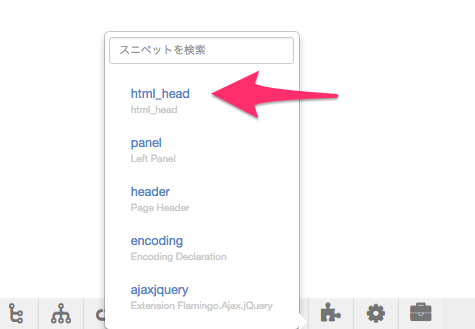
すると、作ったスニペットの一覧が表示されるので、入れたいスニペットをクリックします。

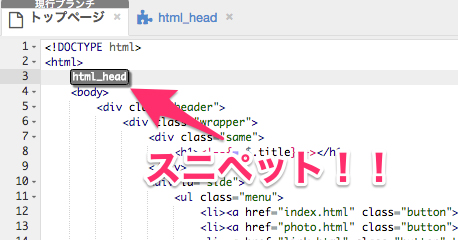
これでスニペットの挿入は終了です!

画像のように、スニペットが表示されました!
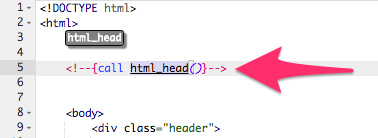
また、このやり方でなくても、

上記のコードを書くことでスニペットを呼び出す事ができます。
2.ファイルをアップロードしてみよう
今回はサイト内に画像があるので、画像やCSSファイルを例にアップロードしてみましょう。
ここで登場するのが、『ファイルマネージャー』です。
ファイルマネージャーがどこにあるかは第2回目の記事で説明しましたが、フラミンゴIDE画面の左側のバーにある雲のアイコンです!
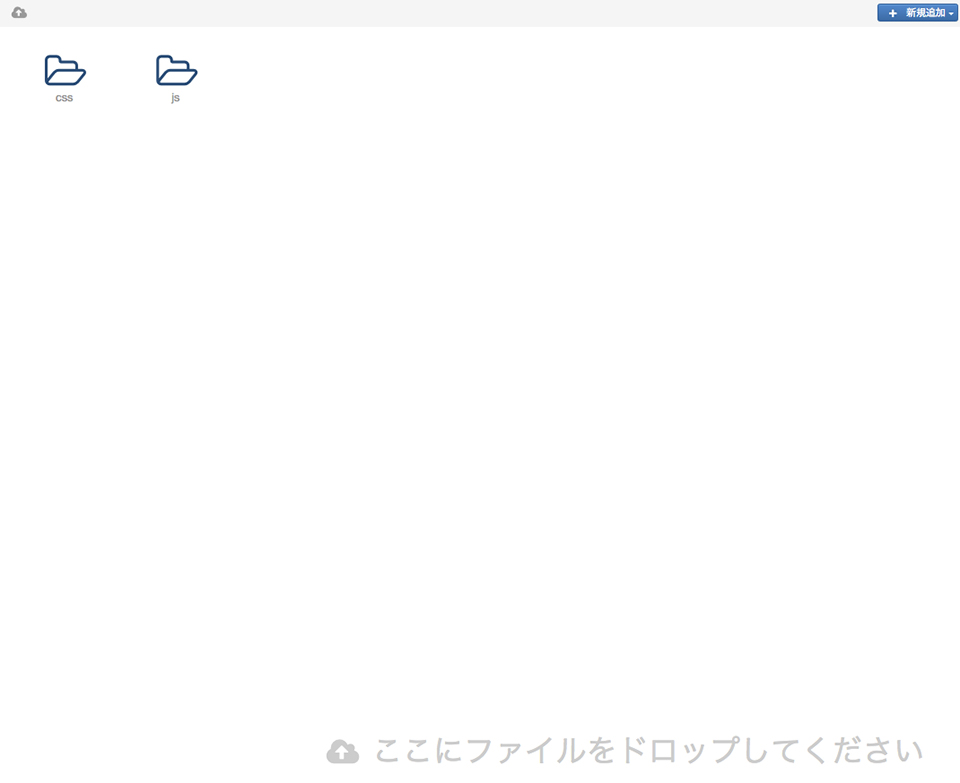
それでは、クリックして開いてみましょう。

上の画像のようなページが表示されます。
CSSとjsのファイルが既に表示されていますね。
今回は画像をアップロードしたいので、imageフォルダを作成してみます。
作成の仕方はとっても簡単!
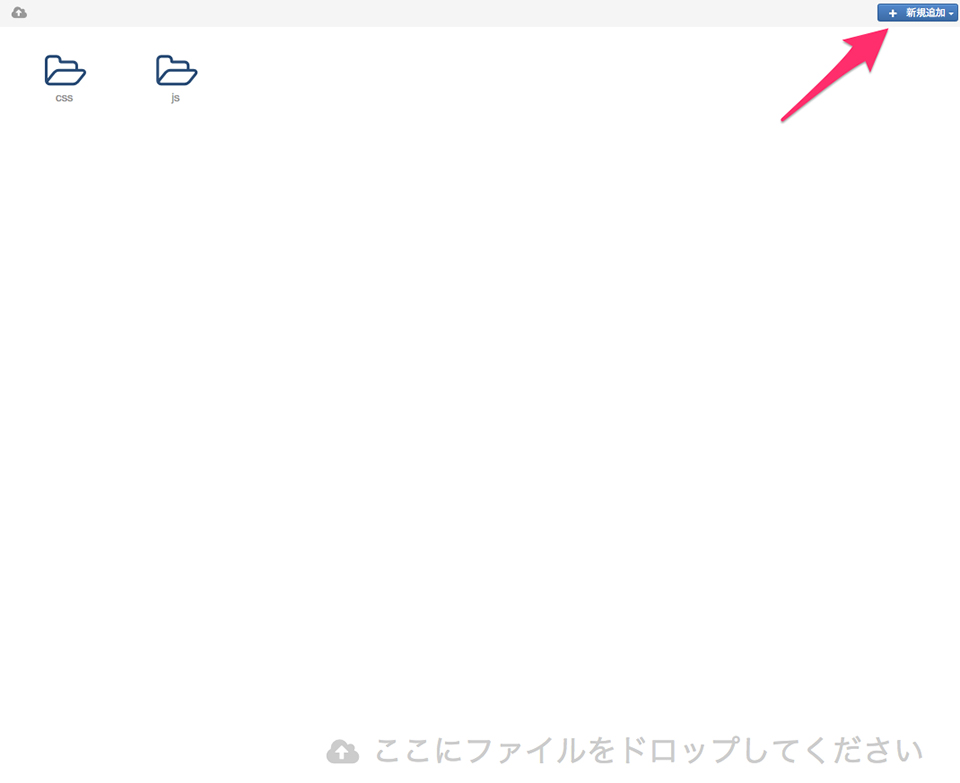
1.右上の『+新規追加』ボタンをクリックし『フォルダ』をクリックします。

2.フォルダの名前を入力します。
『フォルダ』をクリックするとポップアップのようなものが表示されます。
今回はイメージフォルダを作成しますので、『image』にします。

3.終了
簡単ですね。
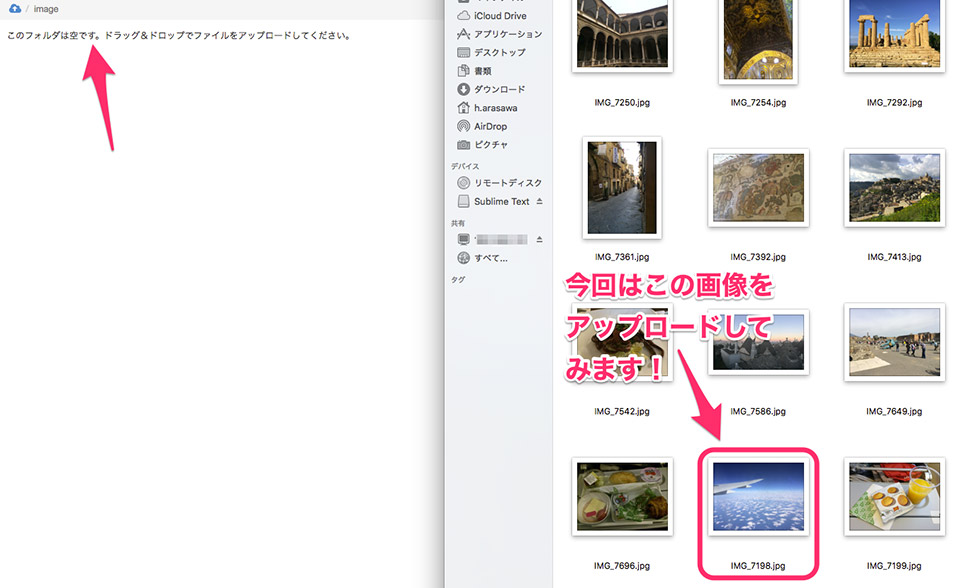
それでは、実際に画像をアップロードしてみましょう。
まず、アップロードしたいフォルダをクリックします。
今回は画像をアップロードしますので『image』フォルダをクリックします。

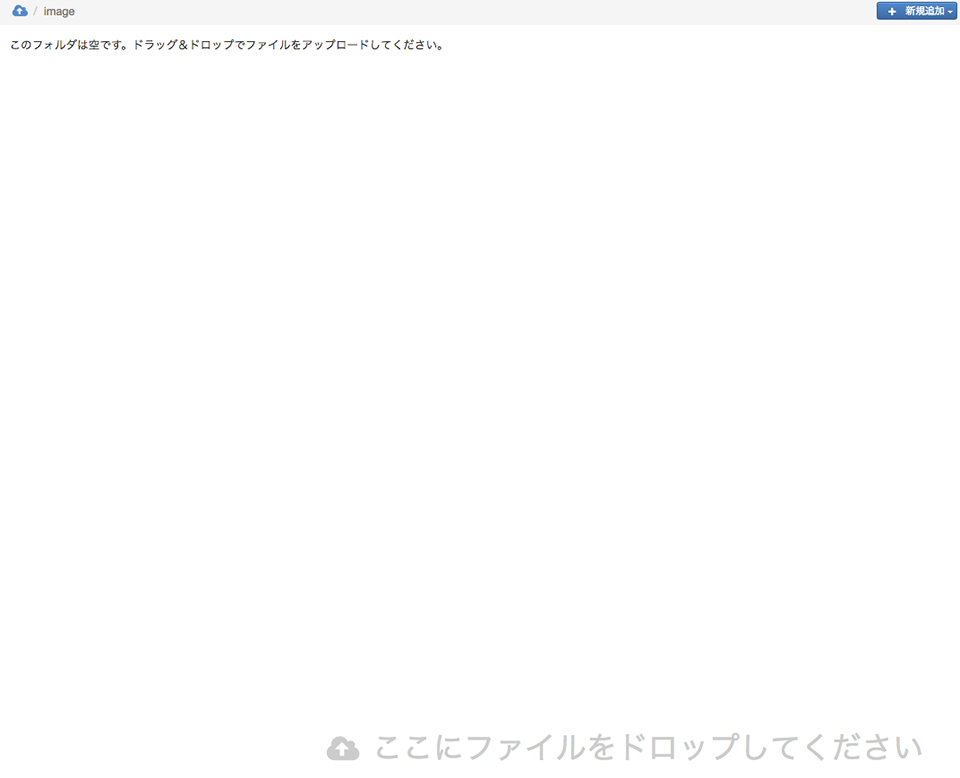
すると、上の画像のように表示されます。
『このフォルダは空です。ドラッグ&ドロップでファイルをアップロードしてください。』
テキストの通り、難しい手順を踏まなくてもドラッグ&ドロップでアップロードができるのですごく簡単!
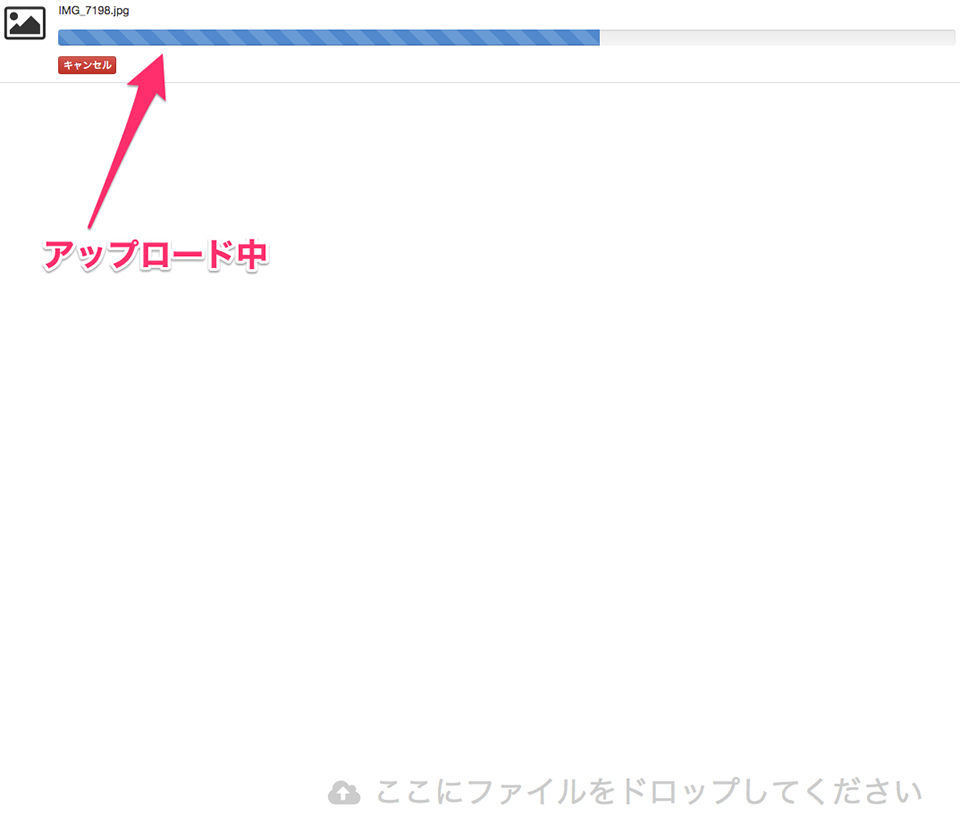
ドラッグしたら……


フラミンゴが読み込んで…

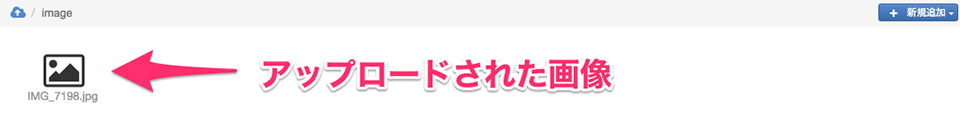
アップロード完了です!

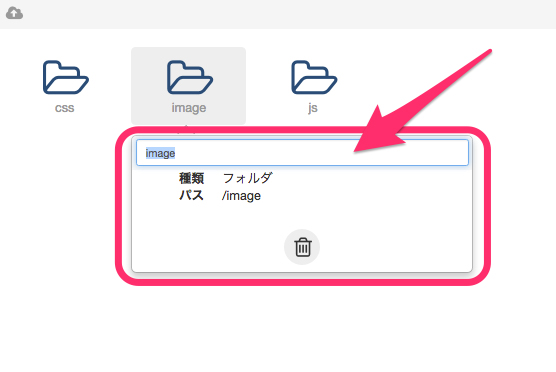
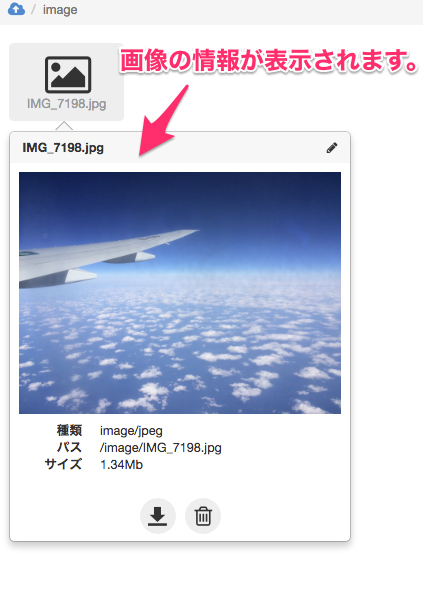
これで、アップロードされた画像にオンマウスすると….

このように画像の情報を見ることができ、削除したりダウンロードすることも可能です。
また、画像の名前も変更できます!
オンマウスで表示されたポップアップの右上にある鉛筆マークをクリックすることで、名前の変更が可能となっています。
CSSファイルやjsファイルも同じようにアップロードすることができます。
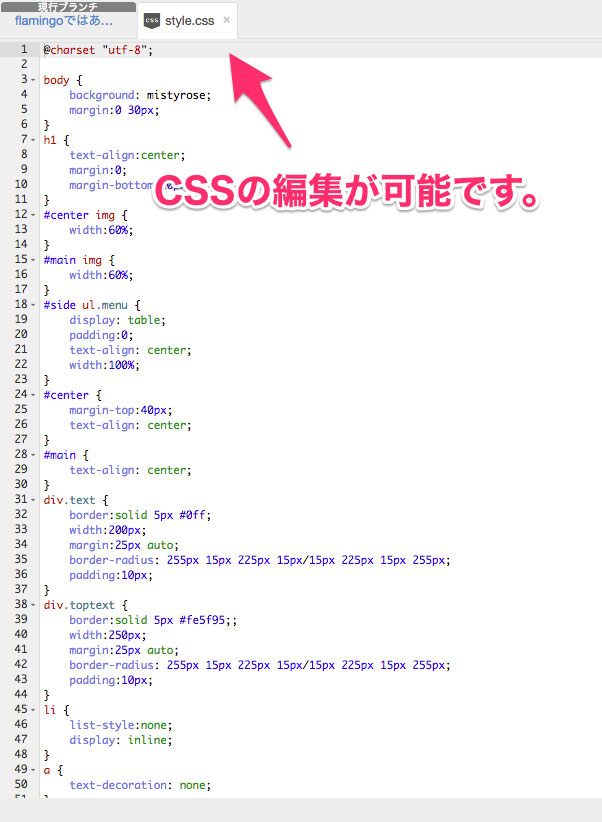
それだけでなく、アップロードされたCSSファイルやjsファイルをクリックすると編集画面に遷移し、IDE上で直接編集することも可能です。
それでは、CSSファイルもアップロードしてみましょう。
CSSファイルを追加する方法は2つあります。
1つ目はドラッグ&ドロップでアップロードする方法、2つ目はIDE上で新規に作成する方法です。
それでは、1つ目をご説明します。
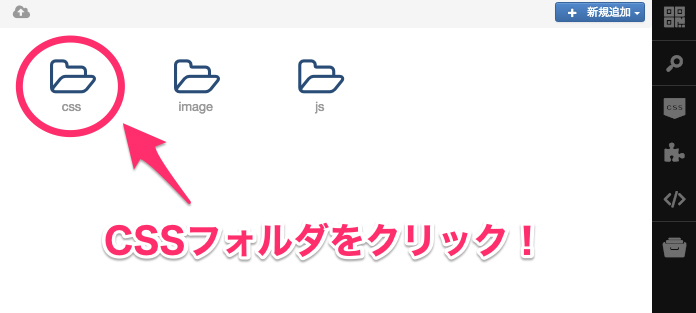
まず、ファイルマネージャーを開きます。CSSフォルダは最初から作成されているので、クリックしましょう。

クリックしたらPCサイトに使用しているCSSファイルをドラッグ&ドロップでアップロードします!
これで完了です。
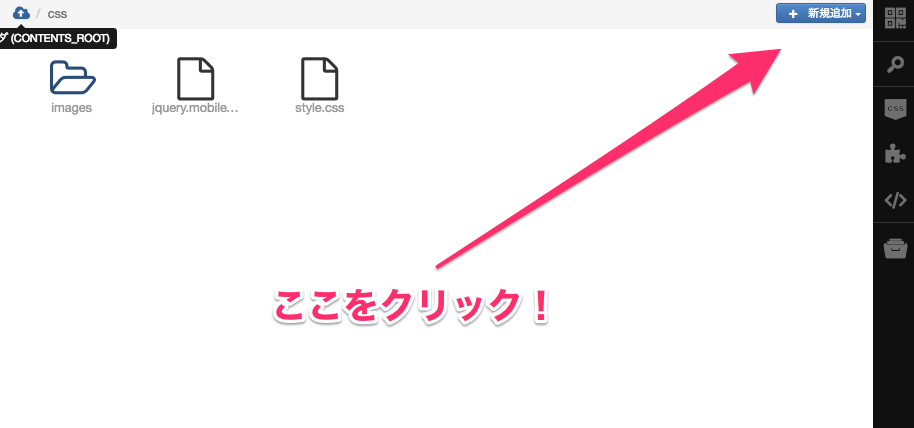
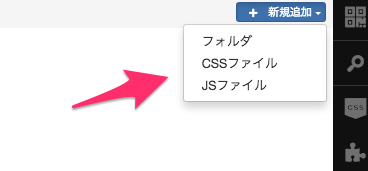
2つ目の新規にCSSファイルを作成したい方は、右上に表示されている『+新規作成』をクリックし、『CSSファイル』をクリックすることで作成されます。


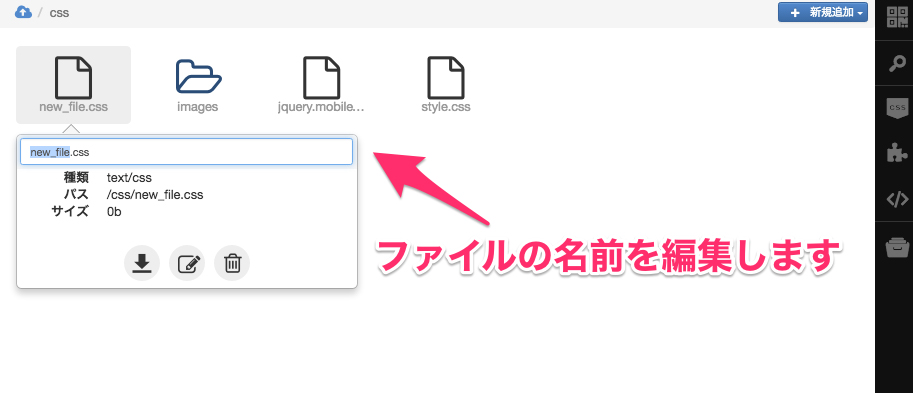
新規作成したら、そのファイルの名前を編集して完了です。

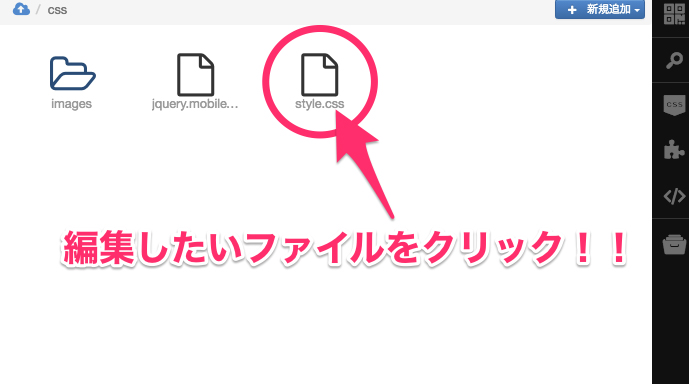
そして、編集したいファイルをクリックすることで、

編集画面に遷移します。

以上、ファイルや画像のアップロード方法をご説明しました。
さらに詳しく知りたい方はファイルマネージャーのページをご覧ください。
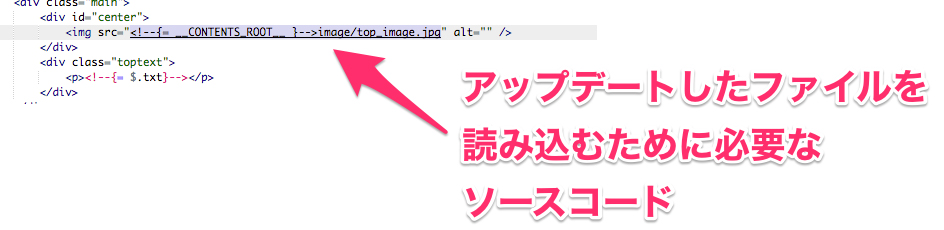
アップデートをしたファイルをページにリンクさせるためには、
|
1 |
<!--{= __CONTENTS_ROOT__}-->フォルダ名/パス名 |
上記のコードを書く必要があります。
書く場所は下の画像の位置になります。


画像はsrc属性のところに、jsファイルでもsrc属性のところに、cssファイルならhref属性のところに上記のソースコードを書くことで、読み込むことができます。
次回はついにリリースの手順についてご説明します。
それでは『変換完成。いよいよリリース!』でお会いしましょう!!
https://www.i3design.jp/in-pocket/5412






















[…] それでは、次回『IDEで開発開始!』でお会いしましょう! 2017-02-03【第4回】フラミンゴで始めるPCサイトからスマホサイトへの変換 〜IDEで開…こんにちは、アイスリーデザインの荒澤です。 […]
[…] 2017-02-03【第4回】フラミンゴで始めるPCサイトからスマホサイトへの変換 〜IDEで開…こんにちは、アイスリーデザインの荒澤です。 […]
[…] 2017-02-03【第4回】フラミンゴで始めるPCサイトからスマホサイトへの変換 〜IDEで開…こんにちは、アイスリーデザインの荒澤です。 […]