こんにちは。デザイナーの武本です。
スマホサイトのヘッダーをデザインする時に気をつけているポイントをまとめてみました。
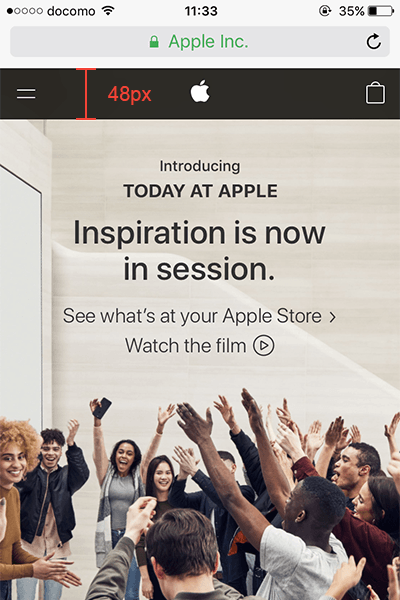
1. ヘッダーの縦幅 – だいたい44〜50pxが標準
ヘッダーには多くの場合、リンクが配置されます。その為、タップ可能な最小領域とされる「縦幅36px」は必ず取りましょう。有名サイトを幾つか見てみると、だいたい44〜50pxくらいが標準となるようです。
私は、48px or 大きめなら60pxにする事が多いです。60pxを超えるとちょっと邪魔に感じるかもしれません。ですが、ヘッダーの色をページ背景色と同じにする・あるいは透明にするなどすれば、70~80pxのヘッダーでも邪魔に感じなくなる事もあります。
2. 情報を入れすぎない – 2、3要素に絞る
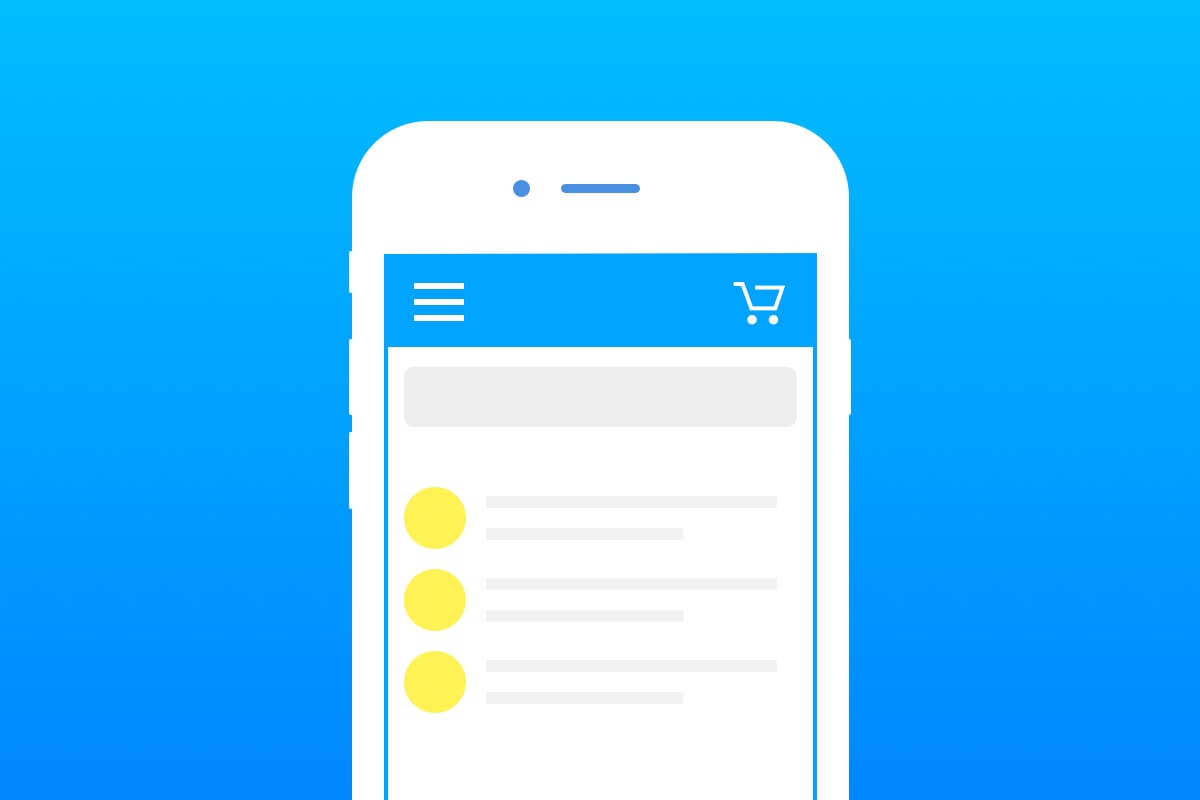
モバイル端末では、ヘッダー領域はかなり限られてしまいます。多くの要素をヘッダーに詰め込む事は、見た目によくないだけでなく、ユーザビリティも損なってしまいます。ロゴ + メニューアイコン + 検索アイコン(+ ECサイトなら、カートアイコン) くらいまでに抑えましょう。
3. アイコンは理解しやすいものを使う
「情報を入れすぎない」という事とも通じますが、アイコンの下に「メニュー」「検索」などのテキストを入れてごちゃごちゃさせてしまうのは良くありません。メニューには三本線アイコン、検索には虫眼鏡アイコンなど、多くのユーザーに馴染みのあるアイコンを使って、不要な説明書きを極力減らしましょう。
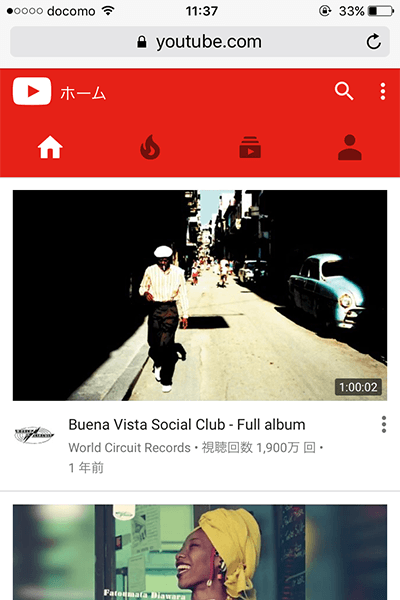
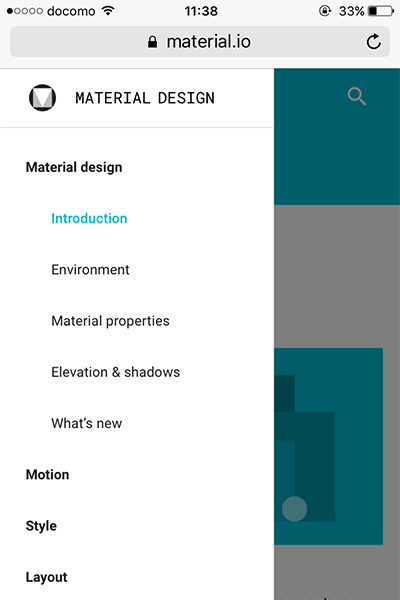
YoutubeやChromeなど、マテリアルデザインに基づいているページでは、三本線アイコンの代わりに丸三つのアイコンを採用しています。これは今後広まっていきそうですが、現時点ではまだメニューと直感するのは難しいかもしれませんね。
4. ヘッダーのレイアウト – メニューの位置は右?左?
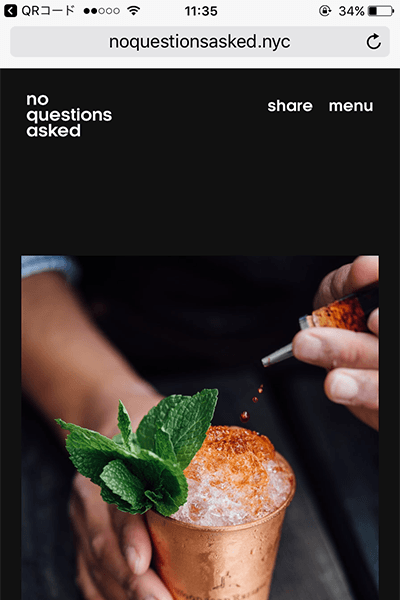
メニューはヘッダーのどちら側に置けばいいのでしょう?どっちも同じくらいある印象なので、デザイナーの好き嫌いと言ってしまえばそれまでなのですが・・・
僕は、メニューを開いた際のデザインによると考えています。
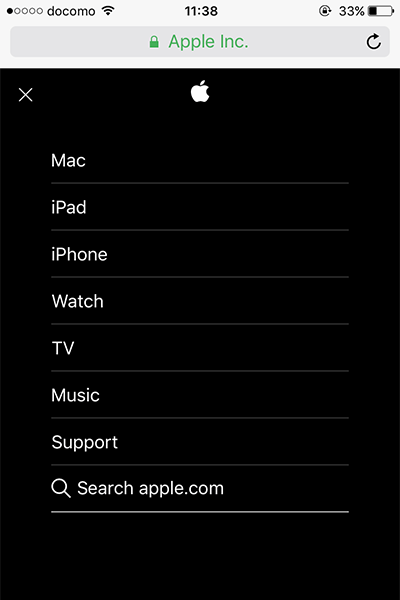
例えば、メニューを開いた時のテキストが左揃えの場合は、メニューアイコンも左側に配置した方がバランスが良くなると思います。
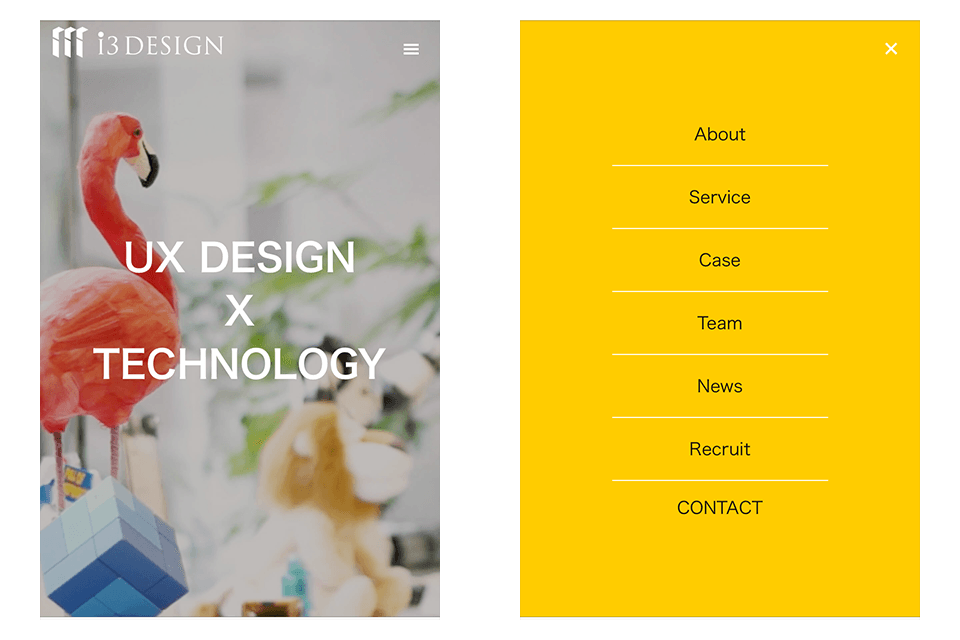
対して、テキストを中央揃えにするのであれば、右側に配置してもいいでしょう。
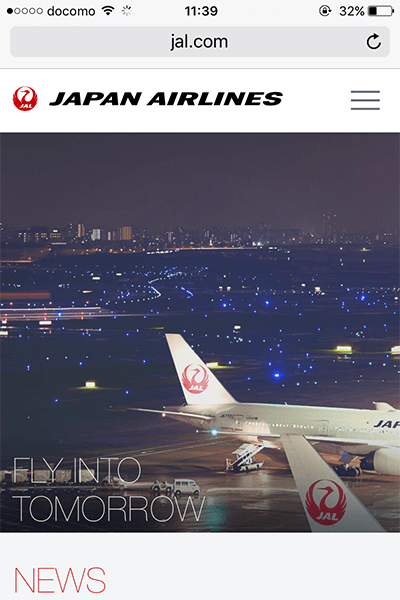
別の観点からも見てみましょう。サイトロゴがアイコン+文字となる場合には、ヘッダー中央に配置するとバランスが悪くなる事が多いです。そうすると、必然的にロゴは左・メニューは右というレイアウトとなります。
レイアウトについては「これ!」ということはなかなか言いづらいです。様々な要素を考慮しながら、最適なレイアウトを作りましょう。
5. 追従をさせるか否か
これもサイトによってはしまうのですが、個人的にはできるだけ追従させた方が良いと思います。ヘッダーのメニュー・サイト内検索はユーザーがサイトを閲覧する大きな助けになるだけでなく、サイトロゴを常に見せる事で印象に残る効果も期待出来るからです。
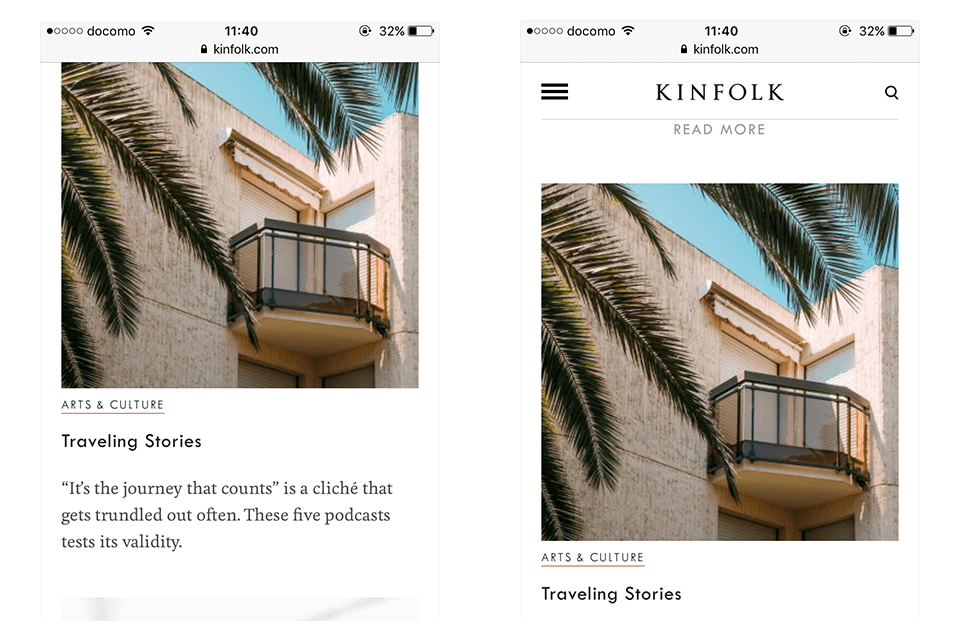
読み物系のサイトだと、追従すると邪魔になるという事も考えられます。そうした場合は、下にスクロールしている時はヘッダーは隠し、上にスクロールした時に表示されるようにするといいでしょう。
ヘッダーはページの中でもかなり重要な要素となるので、しっかり考えてデザインできるといいですね。ぜひ、参考にしてみてください。
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。