こんにちは、アイスリーデザイン、プロジェクトマネージャーの間藤です。
先月のWP REST APIの検証とWordPressのテーマへの組込の記事の中で『次のステップとして「WP REST API x Monaca」でこのサイト(in-Pocket)のニュースアプリを作ってみようと思います。』ということを最後に書いていました。今回は、「何ができて」「どうやって作ったのか」説明したいと思います。
ちなみにまだ、このニュースアプリは公開していないので、Monacaデバッカー上のスクリーンショットでお見せします
MonacaとWP REST APIを利用することで、簡単に自社メディアをアプリ化することができます。もし「自社メディアをアプリ化したい」と考えている方がいれば、
ぜひ参考にしていただけたらと思います。
目次
1.できたもの
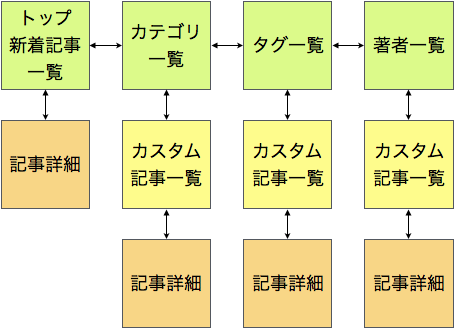
1-1. 画面構成とのページ間のつながり

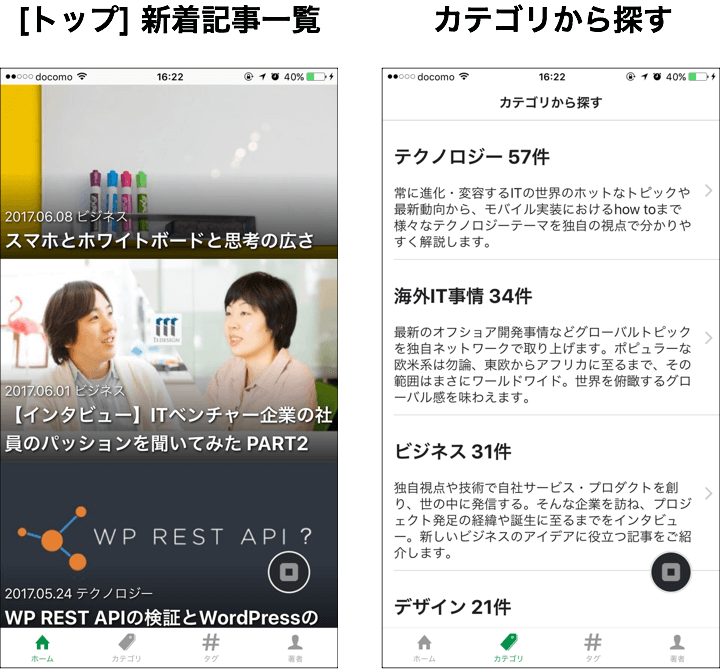
トップページで新着記事一覧が確認でき、カテゴリ一覧やタグ一覧、著者一覧も見ることができます
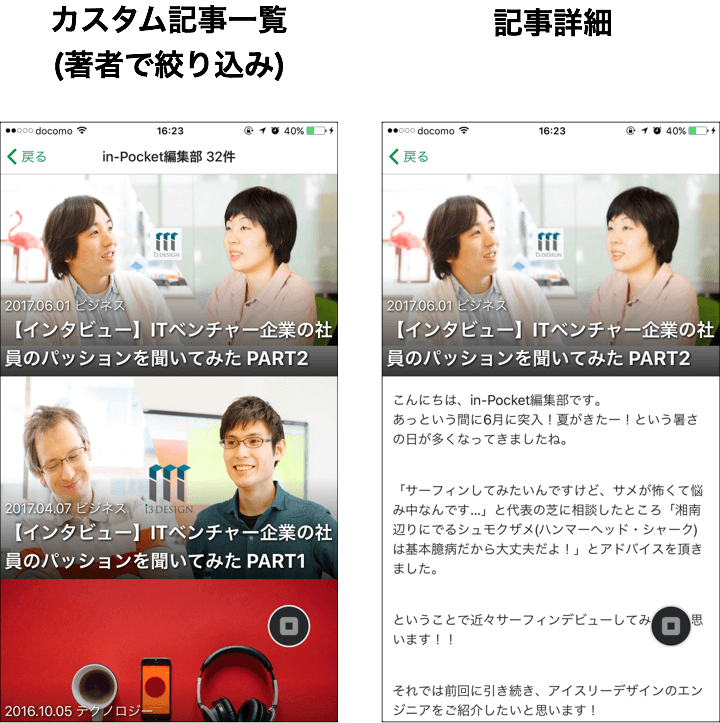
また、例えばカテゴリ一覧からあるカテゴリをクリックすると、そのカテゴリで絞り込みされたカスタム記事一覧が表示されます。記事一覧からひとつの記事タイトルをクリックすることで、さらに記事詳細に飛びます。
ページのテンプレートの数は合計6ページとなりとてもシンプルな構成となりました。
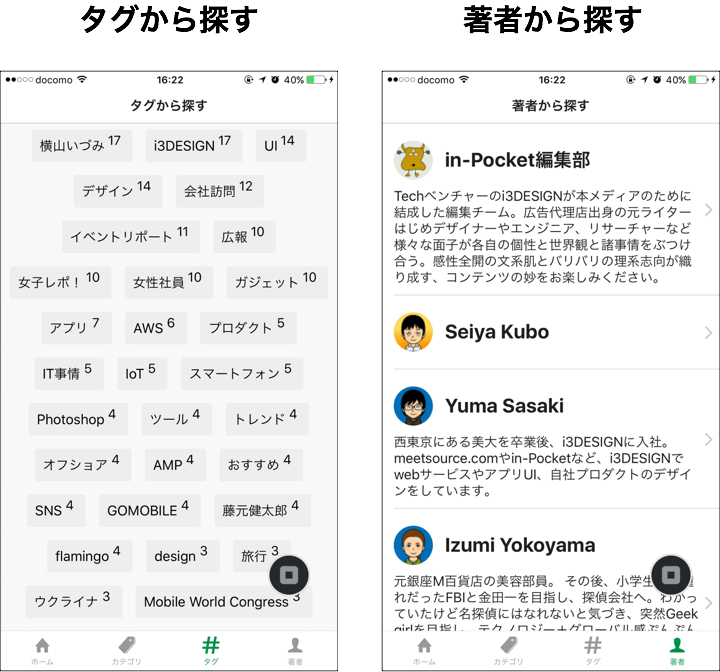
1-2. 全ページのスクリーンショット



1-3. どうやって作ったか
まず、前提として……今読んでもらっているin-PocketはWordPressで作られています。
また、今回のスマホアプリ制作は「Monaca(モナカ)」というサービスを利用しています。Monacaは、Cordova(旧PhoneGap)アプリの開発に特化した統合開発環境です。HTML5/CSS/JavaScriptといったWebのクライアントサイドの技術で、モバイルアプリを制作することができます。
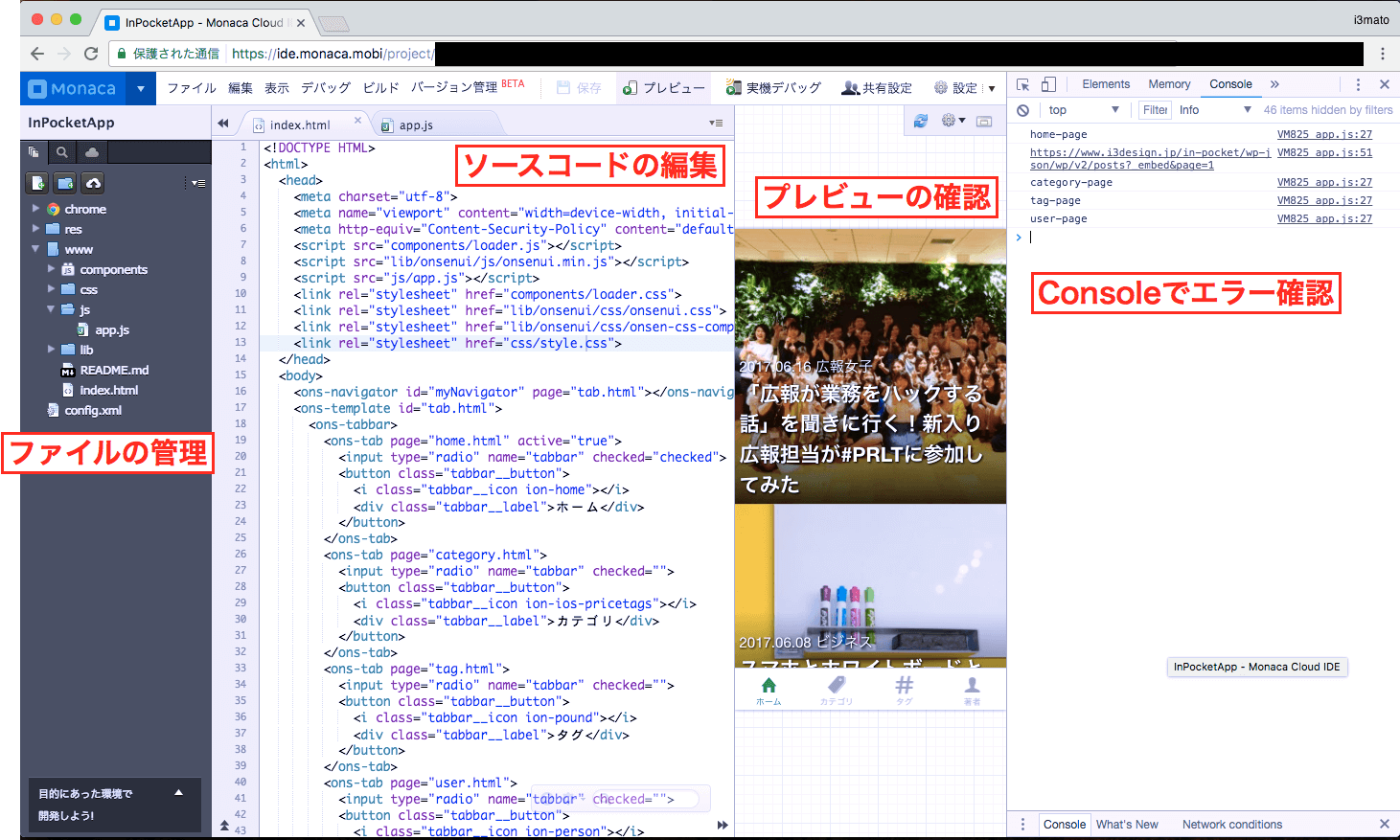
1-4. Monacaのメリット
- ブラウザで利用できるのでインストール不要
- プレビュー機能があり、すぐ確認できる
- ブラウザのConsoleを利用できるので、エラーの検出がすぐに確認できる
- MonacaデバッガーのアプリをiOS/Androidの実機端末にインストールすると、本来は実機端末でしか利用できない機能もすぐに確認できる。(今回だとWebviewの機能)

上の画像のようにHTML/CSS/JavaScriptだけで表示すると、単純にWebviewだけになってしまいネイティブアプリっぽさがなくなってしまいます。そこで、今回はネイティブアプリっぽさを出すために「Onsen UI」を利用しています。(Onsen UIについても後ほど少し触れます)
2. 全体像

構造としては、下記のとおりです。
1. スマホアプリからWP REST APIを用いて、自社サイトの投稿情報を取得してスマホアプリで表示する。
2.表示する際に、ネイティブアプリっぽさを出すためにOnsen UIを利用する。
それではここからはページごとにどうやって作ったのか説明していきます。
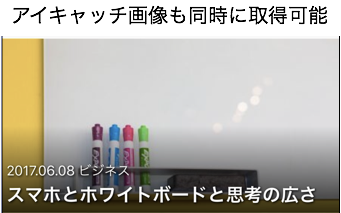
2-1. TOPページ|アイキャッチ画像と共に記事一覧を表示する
GET https://www.i3design.jp/in-pocket/wp-json/wp/v2/posts?_embed
「_embed」をURLパラメータとして付与することで、アイキャッチ画像のURLもまとめて取得できます。今回のようにアイキャッチ画像を一覧に表示したい時は、こちらのURLパラメータが必要です。

※前回の記事では、アイキャッチ画像を取得するには「投稿一覧のアイキャッチの画像IDを元に、再度取得」ということで、APIを2回叩く必要があると書いていましたが、今回の方法であれば1回叩くだけで取得可能です。
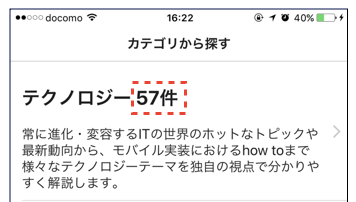
2-2. カテゴリから探す|記事数と合わせてカテゴリ一覧を取得する
GET https://www.i3design.jp/in-pocket/wp-json/wp/v2/categories?order=desc&orderby=count
「order=desc&orderby=count」をURLパラメータとして付与することで、記事数の多い順で一覧を取得できます。
ちなみに「categories」では、標準で記事数も取得できます。つまり、一覧ページに記事数を表示することも可能です。

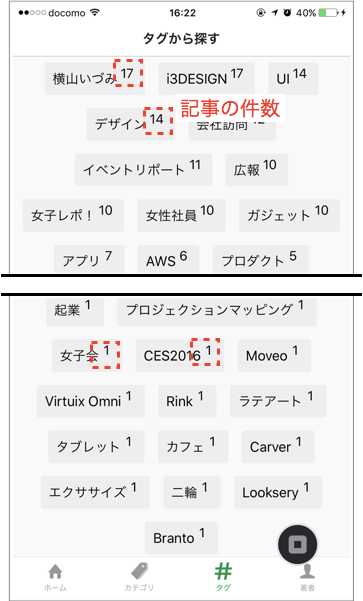
2-3. タグから探す|タグ一覧100件取得する
GET https://www.i3design.jp/in-pocket/wp-json/wp/v2/tags?per_page=100&order=desc&orderby=count
タグについては複数まとめて確認できた方が、ユーザビリティが良いと思っています。そのため今回は、まとめて100件表示するようにしました。
取得の際に「per_page=100」をURLパラメータに付与すると、まとめて100件取得可能になります。

WP REST APIの仕様では取得できる一覧の上限が100件となっています。投稿一覧ページで100件取得すると表示まで時間がかかってしまい、おすすめできません。タグは情報量が少ないため100件まとめて取得したとしてもサクサク動きます。
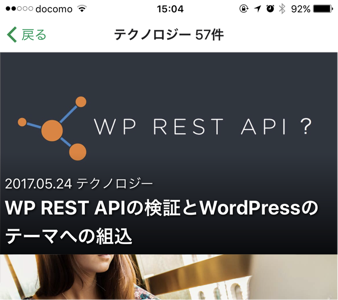
2-4. カスタム記事一覧|絞り込み検索を行う
GET https://www.i3design.jp/in-pocket/wp-json/wp/v2/posts?_embed&categories=25
「posts?_embed&categories=25」にすることで、投稿一覧を「カテゴリーID:25」で絞り込み取得することが可能です。とても簡単ですね。
(ちなみにIDの25は、in-Pocketでは「テクノロジー」のカテゴリとなっています。)

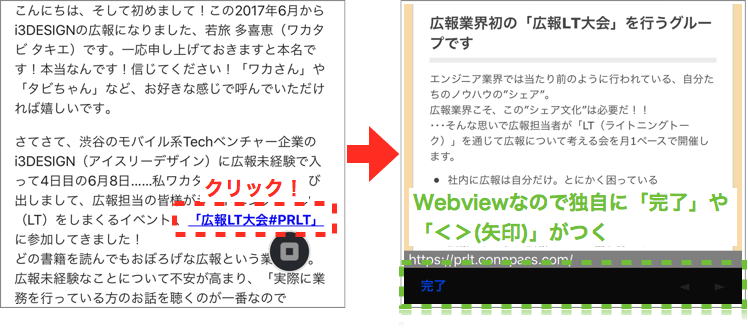
2-5. 記事詳細|リンクをクリックした場合はWebviewを表示する
GET https://www.i3design.jp/in-pocket/wp-json/wp/v2/posts/5807?_embed
一番最後に一番簡単な内容となってしまうのですが、「posts/<id>」で指定の記事を取得可能です。
また、window.openを用いることで、ページ内のリンクをクリックした際にWebview(画像をご覧ください)が立ち上がるようにすることも可能です。

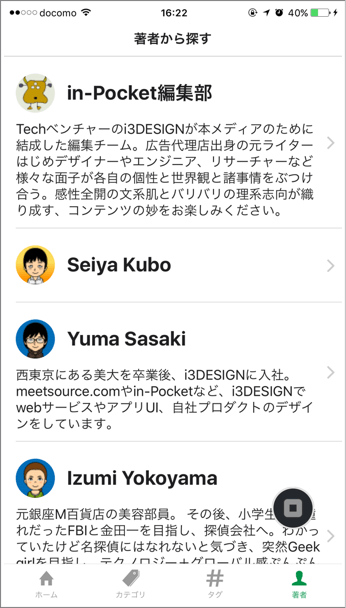
2-6. Onsen UI|ネイティブアプリっぽくする
ここまでの複数ページを見てもらって既にお気づきかと思いますが、よくアプリで表示されているパーツが各ページに使われています。。
著者から探すのページを見てみましょう。この見た目は、ほとんどOnsen UIで作っています。なんだか、ネイティブアプリっぽいですよね。ですよね?

また、戻るボタンの機能も、Onsen UIで実装できます。画面のスライドが可能なので、よりネイティブアプリっぽい動きを表現することができます。

Onsen UIで使える様々なコンポーネントについてはOnsen UIドキュメントに載っているので、詳しく知りたい方はそちらをご覧ください。
3. 最後に
今回は、WP REST APIの第二弾記事ということで、Monacaを使って自社メディアin-Pocketのアプリ化をしてみました。WP REST APIに関しては(前回の記事でも書きましたが)、バックエンドをWordPress、フロントエンドは自由に作ることができるため、今後の可能性にとても期待が持てます。
今回は初めてMonacaを使ってみましたが、クラウド上の開発環境でここまで快適に開発できるのか、と驚きの連続でした。
現在自社で提供中のプロダクトである、AMPページ自動変換サービスRabbitが改良プロジェクトの真っ最中なのですが、今回Monacaを使ったことによって、さらに議論も深まりそうです。
それでは、また。
[contact]