スマートフォンの普及とともにモバイルが主戦場となっているWebの世界。しかし、モバイルサイトでネックとなるのが通信の不安定さや、通信制限などによる表示の遅延による離脱の可能性です。そこでGoogleを中心に策定されているモバイルWebの最適化技術が「AMP」と「PWA」。今回はそんなAMPとPWAの導入事例を合わせて8つご紹介します。
AMP導入事例
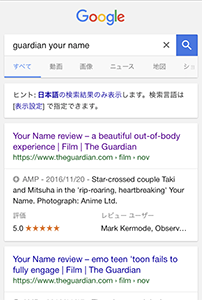
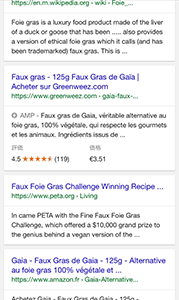
AMPはAccelerated Mobile Pagesの略称で、モバイルWebサイトを高速表示するための技術です。サイトをAMP対応させることで、Google検索結果に「AMP」ラベルがつくため、高速表示できることがユーザーサイドからもあらかじめ認識することができます。
1.The Guardian