こんにちは!デザイナーの武本です。
今回はデザインカンプの作成規則について書いていこうと思います。
カンプとは?……出来上がりのわかる見本の事です。ここでは、webサイトやアプリの完成形がわかる、精度の高いデザインデータを指します。
アイコンを作るのが得意な人、iOSのUIに詳しい人……という感じで、デザイナーにも得意不得意がありますよね。そこで、デザインを個人で完結するのではなく、各自の得意分野を分担してチームで作業するという場面が出てきます。そうした時に、デザインカンプの作成方法が各人バラバラだと、作業する上で効率がよくありません。
そこで、アイスリーデザインのデザインチームでは『デザインカンプの作成ルール』を定めています。今回はこのルールについて、紹介してみます。
想定している使用ツール
デザインチームでは、「Sketchでデザインファイルを作成し、InVisionでデザインを共有する」というワークフローを取っています。この記事では、こちらのフローを想定してご紹介していきます。
目次
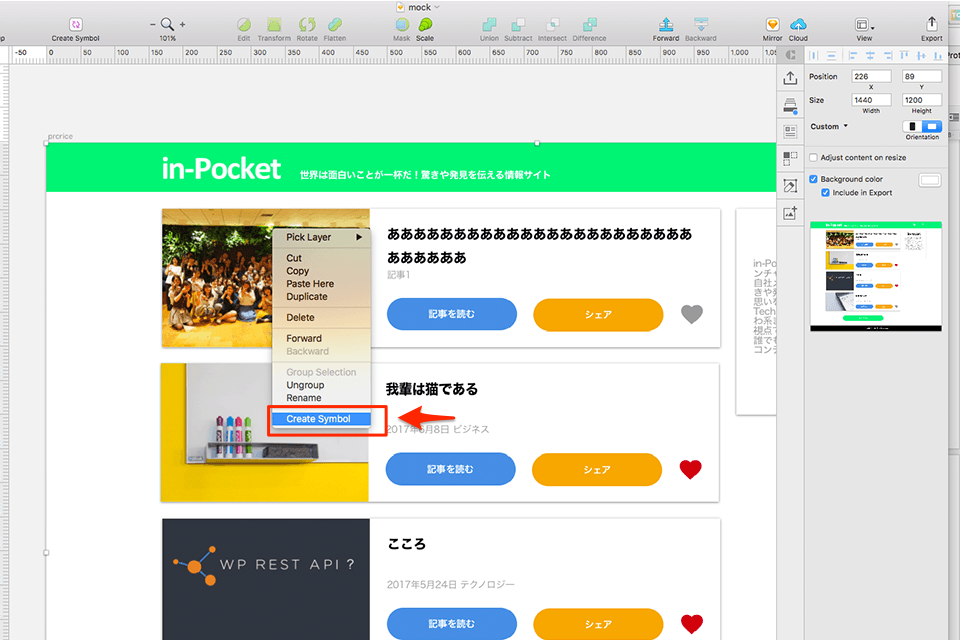
1.レイヤーのシンボル化
<シンボル化とは>

Sketchでは、『シンボル機能』が非常に便利です。
レイヤーをシンボル化すると、シンボル内の一つの要素に行った変更が、そのシンボルを含む全てのインスタンスに反映されます。(インスタンスとは、シンボルによって作られた要素の事で、複数箇所で使われる共通要素です。シンボル→子要素、インスタンス→親要素、と考えるとわかりやすいかなと思います)
このため、デザイン修正の手間が簡略化されます。「一箇所だけ色を変えるのを忘れてた!」ということも起こりません。
また、実際に操作する要素が最小限に抑えられるので、管理もしやすくなります。
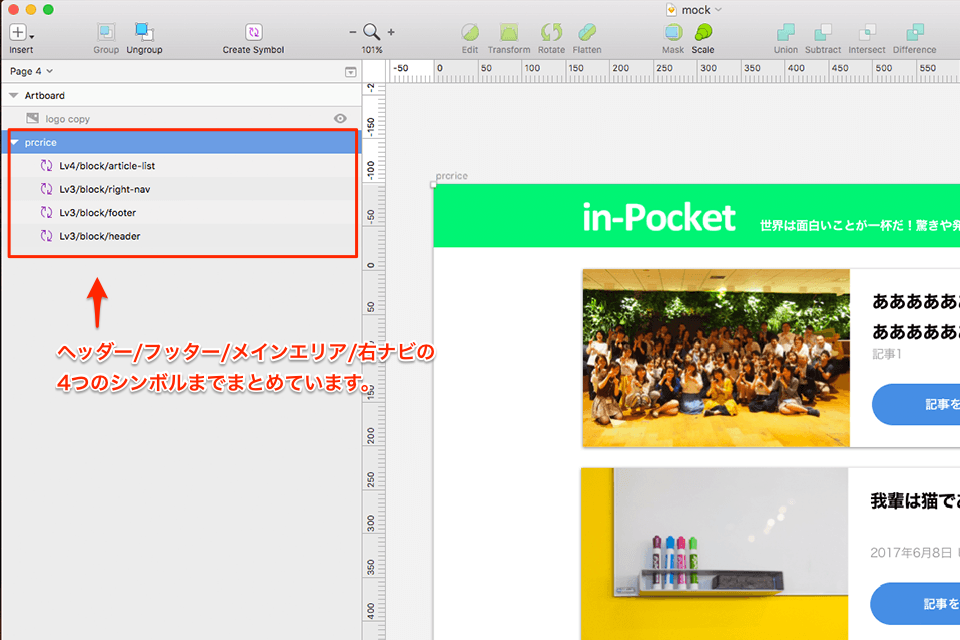
最終的に全てのレイヤーをシンボルにまとめ、構造がひと目でわかるようにしましょう。

画像では、ヘッダー/メイン/右ナビ/フッターの4つのシンボルにまでまとめました。
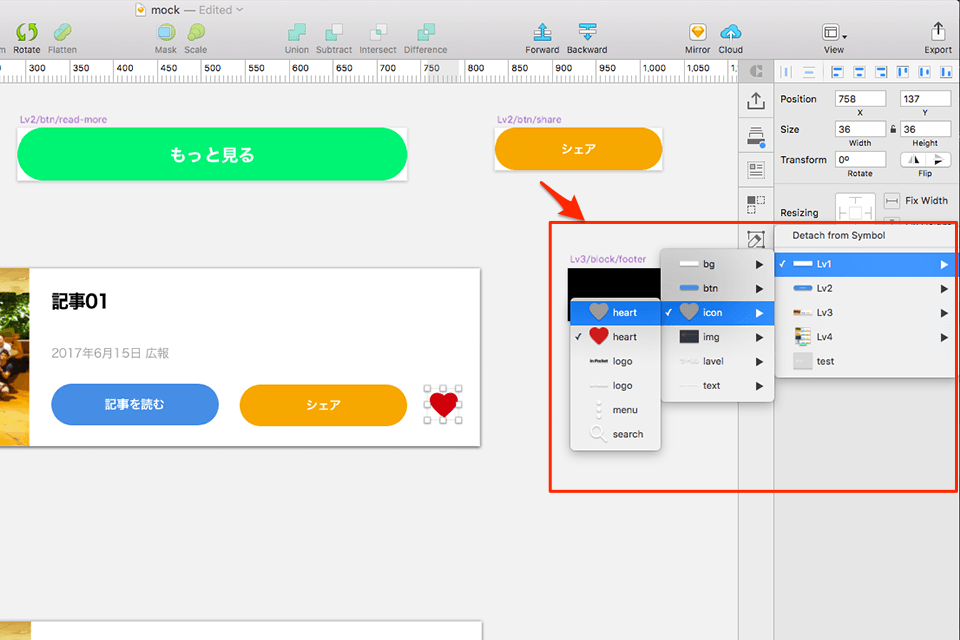
<Overrides機能でシンボルの内容を入れ替える>
『Overrides』という機能を使うと、シンボル化したレイヤーの中身を、他のインスタンスを変えることなく変更できます。

例えば、ボタンの活性・非活性をこれで使い分けたり、といったことができます。このOverrides機能を活用すれば、一つのインスタンスを作成するだけで、複数のパターンを作る事が可能になります。
※この機能を使うためには、シンボルのアートボードサイズが同じである必要があります。1pxでも異なると、Overidesの候補に表示されなくなるので注意しましょう。
シンボルの階層化
シンボル名をスラッシュで区切る事によって、シンボルを階層化する事ができます。
適切な名称をつけて階層化する事で、パーツの管理がしやすくなる上に、ページの構造も理解しやすくなります。
階層化については、standard.incさんの記事で詳細に書かれていますのでご参照ください。
http://www.standardinc.jp/reflection/article/sketch-atomicdesign/
シンボル化しないレイヤー
シンボルは大変便利ですが、「シンボル化しない方がいいもの」も、もちろんあります。
<テキストレイヤー>
テキストにはテキスト独自でoverrides機能があるので、シンボル化しなくても内容の入れ替えが可能です。
また、後述するテキストスタイルを活用する事によってスタイルの変更も簡単に出来るため、テキスト単体でシンボル化するメリットはほとんど無いでしょう。
<パス単体>
背景などのパスレイヤー単体をシンボル化するメリットはほとんどありません。
[パス+テキスト=ボタン]などのまとまりでシンボル化して管理した方が、ずっと使いやすいでしょう。
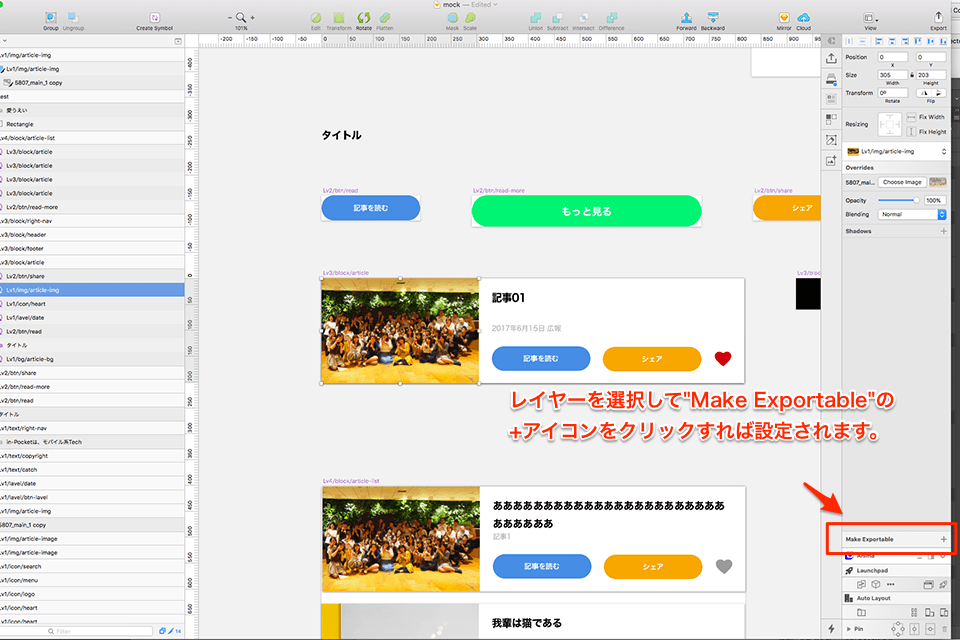
2.画像の書き出し設定
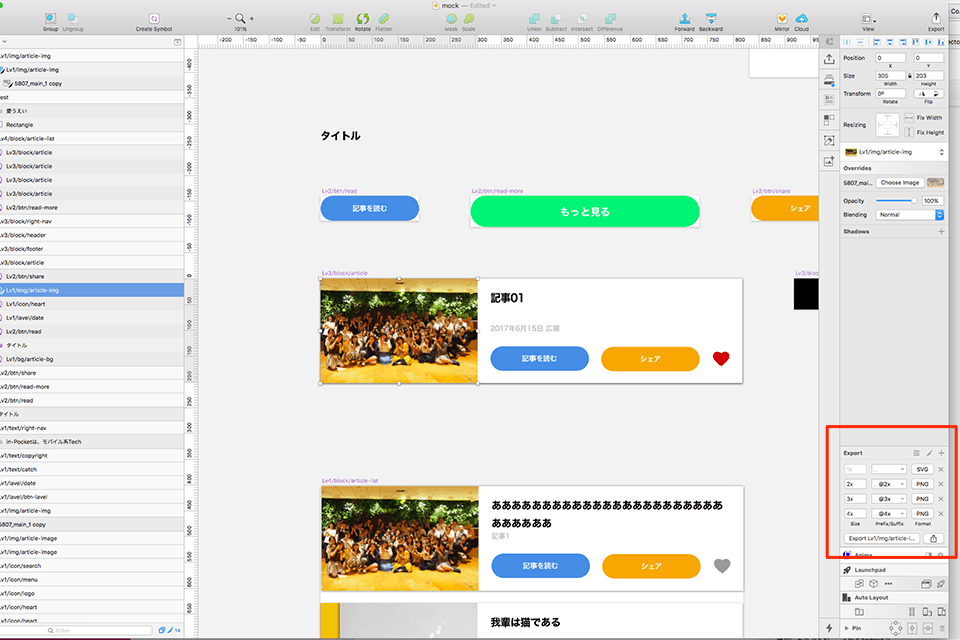
画像として実装したいレイヤーに書き出し設定をしておくと、InVisionにsyncしたときに”Assets”から直接画像のダウンロードが可能になります。

デザイナーが一つ一つ画像を書き出す手間も、エンジニアが「この画像どこだ…」と探す手間も省けますね。
この書き出し設定では、複数の形式で書き出すことが可能です。
基本は2xの設定で問題ないと思いますが、場合によって3x・4xなど複数のサイズ、もしくはpng/svgなど複数の拡張子を追加しておけば、それぞれのサイズ・拡張子の画像をダウンロードが可能になります。
また、iOS app向け・Android app向けの画像書き出し設定はデフォルトとは別にあるので、こちらも活用していきましょう。

画像がラスター画像の場合、元画像のサイズを変更すると元の画質が失われてしまいます。
そこで、ラスター画像はあらかじめシンボル化しておき、シンボルの中にある元画像の方をスライスしましょう。シンボルの中の元画像さえいじらなければ、シンボルのサイズが小さくなっても元の画質は保持されます。
3.テキストスタイルとドキュメントカラーの設定
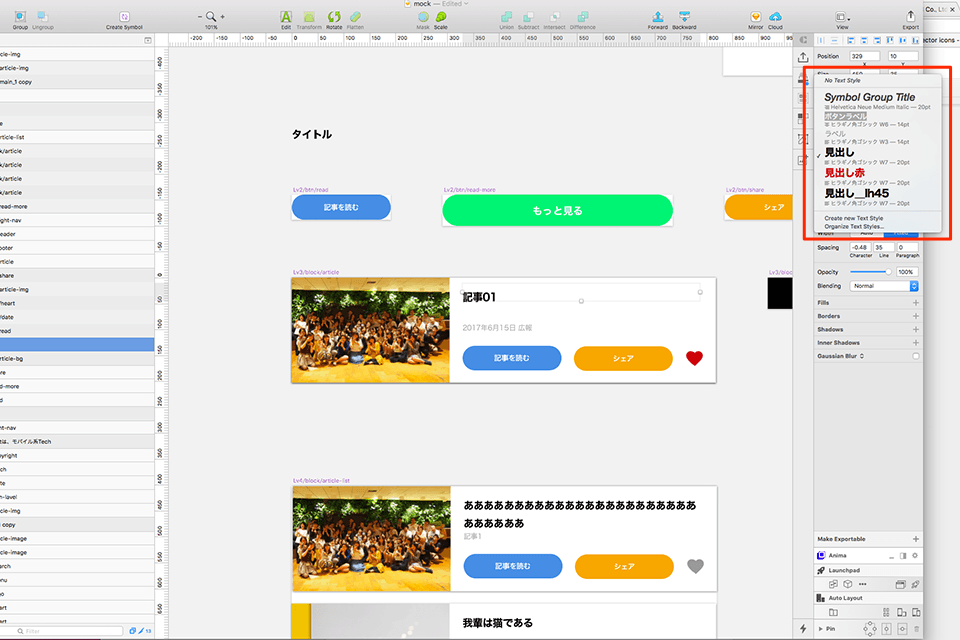
作業者ごとに、テキストスタイルや使用するカラーがバラバラにならないよう、この二つの項目「テキストスタイル」と「ドキュメントカラー」を設定しておきましょう。
テキストスタイルには名称を設定できます。他の作業者が見てもわかりやすいスタイル名を設定しましょう。

4.デバイスごとのデザイン管理
レスポンシブサイトのデザインの場合には、デスクトップ/タブレット/スマホなど、複数サイズのカンプデータを作成する必要があります。
これらは同じファイル内では作業せず、それぞれ別ファイルで作成しましょう。
ファイルをまとめた方が管理しやすいのでは?と思われる方もいらっしゃるかもしれませんが、今回の場合、InVisionとの連携が問題になるのです。
InVisionでは、各プロジェクトごとに一つのデバイスのプレビューしか選択できません。
デスクトッププレビューのプロジェクトに、スマホデザインの入ったファイルを配置すると、プレビューが大変なことになってしまいます。
個別にアートボードを選択してsyncする、という方法もなくはないですが、それだと逆に管理が煩雑になってしまいます。
デバイスごとにファイルを分け、それぞれのデバイスのプロジェクトに突っ込んでおけば更新の手間が省けるだけでなく、バージョン管理も容易になります。そんな理由で「デバイスごとにファイルは分けて作成する」ということにしました。
まとめ
現状、アイスリーデザイン内ではこのような感じで作業をまとめ、運用しています。
もちろんルールはどんどん変えて改善していくことで、より効果が高まっていくものでしょう。今回の記事で挙げた規則についても、運用する中で現実的でないと分かれば変更し、良いものはさらに良くなるよう更新していきます。プロジェクトに関わる全ての人が気持ちよく・円滑に仕事ができるようになるといいですね。
[contact]





















[…] 今回はアプリなどのテスト自動化の 2017-07-20Sketch&InVision環境での「デザインカンプ作成規則」こんにちは!デザイナーの武本です。 […]