普通、アプリやウェブサイトを訪れるユーザーには必ず目的があります。
デザイナーの仕事は、ユーザーを正しくゴールまで導く設計をすることであり、単なる見た目だけの美しさを追求することではありません。
ユーザーに目的を達成してもらうためには、ユーザーが行うべき次のアクションを明確にし、不安な点を解消することです。そのために視線の動きや注意を引くポイントを設置することなどで、ユーザーの辿る道筋を上手にコントロールする必要があります。

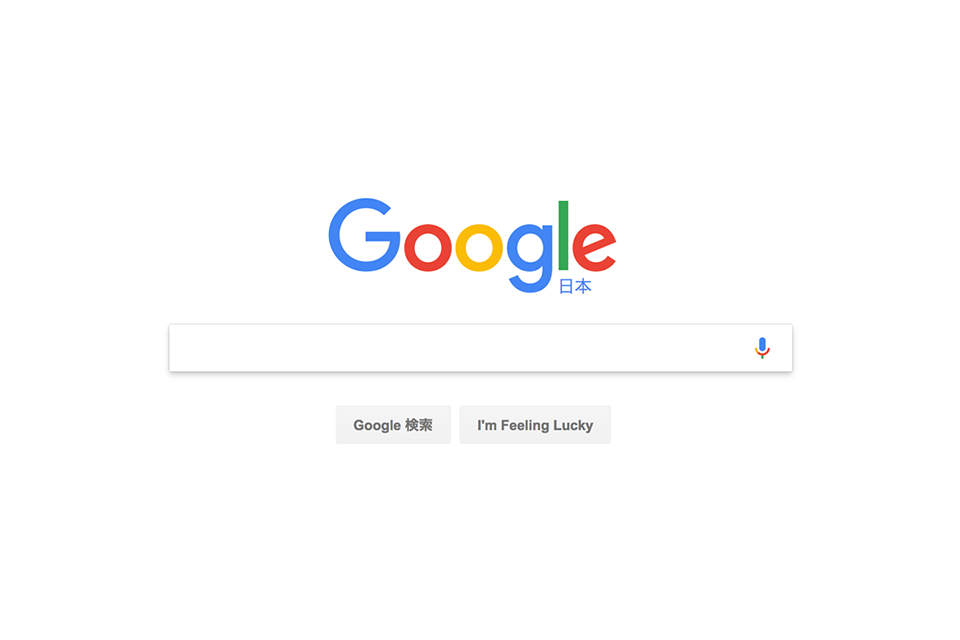
Googleのトップページは「検索」という目的にフォーカスしていることがわかります
デザインの美しさそのものが目的になる場合は別として、自己満足的なビジュアルデザインではユーザーが求めている本来の目的を達成できません。機能的な美しさを追求するためには、視覚的な編集能力が求められます。
これを実現するために重要なキーワードが「ビジュアルヒエラルキー」と「コントラスト」です。
目次
1. 視覚的階層をコントロールする
1-1. ビジュアルヒエラルキー
ビジュアルヒエラルキーを直訳すると「視覚的階層」となります。
視覚的な重要度の位置付けのルールのことを指し、ウェブやアプリ上で表現されている要素それぞれにヒエラルキーの中の位置付けがあると考えます。
ページの読み込みが始まった瞬間からユーザーの目に触れていると考えれば、当然ページの上部ほどヒエラルキーの上位にあると言えますし、大きな文字は視線を集めやすいのでヒエラルキーの上位に位置するでしょう。つまり、文字サイズを大きくするなどの強調によってヒエラルキーをコントロールできるということです。
しかし、全てを強調することはヒエラルキーの上位を目指し続けることになるので秩序を取りづらくなり、効率的ではありません。時には重要でないと思われる要素を目立たなくすることで、バランスをとります。1部分の強調は全体のバランスに影響するので、デザイナーには綿密な設計をすることが求められるということがわかると思います。
デザイナーがすべきことは、ビジュアルヒエラルキーを正しく設計してユーザーをスムーズに目的へ到達させることです。ユーザーの行動が意図したものでない場合、ビジュアルヒエラルキーの設定を見直すと答えが見つかるかもしれません。
1-2. コントラスト
要素を強めたり弱めたりすることはすなわち、コントラストの調整です。
wikipediaではコントラストは以下のように説明されています。
コントラスト
「視覚においては、同じ視野内での色、明るさ、輝度、形など(また質感、テクスチャなど)の差違のこと。」
出典:Wikipedia
UIにおいては、背景の上に要素が存在しているこの差異そのものもコントラストであり、あらゆる差異をコントラストと言い換えることもできます。

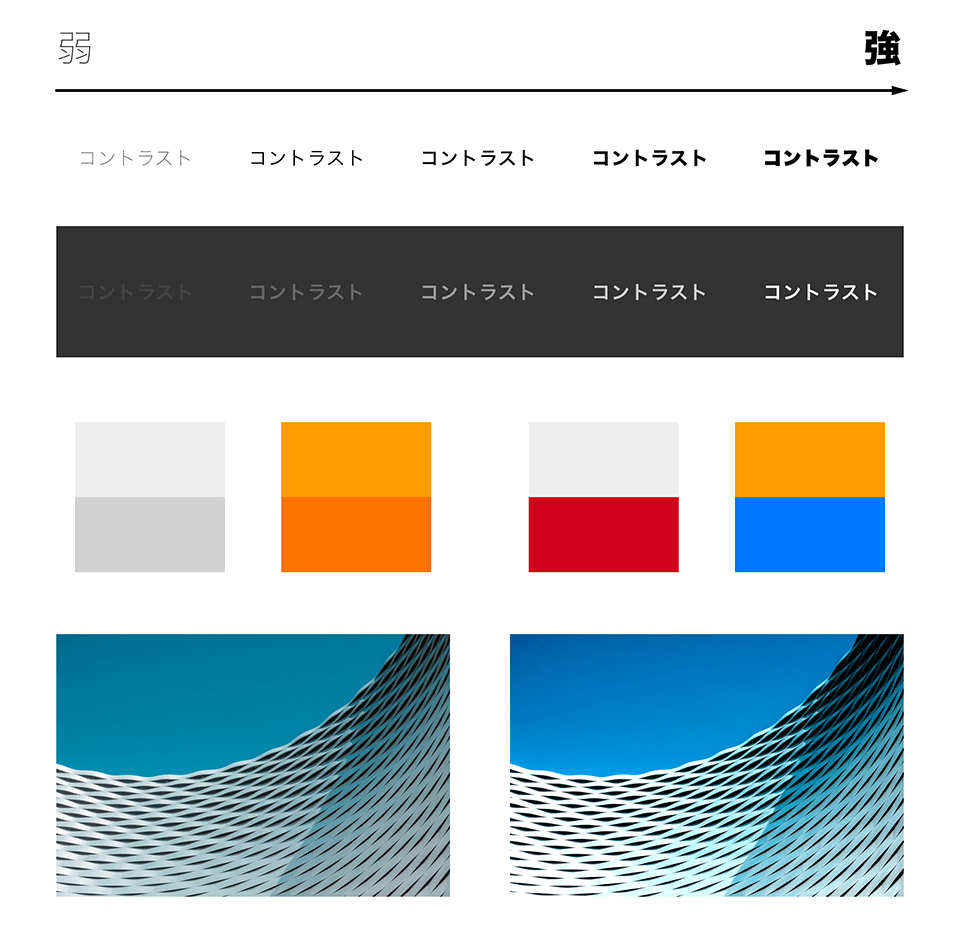
視覚的な認識の原則として、人はコントラストの強い部分に目がいく傾向にあります。
この原則に従ってコントラストの強弱を調整することによって要素の重要度を調整し、ユーザーの視線の流れをコントロールすることが可能だと考えられます。
ユーザーがスムーズに目的に辿りつけるのか、もしくはサイト上で迷子にしてしまうかは、色、形、文字、要素の配置などのコントラストの調整を正しく行うことができるかに懸かっているとも言えます。
2. Uberにみる、視覚調整の工夫

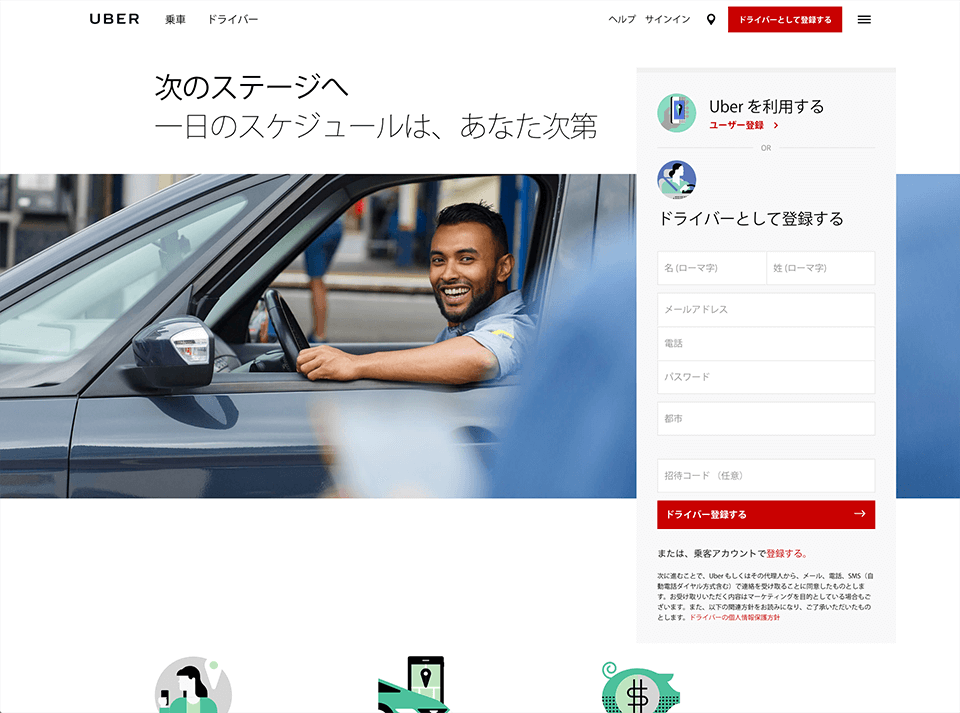
Uberのサイトを例に、具体的なビジュアルヒエラルキーの設計とコントラスト調整がどのように行われているか見ていきましょう。
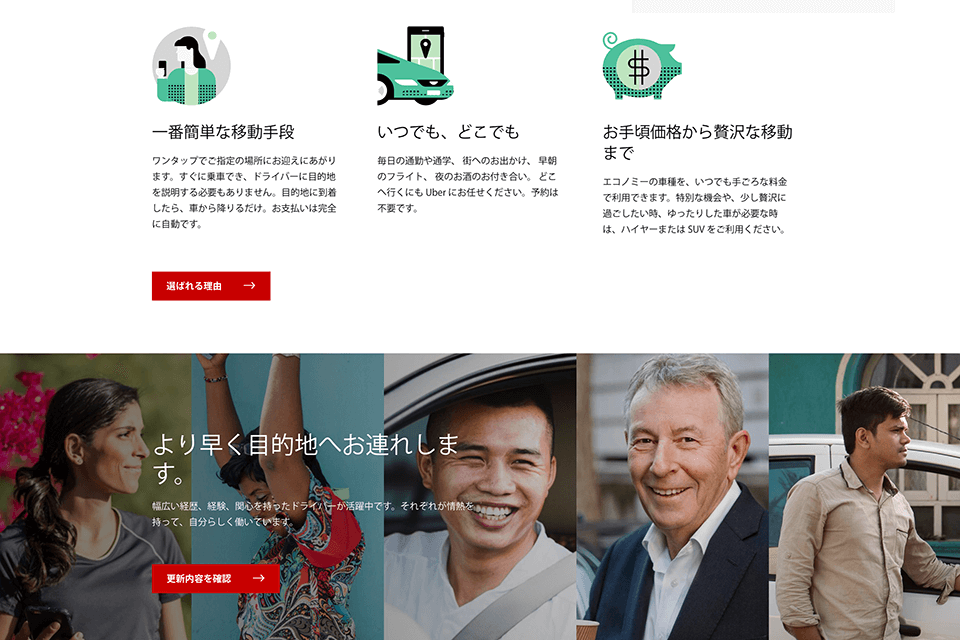
2-1. シンプルな色設計

Uberは白と黒を基調に、プライマリーカラーのグリーン、アクセントカラーに赤を使用しています。
Uberでは色を多用することなく全体に統一感を持たせ、重要な箇所にアクセントカラーである赤を配置することでコントラストをつけてユーザーの注意を引いています。
2-2. 文字サイズと太さの組み合わせ
色、文章全体の形状や太さ、サイズも影響します。また、h1,h2といったhtmlの見出しレベルの設定はその重要度に合わせてコントラストの強弱が設計されていることが大事です。

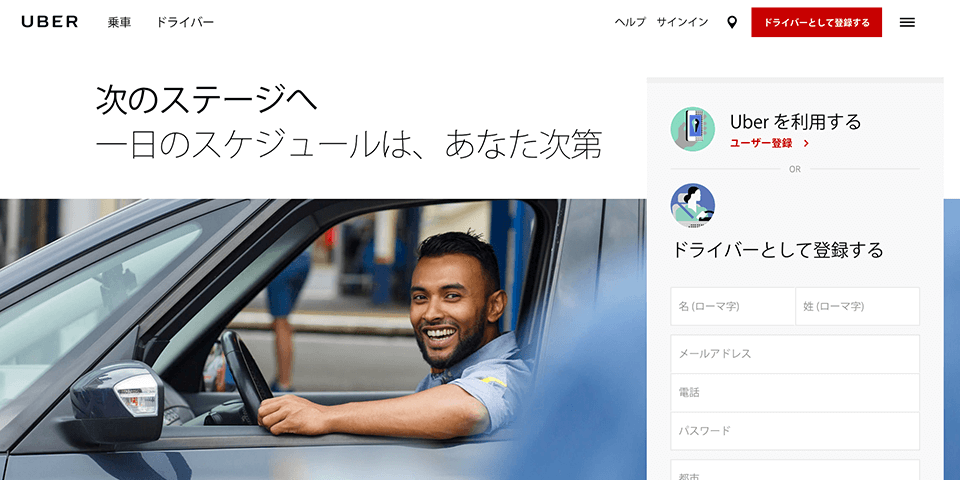
Uberの大見出しはもっとも大きなフォントを使用しているほか、「次のステージへ」が一段太いフォントによって強調されています。
2-3. 写真の魅力と情報の両方を伝える
文字と写真を組み合わせる場合、文章の読みやすさに必要なコントラストを確保しなければいけません。

Uberでは写真の上に文字を重ねるレイアウトを使用しています。
こういったケースでは写真の魅力と可読性のバランスを取らなければいけません。テキストがある左側にいくにつれ強くなるグラデーションマスクで、写真の魅力を最大限活かそうとしているのが分かります。
2-4. 余白とレイアウトのコントラストでリズムをとる。

複雑な形は目を引きます。はじめに述べたGoogleのトップページのように周囲のスペースを広くとることでもユーザーアクションのポイントに注意を集めることができます。
デザイナーは要素を配置し、余白の面積や境界の形をコントロールします。
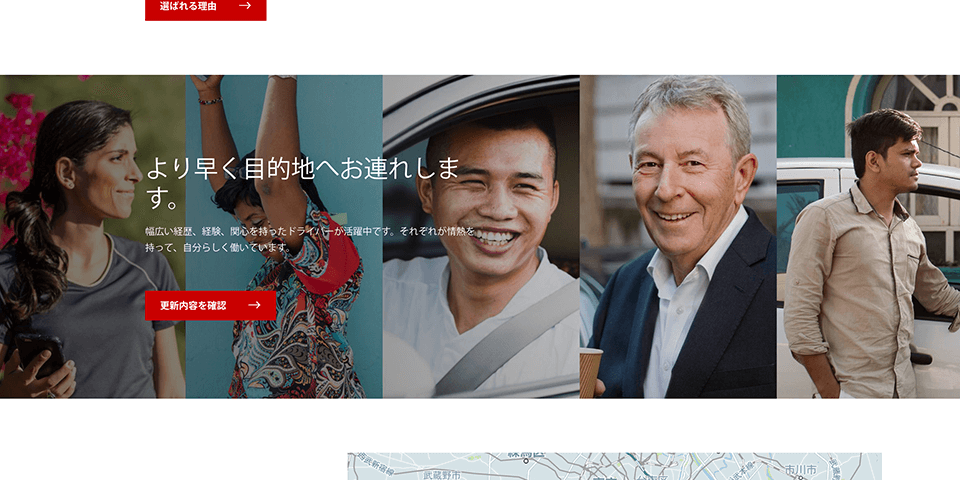
余白に着目した時、テキストの集合も一つのブロックと考えることができます。Uberのレイアウトは文章をいくつかのブロックに分けることでより複雑な形状へ変化させています。単調な繰り返しのレイアウトではなく、文章ブロックの左端をずらすことで注意を引き、視線のリズムを生んでいます。
2-5. 異なる要素の境界に情報をもたせる

異なる要素同士のコントラストにも注目してみましょう。
要素間のぶつかりによって強いコントラストが生まれている境界を利用して、重要な要素を配置するのは効果的です。
写真とフラットな白ベタの境界に重要な要素(赤のブロック)を配置しています。また、下のテキストブロックの左端からはみ出ているように位置をずらすテクニックで、より強調されています。
2-6. 目線の流れにボタンを置く
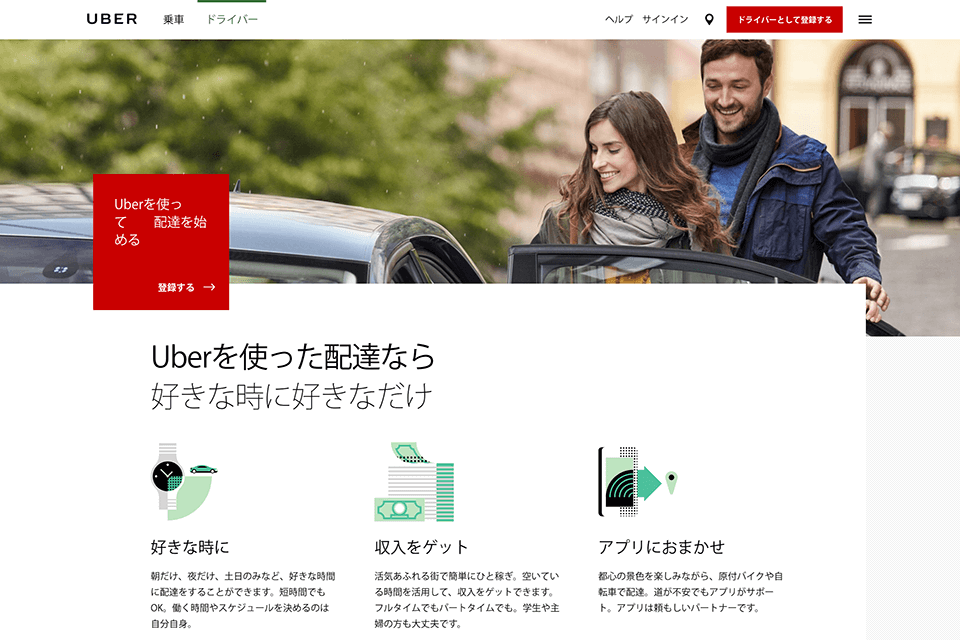
Webサイトのレイアウトのルールで、FやZといったワードで表現される視線の流れの原則があります。これは既に視覚的階層を利用した効果的なレイアウトになっています。
文化による違いもありますが、西洋人は文章を上から下に、左から右へ読むのでこういったレイアウトが主流となっています。

Uberは左揃えテキストのグリッドレイアウトがデザインルールになっています。
トップページではF型のレイアウトが取り入れられています。ユーザーは3カラムの項目を見た後に、より詳細な情報を求める場合には次のページへ移動できるようボタンの配置が工夫されています。
2-7. グループ化。グルーピング。
それぞれ独立した要素は余白によって力関係が生まれ、要素間の関わりが生まれます。
ユーザーに要素の持つ意味合いを正しく伝えるためには、要素の関連づけを行う必要があります。
レイアウトを整理し、要素間の余白調整によって複数の要素をまとめた大きな単位でのコントラストをコントロールします。
また、形状・境界を単純化することで余計なノイズを減らし、ユーザーが項目の意味を認識しやすくします。

右カラムでは小見出しとそれに紐づく文章の3セットがそれぞれグループに見えるよう間隔が調整されています。
2-8. 目的の重要度をつける

Uberがサイトで目的としているのは「ドライバー登録」をさせることです。乗車するユーザーはアプリを通して獲得するのでしょう。ホームページからのアカウント登録はあまり期待していません。
トップページのファーストビューでは、上下の関係で言えば乗車ユーザー登録が上に位置していますが、視覚的な重要度で言えばドライバー登録の方が強調されています。
3. まとめ
Uberのホームページを通してコントラストの調整とビジュアルヒエラルキーの設計の工夫を見ていきました。
何気ないデザインの中にもこうした意図が隠れています。ビジュアルデザインの作業工程ではこうした作業を繰り返し、ユーザーを正しく導くことが出来る適切な設計を探る作業になります。
作成中のデザインになにか違和感があるときやなんだか上手くいかない場合には、各要素ごとに原因がないか見直してみるとヒントがあるかもしれません。またビジュアルデザインの評価をする際は感覚的な議論ではなく、こういった原則を前提として批評ができると適切なデザインの決定ができるようになるのではないでしょうか。