こんにちは!デザインチームの武本です。
ここ数年注目を集めるフィンテック。その中でも個人送金サービスは、日本では規制が厳しく、永らく普及しませんでした。
しかしここ最近は、Kyashやpaymo、LINE payなどの登場で、盛り上がりを見せつつあります。
今回は、そんな個人送金サービスの中でも草分け的存在である”Kyash”と”paymo”をピックアップし、UIの分析を行います。
日本国外ではもはや当たり前に使われているスマホアプリでの個人送金。国内で使われるアプリには、一体どんなUIが使用されているのか?どんなユーザー体験が望ましいのか?実際に使用して解明していきます。
目次
- 1.Kyashとは?
- 2.paymoとは?
- 3.二つのアプリに共通のUI
- 3-1.履歴タイムラインをメイン画面にして、SNSのような使用感に
- 3-2.請求・支払いボタンは目立たせて、わかりやすく
- 3-3.カード登録はスキャンで、簡単に
- 3-4.落ち着いた青系統の色で、爽やかに
- 4.共通はしていないけど、使いやすいUI
- 5.まとめ
1.Kyashとは?

https://kyash.co/
Kyashは、2017年4月に株式会社 Kyashがリリースした個人間送金アプリ。
登録したユーザーに仮想VISAカードを発行し、それにユーザーのクレジットカードからお金をチャージしてやり取りをするアプリです。
利用開始に本人確認が不要な為、クレジットカードさえ持っていれば誰でも簡単に使えるのが強みです。利用手数料もかかりません。
ただし、法的にはSuicaなどと同様の「前払金支払手段」となるため、現金の引き落としができません。プリペイドカードに近いですね。
キャッチコピーは、「かんたん送金、そのまま使える 無料送金アプリ」。
2.paymoとは?

https://paymo.life/
paymoは、2017年1月にAnyPay株式会社がリリースした個人間の決済アプリ。
Kyashと同様に本人確認不要・利用手数料無しの為、クレジットカードを登録すればすぐに利用が開始できます。
またpaymoは法的には個人間での「送金」サービスではなく個人間での「支払い」サービスと定義される為、受け取ったお金を現金で引き落としも可能。ただし、受け取りの際にはレシートの撮影が必要です。
キャッチコピーは「わりかんを思い出に」。
3.二つのアプリに共通のUI
二つのアプリには、以下のような共通のUIが使われていました。
3-1.履歴タイムラインをメイン画面にして、SNSのような使用感に
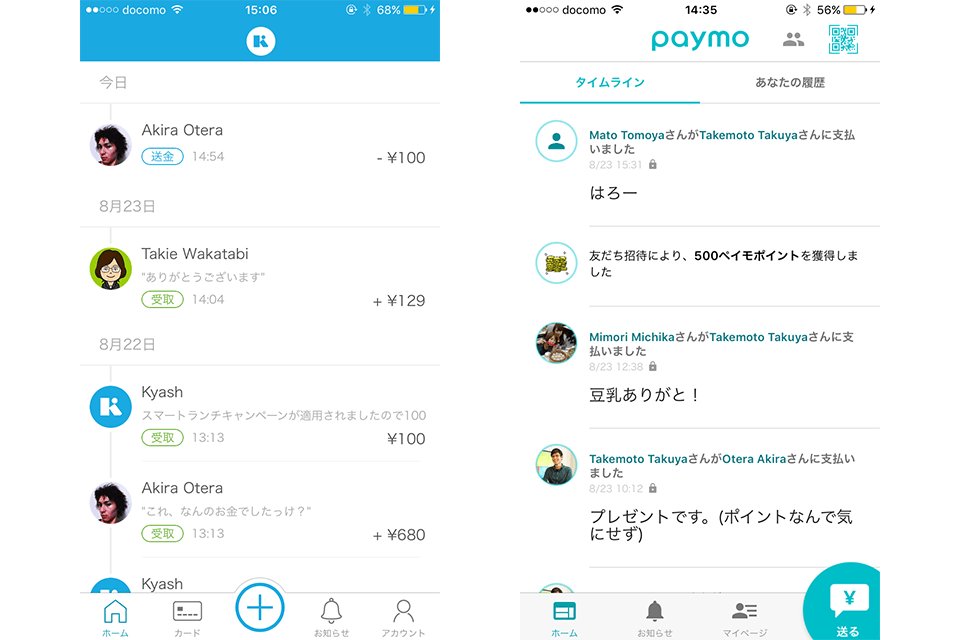
Kyash、paymoともに、これまでのやり取りのタイムラインがメインの画面となっています。
双方とも、ユーザーアイコン+やり取り内容+日時を表示させており、TwitterやFacebookのようなSNSに近いデザインです。
特にユーザーアイコンの表示は、友達とやり取りをしているという感覚を強くさせ、気軽さと親密さを演出しています。
「個人間の送金」であるという事を前面に出したUIと言えますね。

左がKyash、右がpaymo。
Kyashとpaimoで、表示させている要素が微妙に異なっています。
Kyashの表示要素
・アイコン
・ユーザー名
・コメント
・取引内容(ラベル)
・日時
・金額
paymoの表示要素
・アイコン
・誰が誰に支払ったか
・日時
・コメント
Kyashでは、「誰が(アイコン・ユーザー名)」「いくら(金額)」「どんな取引をした(取引内容ラベル」をわかりやすく表示させており、より一覧性の高いUIとなっています。
paymoでは、「支払った人」が主語となる為、自分もタイムラインに表示されるという事が特徴であると言えます。(Kyashでは、「自分に対して誰が何をしたのか」という表示のため、自分はタイムラインに現れません。)
加えて、paymoで最も大きく表示される情報は、コメントとなります。
自分を含めたユーザー間でどんなやり取り(コメント)がされたか、を表示させるのは、TwitterなどのSNSにより近いUIであると言えます。
コメントのやり取りにフォーカスしている分、金額はタイムラインに表示しない(タップで表示)などをしているので、一覧性は若干落ちています。
双方ともSNSのようなタイムラインですが、Kyashは情報の見やすさを重視し、paymoはユーザー間のやり取りをより重視していると言えそうです。
3-2.請求・支払いボタンは目立たせて、わかりやすく
個人送金アプリを使う目的は何と言っても請求と支払いです。
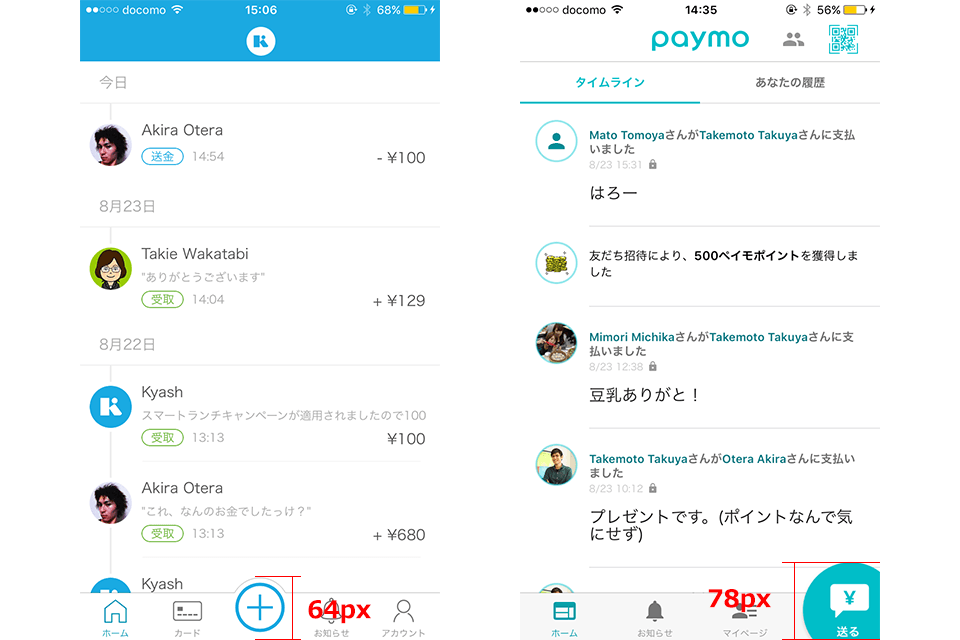
これを行うボタンは、メニューの中で一番目立つよう、他のボタンとは異なる色・サイズでデザインされています。
Kyasyでは視認しやすいようメニューの真ん中に、paymoでは右利きのユーザーを想定して右側に配置しています。

ボタン縦幅は、Kyashが64px、paymoが78pxと、スマホで標準的なボタンサイズとされる48pxよりも大きく設定され、押しやすさにも配慮されています。
3-3.カード登録はスキャンで、簡単に
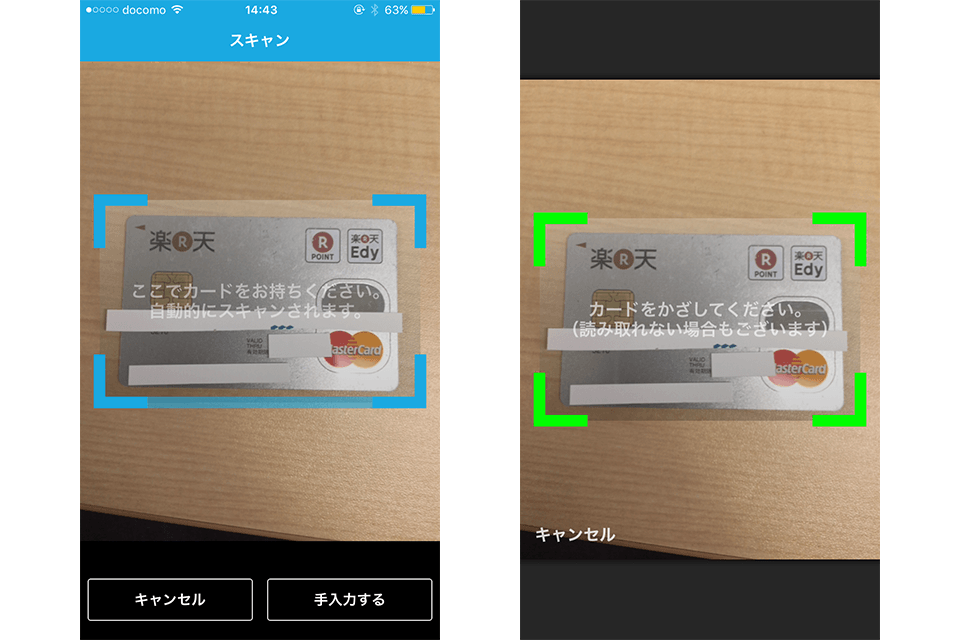
クレジットカードの登録は、カメラでカードの表面をスキャンする事で可能です。
16桁のカード番号と有効期限・名義人氏名をスマホでポチポチ入力するのは非常に面倒で、利用を妨げる障壁の一つとなりえます。この工程をカメラでスキャンするだけで終えられるのは非常に嬉しいですね。

Kyashではカード新規追加ボタンを押すとすぐにカメラが立ち上がり、カード入力=スキャンをデフォルトにしています。
paymoでは手入力をデフォルトとし、オプションでスキャンも可能にしています。
Kyashは仮想VISAカードの使用に一本化したUIの為、カードとの連携は素早く簡単に、と意図されています。
Kyashはカードにチャージした金額の利用に特化し、不要な手続き・連携をできるだけなくそうとしています。
paymoはポイント利用やショッピング利用、引き落としなどの機能を充実させることで利便性を高めており、手軽さ・速さよりも「確実さ」を重視している印象です。
3-4.落ち着いた青系統の色で爽やかに
両方青系の色をメインに使っています。
青は信頼感を与える色と言われていますし、金銭のやりとりをするアプリには相応しいですね。
ロゴは双方とも曲線を強調し、親近感のあるデザインとなっています。

4.共通はしていないけど、使いやすいUI
4-1.Kyash
<
h4 id=”10″>4-1-1.チャットでコミュニケーションを深める。
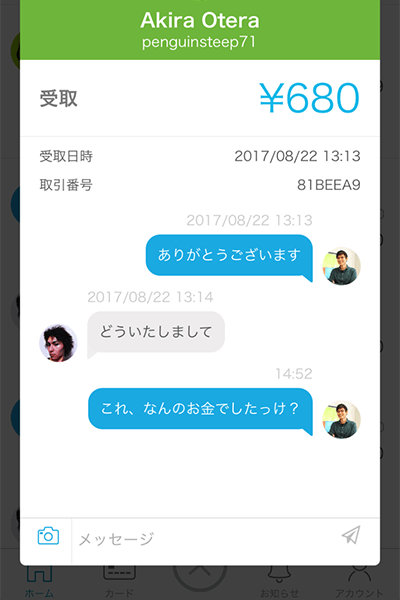
Kyashにはチャット機能があり、コメントへの返信が可能。画像などを添付する事もできます。
この支払い、なんだったっけ?と確認する時にも便利ですし、写真を送るなど、思い出や体験をより深めることもできます。

<
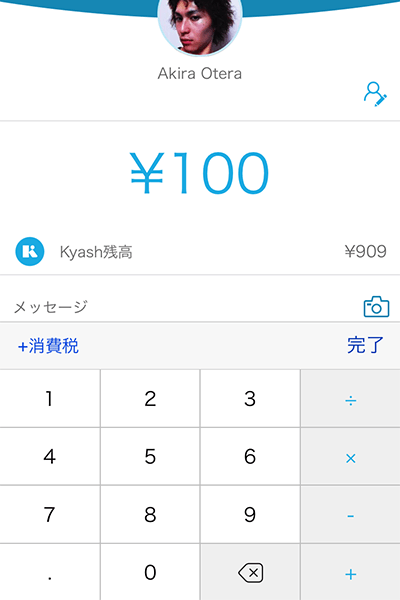
h4 id=”11″>4-1-2.計算機で、消費税の計算も簡単(Kyash)
足し引き掛け割の計算に加え、消費税計算も可能です。
支払いで使う事を考えると、非常に便利な機能です。

<
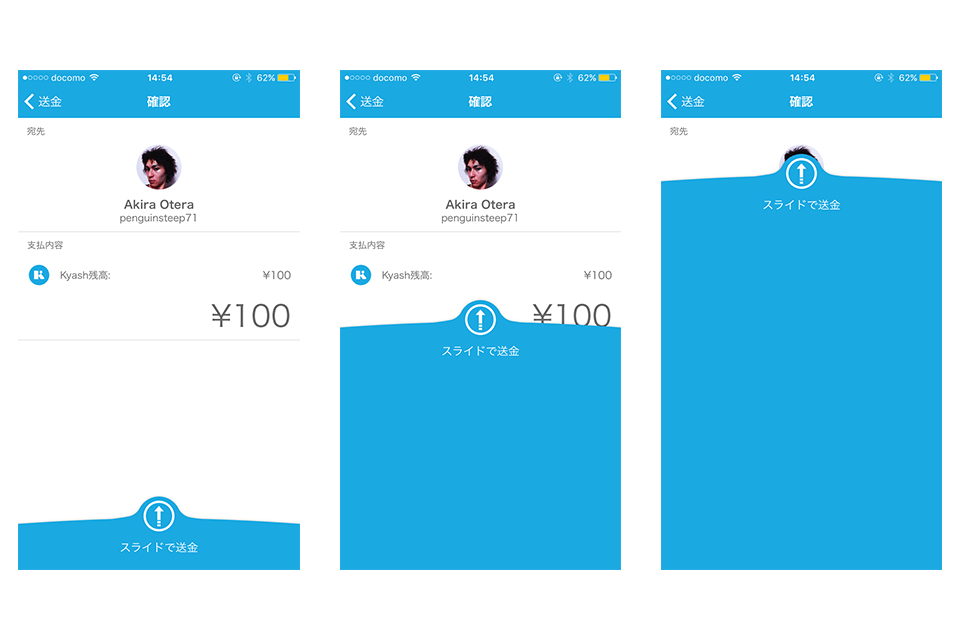
h4 id=”12″>4-1-3.支払いに一手間かけて、楽しく間違わず(Kyash)
Kyashでは支払いの時、支払いボタンを画面下から上へ引き上げる動作をします。
一手間をユーザーにかけてもらう事で、送金内容は本当に正しいのか?このまま送ってしまって大丈夫か?と確認する余地ができます。ボタンタップで発生しがちな操作ミス・間違いを防ぐ、効果的なUIですね。
また、こうした動作がある事で、少しだけ緊張感のある金銭やり取りが、ちょっとだけ楽しくもなりますね。

4-2.paymo
<
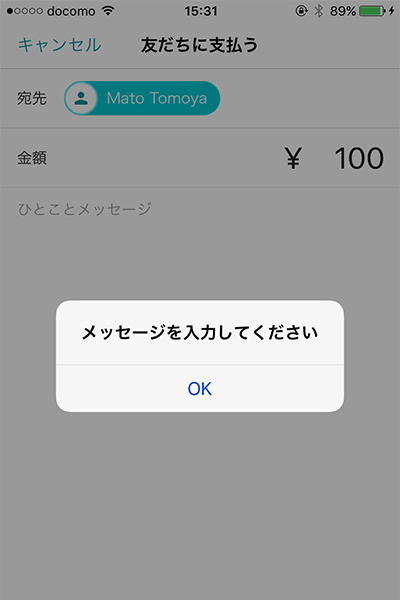
h4 id=”14″>4-2-1.支払い・請求時のコメント必須で、トラブル回避
これ、意外と大事な気がします。
金額とやりとりした日時の記録だけでは、何のやりとりだったかわからなくなるだけでなく、なんだかつっけんどんです。ちょっと面倒ではありますが、人と人とのやり取りなので、一言添えた方が後々のトラブルも減るかもしれません。

5.まとめ
こうして見てみると、単に送金だけを考えてではなく、友達同士のコミュニケーションを円滑に・楽しくしようと考えられたUI設計である事がわかります。
従来の個人送金アプリでは、個人認証や銀行との連携が非常に手間なだけでなく、ユーザー同士のコミュニケーションという側面からはほとんど考えられていませんでした。
そんな中、こうして楽しく手軽にお金のやり取りをできるというのは非常に嬉しいですね。
個人的には、Kyashの方がUIが洗練されており、使いやすいと感じました。
ですが、お金を現金で引き落とす事ができないのは、今の日本の状況では不便さが否めません。
その点、paymoは現金での引き落としができる為、まだ使っていない友達にも勧めやすいかもしれませんね。paymoを運営するAny Payは最近ICOコンサル事業にも参入しており(出典:日経電子版)、今後フィンテック分野での存在感はさらに大きくなっていきそうです。
電子決済の分野で世界から遅れをとる日本ですが、こうしたサービスの活性化が進めば、より普及していくかもしれませんね。
[contact]