■機能要件だらけの仕様、本当にそれで良いのでしょうか
株式会社アイスリーデザインではアプリを利用した新規事業の開発の相談を受ける際に、ほとんどの場合、「デザイン思考」の考え方を取り入れてプロトタイピングとユーザー調査からのアプローチを提案しています。
例えば、過去、クライアントの要望に基づいていろんなアプリ開発プロジェクトをやった際に、開発したけれどもどうしても使われない機能が出てきてしまいました。そのような機能が盛り込まれるような案件では大抵、機能要件ベースで開発をしており、結果として予算が膨らみすぎてしまいます。
このような「無駄な機能が入った状態で予算が膨らんでしまった」プロジェクトでは、私たちアプリ開発企業としても、果たして全体としていい仕事だったのかどうか、もっとよく関われたのではないか、と後悔することが多かったのです。そこで、当社は次から述べるようなプロトタイピングとユーザー調査を取り入れたアプリ開発をご提案するようになりました。
■「デザイン思考」を取り入れたアプリ開発
当社のアプリ開発プロジェクトでは、リサーチ・分析などを通じて得た情報・イメージを統合するプロセスを経た後、プロトタイプとユーザー検証を繰り返しながらアプリを開発していきます。このアプローチは、特に新規事業でアプリを制作する場合において効果的です。
新規事業のアプリ制作を依頼され、お客様と開発の要件定義を行うとき、まずお客様からこのアプリでやりたいこと(機能)が大量に列挙された情報をいただきます。しかしお客様側は利用シーンとユーザーメリットを十分にイメージができているとは限りません。本来あるべき要件を十分に定義できないことが少なくないのです。
ベンチャーにおけるビジネスの失敗の多くは、「最初は良いと思われたアイデアだったが、実際はそのビジネスに対する潜在顧客が存在していなかった」ため、という話をよく聞きます。これは大企業の新規事業においても例外ではありません。
そこで、プロトタイピングとユーザー検証を実施して、アプリコンセプトと主要機能の絞り込みを行うことによって、この問題(もしくはリスク)を回避します。その際に大事なのは、ユーザビリティーに主眼を置かないことです。コンセプトと主要機能の幹がしっかりしていなければ、ユーザビリティーのみを注視しても時間の無駄となってしまいます。
■プロトタイピングの実際の流れ
プロトタイピングの実際の流れは以下の通りです。
1.利用ユーザーのペルソナを決める
2. ユーザーシナリオを設計する
3.プロトタイプを作る
4.ユーザー調査を実施する
1.サービスの利用ユーザーのペルソナを決める
まず、サービスを利用するユーザーのペルソナを設計します。年齢、性別、どういった生活をしていて、どういった特徴のある人なのか。これを具体的に、詳細にブレークダウンすることができれば、ユーザーシナリオを作成する際に説得力が増します。
2. ユーザーシナリオを設計する
実際のアプリの利用シーンを想定し、ユーザーシナリオを作成します。この際に、単純にアプリの画面や機能だけでなく、PUSH通知などを使ったNotificationのタイミングや内容なども設計項目にいれると、より利用シーンを立体的に設計できます。
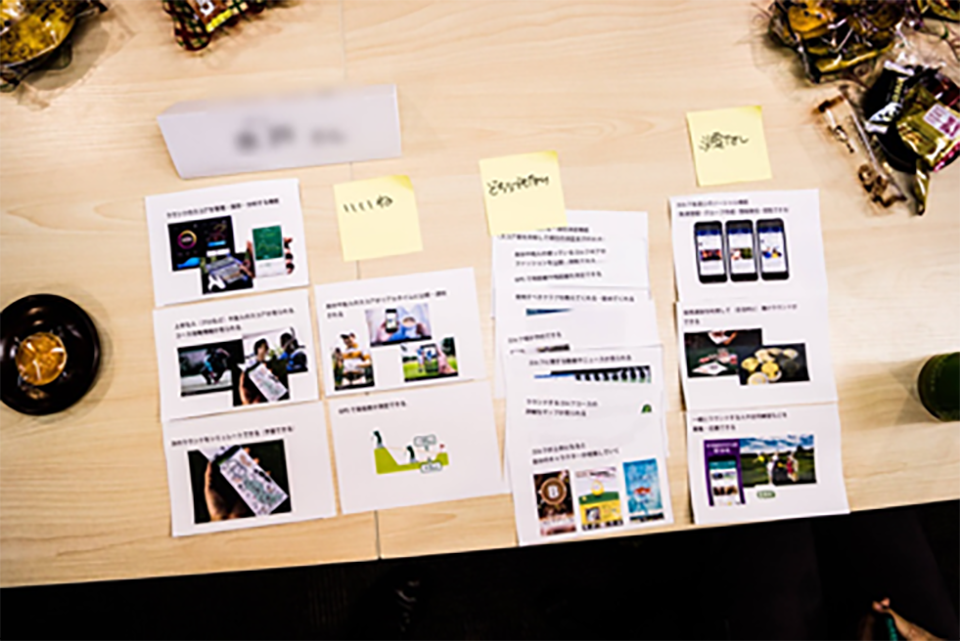
3.プロトタイプを作る
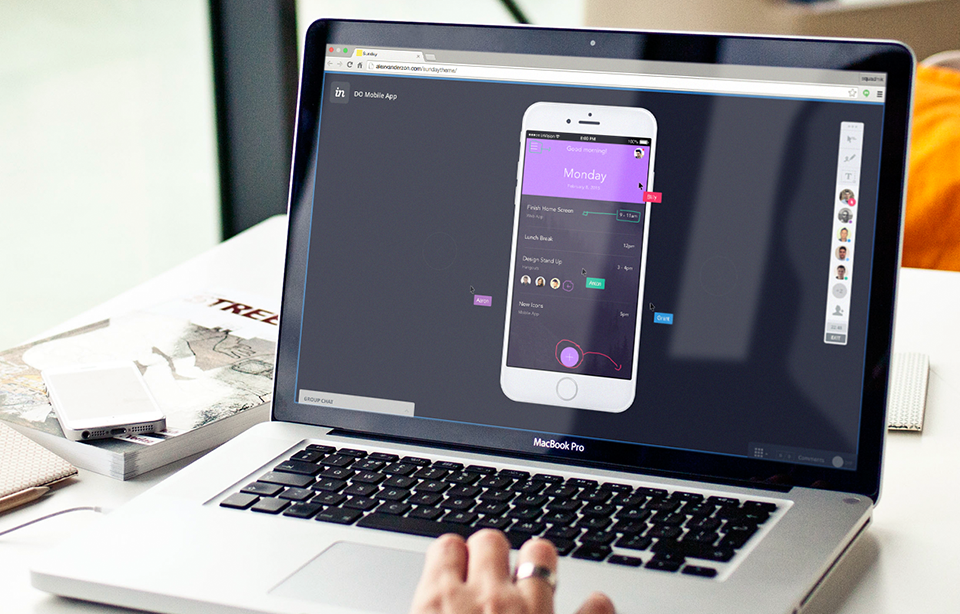
次に、ペルソナとユーザーシナリオが明確になった後に、そのユーザーが使うアプリのプロトタイプを作成します。プロトタイプは、手書きでも良いです。また、可能であればチームにデザイナーを加えると、よりリアルなプロトタイプを実現できます。
弊社では、このプロトタイプを作成する際のツールは下記のようなものを使っています。
デザインツールは「Sketch」、プロトタイプツールとしては「InVision」もしくは「Origami Studio」です。ツールは生産性が高いものであれば、どのようなものでも構いません。

最近のこれらのツールでは、実際のアプリの動きにかなり近いかたちでプロトタイプを作成できます。一方で、このプロトタイプ作成の工程で気をつけて頂きたい点があります。アプリの開発工程を理解していないデザイン会社がUIデザインを担当してしまうと、その動きを実装するのに多大な時間を取られるという場合があります。また、プロトタイプを精緻に作ることに時間をかけすぎてしまうと、目的と手段を取り違えてしまいます。プロトタイプ作成では期間を区切り、その中で可能な範囲で実施するよう注意する必要があります。
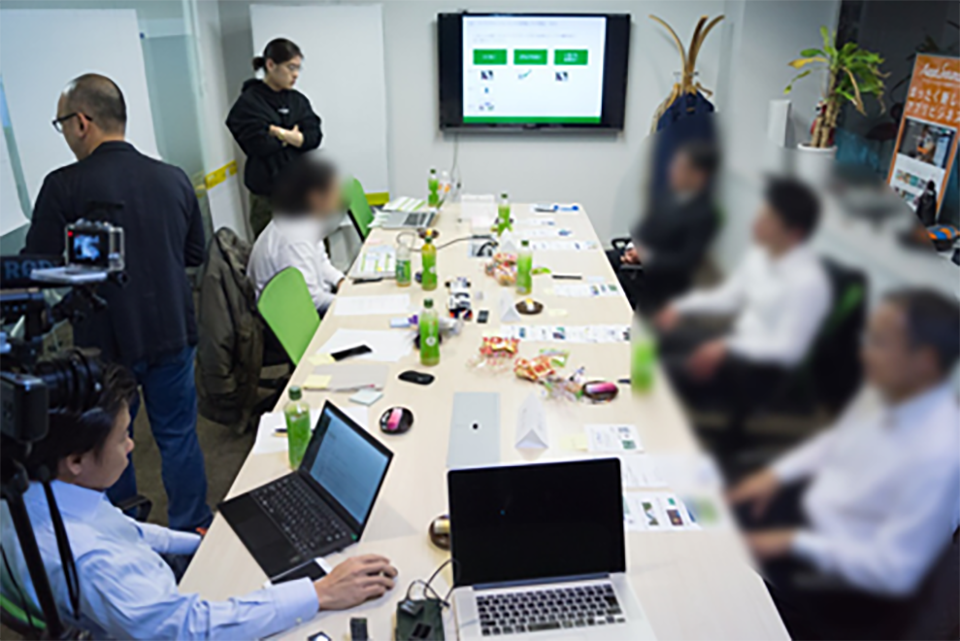
4.ユーザー調査を実施してプロトタイプに反映させる

プロトタイプは制作後、実際に想定されるペルソナに合致するユーザー調査をします。これにより、開発前に多くのフィードバックを得ることができます。ここで大事なことは、そのサービスがユーザーにとって好意的に受け入れられるのか、ユーザーシナリオとのギャップはあるのか、といった本質的なところを検証すること。ボタンの大きさや配色といったUIにフォーカスすることではありません。

そしてこのユーザー調査で出てきたフィードバックを、プロトタイプに反映させていきます。このプロトタイプ制作からユーザー調査の流れは、複数回実施することもあります。ただ、アプリの規模にもよりますが、この期間は長くても2-3ヶ月以内ぐらいにしたいものです。
■リリース後を考慮した開発&実装フェーズ
アプリを使った新規事業のプロジェクトでは、アプリのリリースはゴールではなく、サービス提供のスタートとなります。そのため、デザイン思考のプロセスを取り入れたアプリ開発プロジェクトでは、リリースの前から、リリース後を考慮しています。
リリース後を考慮した開発プロセスとは、リリース後の変更にも柔軟に対応できる開発プロセスとアーキテクチャを採用する、ということです。
◆開発プロセス
ウォーターフォールでもアジャイルでもいいのですが、プロトタイピングをすでに行っている場合にはウォーターフォールが効率的かと思います。仮に開発するアプリに技術検証が必要な場合には、プロトタイピングを行っている際にアジャイル的に機能検証を並行して行うと効率的です。
◆アーキテクチャ
よほどの小規模なアプリでもない限り、多くのアプリはチームで開発するものです。そのため、チーム開発の生産性をあげるべく、以下のような取り組みが必要となってきます。
開発言語のフレームワークの選定する
CIサービスを使ってビルドの自動化 (Bitriseなど)
テストの自動化 (Appiumなど)
Deployの自動化 (Deploy Gateなど)
開発フレームワークはプロジェクトの目的と利用状況において柔軟に変更しています。コンシューマー向けのアプリで計測ツールならびにアドネットワークなどのSDKを多用する場合には、Swiftなどのネイティブを使うことが多くなっています。業務目的であればXamarinやCordovaを利用するのも効率的です。
サーバーサイドは、想定される利用ユーザー数ならびに非機能要件から選択しています。ベンチャーなどの自社サービスの場合には、場合によってはHerokuなどもありですが、企業利用の場合で、最初から数十万から数百万規模のユーザーを想定するのであればクラウドをフル活用してスケールする環境を考慮しておく必要があります。
このほかにも、当社でアプリ開発を行う場合には、リリース後を想定しクラッシュレポート機能を最初から導入しています。クラッシュレポートはAppleの管理画面でも参照できますが、Androidも含めて参照できるので、当社ではGoogleが提供しているFirebaseを使用することにしています。
ストアでのネガティブレビューの多くはクラッシュ系なので、こういったツールを利用することによって、アプリ側で本来意図されていないエラーが、どれだけのユーザーに影響を与えたのか、またどの機種で起きたかなどを把握し、対策することが可能です。
■さいごに
アプリ開発におけるプロトタイピングとユーザー調査からのアプローチは、リリース日や納期が決まっているプロジェクトにとっては遠回りやコスト増に見えるかもしれません。しかし、開発しても使われないことを防ぎ、リリース後の改修費用などのコスト削減にもつながります。最終的には、投資効率が高いプロジェクトになるのです。
またプロジェクトの予算が許せば、開発フェーズ後の本リリースの前に再度ユーザー調査を実施し、ユーザビリティー観点から検証をすると良いです。ストアに申請した際の通過率、またリリース時の成功確率がより上がります。また、このユーザー調査によって見直したUXシナリオに基づき、ホームアイコン・ストア画像などもブラッシュアップできると、さらに効果的です。
アプリ開発のプロジェクトを検討の場合には、ぜひ、お声がけください!
<関連記事>
https://www.i3design.jp/in-pocket/6242
https://www.i3design.jp/in-pocket/6124
[contact]





















[…] ●そのアプリの機能、本当に必要ですか? 2017-10-17そのアプリの機能、本当に必要ですか?■機能要件だらけの仕様、本当にそれで良いのでしょうか […]