こんにちは。UIデザイナーの武本です。
弊社のスマホサイト変換ツール・flamingoを導入しているサイトには、ECサイトが多くあります。私自身も、これまで数多くのECサイトのスマホデザインを作成して来ました。
その経験から得た知見を、ここでいくつか紹介したいと思います。
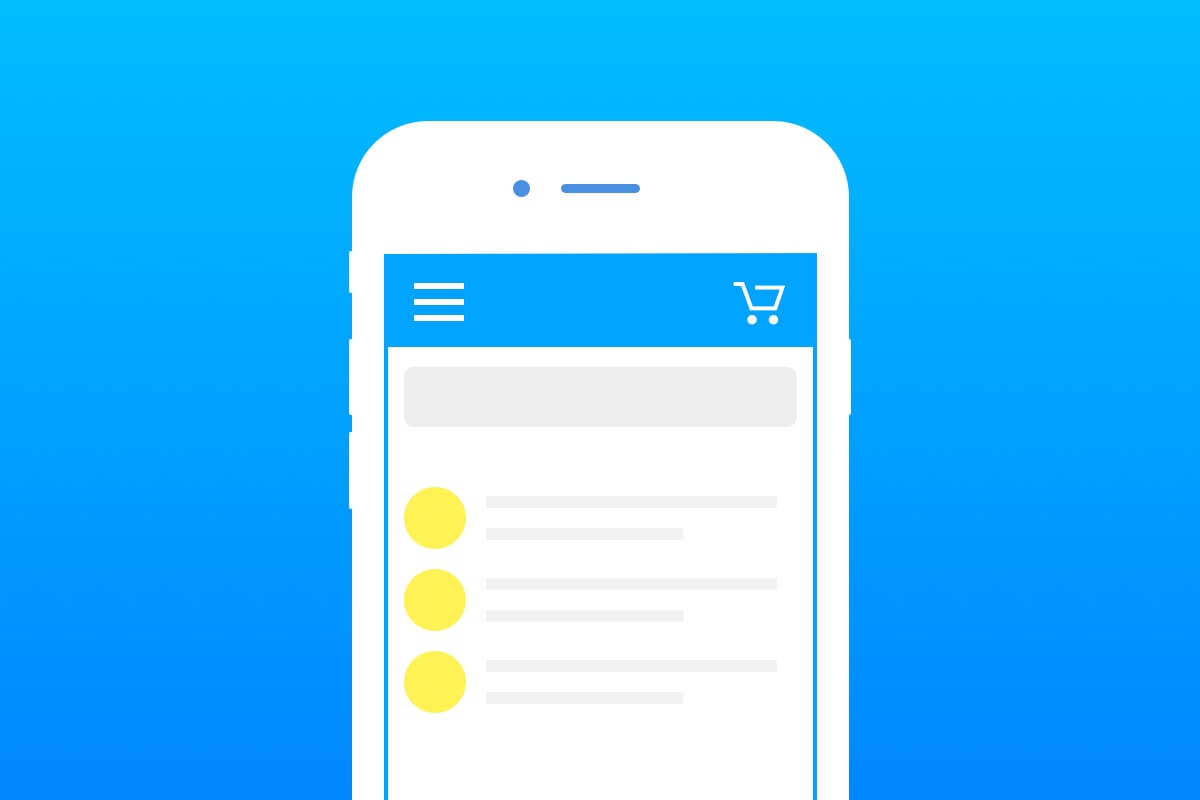
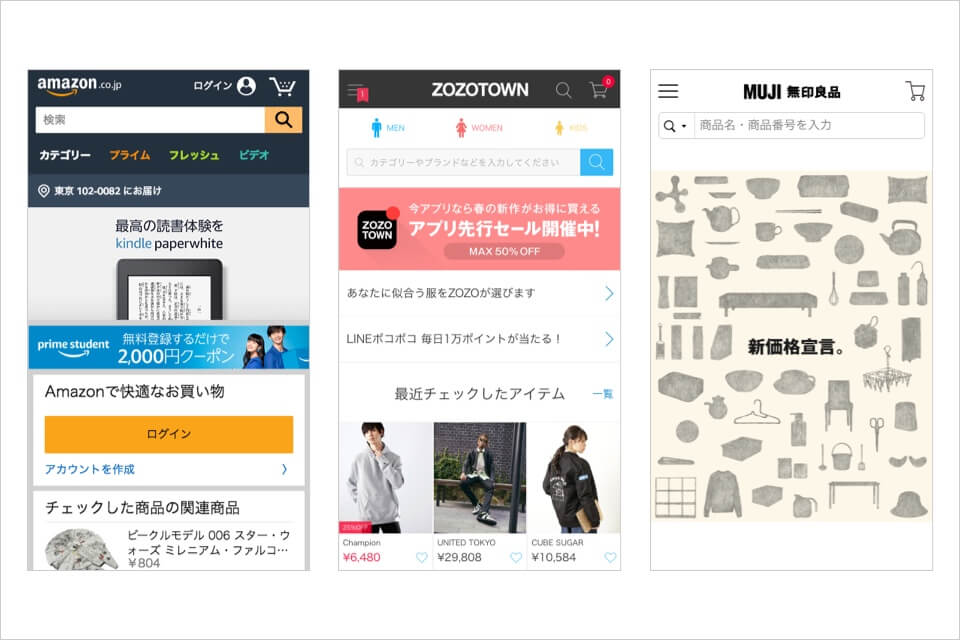
1.検索フォームは、ユーザーがすぐに入力できる位置に配置する
ECサイトを訪れるユーザーは、何を買いたいか決まっている場合が殆どです。
すしたユーザーが、サイトをを訪れてするに目当ての商品が検索できるよう、検索フォームはヘッダーの直下などにデフォルト表示させておきましょう。
検索フォームをデフォルト非表示にし、ヘッダーの虫眼鏡アイコンをタップするなどで使用時のみ表示させているサイトもあります。それだとメインビジュアルの見栄えも良くなり、すっきりした印象にはなりますが、ユーザーにとっては不要な手間が一つ増えてしまう事となります。

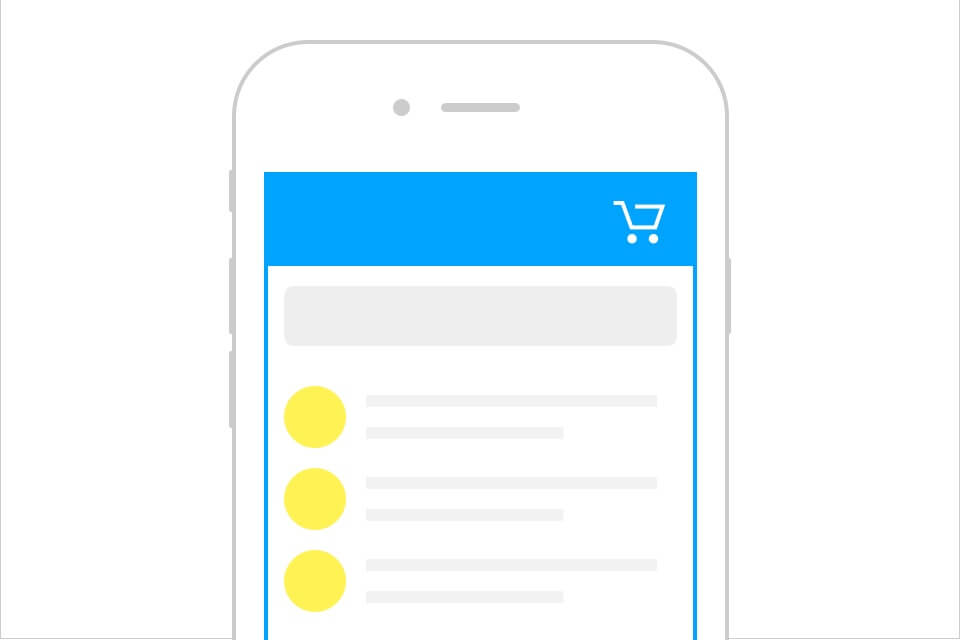
2.カートアイコンが何処にあるか一目でわかるようにする
これは当たり前の事ではありますが、ECサイトで最も重要であるカートページへの導線は、何処にあるのかが常にわかるようにしておく必要があります。
ヘッダーのカートアイコンの色を他と変えたり、周りに余分な要素を配置しないなどで、ユーザーがすぐに見つけられるようにしておきましょう。
また、商品が何件入っているかをバッヂなどで表示させておく事も重要です。

3.商品一覧などでは、長い商品名は省略する
デザイナーが想像するよりもに長い商品名である場合はあります。
商品一覧などでそのような商品名を全文字表示させると、レイアウトが崩れて一覧が見辛くなってしまいます。
一覧などでは、商品名は2?3行目末尾で省略させた方が、見やすくなるでしょう。

4.カートに入れるボタンを目立たせる
コンバージョンに直接繋がる「カートに入れるボタン」は、他のボタンとはっきり区別がつくようにしておく必要があります。
私はこれまで、以下のような方法を取ってきました。
a.できるだけページ上部へ配置する
画面の広いPCページと違い、スマホページでは1画面に配置できる情報量が限られます。
ファーストビューは商品名と商品画像、値段で占められる事が殆どです。「カートに入れる」ボタンは、できる限り1スクロール以内で表示できる位置に配置しましょう。
b.画面下部に追従させる
商品の値段・個数選択と共に画面下部に追従させ、常にユーザーから見えるようにする事で、カートへ入れやすくします。
c.サイズや色を変える
「カートに入れるボタン」は、「お気に入りボタン」などと並列される事が多いです。そうしたボタンとははっきり区別できるよう、色をキーカラーにする・サイズを一回り大きくするなどしましょう。

5.情報入力はできる限りわかりやすくする
商品をカートに入れて、いざ購入するという所まで進んでも、支払いなどの情報入力が煩雑であれば離脱してしまう事が十分考えられます。
購入フローの情報入力をし易くするには、以下のような方法があります
a.注文完了までのステップ数を明示する
「配送先入力」「支払い情報入力」「ギフト情報入力」など、購入フローはいくつかのステップに別れている場合が多いです。
あとどれくらいの情報を入力すれば完了できるのかをユーザーがすぐにわかるよう、ステッパーなどでステップ数を明示しましょう。
b.不要な情報入力はできるだけさせない
サイトによっては、アンケートなどの購入に必要では無い情報入力が必須である場合があります。
企業側にとって、そうした情報は非常に価値の高いものです。ですが、ユーザーにとって不要なそうした情報入力は、購入完了までの大きな障壁となります。
商品の購入という、サイトの目的が達成できなければ元も子もありません。不要な情報入力は、極力させないようにしましょう。
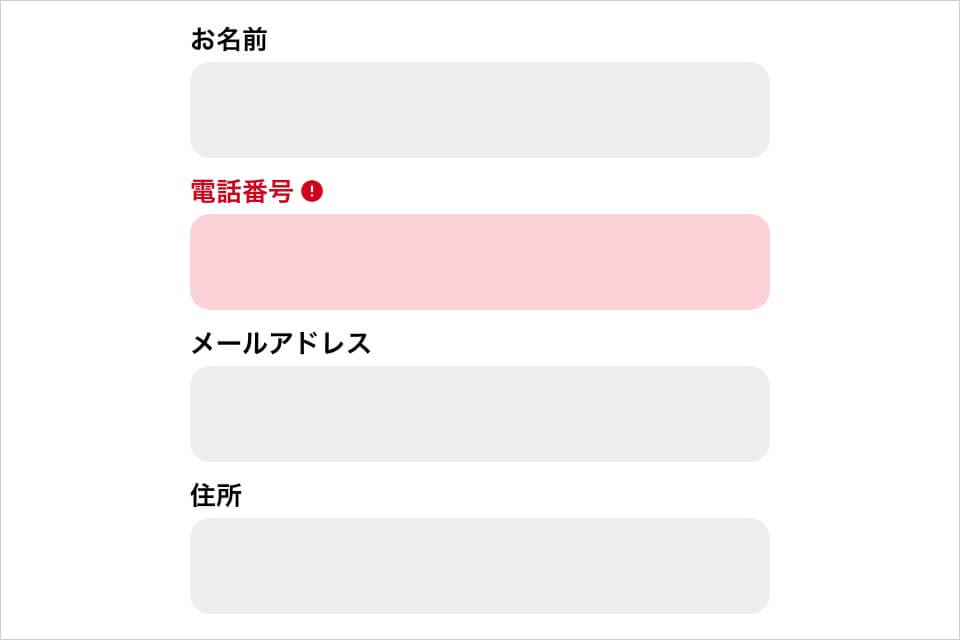
c. エラーが何処で発生しているかをわかり易くする
スマホページでは、縦幅が長くなる場合が多くあります。ページ上部にエラーメッセージを出すだけでは、ユーザーは何処でエラーが発生しているのかがわかりづらいです。
エラーが発生しているフォームを赤くするなどして、何処を直せばいいのかすぐにわかるようにしましょう。

EFOについては、こちらの記事でより詳しく紹介しております。
https://www.i3design.jp/in-pocket/3032
6.まとめ
いまや、スマホ端末でのECサイト利用は日常生活に無くてはならないものとなっています。ここで紹介した知見が、より良いサイト作りの役に立てばと思います。
[contact]