
著者: Nayan Suthar
Product Designer @helpshift
こちらは、Nayan Sutharさんご本人から許可をいただいて翻訳・掲載している記事・画像です。『Space, Size & Style』
コンテンツ (形)、スペース、サイズとスタイルは、デザインの基本要素です。どんなにシンプルなデザインにも、これらのエレメントが常に存在します。それでは、丸を例にとって見てみましょう。

ご覧のとおり、丸には特定の形、特定のサイズ、特定のスタイル (白の塗りつぶし) と、その周辺のスペースがあります。これらのエレメントのどれがなくなっても、丸は存在しなくなるのです。これらのエレメントを取り除いたことを想像すると、エレメント同士に繋がりのあることがわかるでしょう。
この記事ではこれらの基本的なエレメントに対する私の理解と、デザインシステムにおけるこれらのエレメントの体系化方法についてシェアしたいと思います:) 。それでは始めましょう。
コンテンツ (形)
コンテンツとは、シンプルな形、アイコン、グラフィックス、写真、文字、単語、パラグラフなど、メッセージの伝達に使うものすべてを指します。
コンテンツは、製品目標と、製品が伝達すべきメッセージに定義されます。コンテンツは標準化しても再利用できないため、コンテンツにつてはあまり触れません。遵守すべきUXガイドラインがいくつかありますが、コンテンツは主に製品目標に依存します。
スペース
スペースとは、本来、コンテンツ間のギャップのことです。あなたが読んでいるものの文字、単語、行とパラグラフのギャップ、つまり、このページの両側の余白です。よく見てみると、キャンバスの80%以上が空白だということに気づきます。音符の間にある休符が音符と同様に重要なのと同じように、スペースはンテンツと同様に重要なのです。
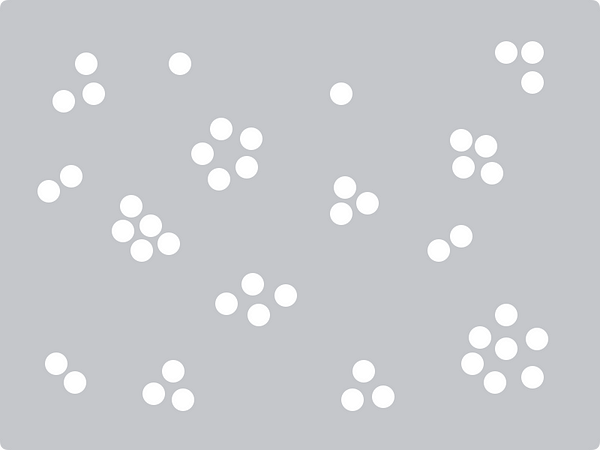
間隔はコンテンツを読みやすくするためにも必要なのです。また、間隔は、エレメントの関係と分類も定義します。近接するエレメントは関連するものとして、そして遠く離れあったエレメントは無関係なもの、または分離したものとして認識されます。それではシンプルな例をとって、スペースがもたらす効果を見てみましょう。

画像には白い丸があり、これらの丸のグループも見えます。丸はすべて同じサイズ、スタイルなのにグループが見えますが、それは、丸の間隔によるものなのです。

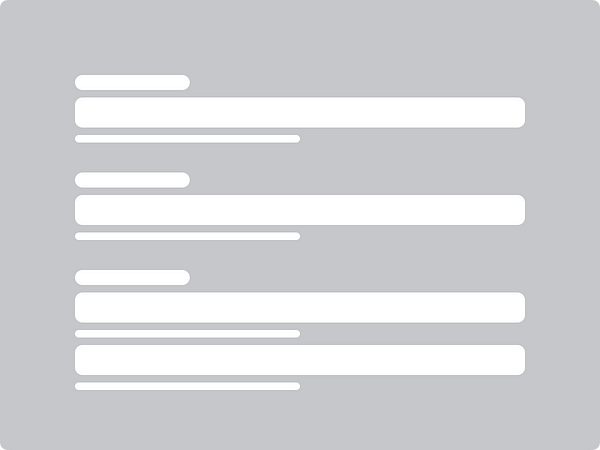
間隔は、UIのデザインにも見ることができます。それでは、フォーム (書式) を例にとって見てみましょう。各フィールドのラベル、インプットと説明は、ふたつのフィールド間のギャップと比較すると近接しています。これは、ユーザーがフォームフィールドのひとつひとつを明確に見ることができ、混乱を避けることを目的としています。間隔はまた、入れ子状態のグループを介した情報アーキテクチャを表します。これは、ユーザーが、複雑なインターフェイスを理解する際に役立ちます。
ユーザーにグループや情報アーキテクチャについて伝達する方法は複数ありますが、スペースが最小限かつ最も効果的なヒントとなります。これは、特に、元のコンテンツに手を加えたり、その他のエレメントに何かを付け加えたりする必要がないためなのです。キーボードにスペースキーがないために、単語を区別するために単語ごとに色を変えなければならない状態を想像してみてください??
サイズ
サイズとは、単なるサイズなので特に説明する必要はありません。
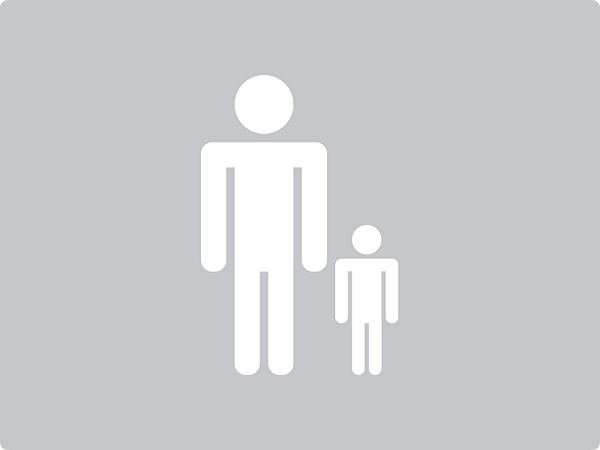
サイズは、コンテンツの視覚的階層に効果を発揮します。より大きいエレメントは、より高い階層として認識され、より小さいエレメントは、より低い階層として認識されます。この効果を理解するためにもこの図を見てみましょう。

これは同じ人の形を小型化してコピーしたものですが、ほとんどの人には親子に見えるでしょう。人は、小さいものと比較して、大きいものをよりパワフルで支配的なものとして認識します。そのため、このようなサイズの違いを目にすると、自動的に異なる階層に分け、関係性を定義するのです。

UIでは、タイトル、見出しとパラグラフはそれぞれサイズが小さくなるこの効果はよく文字体裁に使われます。
UIに視覚的階層を作ることは本当に重要で、見つけやすさを向上させ、ユーザーはコンテンツの内容をすべて読むことなく必要なコンテンツに移動することができるため、ユーザーがコンテンツの詳細を読む前に高レベルでコンテンツに目を通す時に役立ちます。サイズは意味や他のエレメントとの関係を変えることなくコンテンツを明確にするため、この目的に最適なエレメントです。
スタイル
スタイルとは、色、枠線、影、フォントやその他の視覚的な効果を指します。コンテンツのスタイリングは、自由に選択できるものですが、完全に除外することはできません。少なくとも、コンテンツには何らかの個性が含まれます。
スタイルは、異なる色や視覚効果は異なる意味合いを持ち、また、異なる色のコントラストもエレメントの重要性を変えることができるため、主にコンテンツの意味や重要性に影響を及ぼします。

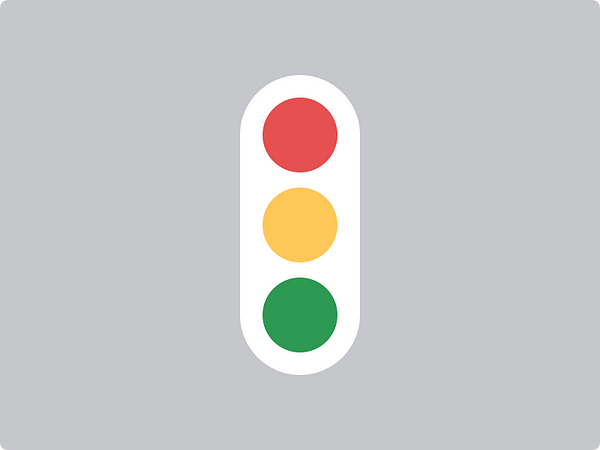
ライトはすべて同じ形、同じサイズで同じ間隔ですが、色が異なります。それこそが、ライトごとの意味を定義づける信号機が最もシンプルな例だと言えるでしょう。
これと同様に、エラー、警告や成功などのメッセージを区別するために色をUIに使うのです。

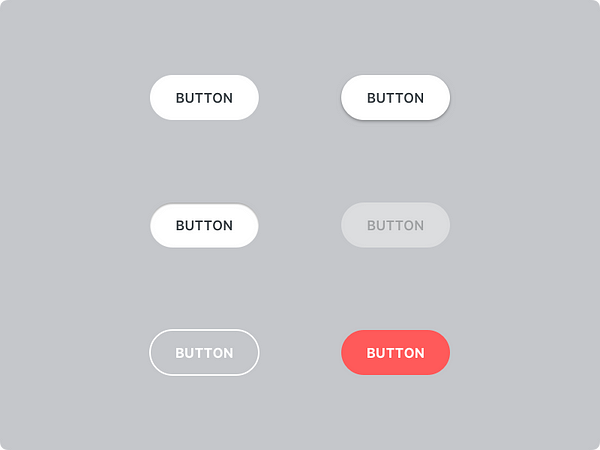
UIデザインによく見られるもう一つの例は、ボタンです。我々はボタンの様々な状態を伝達するのにスタイルを使い、また、様々な種類のボタンを作るのにもスタイルを使用します。たとえば、不透明なボタンは、1次アクション用で、透明のボタンは、2次アクション用、そして、赤いボタンは、破壊的なアクション用です。
コンテンツの区別は、ユーザーが様々なUIのエレメントの意味、重要性と動作を理解するのに重要です。スペースやサイズは、他の用途に多用されていることもあり、スタイルが、デザインのその他の側面に影響を及ぼすことなく前述を実現するのに最適な方法です??
簡単に言うと、スペースは関係性を、サイズは階層を、そしてスタイルはコンテンツの意味と重要性をそれぞれ定義します。
デザインシステムにおけるスペース、サイズとスタイル
デザインシステムは、デザイナーが製品のデザインに直接使用する再利用可能なコンポーネントをもたらします。デザインシステムが、一般的なUI/UX基準に対処するため、デザイナーは、個別のコンポーネントや細部について心配する必要がなくなり、実際の問題の解決に集中できるようになります。
しかし、コンポーネントのデザイン、一貫性の維持と調和のとれたシステムの構築も課題となります。そして、これこそがスペース、サイズとスタイルの基本要素の理解が役立つところなのです。デザインはすべて、これらの基本的要素で構成されています。そのため、デザインシステムのコンポーネントのすべては、これらの基本的要素で作られているのです。また、各エレメントには1、2の支配的効果が含まれていることもわかりました。それでは、デザインシステムとデザインプロセスを向上させるためのこれらの基本的要素の体系化方法とその効果のコントロール方法を見ていきましょう。
サイズと間隔システム
グリッドとスケール
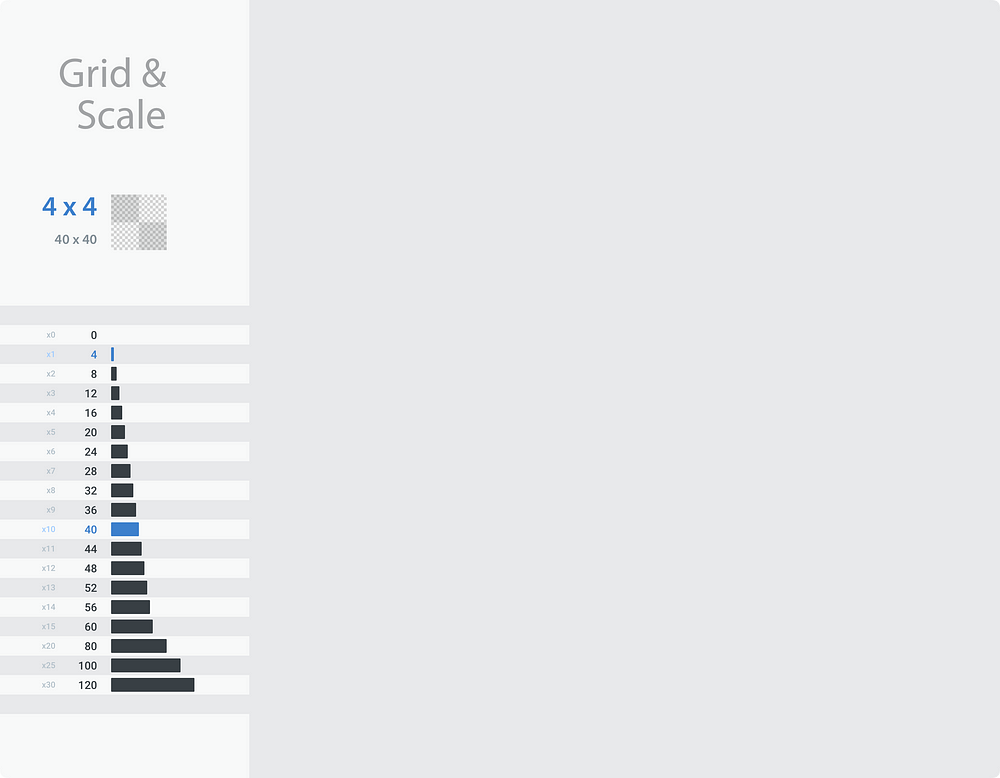
サイズと間隔システムを定義するには、まず基準が必要となります。基準なしには巨大な範囲から値を選ばなくてはならなくなるため、4×4と、40×40のグリッドに従い、4と40の倍数のスケールを定義します。これらの値は、サイズと間隔の規則を定義するためのみに使用します。

グリッドサイズの選択については複数の理論がありますが、当面は気にしません。システムの構築が完了すると、完全にコントロールすることができ、これらの値を簡単に希望通りに調整することができるからなのです。
サイズ
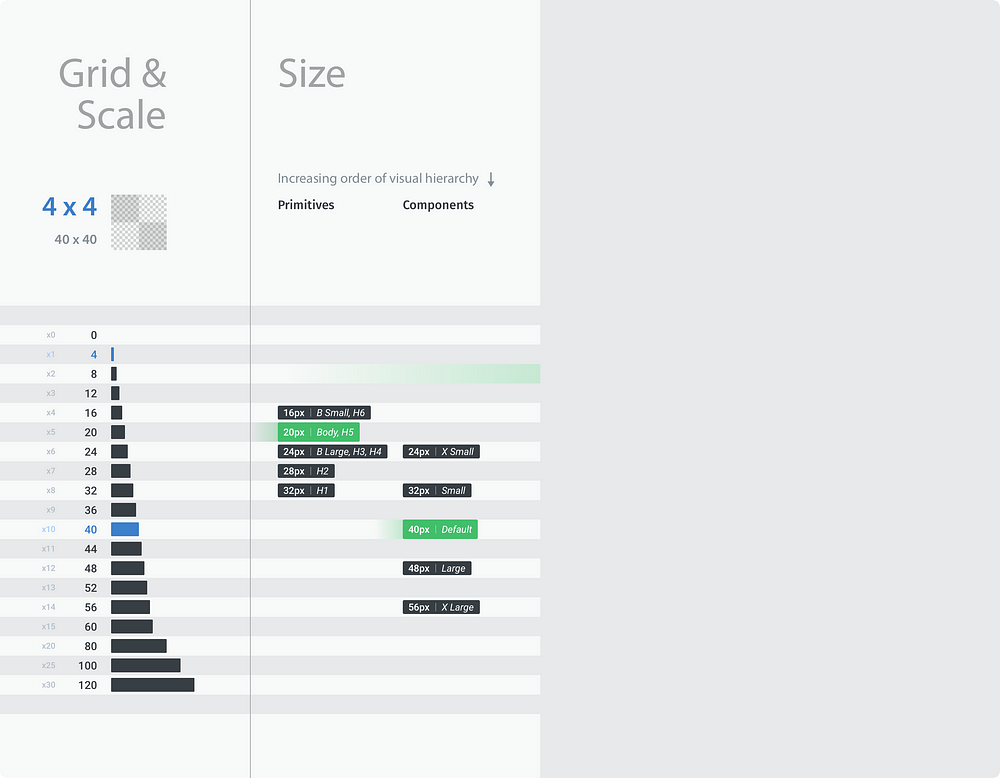
サイズのシステムを定義するには、UIのエレメントをその用途に基づいてグループ分けする必要があります。一緒によく使われるエレメントをひとつのグループに入れます。たとえば、チェックボックスと、文字体裁はフォームで隣り合わせて配置することが多いため、同じグループに入れる必要があります。このようにして、一緒に使用するエレメントに利用できる適切なサイズを確保することができます。
このシステムについて説明すべく、プリミティブ(基本形)とコンポーネントの2つのカテゴリーを見ていきましょう。
- プリミティブは、文字体裁、アイコン、ラジオボタン、チェックボックスやトグルスイッチなどの未加工のUIエレメントです。
- コンポーネントは、プリミティブで構成されますが、ボタン、インプット、ドロップダウン、表のセル、サイドバー項目、タブや吹き出しなどのようにプリミティブの周りにフレームを追加するだけで構成される場合もあります。
その後、各グループに一連のサイズを定義し、既定値も定義します。プリミティブに適した参考すべき既定値は、本文の行の高さ (この例では、20px) です。コンポーネントについては、本文の行の高さの倍数 (また、このサイズはここで準拠している大きいグリッドのサイズにも適合します) の40pxを選択します。

スペース
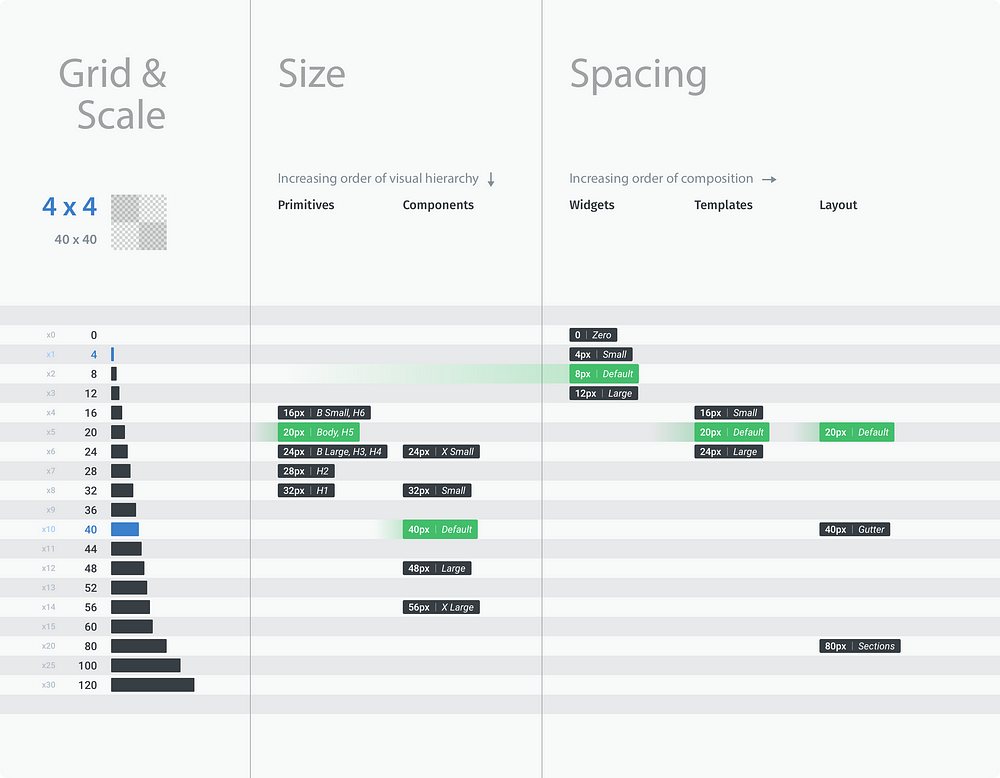
スペースのシステムを定義するには、UIのエレメントの構成に基づいた間隔のすべてをグループ化します。たとえば、プリミティブとコンポーネントで構成されるフォームの項目は、複数のフォーム項目で構成されるフォームとは異なるグループに入ります。これで、ユーザーが確実にコンテンツの構造を明確に見て理解することができるようになります。
このシステムの説明にあたり、ウィジェット、テンプレートとレイアウトの3つのグループを見ていきます。
- ・ウィジェットは、フォーム項目、ナビゲーションバーなどの単なるプリミティブとコンポーネントで構成されています。
- ・テンプレートは、フォーム、リストなどのウィジェットのコンポーネントです。このカテゴリーには、UIのウィジェットをグループ化し、分離させるのに使用するボックスや分割線も含まれます。
- ・レイアウトとは、ページレイアウト、列、余白やページセクション間の間隔などを意味し、構成の最高レベルとなります。
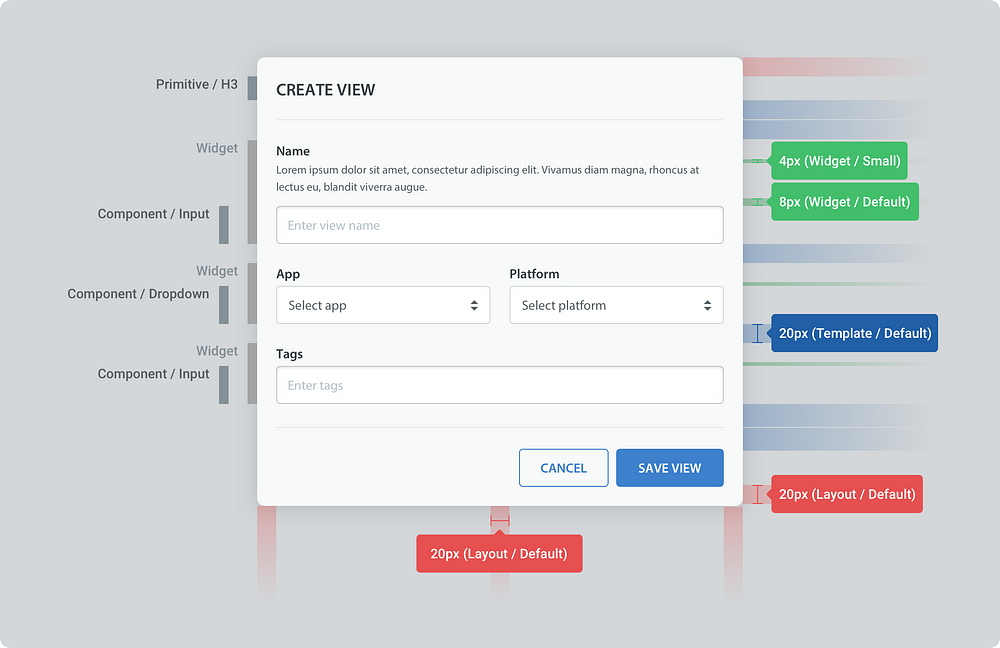
それでは、各グループの規定のサイズを定義し、また場合によって必要となる、ビジュアルの修正用の小さいサイズと大きいサイズも定義します。レイアウトについては、微妙な違いは必要ありませんが、列 (20px)、余白 (40px) の間のギャップや、セクションとページ間のギャップ (80px) には異なる値が必要となります。

テンプレートとレイアウトの既定値には、UIに複数の列を作成した場合に、調和がとれた外観を実現し、統一感のあるグリッドを作成できるよう意図的に同じサイズを選択しました。
ここでもうひとつ注目すべきは、たとえば、入力欄内のスペースのような、コンポーネント内の微細な間隔に関するルールを一切定義していないということです。そのような規模では、コンポーネントのサイズを一致させ、グリッドにはめ込むことがこれらの微細な間隔よりも重要なことだからです。
サイズと間隔のシステムを使って作成したUIの例を紹介します。

このシステムがもたらすメリット
- ・グリッドに完璧に合ったUIエレメントとページ。
- ・一貫性があり、調和がとれた間隔。
- ・このシステムの使用に伴い自動的にUIに形成される、視覚的階層。
- ・サイズと間隔を決定する際に選択肢が少なくなり、認知負荷を軽減できる。
- ・コンポーネントを新規作成する際の認知負荷の軽減 (必要なサイズがわかっているため)。
スタイルシステム
これはとてもシンプルかつ楽しく作成できるものですが、非常にパワフルです。

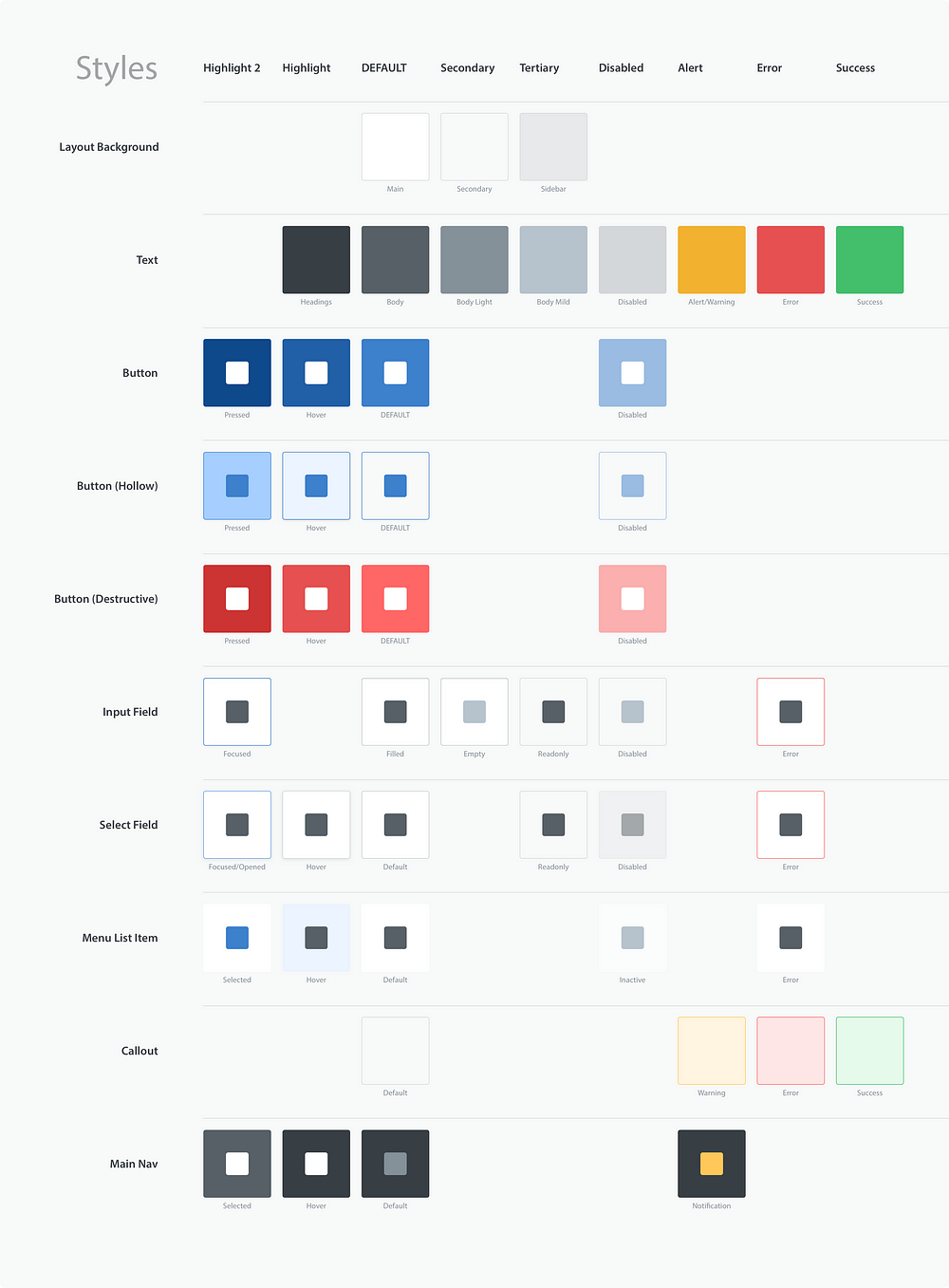
スタイルシステムを作成するには、既定、無効、強調、エラー、警告、成功などの共通する一連の状態を定義し、各列にこれらの状態を表した表を作成します。これは、既存のデザインシステムのコンポーネントの様々な状態を参考にすることで簡単に作成することができます。その後、各行に様々なコンポーネントを入れ、最も関連する行に様々な状態のスタイルを加えます。
スタイルを表すには、正方形 (フレームとコンテンツには同心正方形) を使ったスタイルに似たものを使用します。背景、枠線、角の丸み、影などの元のコンポーネントのスタイルのすべてを、正方形に適用します。
このシステムがもたらすメリット
ユーザーに費やしている認知負荷がわかります。
簡単に認知負荷を最小化し、UIを簡素化することができます。
製品全体に使用している色の意味と重要性をコントロールすることができます。
たとえば、上記のシステムでは、透明ボタンのホバー時のスタイルには他のボタンにはない影が用意されているように、コンポーネントの新規作成時にすぐに参照できるスタイルを用意しています。
外れ値を発見し、一貫性を向上させることができます。
ありがとうございました。
この記事で紹介したシステムは、Helpshiftで使用している、スペース、サイズとスタイルシステムの初期バージョンに基づいたものです。これらのシステムに関するフィードバック、考えやコメントをお寄せください。お読みいただきありがとうございます。
参考サイト
- ・https://medium.com/eightshapes-llc/space-in-design-systems-188bcbae0d62
- ・https://blog.prototypr.io/a-framework-for-creating-a-predictable-and-harmonious-spacing-system-8eee8aaf773c
- ・https://www.smashingmagazine.com/2014/05/design-principles-space-figure-ground-relationship/
- ・http://vanseodesign.com/web-design/design-space/
- ・https://en.wikipedia.org/wiki/Figure%E2%80%93ground_(perception)
こちらは、Nayan Sutharさんご本人から許可をいただいて翻訳・掲載している記事・画像です。『Space, Size & Style』
[contact]



















