著者: uxplanet.org
http://uxplanet.org
こちらは、UX Planetから許可をいただいて翻訳・掲載している記事・画像です。Does Your Website Consistently Meet Your Audience’s Expectations?
皆さんのブランドが信用・信頼できると消費者に思って欲しい場合、「一貫性」に焦点を当て、すべてのプラットフォームで、全く同じようにウェブサイトとブランドを提示する必要があります。その上で、時間とともに、顧客はある種の、そのブランドへの期待を持つようになるでしょう。これらの期待を満たす力が、将来的に顧客を維持するか失うかの違いになります。
これまで皆さんのサイトを訪れたことがないコンシューマでも、ある程度期待を寄せることがあります。ターゲットオーディエンスとその一般的な習慣を知ることが、それらの期待に応え新しい顧客を獲得する方法の理解に役立ちます。
ブランドが一貫性を提供する場合、平均収益の増加は約23%になり、ブランドはさらに潜在的なリードの目に留まることになります。しかし、オーディエンスの期待は何か、そして常にそれらに応える方法を知ることは必ずしも容易ではありません。可能な限り一貫性を保ち、顧客の期待を満たしそれを上回るために知るべき8つの領域があります。この記事ではその「8つのやるべきこと」を紹介していきます。
1.人々がサイトを訪れる理由を調べる
第一に、訪問者がサイトに来た理由を理解する時間を作りましょう。アナリティクスを研究し、現在の顧客を調査し、ターゲットオーディエンスの立場になって考えます。最初に、サイトに来る多くの人の理由を理解すれば、そのサイト訪問者が期待しているものを提供することが簡単になります。
人々がサイトを訪問する理由について理解できれば、その期待に正面から応えることができます。皆さんの業界に関する情報を求めている場合は、よくある質問に答える記事や動画を掲載しましょう。一方、製品を探している場合は、人気の高いアイテムをサイトのホームページに配置して見つけやすくしましょう。
2.わかりやすいデザインにする
サイトの外観やレイアウトを変更することは問題ありませんが、ページにアクセスするたびに、ユーザーは特定の要素が表示されることを期待していることがあります。おそらく皆さんのブランドは、すべてのマーケティングで特定のカラーパレットを使用することで有名かもしれません。この場合、予想される色使いとあまりにかけ離れないようにしましょう。サイトの信頼性に関する人々の意見の75%は、そのデザインに基づいています。

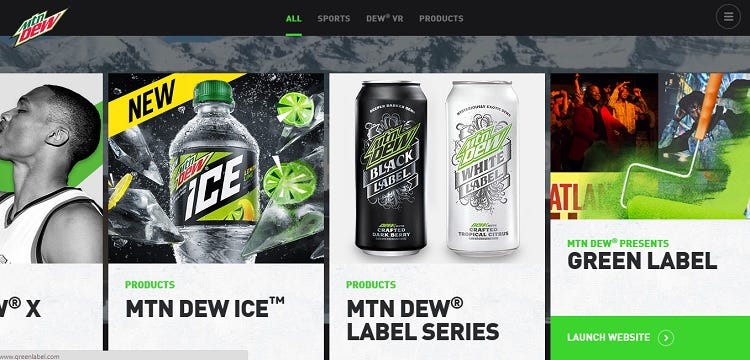
多くの人は、マウンテンデューと鮮やかな緑と黄色のロゴを関連付けています。そのウェブサイトで、どのようにその色使いが繰り返されているか注意して見てみましょう。まず、ページの左上に馴染みのロゴがあります。次に、グリッドパネルの色は、これらと同じ色を反映しています。ある場合ははじける黄色や緑であり、背景のほとんどが緑色の場合もあります。このアプローチは、ブランドの関連付けに適しています。一貫して同じ色のパレットを使用すると視覚的にも安心します。
3.親しみやすいレイアウトにする
いつもはウェブサイトの右上にログインボタンを配置しているのに、突然ページの下部に移動しないでください。毎日サイトを見る訪問者は、最後に訪れた状態通りであることを期待しています。要素を変更する必要があるときは、一度に1つまたは2つの変更に留めるようにし、リダイレクト、変更を指し示す矢印、登録者リストへの簡単なメールで定期訪問者に変更を知らせるようにしてください。
いつも通りのレイアウトを維持することに加えて、アイテムの一般的な配置を検討してください。たとえば、ほとんどのサイトのナビゲーションバーはページの上部にあります。ユーザーは、ロゴが左上隅にあり、そのロゴをクリックするとホームページに移動すると考えます。自分たちなりのレイアウトでこれらの一般要素を考慮し、あまりにも標準からかけ離れないようにしましょう。
4.期待と現実のギャップを失くす
サイト訪問者が期待することと、皆さんが実際に提供できるものは、全く異なるものかもしれません。たとえば、サイト訪問者は常に送料無料を期待しているかもしれませんが、特定の金額以下の注文に無料配送を提供することは現実的ではありません。購入した後のあらゆる期待外れを失くす1つの方法は、顧客が発見する前に製品やシステムの欠点を指摘することです。それによって、期待と現実の間にある隙間を埋めることができます。

アメリカの小売業者T.J.マックスのイギリス支店T Kマックスは、店舗で買い物をする際の問題点のいくつかを指摘し、しかもその可能性を検討しています。正直に欠点を認め、それを上回るメリットを示すことで、T Kマックスは期待と現実の違いを超え、顧客が店舗で買い物をする準備を整えます。皆さんの弱点を共有することで、消費者が実際に遭遇したときの影響を小さくすることができます。
5.一貫性のあるメッセージングを作成する
与えるメッセージは、ウェブサイトを提示する方法、スペシャルオファー、常連の顧客に送る電子メールまで一貫していなければなりません。一貫したメッセージを提示するには、ブランドとしての目標と自分達が訴えたいことを知る必要があります。高品質の衣類を低価格で提供することを計画している場合、高価な靴をウェブサイトに突然押し込むことはありません。
会社としてアピールしたいことは何か?強く望む動機はありますか?その動機は他のメッセージや全体的なブランド化と一致していますか?ブランドとして何が目標か、そしてその情報をサイト訪問者とどのように共有できるかを理解し、長期的にそれを堅持しましょう。
6.顧客第一を実践する
顧客の立場で考えるようにしましょう。自分なら好きなブランドから何を得たいですか?毎日地元の喫茶店に行き、その店が常にあなたの注文に完璧に応えているなら、いつも注文を間違えるチェーンコーヒーショップに行くことはないでしょう。ウェブサイトは、同様の顧客体験を提供し、常に顧客体験を最優先にしなければなりません。潜在的な問題領域についてとことん考え抜き、問題がエスカレートする前に修正してください。

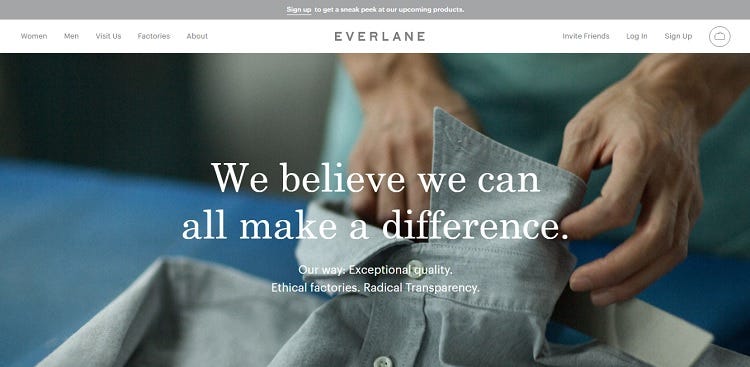
Everlaneは、顧客中心のアプローチを開発することに時間を費やしてきました。同社は「格別の品質」と「徹底的な透明性」を提供している会社として提示しています。そのターゲットオーディエンスになにが重要か特定しています。エシカルな工場です。Everlane製品を購入する人は、人間の労働を搾取していない倫理的な製造業者のみから衣服を購入することを求めています。顧客を最優先にすることで、Everlaneは過密状態の産業でニッチを作り出しました。
7.パフォーマンスを記録する
ウェブサイトで上手く機能していない要素は何でしょうか?それらはユーザーエクスペリエンス全体に影響します。ヒートマップを見てください。注目されていないエリアはありますか?ページ上で本当にそれらの要素は必要ですか?内部統計を調べると、訪問者がランディングページにアクセスしたときの移動先を確認することができます。それが訪問者に見て欲しい所かどうか、訪問者が希望先に到達するように調整する必要があるかどうかを検討しましょう。
パフォーマンスのトラッキングは、時間の経過によるウェブサイトの欠陥も示します。おそらく表示上の特別セールが短期間は機能していたのかもしれませんが、サイト訪問者はその商品紹介や提供品に飽きていました。その要素の人気が低下したら、斬新で新しいものに置き換えましょう。
8.ブランディングスタイルガイドを作成する
一貫して期待に応えるためには、サイトとあらゆるマーケティング素材が予測可能でなければなりません。ブランディングのスタイルガイドは、全てのウェブサイトとマーケティング担当者が同じ考えを持つことができる環境を作るのに役立ちます。スタイルガイドは、会社のロゴ、カラーパレット、タイポグラフィー、一般的なライティングスタイルのガイドと写真のスタイルを適切に規定する必要があります。
一貫性の重要性
ユーザーが特定のことについて皆さんのブランドに頼るようになったら、一貫性が非常に重要である理由が明確になります。サイトの外観から期待通り実現する方法まであらゆることが、消費者が求めていることと一致しているか確認することが非常に重要です。一貫した品質を提供できれば、つねに競合相手に勝利することができるでしょう。
著者について:

LexieはフリーランスのUXデザイナーとライターです。彼女はA / Bテストを実施し、プロトタイプをクライアントに送付しています。Design Roastを管理しており、Twitter @lexieludesignerでフォローできます。
[contact]