こんにちは、荒澤です。
最近は、ごっりごりテストスクリプトを書いて、毎日奮闘しています。今回は弊社で実施している、Appiumを使用したアプリのテスト自動化の仕組みについてご紹介したいと思います。
目次
1. 自動化の流れ
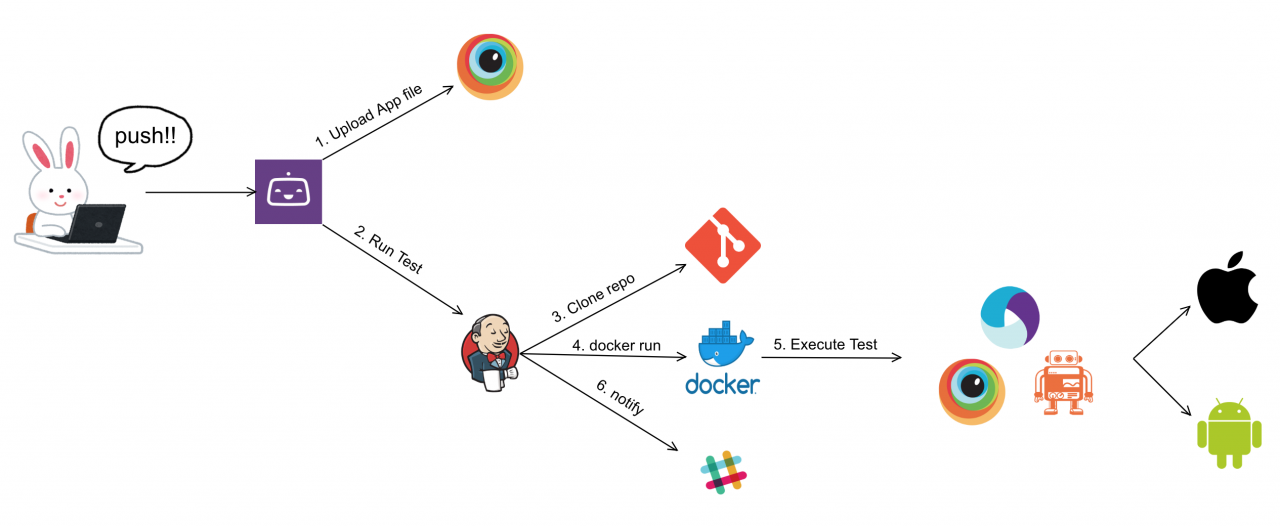
まずはじめに、弊社のテスト自動化を視覚化すると以下のような流れになっています。

簡単に説明すると、開発者がgitにpushを行った際に、テストが実施されるという流れになっています。テスト自体はBrowserStack内の仮想環境にて実行されます。
テスト結果は完了後、以下の画像のようにSlackに通知されます。


2. 使用しているツール、ライブラリ
弊社で使用している開発環境は以下になります。
[使用しているツール]
– Appium(Node) (http://appium.io/)
– Docker (https://www.docker.com/)
– Jenkins (https://jenkins.io/)
– Bitrise (https://www.bitrise.io/)
– BrowserStack (https://www.browserstack.com/)
[使用しているライブラリ]
– WebdriverIO (http://webdriver.io/)
2-1. BrowserStackについて
BrowserStackとは各種OS、各種ブラウザを自分が使用しているブラウザ上から操作をできるようにしてくれるサービスになります。残念ながら有料のツールとなっていますが、無料お試しプランが用意されていますので、こちらで使用感を試してみると良いかもしれません。
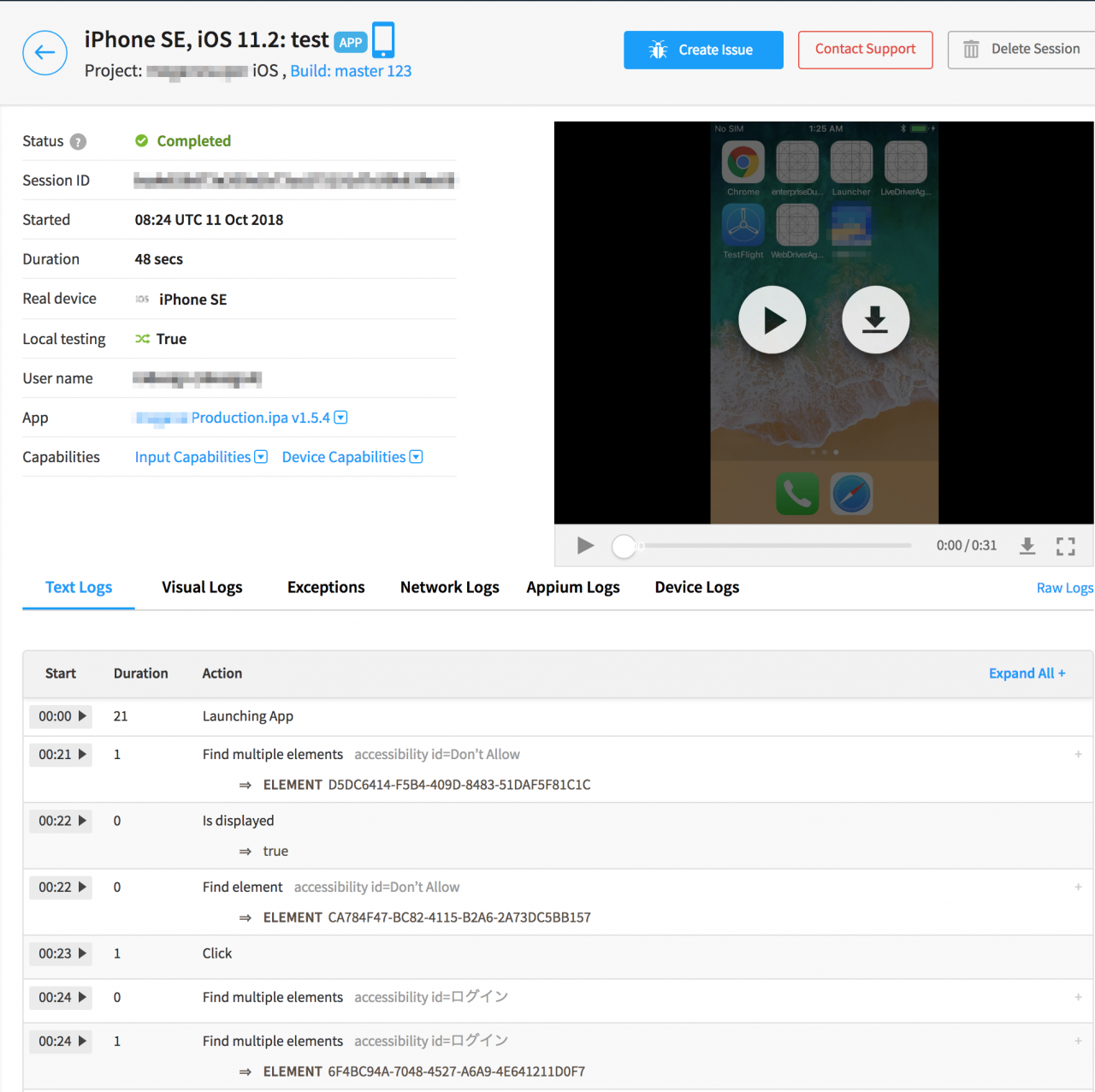
BrowserStackの良い点として、テスト内容が録画されています。そのため、どこに問題があったのかをログだけでなく、視覚的にも確認することが可能となっています。
Tips
BrowserStackのApp Automateの仮想環境では端末自体の言語変更ができません。端末に設定されている言語に依存してしまうアプリの場合は、気をつけてください。
ちなみに、BrowserStackでの結果画面は以下画像のようになっています。

3. 何をテスト自動化しているのか
基本的に、何度も繰り返すような内容のテストは自動化してしまったほうが良いと言われています。
弊社では、例えば受託のECアプリの場合ですと、購入フローやログイン・ログアウト、UIキャプチャの取得をテスト自動化で実施しています。
そうすることで、リグレッションの可能性を未然に察知することができたり、テストにおけるヒューマンエラーを防ぐことができます。また、開発における問題の早期発見にも繋がり、手戻り工程をへらすことができると考えています。
4. まとめ
いかがだったでしょうか。
今、自動化の導入を考えている方の参考となれば幸いです。
今後は、少しずつテストを実施する範囲を広げていけたらと考えています。
現在、アイスリーデザインでは以下のエンジニアを大・大・大募集中です!
・システムエンジニア
・アプリエンジニア
自社クラウドサービスからウェブ、アプリの受託開発までチャレンジしてみたい方はぜひご応募ください♪一緒に楽しく働きましょう!お待ちしております!
ご応募はこちらから↓
https://www.i3design.jp/recruit/