最近はスマホでお買い物がすっかり当たり前になりました。私も通勤時に思いついたものをつい買ってしまったりします。ウェブだけでなくアプリを提供するサービスも増えてきたので、日用品も洋服もアプリで買っているという方も多いのではないでしょうか。プッシュ通知などの導線からアプリを開いて目的なく眺める、なんていうことも増えたと思います。
商品やコンテンツを扱う多くのアプリに検索機能がついています。検索のUIがしっかりできていると、ユーザーがストレスなく、効率的に回遊してくれますが、逆にできていない場合、無駄にユーザーの時間を奪ってしまうので、商品やコンテンツに触れる機会が減ってしまいます。
そこで今回は、検索のUIを考える際に参考にしてほしいサービスをピックアップしながら、どのようなテクニックが使われているか紹介したいと思います。
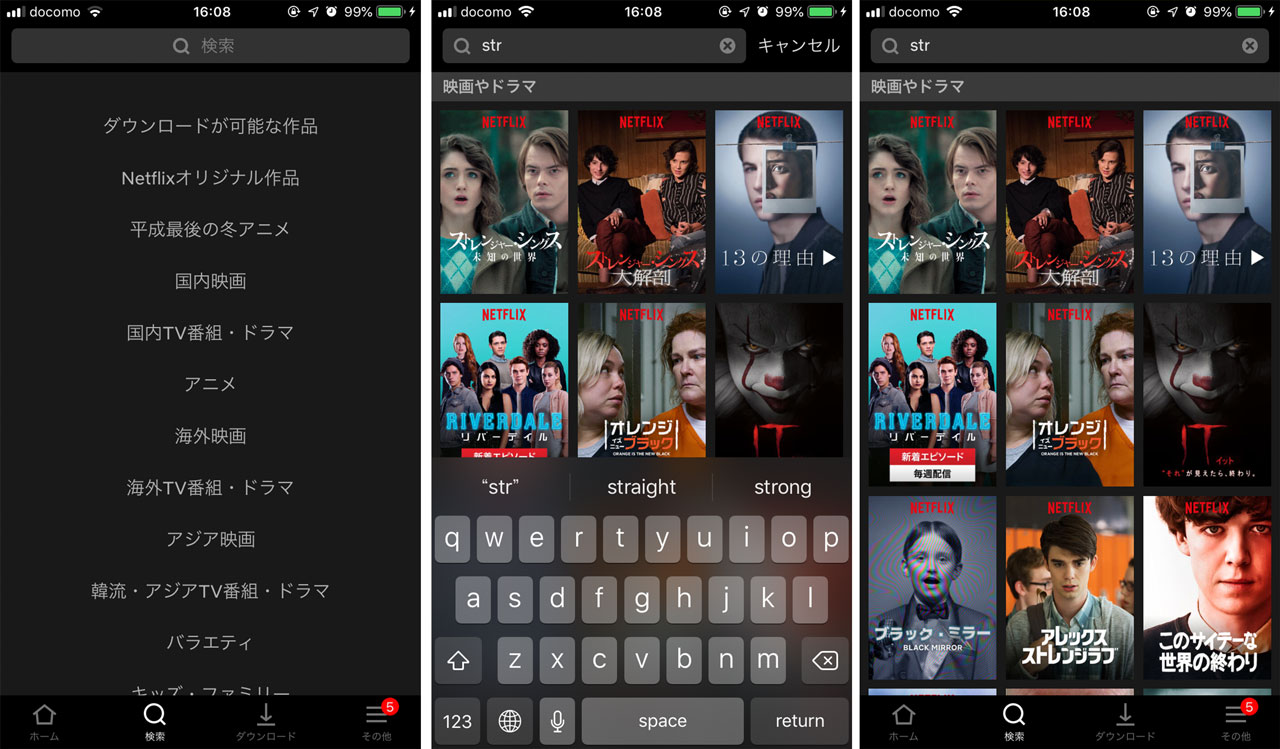
1. タブバーのアイコンをタップしてフォーカスできるようにする
SpotifyやNetflixなどのアプリではタブバーの検索タブを2度タップすることで検索フォームにフォーカスするようになっています。これはiPhoneXなどの端末が登場して、長い画面の画面上部がタップしづらくなったことが背景にあるようです。今後標準的な機能になっていきそうな予感なので、ぜひ取り入れていきたい機能です。
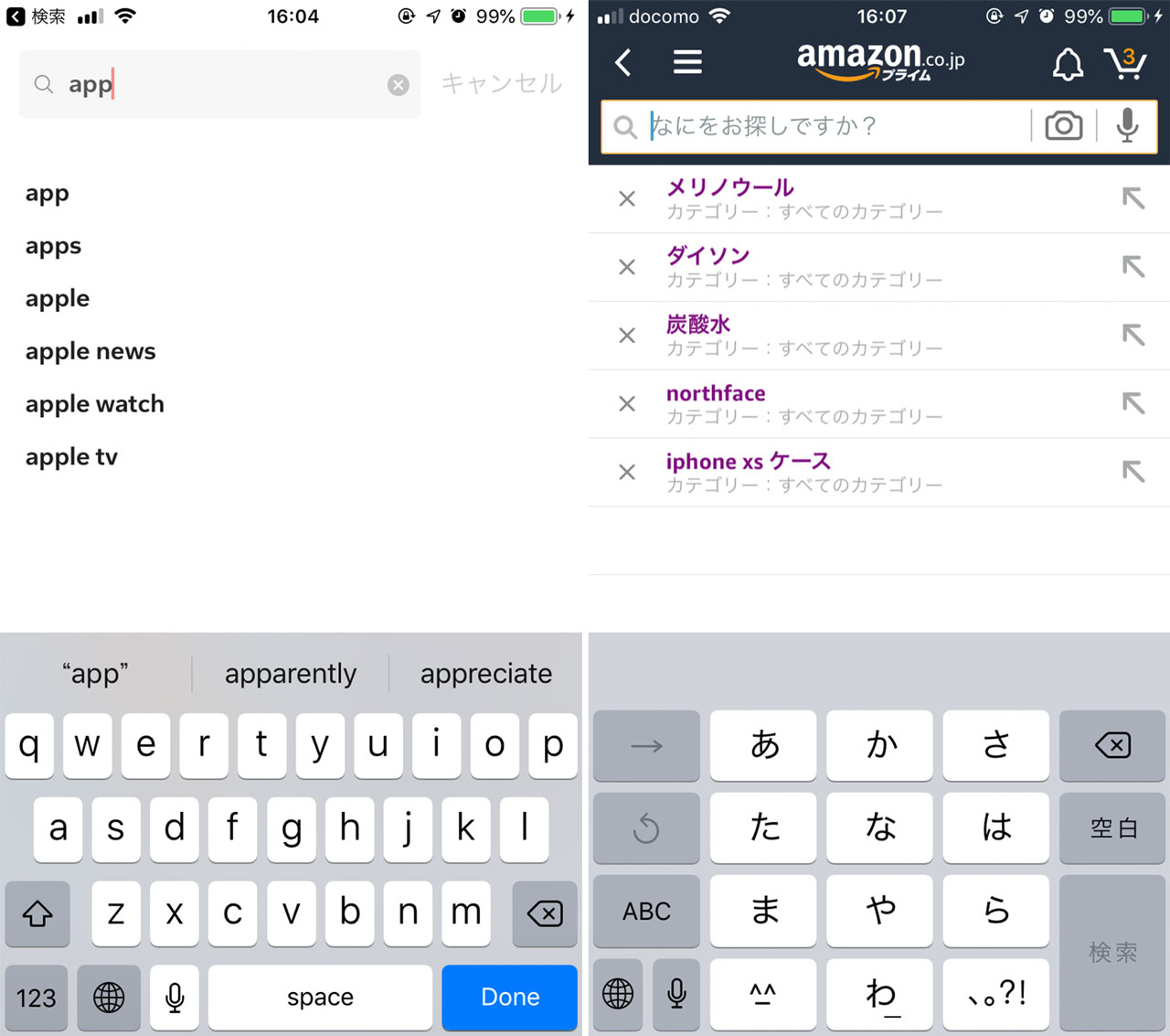
2. ヒントを出す。文字を打っている時も結果を返す。
過去のキーワードを表示したり、キーワードのヒントを出しましょう。
ヒントを出す機能はユーザーの入力を楽にするだけでなく、スペルミスなどのエラーを予め防止する効果もあります。

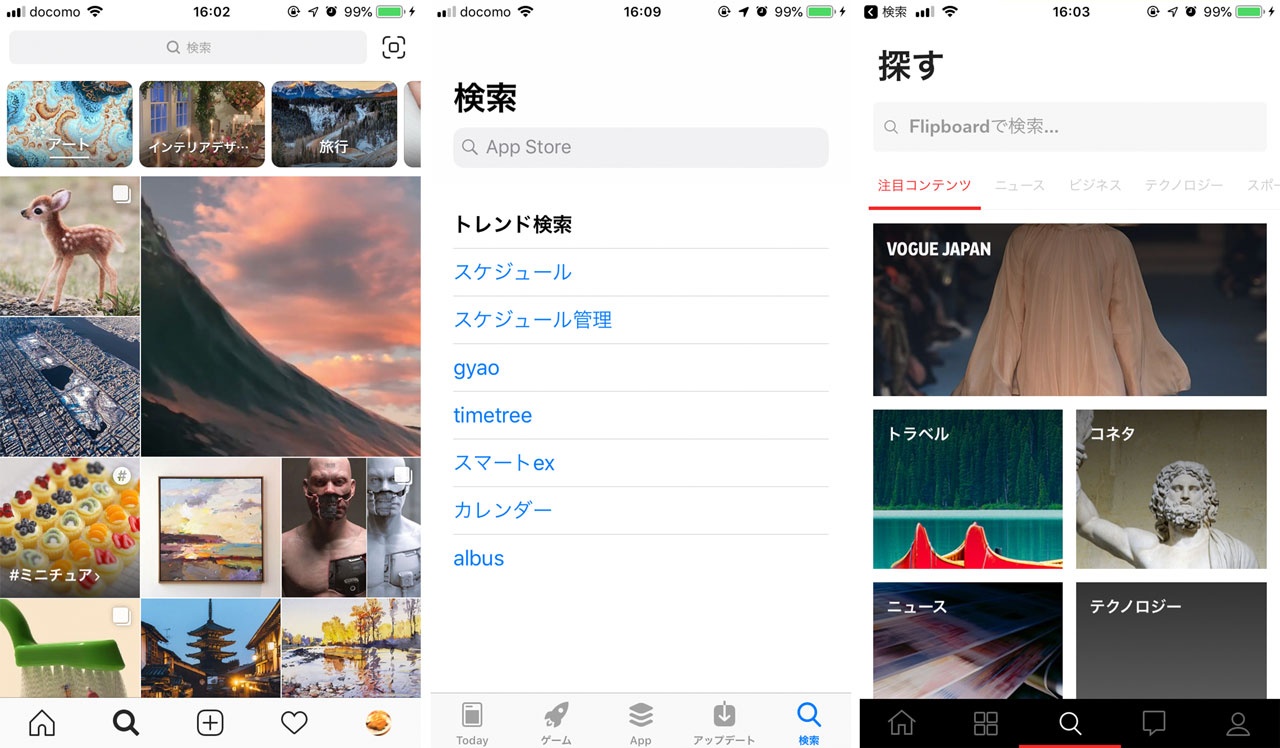
3. どんな商品があるか匂わせる。人気・トレンドを表示する。
トレンドなどの情報を出すのもユーザー体験の向上に役立つでしょう。
人気のキーワードなどを表示することで、タイピングの必要がなくなる場合もあります。
また、どのようなキーワードで探せばよいかわからないユーザーにとってもヒントになりえます。

4. 遷移せずにアイテムを表示する。
いわゆるモードレスと言われるUIを実現できます。一度検索して、もう一度別のキーワードで検索しようと思った時に前の画面に戻る必要がありません。

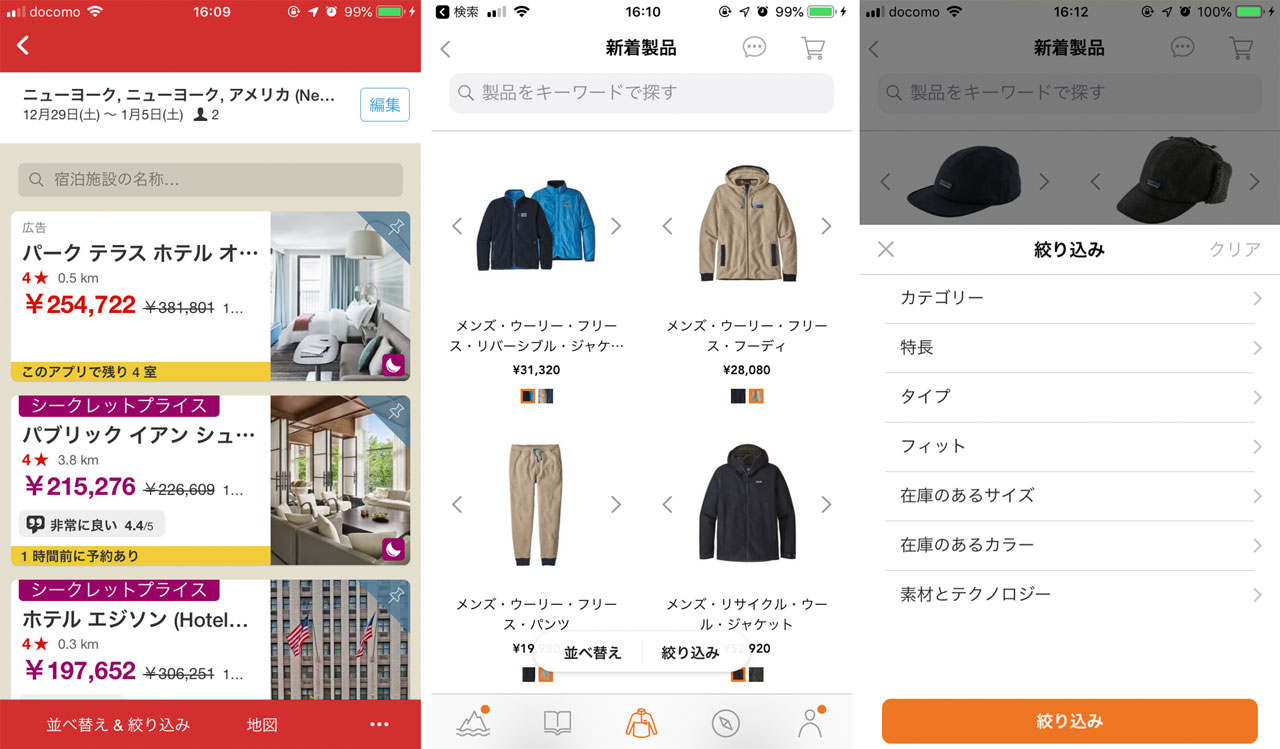
5. 絞り込みや並び替えを画面下方に置いてみる。
検索結果で、絞り込みや並び順の設定はどの配置が良いでしょう。
先ほどのように長い画面を想定した場合は画面下方にあると良いのではないでしょうか?
実際には他の要素などとの兼ね合いで情報設計しなければいけませんが、トライしてみてはいかがでしょうか。

Patagonia(写真中央・右)ではカプセルUIと呼ばれる画面下部に浮いているような形で表示しています。
Hotels.com(写真左)を見てみると、こちらも下の方に配置されています。
また、タップした後はハーフモーダルで出していることから、長い画面に対応している狙いであることがわかりますね。
以上、お読みいただきありがとうございました!
現在、アイスリーデザインではUI/UXデザイナー募集中です!
モバイルWebページ、アプリ、WebサイトのUX/UIデザイン(ビジュアルデザイン、情報設計、プロトタイピング作成など)にチャレンジしてみたい方はぜひご応募ください!














