こんにちは、2020年4月新卒でアイスリーデザインに入社しましたエンジニアの矢島と申します。この記事では研修期間中に作成した「lead」というアプリについて振り返りました。
leadとは
4月から研修期間が始まり、7月から研修の集大成として「lead」というお買い物アプリを開発することになりました。この「lead」というアプリは、新卒デザイナー2人が研修として「1week UI/UX Challenge」に取り組み、そこで発案、デザインされたアプリが「lead」になります。
デザイン
「1week UI/UX Challenge」とは、1週間UX/UIをそれぞれ設定、デザインして動くプロトタイプを作るチャレンジで、UI/UXデザインが未経験の人の実践的なトレーニング方法になります。leadのデザイン以下の過程で作成されました。
1.アイデア出し
まず、デザイナー2人は様々なアプリを提案しました。「1week UI/UX Challenge」を行った時期がちょうど自粛期間だったのでなるべく世間の人が「今」使いたくなるようなサービスを軸に考えました。
2.ペルソナ設定
次に架空のユーザー像をイメージするためにペルソナを設定しました。ペルソナを設定する事でアプリのデザインが作りやすくなり、後々のデザイン工程を円滑に進めることができます。

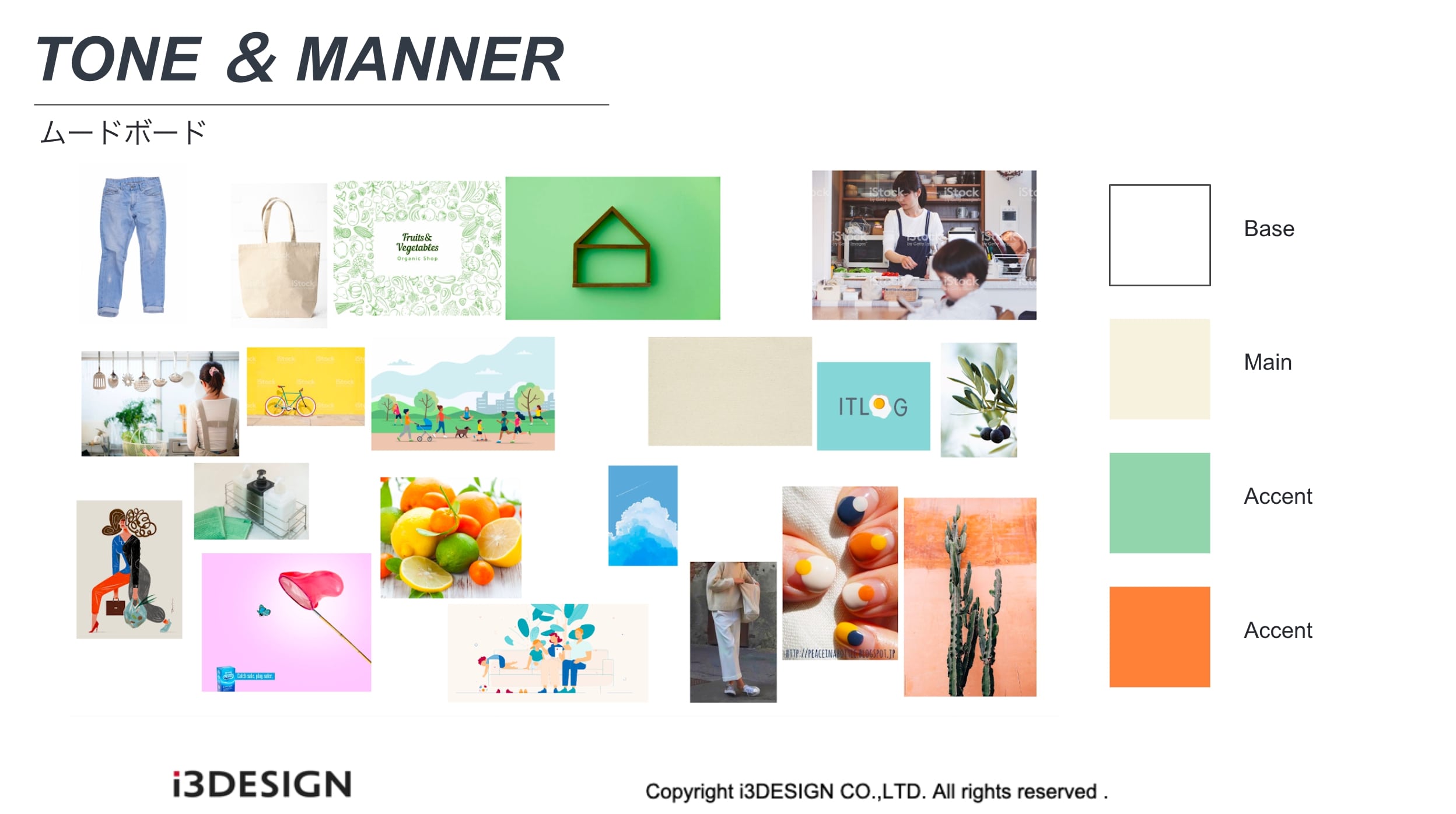
3.トーン&マナーの設定
トーン&マナーを設定することで全体的にデザインの方向性が統一されます。全体のトーン&マナーとしては、利用シーンがスーパーで「食」を連想するために寒色は避け、暖色を使用しました。また、安心・優しさなどペルソナが寄り添いやすい配色を意識しました。

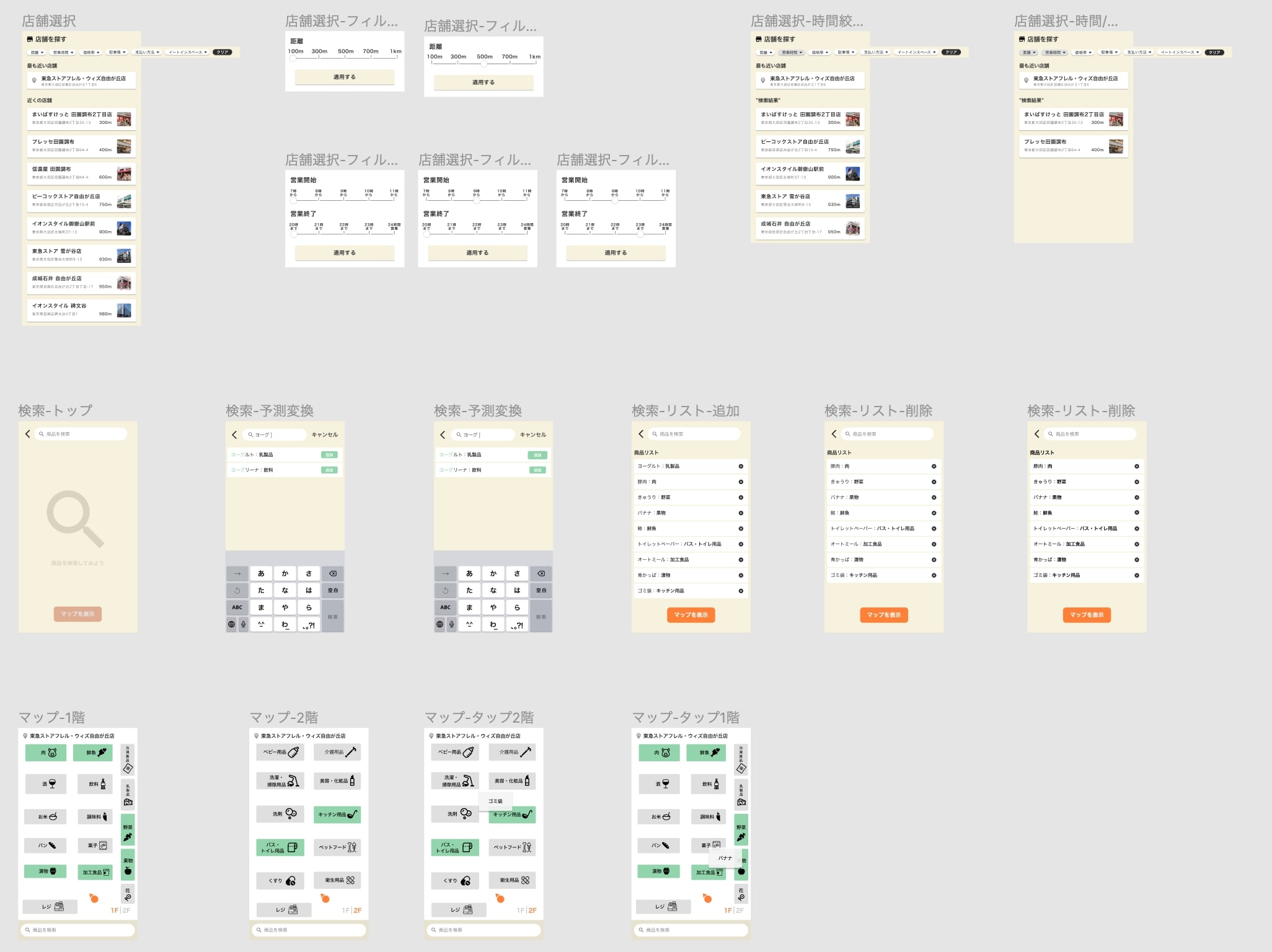
4.画面デザイン
画面構成は1画面に要素を詰め込みすぎないこと、ユーザーがスピーディーに利用できる導線を意識しました。具体的には起動後すぐに対象店舗の選択に移り自分の欲しいものを検索していく様にデザインしました。コンセプトがぶれないようなるべく機能を絞り、ユーザーがスピーディーに利用できるようシンプルな構成を意識しました。

実装
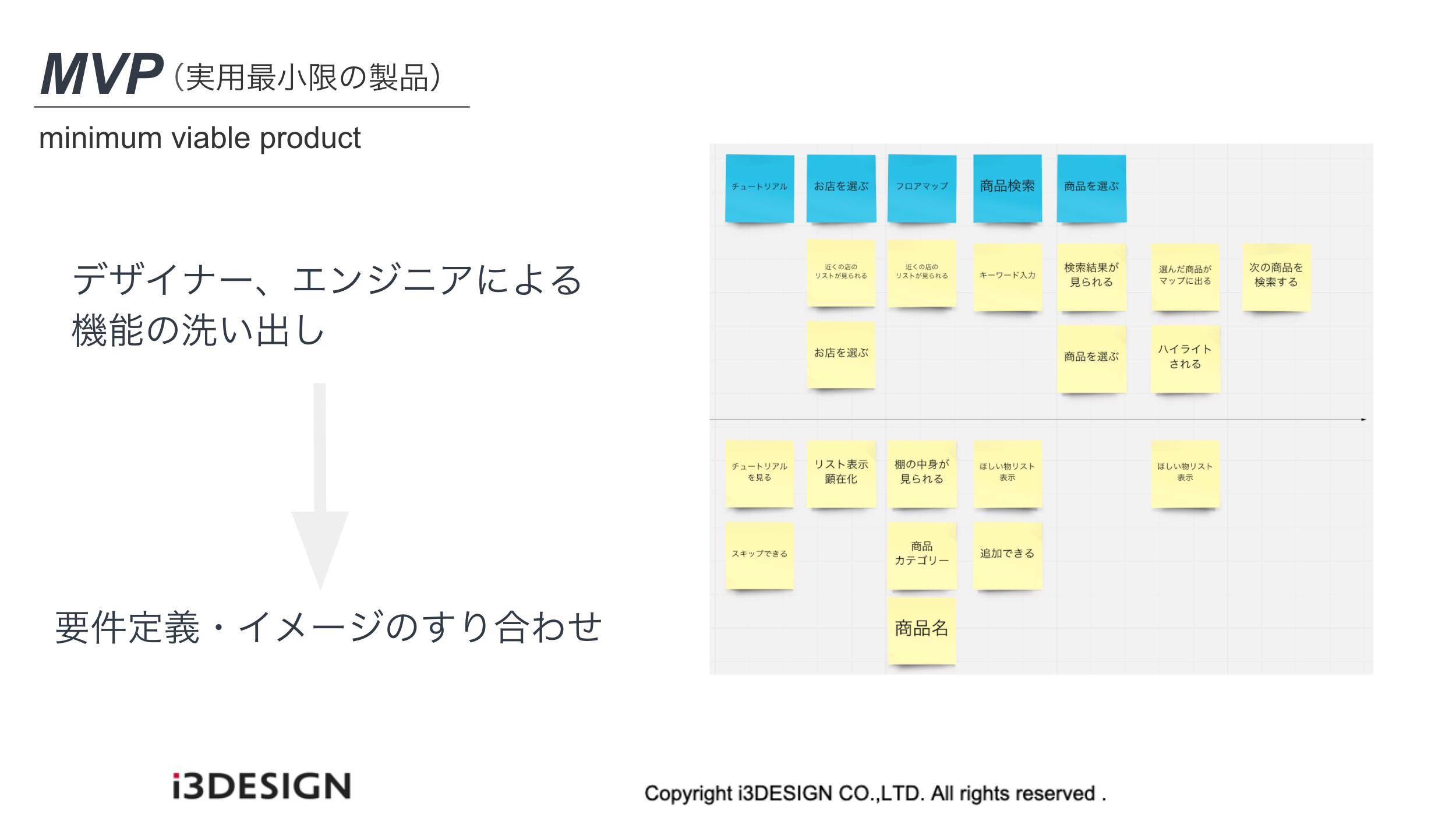
MVPを考える
実装を行う前にデザイナーとエンジニアでMVP(Minimum Viable Product)を考えました。今回の実装期間が20日と設定されていて、その期間中に実装できる内容、「lead」というアプリで最低限必要な機能を絞り込みました。

MVPで機能の洗い出しの後に、今回実装しない箇所や修正をデザイナーに依頼しました。
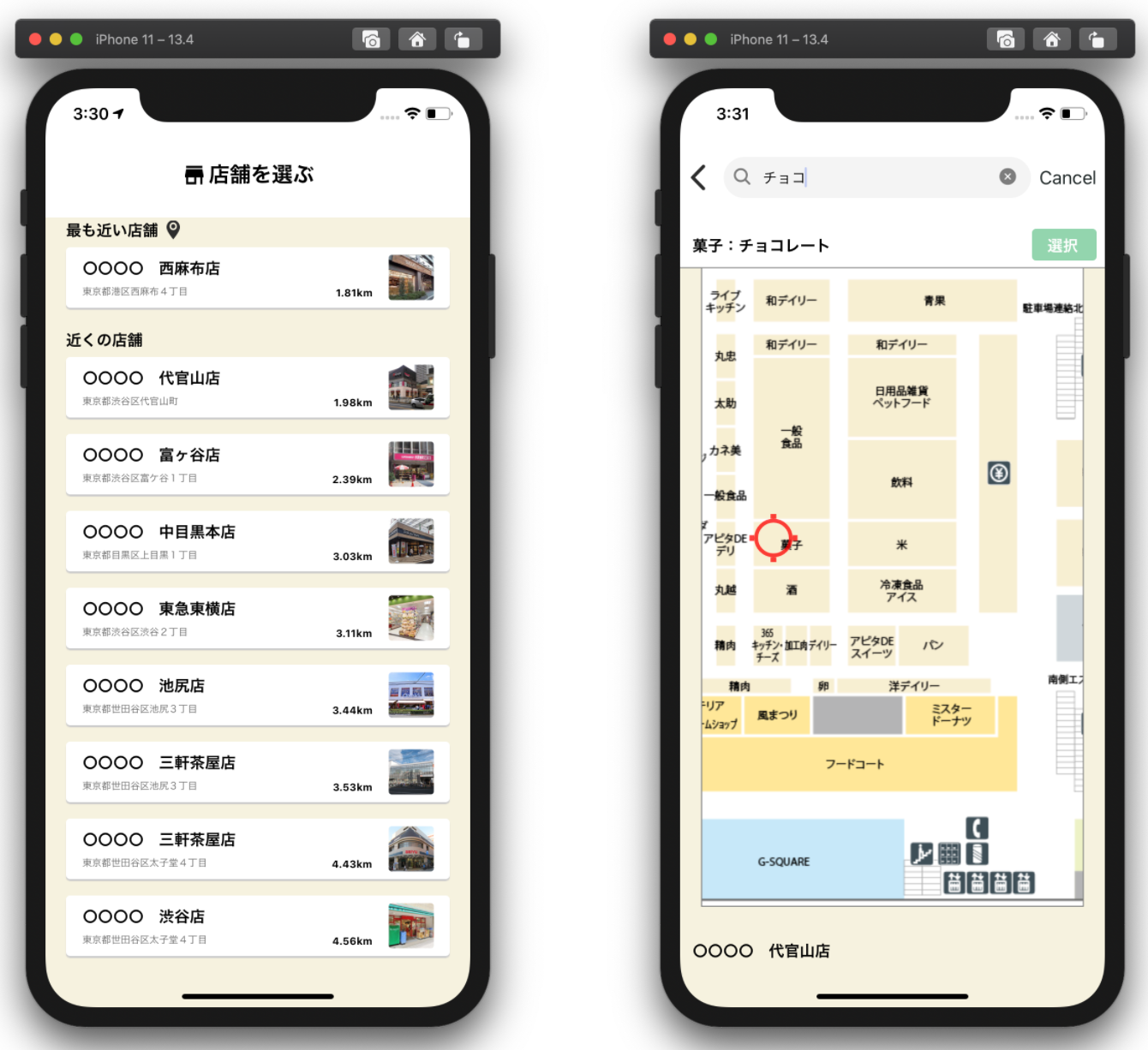
以下が今回実装の画面となっております。

前提条件
今回、私 矢島はlead開発のフロントエンドを担当しました。具体的にはアプリの画面作成とAPI連携部分の担当になります。今回の実装では「React Native」でアプリを構築し、シミュレーションには「Xcode」を使いました。
TOP画面
TOP画面では、まずleadのロゴを設定しました。その後に位置情報のモーダルウィンドウを追加しました。このモーダルウィンドウを作成するにあたっては、4日ほどの時間を費やしました。Xcodeの設定など初めてのことばかりで想像以上に時間がかかりました。
店舗リスト画面
店舗リスト画面はAPIと連携して店舗名、住所、外観画像を表示させる画面です。APIからデータをfetchという関数を用いて取得し、それぞれ state,props で設定して表示させました。APIからのデータをprops,stateで設定する方法は調べても参考になるサイトが少なく、何度もトライ&エラーを繰り返すことで店舗リストを作りました。
https://reactnative.dev/docs/network
本来の予定は現在地の経緯度と店舗の経緯度から距離を算出しリストに表示させる予定でしたが、スケジュール的に対応することが出来ませんでした。
商品検索画面
商品検索画面は店舗リストクリック時に遷移先の画面で、検索フォームとフロアマップで構成されています。検索フォームに探したい商品名、またはカテゴリー名を入力することで商品リストが表示され、選択することでフロアマップにピンが刺さる仕様になっています。このマークアップでこだわった部分は、「検索フォーム」でした。入力フォーム内の左に虫眼鏡があるフォームはReact Native elements のSearch barで表示できましたが、このフォームを探すのに5時間程かかり、Search barのスタイル調整やデータ関連の実装は3日程かかってしまいました。いつも見ている入力フォームもいざ実装してみると想像しているよりも時間がかかるものでした。
下記が検索フォームのコードになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
import {SearchBar, Avatar} from 'react-native-elements'; ... <View> <SearchBar lightTheme="true" platform="ios" containerStyle={{ backgroundColor: 'white', marginTop: 40, marginLeft: 35, padding: 0, width: '90%', }} inputContainerStyle={{ backgroundColor: '#F4F4F4', borderRadius: 20, height: 32, // width: 350, }} cancelButtonProps={{color: '#232b2b'}} inputStyle={{fontSize: 15}} //文字が小さいか // containerStyle={width} placeholder="商品を検索" onChangeText={(text) => this.onChangeText(text)} value={inputText} /> {emptyInput} </View> |

学習ポイント
・状況整理
今回、React Nativeを扱い初めてアプリを開発しましたが、props,stateの設定に苦戦しました。さらにAPIとの連携もあったので複雑なロジックだったと思います。React Nativeで参考になるサイトが少なく、調べても解決しない内容が多かったのでスムーズに作業が進まないことが多かったです。
今回のようなスムーズに進まない時に、何が分からなくて進まないのか、どこでエラー出ているのか、状況を理解して整理すると解決の糸口が見えてきました。これから難しい課題にチャレンジする機会があり、同じように行き詰まる時があると思いますが、今回の経験を活かして解決していきたいです。
・細かい時間の管理は非常に大事
今回のプロジェクトで時間の管理ができていない場面がありました。作業がスムーズに進まなかったこともありますが、この作業には何日など大雑把なスケジューリングだったため、もう少し細かく何時間でどこまで進めるなど考えるべきでした。
・知識がないと調べる時間が多くなり、作業が進まなかった
アプリ開発は初めての経験とReact Nativeも慣れていない中の開発だったため分からない内容を調べる時間が多くなりました。作業として開発するなら調べる時間も必要と思いますが、今回の場合はアウトプットとして作業が進まない日が多かったです。スムーズに作業を進めるには知識が多いほどエラーが少なく、作業が止まることがないので今後は経験と知識を蓄えていきたいです。
色々と困難に直面しましたが、最後端末にアプリが入ると感動しました。