こんにちは。UIデザイナーの藤木です。
早速ではありますが、ユーザーにとって最適なUI/UXを実現するにはユーザーのニーズを十分に理解する必要があります。
この記事では、ユーザーの本質的なニーズを知るために有効な手段「ユーザーモデリング」について紹介していきます。

まずUXを考える上で重要な概念図があります。
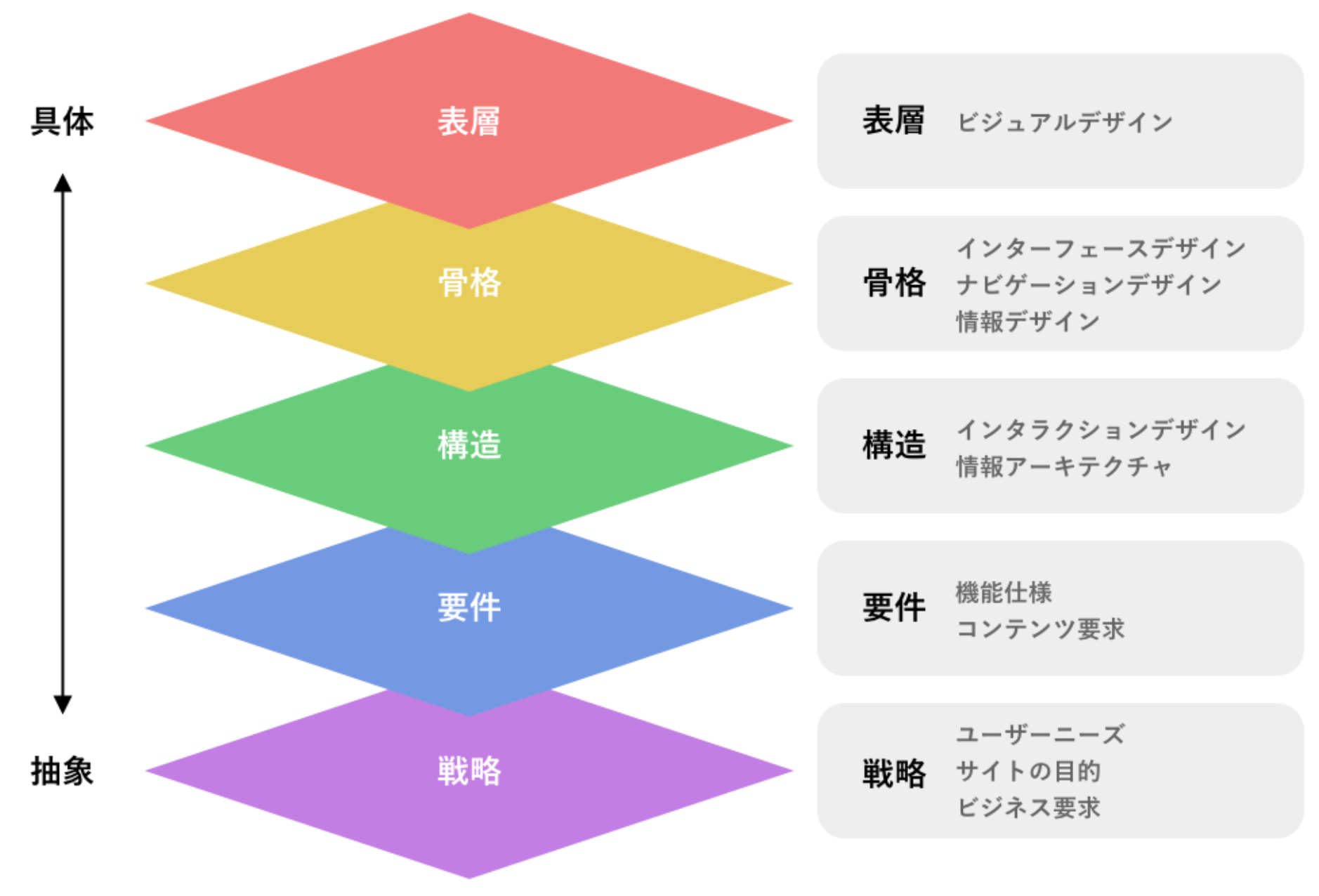
UXの5段階モデルとは、最終的な表層デザインに至るまでの工程を5段階に分けた考え方のことです。下から上に向かってプロセスが描かれており、下の階層から順に要素を積み上げていきます。
表層部分だけではなく土台となる下の階層から順に設計していくことで質のいいサービスを作り上げることが可能になります。
今回ご紹介する「ユーザーモデリング」は戦略の段階にあたります。戦略は対象のサービスが誰に対してどのような価値を届けるかを設計する段階で、ユーザーの本質的なニーズに繋がる情報を得るためにユーザー調査が行われます。
ユーザー調査は、アンケートやアクセスログ解析等の手法を用いた人数、点数、割合などの数値データを集計する定量調査と、インタビューやユーザビリティテスト等の手法を用いた数値では表現できないデータを扱う定性調査の2つで分けられます。ユーザー調査の実施後、調査結果を分析しユーザーを抽象化、モデルの作成をしていきます。このモデルを作成するフェーズがユーザーモデリングです。モデリングをすることでユーザーの特徴やニーズに対して深い理解を得られ、プロジェクト関係者間で共通認識を作ることが可能になります。
ユーザーモデリングの3階層
ユーザーモデリングをする際、調査で得た情報を「属性層」「行為層」「価値層」という3つの階層を意識して分析をすることで、ユーザーのニーズを深く理解することができます。
属性層・・・具体的な人物の特徴を持っていると想定されるユーザー
行為層・・・時間軸に沿って変化するユーザーの行動
価値層・・・ユーザーが行ったことに対して得られる価値
誰(属性層)がどんな行動(行為層)をすることでどんな体験価値(価値層)を得ているのか?という考え方です。
モデリング手法
先ほど記述したモデリングの3階層の考え方に基づいて、それぞれをモデリングしていきます。
属性層の分析はペルソナ、行為層の分析はカスタマージャーニーマップ、価値層の分析はKA法が使用されます。これら3つは「UX3点セット」と呼ばれています。
以下からUX3点セットの手法について説明していきます。
属性層
ペルソナ:対象のサービスを利用している架空のユーザーのことです。人物像を詳細に設定します。具体的なユーザーの設定をすることでプロジェクト関係者の認識を一致させることができ、戦略の方向性や具体的な施策が立てやすくなります。
ペルソナには、年齢、性別、家族構成、学歴、勤務先、年収、性格的特徴、ライフスタイル、価値観、趣味嗜好等々の情報を盛り込みます。
さらに現状抱えている悩み(PAIN)、達成したい目的(GOAL)など設定していくことでユーザーのイメージが沸きやすく、よりユーザーの立場に立つことができます。
以下、「賃貸物件検索アプリ」を制作する設定で簡単にペルソナを作ってみました。

上記で説明させて頂いたペルソナのテンプレートを
ダウンロードいただけます。

行為層
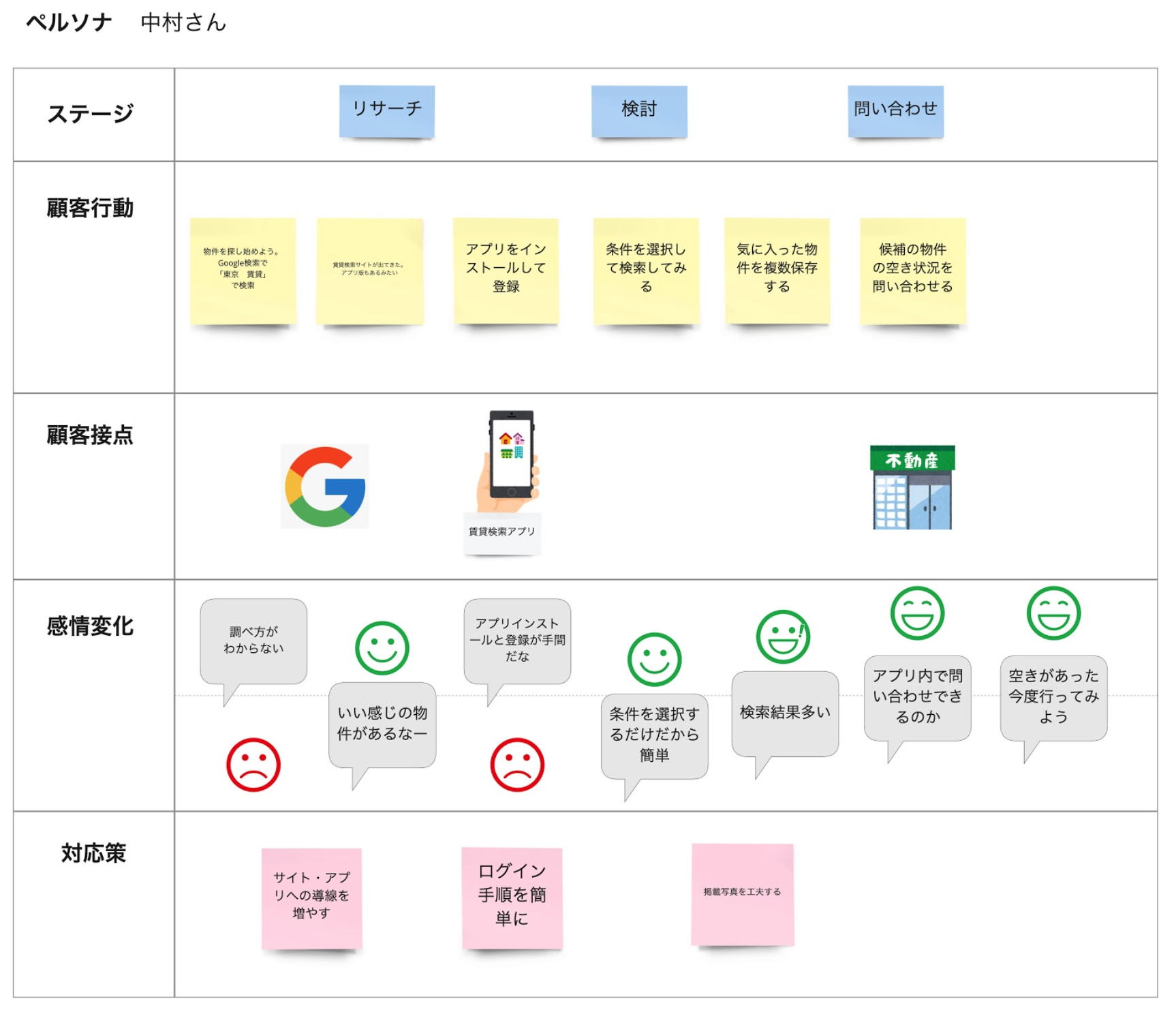
カスタマージャーニーマップ:ユーザーが対象となる商品やサービスを知り、利用に至るまでの行動、思考、感情などのプロセスを時系列で可視化したものです。まずカスタマージャーニーマップの作成にはペルソナが必要です。このペルソナがサービスを利用する際、どのような心理・行動をとるのか時系列の仮説を立てます。
 横軸に「ステージ」を置き、「ステージ」ごとに
横軸に「ステージ」を置き、「ステージ」ごとに
- 顧客はどのような行動をとるか(顧客行動)
- 顧客がどの媒体を通してサービスと触れ合うのか(顧客接点)
- ユーザーの感情変化(感情変化)
- サービスの課題点や対応策(対応策)
を書き出していくフォーマットになっています。
- 横軸にゴールまでの流れ
- 縦軸にペルソナの行動・心理
を考えると分かりやすいです。
上記で説明させて頂いたカスタマージャーニーマップの
テンプレートをダウンロードいただけます。

価値層
KA法:ユーザー調査で得られたインタビューデータなどから、特徴的な出来事を複数ピックアップし、ユーザーの心の声、人々が求めている本質的ニーズや体験価値を導出するための分析手法です。
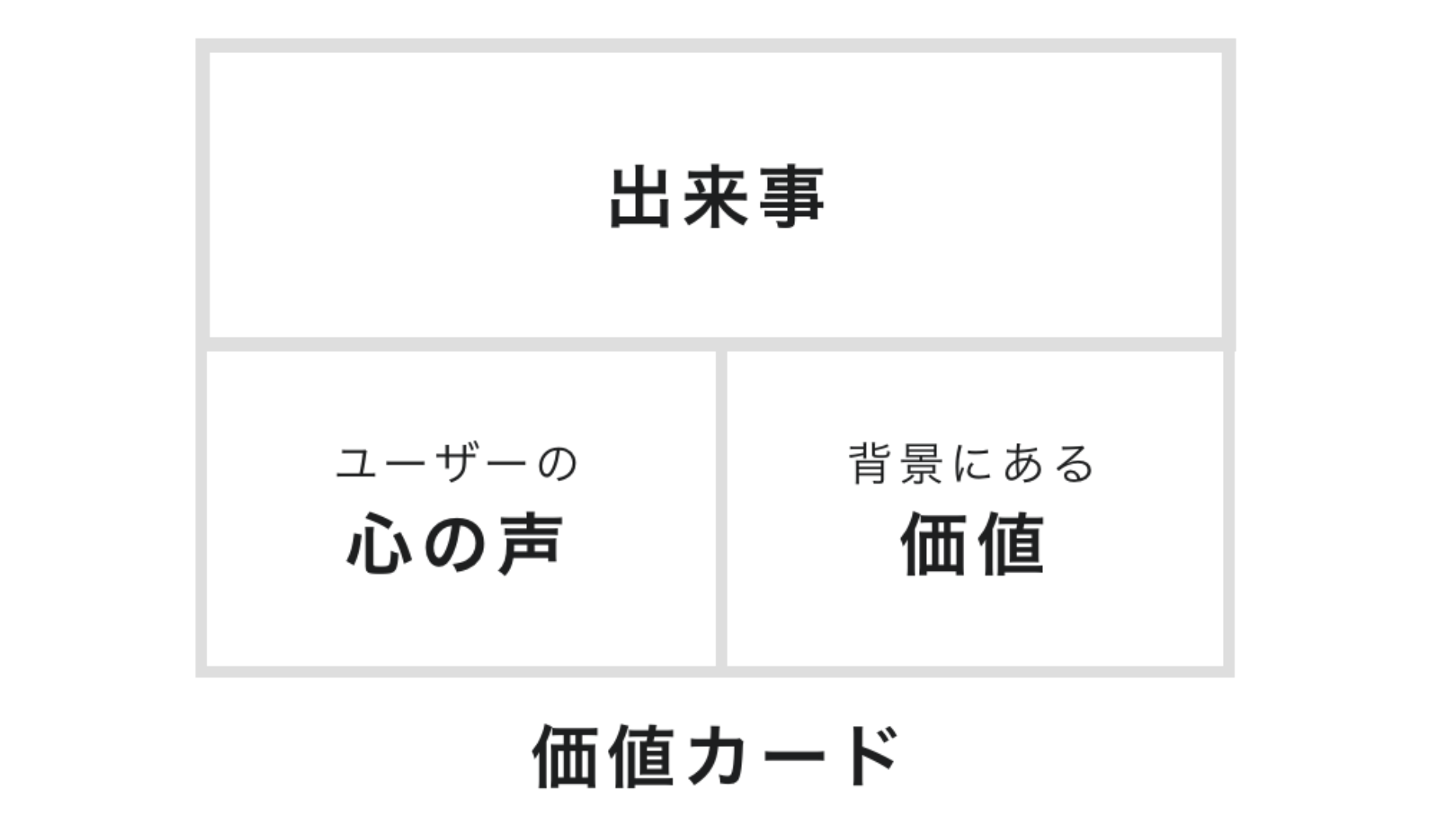
手順としては以下画像のような「価値カード」を用意し、そこに
- 出来事(そこで起こった事実)
- ユーザーの心の声(出来事に対してユーザーが感じているであろう心の声を表現)
- 背景にある価値(心の声が出る理由や意味を解釈し、ユーザーの行動背景にある価値を抽出)
の順番で記載していきます。

 価値カードを全て書き終えたら、右下の背景にある価値に着目し、よく似ている価値をグルーピングしていきます。
価値カードを全て書き終えたら、右下の背景にある価値に着目し、よく似ている価値をグルーピングしていきます。
ある程度価値カードがまとまったら、そのグループ全体を表す「○○する価値」「○○できる価値」というラベルを付けます。
KA法は出来事一つひとつを丁寧に分析できるため、ユーザー自身気づいていなかった隠れた価値観を明確にすることができます。
みなさんもユーザーの分析をする際は今回ご紹介したモデリング手法を実践してみてはいかがでしょうか。
最後まで読んで頂き有難うございました。
参考:安藤 昌也 『UXデザインの教科書』丸善出版
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。

https://www.i3design.jp/in-pocket/8933
https://www.i3design.jp/in-pocket/8790