こんにちは。i3DESIGNのデザイナー 小島です。
突然ですが、皆さんは何か商品(おもちゃ・ゲーム・楽器 etc)を買った時、付属されている説明書を読んでから使い始めますか?
私は元々読まないで使い始めるタイプでした。しかし、途中で使い方が分からなくなり説明書を読み直したり、使うことを挫折したりしていました。※最近は読むようにしています。
なぜこのようなことが起きていたか振り返ると、
・説明書が分厚くて読み込むハードルが高く感じる
・説明が複雑で分かりづらい
こんなことが考えられます。
この話は身近なアプリでも同じことが言えるのではないでしょうか。
ユーザーが初めてアプリに触れる際、必ずと言っていいほど目にする「チュートリアル」
この「チュートリアル」がアプリにとっての「説明書」のような位置付けで、アプリの使い方をユーザーに分かりやすく伝える目的があります。
しかしこれに果てしなく長い文章が書かれていたり、使い方の説明が分かりづらかったとしたらユーザーはその瞬間、アプリを使うことに挫折してしまうでしょう。そうならないよう、簡潔で分かりやすいチュートリアルを設計しなければなりません。今回はその分かりやすいチュートリアルを設計する為に必要な知識について書いていきたいと思います。
エントリーが長くすでに読むことを挫折した方もいるかと思われますが、是非最後までお読みください。
チュートリアルのタイプ
一概にチュートリアルと言っても様々なタイプがあります。
アプリのチュートリアル事例を参照しつつ、
良いユーザー体験を提供するために工夫できそうな点をご紹介します。
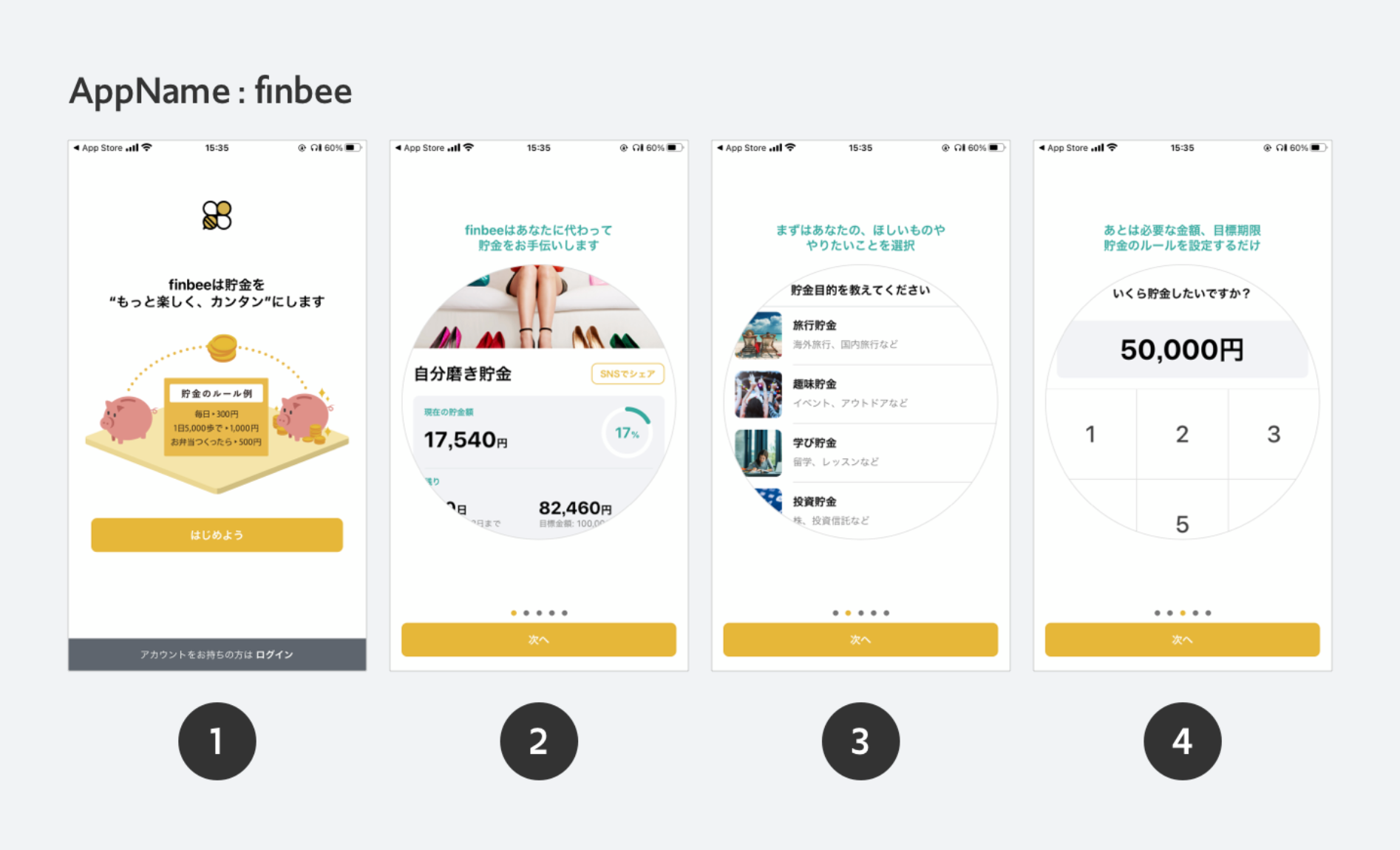
ツアー/ウォークスルー

アプリログイン直後に複数枚のスライド可能なチュートリアルが出てくるパターン
タイトル・説明文・ビジュアルが含まれます。スキップボタンや次へボタン、ページインジケータ等が表示されます。
ユーザーがスワイプをしない限り説明文は読んでもらえる為、操作に関する説明やサービスの目的まで伝えることができます。
しかし、内容が分かりやすくなければ読み飛ばされてしまったり、ステップが長くなるとユーザーはウォークスルーを完了する前に離脱してしまう可能性が高くなるので、冗長にならないように気をつけましょう。
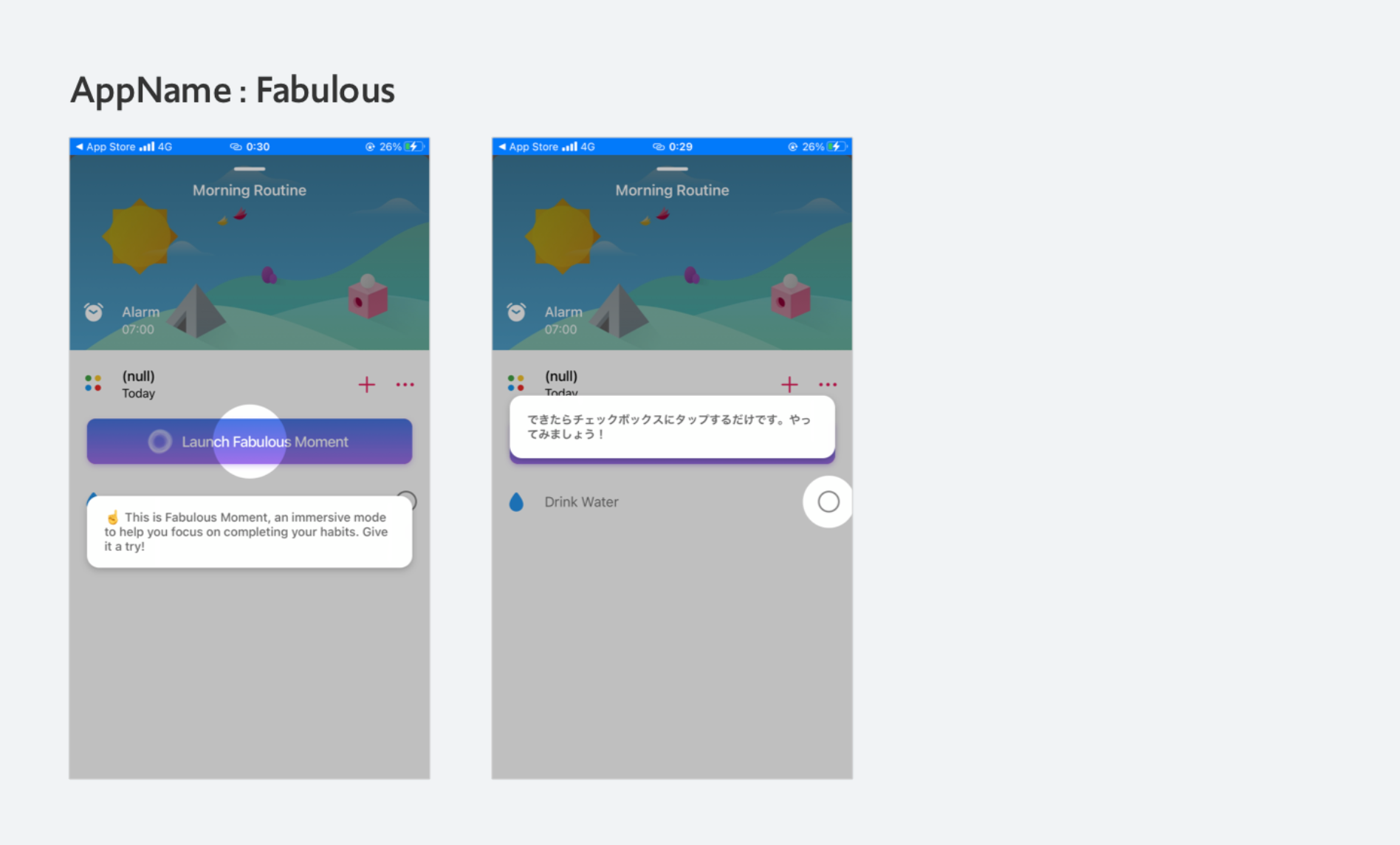
ツールチップ

サービスの主要な機能、複雑な機能に対して、吹き出し(ポップアップ)を用いてシンプルな文章で機能を説明するタイプのチュートリアルです。ユーザーにとって重要な部分や機能にフォーカスして説明できます。説明文が1-3行に留まるため、ユーザーは短時間で中身を理解することができます。アイコンだけでは説明が不十分な場合などにも使われるケースが多くあります。
コーチマーク

複雑な内容の機能タブに切り替えると全画面をオーバーレイで覆い、タップしてほしい場所(機能)のみをハイライトするタイプ。タップしないと消えないパターンと、どこをタップしても消せるパターンが存在します。
対象の画面で必ず触ってほしい機能をユーザーに認知させることができ、操作の理解度を向上させることが可能です。しかし、タップしないと消えないパターンはユーザーの行動を制限する形になるので、悪印象に繋がる可能性があります。頻繁に使用せず、本当に複雑な機能のみに適用する方が好ましいです。
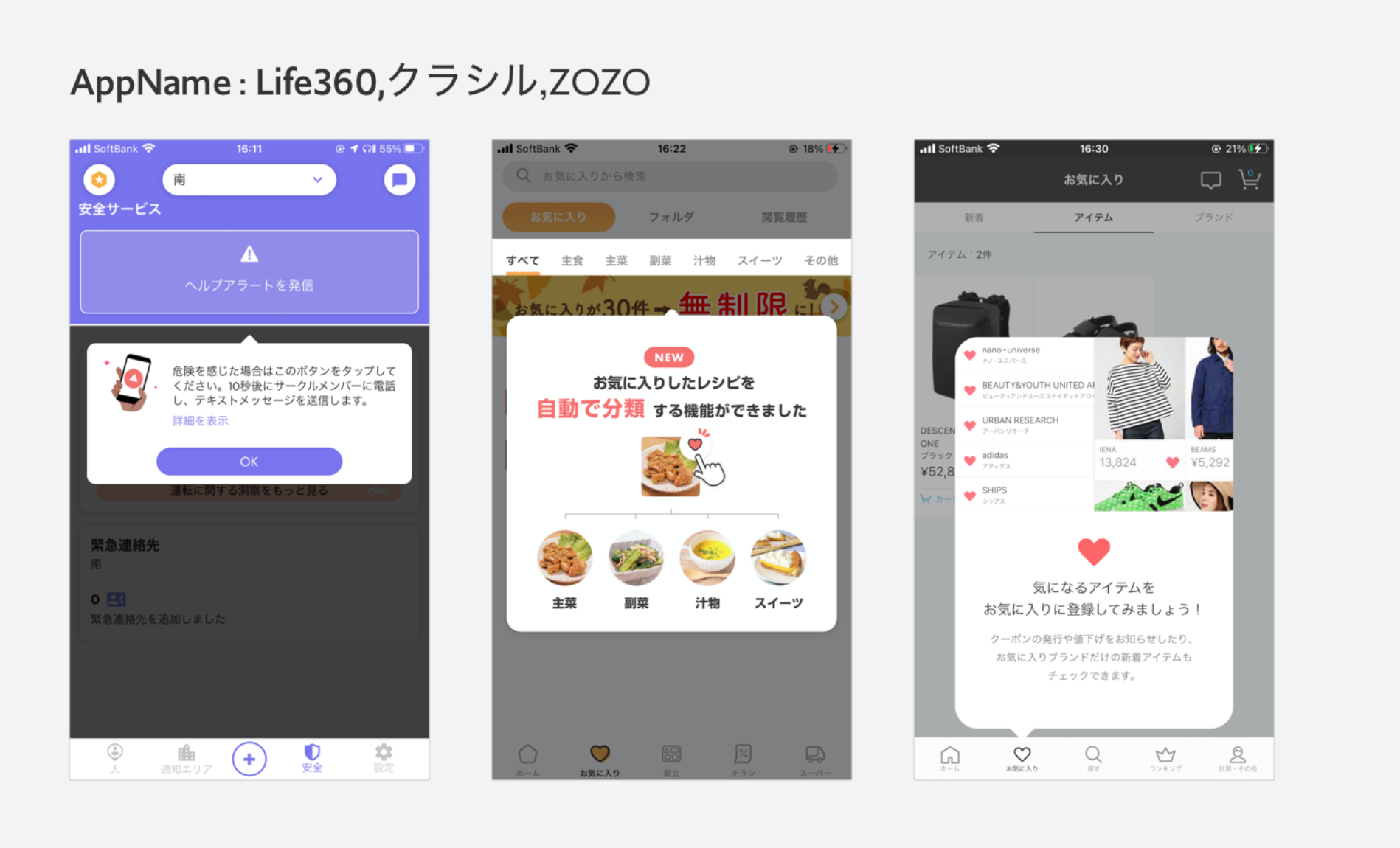
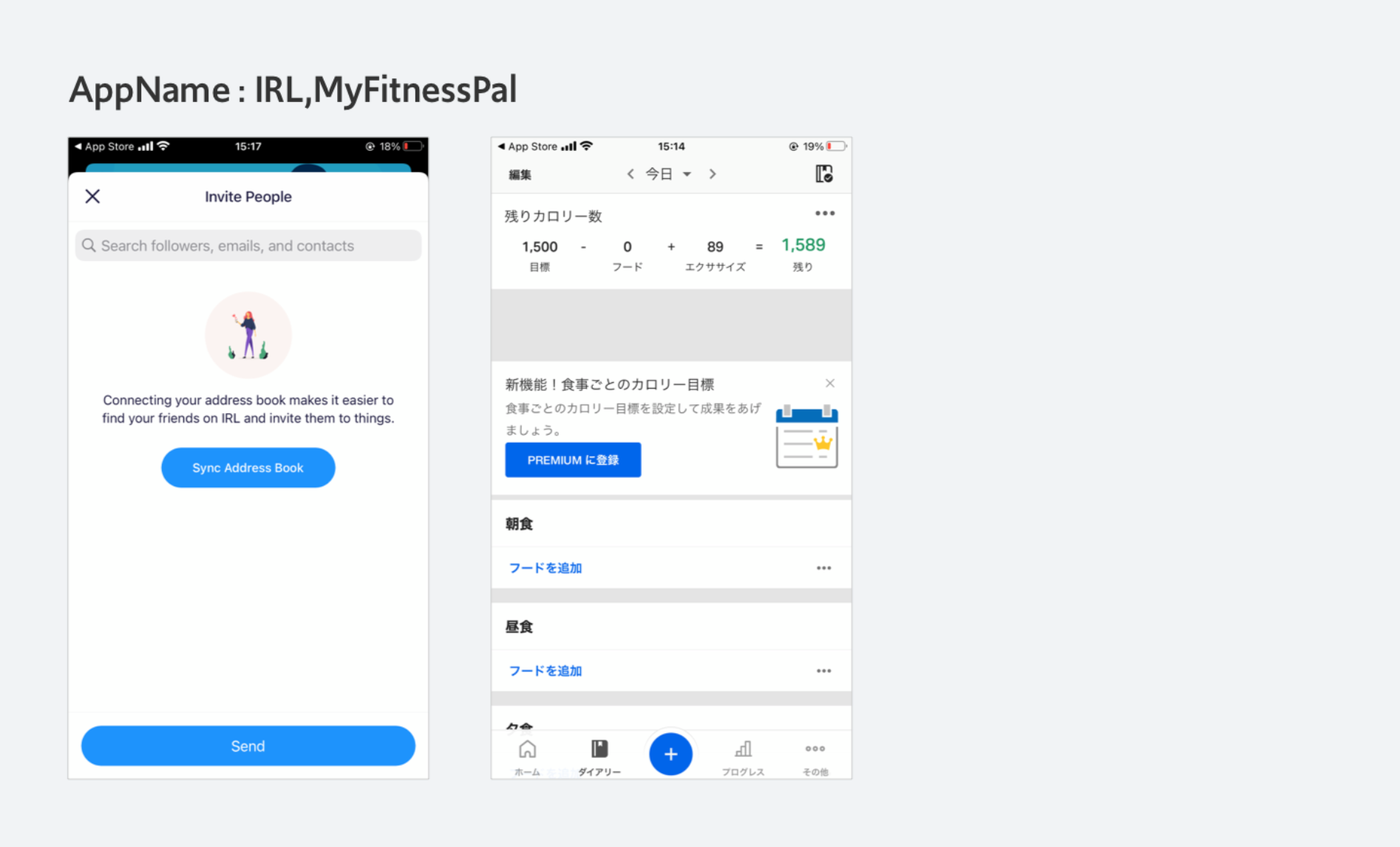
画面の一部にチュートリアルを表示

画面内のスペースを使い、イラスト・タイトル・説明文と共に、機能紹介やユーザーに取ってほしいアクションをモジュール表示で説明するタイプ。
CTAボタンはあったりなかったり。
殆どの場合×ボタンが上部にあり、タップすると表示されなくなります。
ユーザーに理解して欲しい内容を詳細に説明することができます。アプリ内のUIと似た表現で表示しているので、ユーザーの行動・探索を制限する印象は与えません。
スペースを多く使用するケースが多いので、他コンテンツが下部に押し出され、ユーザーがコンテンツを認識しづらい印象を受ける場合もあります。他コンテンツとの優先度を考えて表示しましょう。一度ユーザーが間違って非表示にすると、同じ内容をアプリ内で見つけることが難しくなるのでその点も考慮したいです。
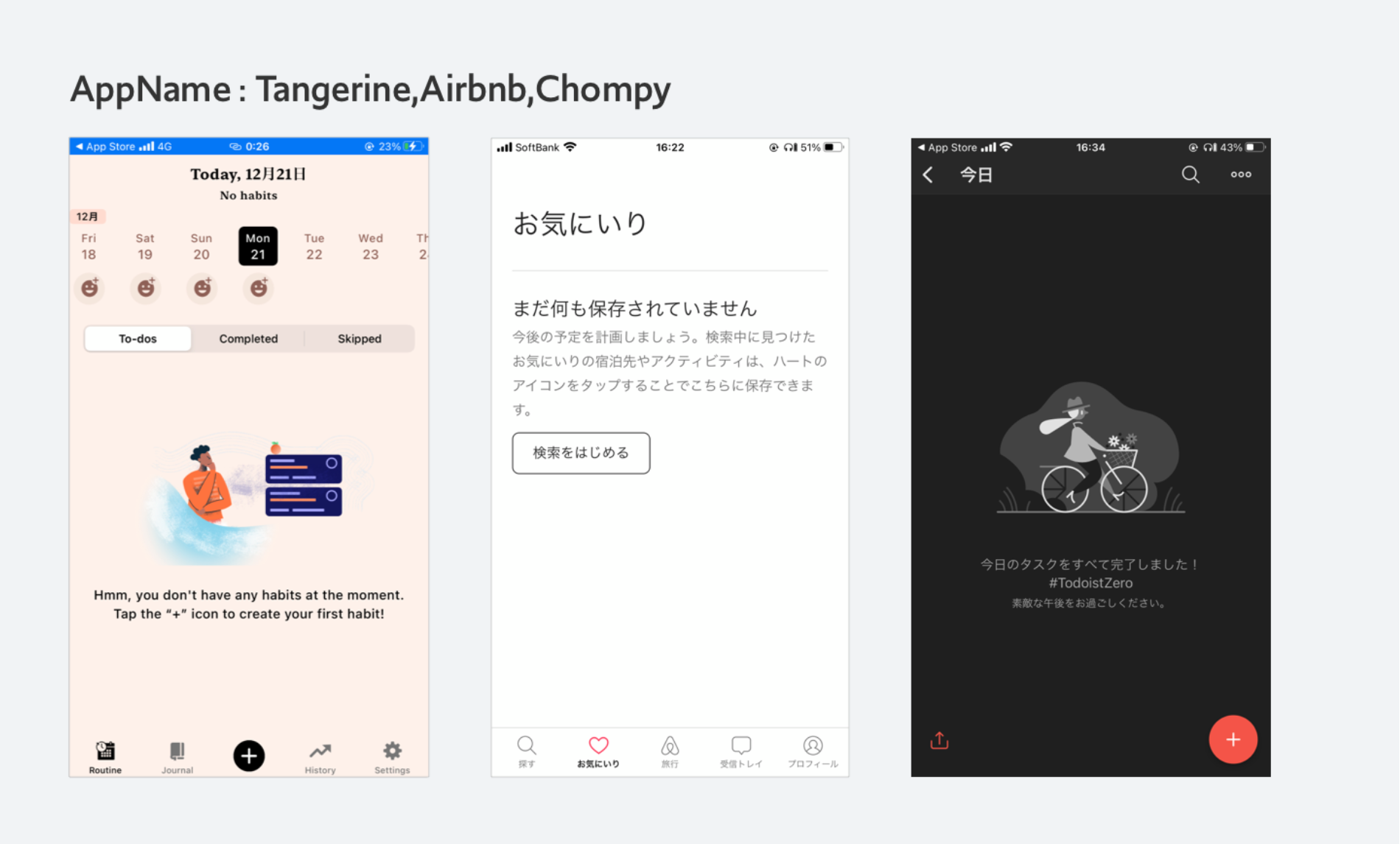
エンプティステート

画面上に表示させるデータがない時に表示されるメッセージ。
コンテンツがないこと・次にとるべきアクションをユーザーに伝えることが目的です。
コンテンツの表示域にまだコンテンツが存在しない場合に「この画面は〇〇をすると××が表示されるようになります」と説明します。
アプリ利用開始直後は画面に何もない状態が多くあるので、ユーザーに「空の状態」であることをアピールし、次にどんなアクションをすべきかを説明できるとユーザーに迷いを与えず次のアクションに誘導することが可能です。見落としがちなポイントなので考慮しておきましょう。
チュートリアルの設計で意識したいこと
サービスに初めて触れるユーザーの最初の体験は、その後のサービスを利用していく中で得る体験に大きな影響を及ぼします。それを実現する為に意識しておくべきことがあります。
・基本操作をアニメーションで直感的に伝える
ユーザーが行う基本動作にフォーカスし、アニメーションを取り入れて直感的に操作を紹介します。ユーザーの操作に対するハードルを下げることができれば、アプリ継続利用に繋がる可能性が高まります。
・成果物を見せる
アプリで達成できるアウトプットを先に見せる。または行うべきタスクをチュートリアルでクリアしてもらう。そうすることでタスクを完了させることへのハードルが下がり、ユーザーのアプリに対する理解度も向上します。使い方がシンプルな場合は、アプリの使い方よりもユーザーの体験にフォーカスすると良いかもしれません。
・要点を極力絞る
冗長なタイトルや説明文は避けましょう。チュートリアルはあくまでもユーザーに使い方を理解してもらうことが目的です。ここでは機能説明とそれを行うと得られるメリットを端的に伝えるくらいで十分でしょう。
終わりに
チュートリアルといっても、使いたいシーンや説明の対象によって様々なパターンがあり、目的によって使い分ける必要があります。
どのジャンルにしても、冗長で複雑なチュートリアルは好まれないのは明らかです。
詳しい説明が必要な機能の場合、紹介したような工夫、ユーザーが情報を受け取りたいと感じる状態やテンションにすることが重要です。
せっかく開発した愛着あるアプリもユーザーが操作方法を習得できず途中で使うのを挫折してしまったら意味がありません。多くのユーザーにあなたのサービスを利用してもらえるような分かりやすいチュートリアルを設計しましょう。
最後までお読み頂きまして、誠に有難うございました。
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。

https://www.i3design.jp/in-pocket/9301
https://www.i3design.jp/in-pocket/9341