こんにちは。i3DESIGNのデザイナー 小島です。
近年のビジネスの現場において「デザイン思考」は、誰もが一度は聞いたことがあるワードになってきているのではないでしょうか。
デザイン思考はデザイン方法論の1つで、イノベーション創出・課題解決のための思考法です。
ユーザーに共感した上で問題を定義し、そこから発散したアイデアをプロトタイピングで具現化することで新たな発見やフィードバックを得ることができます。
デザイン思考はデザイナーだけのものではなく、ビジネスに関わる全ての人が実践することができます。
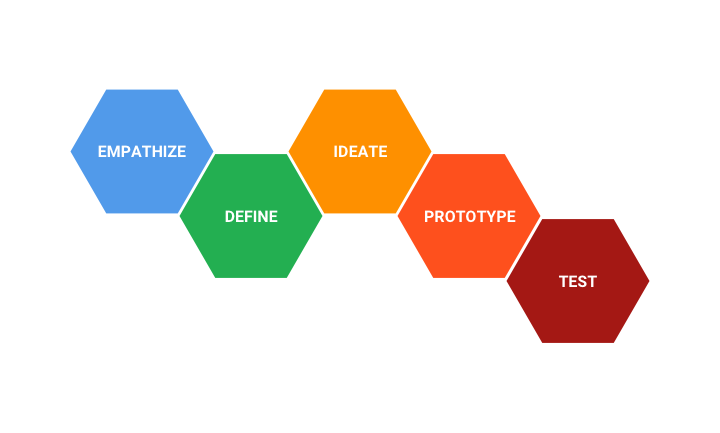
改めてデザイン思考のプロセスについて確認しましょう。
- Empathize : 共感 ターゲット、ユーザーを設定し理解・共感する
- Define : 問題定義 ユーザーの視点で具体的なニーズに焦点を合わせる
- Ideate : 創造 問題解決のためのアイデアを沢山だす
- Prototype : プロトタイピング 選定したアイデアを元にプロトタイプをつくる
- Test : テスト プロトタイプを使いユーザーに対してテストする

今回はデザイン思考プロセスの中のアイデアを形にしていく「プロトタイピング」に注目し、その重要性についてご説明できればと思います。
プロトタイピングはアイデアや仮説を具体的な形で検証する重要なプロセスです。プロトタイプの粒度は様々で、作成したプロトタイプを用いてユーザーテストを行います。テストで得たフィードバックを参考にアイデアの改善をすることが可能です。
プロトタイプはコストをかけず早く作ることができ、コミュニケーションを円滑に行えるようになります。
作り方を説明する前になぜプロトタイプがデザイン思考のプロセスで重要なのかを理解していきましょう。
なぜプロトタイプが必要なのか
理由としてはいたってシンプルで、プロトタイプがあることでアイデアが現実味を帯びたものになるからです。
デザイン思考の初期段階で行ったリサーチの結果だけでは、最適な解決策を導くことはかなり難しいです。大量の情報を収集したとしても、考えたアイデアが最適な解決策だと感じていたとしても、プロトタイプはアイデアの精度を上げるためにとても重要です。
また、プロトタイプは下記のような場面で役立ちます。
- チームメンバーで議論する
- 技術的な可能性を試す
- ユーザーにサービスの説明をする
構想中のアイデアを正しく理解できていると思っていても、それを相手に伝えるとなると互いの解釈に齟齬が生まれることがあります。また、チームやクライアントにプレゼンする場面でも、アイデアに対する具体的なイメージが湧かない事から、最終的な合意に至らないというケースも少なくありません。
このようなケースを回避する為にアイデアを目に見える形にする必要があります。そうすると文字や言葉で説明するよりも直感的に理解しやすくなり、最終的な合意にたどり着きやすくなります。
また、プロトタイプは機能性のテストだけが目的ではありません。プロトタイプを作成する前に下記のポイントが考慮されているか今一度確認しましょう。
- 共感を得られる
- プロトタイプから議論が活性化する
- 追加のニーズを発見できる
- コストを抑え素早く作成できる
- ニーズ解決までのプロセスが構築できる
- 関係者が容易に扱うことができる
紙に描いたスケッチから実際に触れることができるモックアップまで、アイデアを実際に形にして検証できれば、どんなものでもプロトタイプと呼べます。プロトタイピングを活用することで、アイデアに対してメンバーが抱いていたバイアスやズレを明確にし議論ができるようになります。また、ユーザーの理解が深まることで、改善したり新しい解決策を見いだすことができます。
プロトタイプの重要性、作る上で考慮するポイントについてご理解いただけたでしょうか。
これから実際にプロトタイプを作る場面があると思いますが、スムーズに取り組めるように代表的な例を紹介していきます。
プロトタイプの具体例
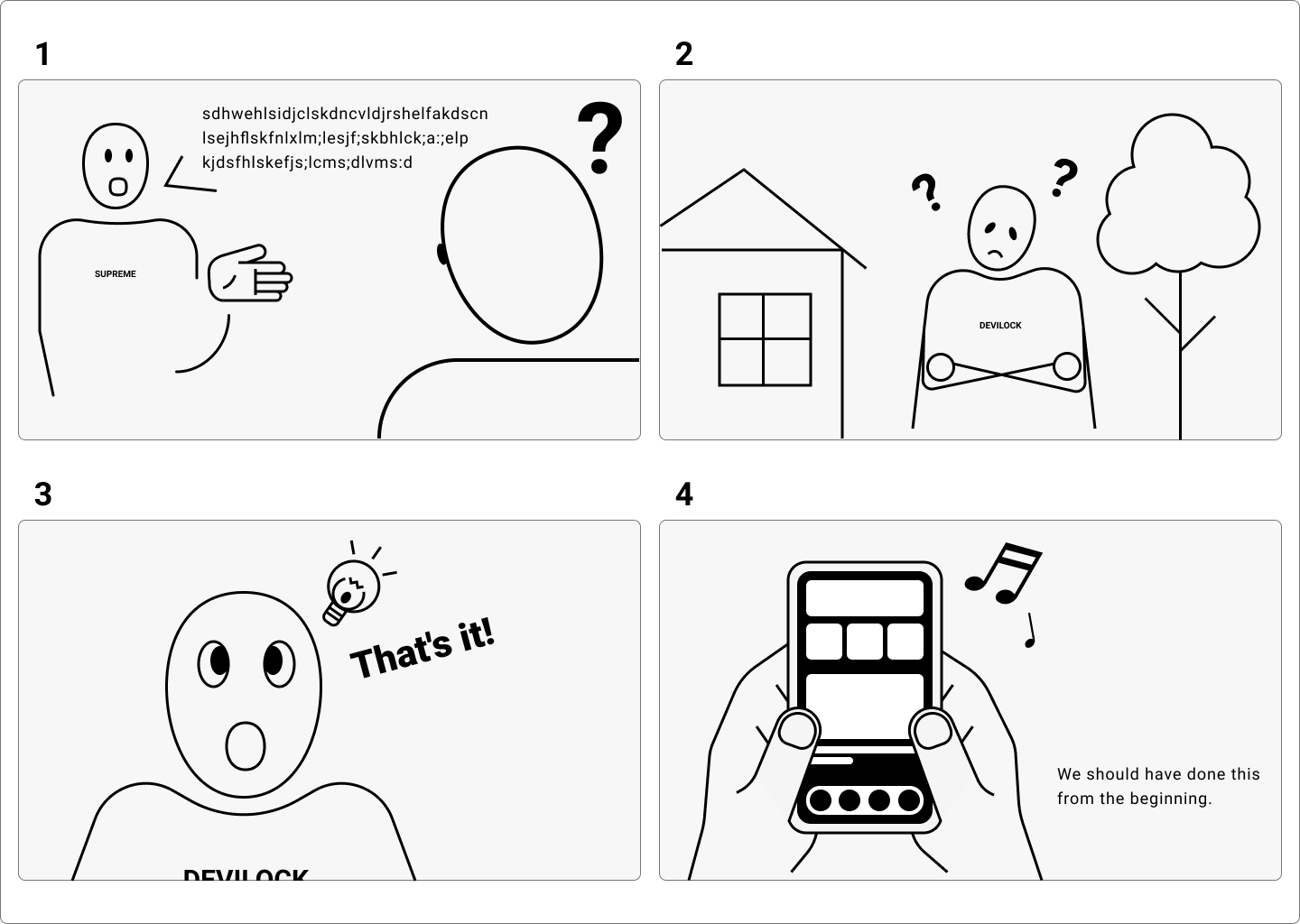
ストーリーボード
ストーリーボードは、サービス・プロダクトを通してユーザーがどのような体験をするかをストーリーとしてイラストなどで描写し検証を行います。汎用性が高く様々な場面で使えるツールで、ユーザーが感じる価値を視覚化するため、実際の利用シーンをイメージできるので理解がしやすくなります。

ペーパープロトタイプ
ペーパープロトタイプはユーザーインターフェイスを迅速に設計し、シミュレーション及びテストする手法です。事前に特殊な材料やツールを準備する必要がなく、紙とペンさえあれば実施することができます。ツールについて習熟する必要がないのでコラボレーションも容易です。

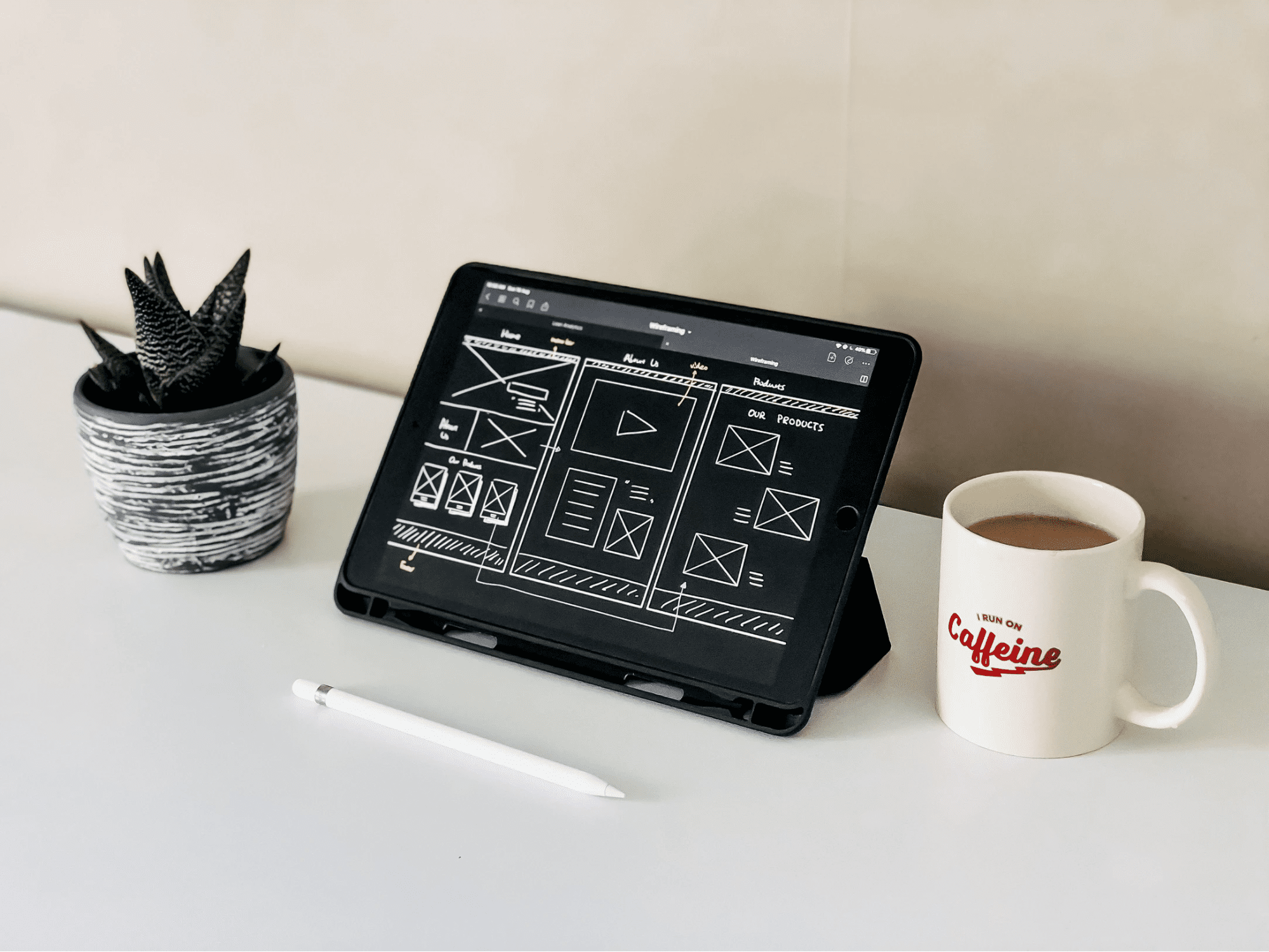
ワイヤーフレーム
デジタルツールを用いてサイトやアプリなどのレイアウトを作ります。機能や各画面との繋がりを視覚化し、ビジュアルに重きは置かず容易に作れるので時間とコストを削減できます。

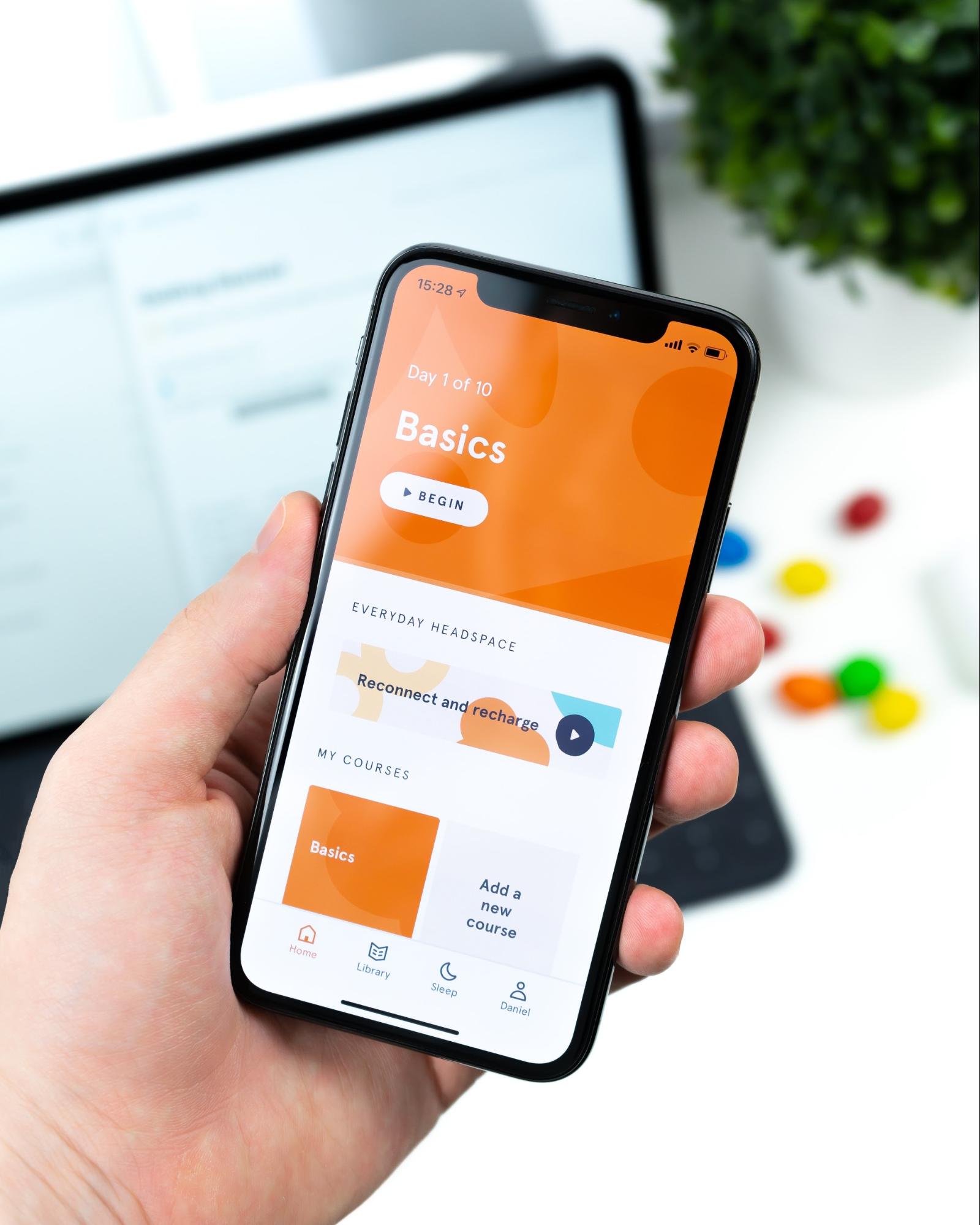
モックアップ
FigmaやXDなどのプロトタイピングツールを用いたリアリティのあるプロトタイプで、ビジュアルを完成品に近づけています。インタラクションや画面遷移を加えると考慮できていない箇所の検証も行うことが可能です。ビジュアルデザインが関わってくるのでワイヤーフレームなどに比べ制作に少し時間がかかる傾向にあります。

まとめ
以上、なぜデザイン思考でプロトタイピングが重要かについて書かせていただきました。
プロトタイピングのメリットはユーザーがプロトタイプに対してフィードバックできることにあります。サービス、プロダクトのアイデアに対してフィードバックを得られ、チーム内でディスカッションができるようになり、アイデアベースの段階では気付けなかった点に対する改善策を出しやすくなります。
デザイン思考のプロセスは実践してみることで最も身に付きます。すぐに行動に移して頭で考えるだけではなく身体で覚えていきましょう。
最後までお読み頂きまして、誠に有難うございました。
参考リンク:
https://uxmilk.jp/65288
https://blog.btrax.com/jp/design-thinking5/
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。