トンマナとは?
トンマナとはトーン&マナーを略した言葉で、「デザインの一貫性・統一性を保つためのルール」のことを指します。
印象に残るWebサイトには意図的にトンマナの設計がされています。
デザイナーは依頼を受けてからなんとなくデザインを考えていくわけではありません。より魅力的なデザインを作るためには、現状の課題やプロジェクトのコンセプトなどを明確にしてデザイン全体のルールを作り、世界観を固めていくステップが必要になります。このデザインのルール作りがトンマナの設計なのです。
トンマナの例
有名ブランドのウェブサイトは、それぞれ独自のトンマナを効果的に活用しています。各ブランドのデザイン視点でのトンマナのポイントを解説します。
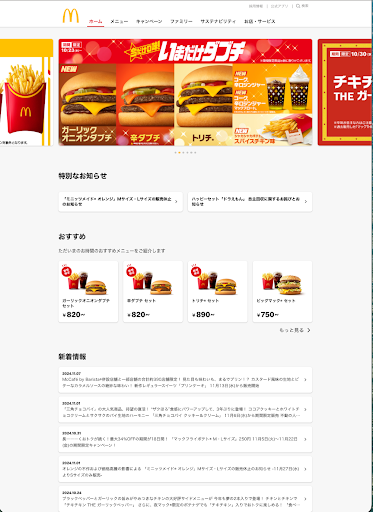
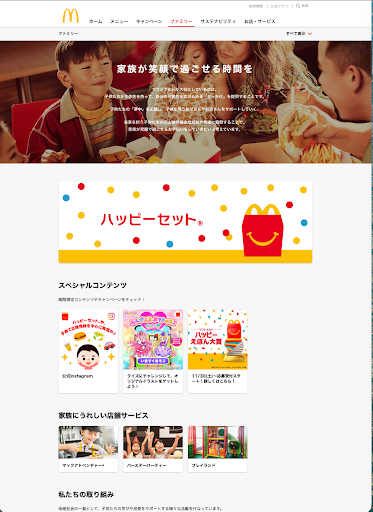
マクドナルド


画像出典:マクドナルド公式サイト
マクドナルドといえば赤と黄色を連想する人が多いと思いますが、CMや商品パッケージ、ウェブサイト、アプリのデザインも一貫して赤と黄色が目につくデザインとなっています。またフォントも全体的にゴシック体で統一されています。
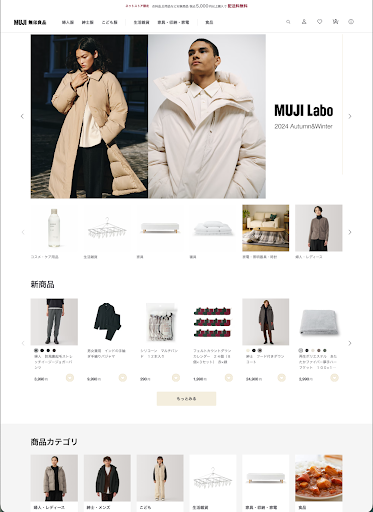
無印良品


画像出典:無印良品公式オンラインストア
商品や店内装飾にも徹底したミニマリズムが感じられる無印良品は、サイトのデザインもシンプル。白、グレー、ベージュなどのニュートラルカラーを基調に余計な装飾を排除し、製品そのものに焦点を当てたデザインを採用しています。
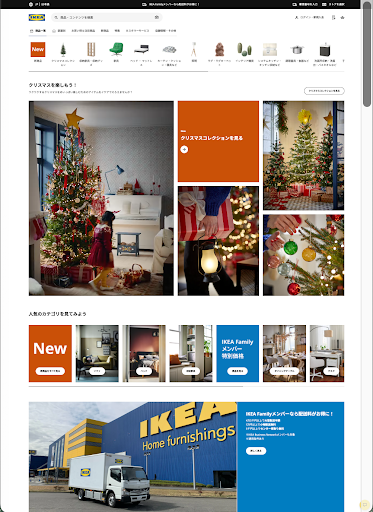
IKEA


画像出典:イケア公式オンラインストア
IKEAのサイトは、北欧デザインを彷彿とさせる、シンプルで機能的、かつ美しいラインが特徴的なデザインとなっています。また、インテリア同様、鮮やかなアクセントカラーを効果的に使用している点も印象的です。
UNIQLO


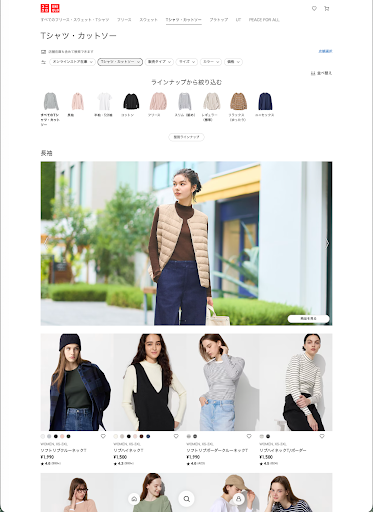
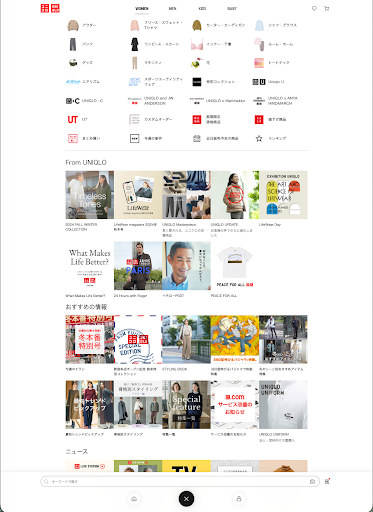
画像出典:ユニクロ公式オンラインストア
UNIQLOのウェブサイトは、白や薄いグレー、黒を基調に、ロゴカラーの赤がアクセントとして使用されており、クリーンで整然とした印象です。余白を多く取ることで、視覚的に圧迫感がなく、まるでUNIQLO店舗の広々とした空間を歩いているような印象を受けます。
トンマナのメリット
ではトンマナを揃えることでどのようなメリットがあるのでしょうか?
-らしさを生む
まずひとつはそのブランドやサービスの「らしさ(世界観)」を印象づけることができるという点です。上記で紹介したブランドは名前を聞いただけで世界観や雰囲気を思い浮かべることができると思います。
その理由は私たちが普段なにげなく見ているWebサイトやアプリ、広告、商品パッケージなどでデザインの雰囲気を統一させているからです。
-ユーザーを迷わせない
2つ目は、ウェブサイト上でユーザーが迷うことなくスムーズに目的を達成できるようになります。
ユーザーがウェブサイトを利用するのには必ず目的があります。
例えばAmazonで、ある商品を買いたいという目的があったとします。
ユーザーはAmazonのTOPページから検索機能を使って欲しい商品を探しますが、もし検索結果のページだけが楽天のようなデザインに変わっていたらどうでしょう。ユーザーは「違うサイトに来てしまったのか?」と混乱してしまい、目的が達成できずにサイトから離脱してしまうかもしれません。
そのためトンマナの設計をしサイト全体のデザインを統一することでユーザーは違和感を覚えずサイトを回遊することができます。
-デザインの認識を合わせられる
3つ目は作り手側のメリットです。
いざデザインを作ってみるとそれぞれが担当している部分で違うデザインになっていた、なんてことはよくあります。事前にトンマナを設計しておくことでメンバーが持つデザインの方向性のズレを防ぎます。複数人で作業する際にはますますトンマナの設計が重要になります。
トンマナの要素
トンマナを設計する際に必要となる要素を解説していきます。
色
色選びはトンマナを設計する上で最も重要視すべきポイントです。
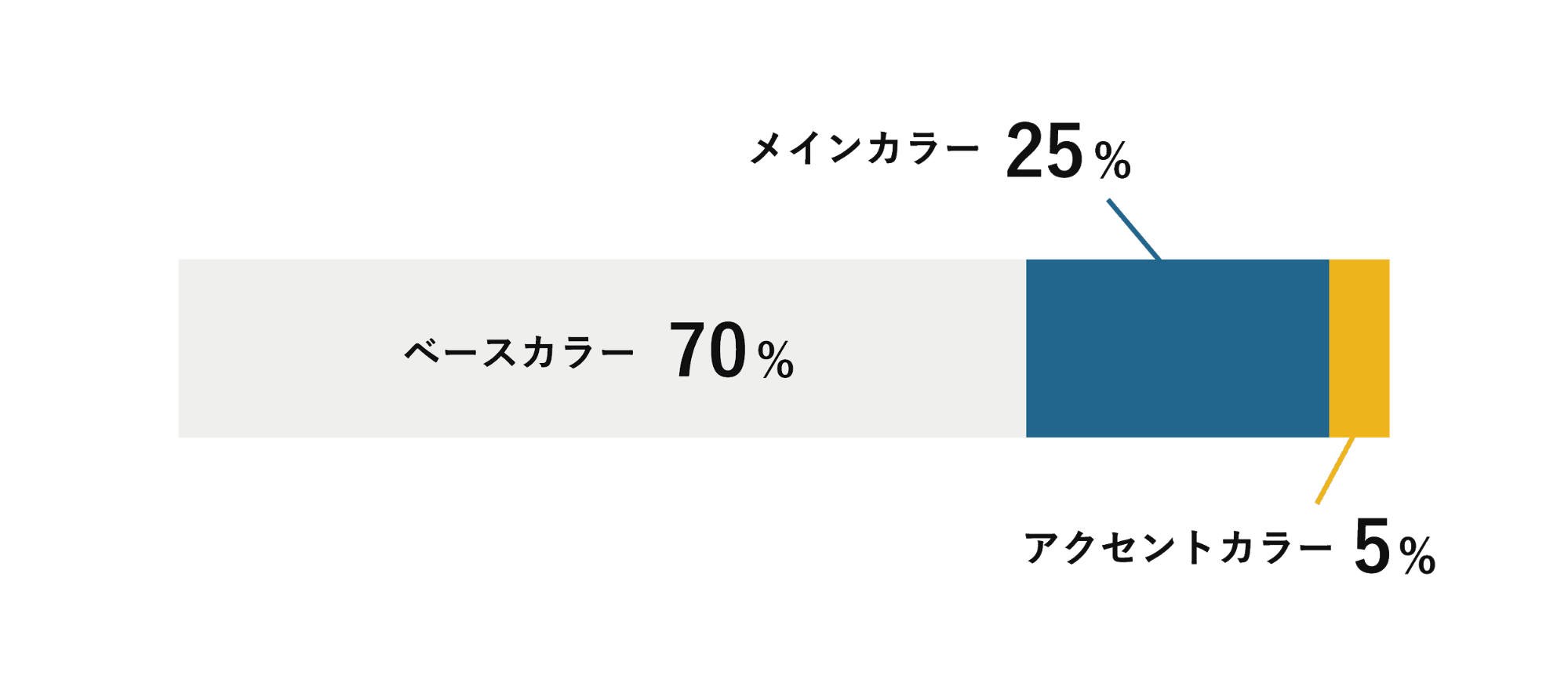
色は増えるほどバランスが取りづらくなってしまうので基本は3色を目安に考えるのがおすすめです。色数を絞り、割合を決めることでバランスの良い配色を作ることができます。

- ベースカラー(70%)
多くの場合、背景や余白などに使われる色です。
一般的には白や明るいグレーなどが使われることが多いです。
- メインカラー(25%)
テーマとなる色です。
コーポレートカラーや既存のロゴの色が使用されることが多いです。
- アクセントカラー(5%)
変化や刺激を加える役割の色です。
メインカラーの反対色を使うとメリハリがつきます。
またそれぞれの色を考える際は、競合となるサービスとの差別化も考慮しておきましょう。
フォント

フォントも印象を左右する要素です。使用するフォントや文字の大きさ、太さを調節してユーザーの読みやすさやイメージに合ったフォントを選びましょう。
素材

ボタンの角は直角なのかそれとも柔らかみを持たせるのか、アイコンは丸みをつけるのかなど、出したい雰囲気に合わせて統一します。
余白

余白にルールを決めると見やすさやまとまりが生まれ、より洗練された印象になります。余白が小さく詰まっているデザインだと元気な印象になり、余白が大きいと落ち着きや高級感を持たせられます。
画像

ユーザーに雰囲気を伝えたり、情報を一目でわかりやすく伝える写真やイラストも重要なデザイン要素のひとつです。
同じ写真でも補正の仕方次第ではっきりした鮮やかなイメージにさせたり、柔らかくふんわりしたイメージにさせるなど変化をつけることができるので、出したい雰囲気に合わせて調節をします。イラストを使用する際もトンマナに合った色味や雰囲気のイラストを選ぶと良いでしょう。
インタラクション
インタラクションを使うことでより魅力的な世界観を演出することができます。ゆっくりとした動きで重厚感を表現したり、スピード感のある動きで軽やかさを表現するなどコンテンツのイメージに合ったアニメーションを取り入れてみましょう。
トンマナを設計する
それではいよいよ、トンマナの設計方法を説明していきます。以下の手順を踏むと作りやすいので参考にしてみてください。
1.ターゲットを描く
例えば、カフェのWebサイトを作りたいとき、「筋トレが趣味で健康志向な女性がターゲットの渋谷にあるカフェ」と「かわいいもの好きでインスタをよく利用する10代学生がターゲットの原宿にあるカフェ」では、同じカフェでもターゲットの年齢・性別・ライフスタイルによって、デザインの方向性が変わっていきます。ターゲットに響くデザインを考えるために、この工程でターゲットをしっかり絞り込みましょう。
2.サービスの価値を考える
次にトンマナを設計する上で軸となる、ブランドや商品の「サービス価値」を導きだします。サービス価値を考えるためにプロジェクトのコンセプトや、サービスの目的は何なのかを具体的に整理し言語化していきます。
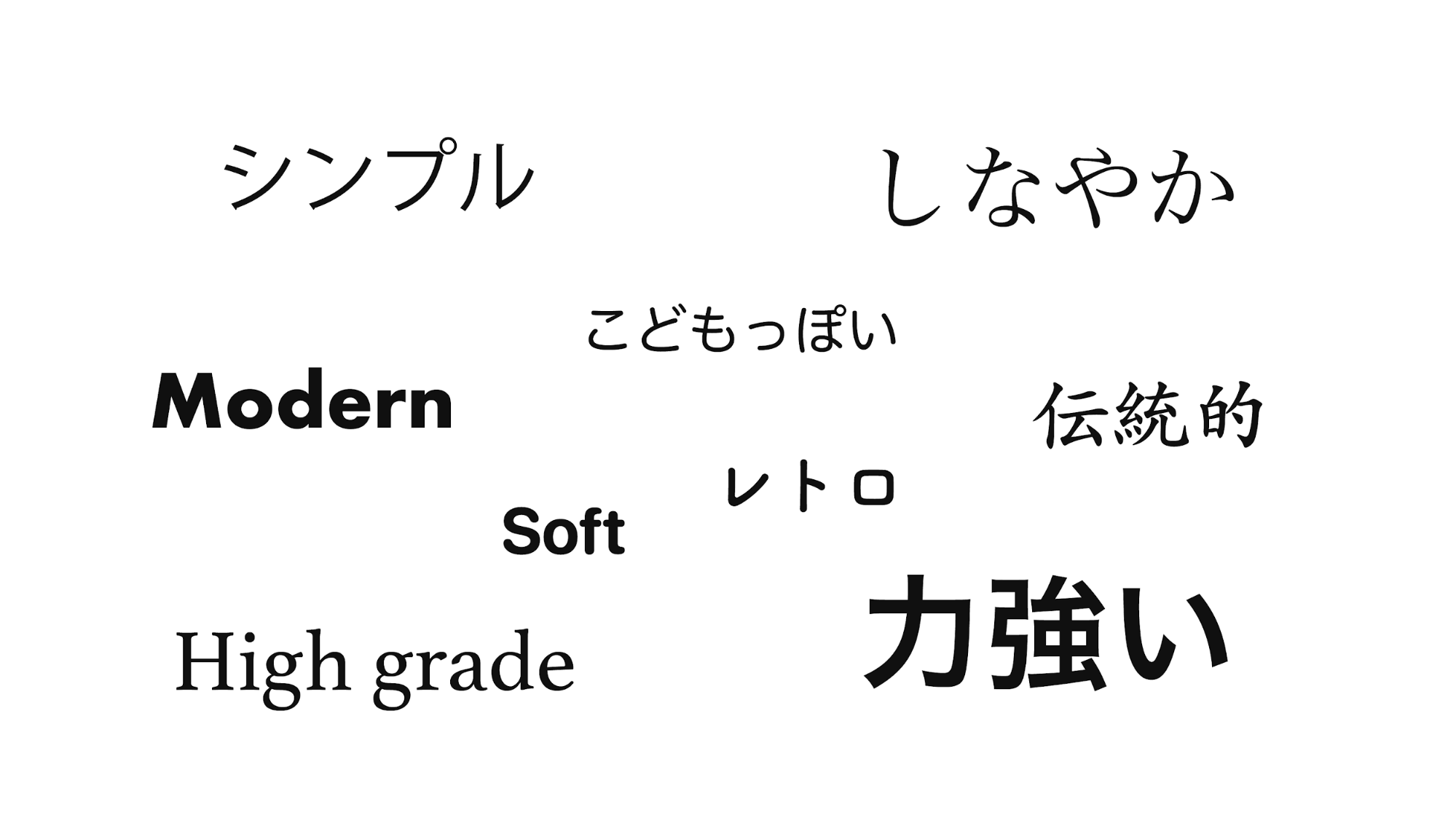
3.キーワードを導き出す
サービスのターゲットやサービス価値をもとに、デザインで重視したいキーワードを抽出します。 キーワードは「ナチュラル」「優しい」「柔らかい」「力強い」「クール」などシンプルで簡潔な言葉がおすすめです。ある程度キーワードが出たら、よりイメージに近いキーワードをいくつかピックアップします。
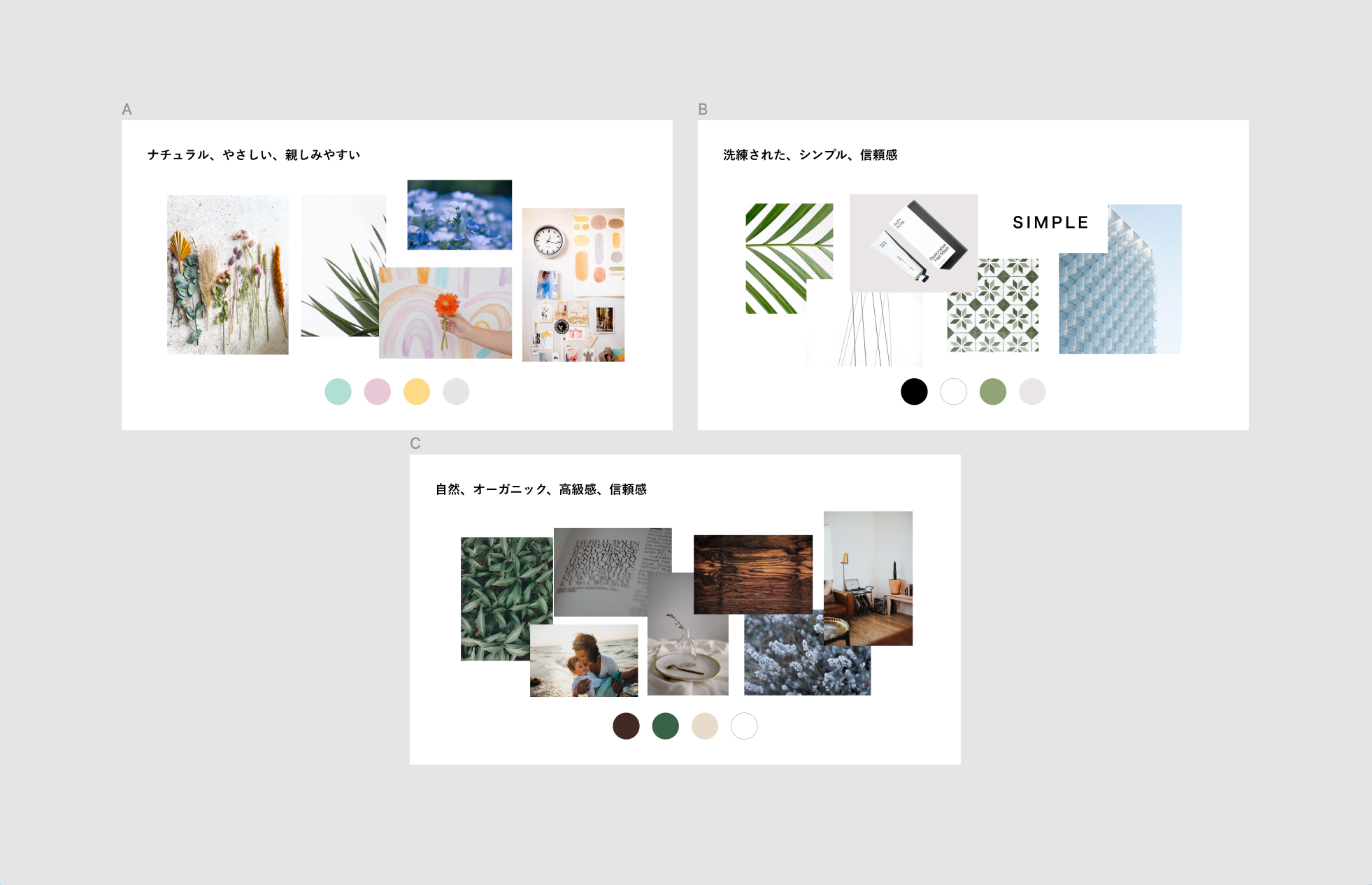
4.ムードボードを作成する

ピックアップしたキーワードからイメージを膨らませ、ムードボードを作成していきます。(ムードボード:ビジュアルの世界観が伝わるように、写真やイラストを集めてコラージュしたもの)
ムードボードを作ることでより詳細にビジュアルの方向性を詰めていくことができます。また、関係者間で認識を合わせる際にムードボードを使うことで方向性のズレが生じにくくなるというメリットもあります。ムードボードは3枚程度を目安に作成し、どのムードボードがイメージに合っているのかを比較検討していくのが良いです。
ムードボードの作成を複数人で行う場合は共同で編集できるFigmaやInVisionのboard機能を使うことをおすすめします。
トンマナの大枠が決定したら具体的なデザインを詰めていきます。
まとめ
今回はWebサイト制作におけるトンマナ設計のコツとポイントについてお話しました。トンマナの設計には時間や手間がかかりますが、トンマナがあることによってウェブサイトのクオリティーが格段に上がります。是非、ウェブサイト制作の際に活用してみてください。
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。






















本記事は、2021年5月14日に公開された記事を再編集し、2024年11月15日にin-Pocket編集部により情報を追記しております。