本記事では、Webデザイナーがマーケティング視点を取り入れるためにできることをご紹介します。正直なところ、デザイナーとしてどこまでマーケティングについて考慮すべきなのかは会社によって裁量が分かれるところかと思いますが、この記事では「マーケティングとは」というところから、実際にデザインを作るときにどのようなことが考慮できるかというところまで、初歩的な内容に触れていきます。
マーケティングとして意識せずにすでに取り入れている内容もあるかと思いますが、この記事を通して改めて認識を深めていただければ幸いです。是非、最後までお読みください。
マーケティングとは
まずはじめに、マーケティングとは何かをざっくり理解しましょう。
マーケティングとは
顧客が真に求める商品やサービスを作り、その情報を届け、顧客がその商品を効果的に得られるようにする活動の全てを表す概念。(Wikipedia参照)
つまり、大まかにいうとマーケティングには、
1.顧客にとってニーズのある商品・サービスを作ること
2.商品・サービスの情報を顧客が効果的に得られる仕組みを作ること
上記の2つの軸があるといえます。
デザイナーとしては「2.商品・サービスの情報を顧客が効果的に得られる仕組みを作ること」という軸にアプローチし、『ユーザーが求めている情報をより分かりやすく得られるようにデザインをする』ことが求められます。その意識を持ってデザインに落とし込むことがマーケティング視点を取り入れることに繋がります。
では、本題に入る前にマーケティング視点を取り入れるメリットを整理しましょう。
マーケティング視点を取り入れるメリット
マーケティング視点を取り入れると以下のようなメリットがあります。
・アウトプットの質が高まり、効果のあるサイトを作れる
・デザインに説得力を持たせることができる
・マーケティング視点での提案ができる
流行っているフォントだから取り入れる、綺麗な画像と余白を用いてお洒落な雰囲気にする、グラデーションを用いてスタイリッシュさを出す、、なども、もちろんデザイン的には間違っていませんが、マーケティング視点ではよりユーザーを重視して考える必要があります。例えば、アパレルのECサイトに訪れてビジュアル的にかっこいいサイトだったとしても、サイズや素材などの必要な文字情報が欠けていたらユーザーとしては購入をためらってしまいます。この場合で言えばビジュアル的なかっこよさに加えて、ユーザーが必要とする情報をサイト内で提供することが収益を上げることに繋がるでしょう。
このように、マーケティング視点では「収益を上げるためにどのようなデザインにするのか」というビジネス的な理由付けが非常に重要となります。では、本題に入ります。
マインドセット
ここではマーケティング視点を取り入れるためのマインドセットとして5つのポイントを紹介します。冒頭で述べた『ユーザーが求めている情報をより分かりやすく得られるようにデザインをする』ために、必要な考え方となりますので、ぜひ参考にしてみてください。
1.目的を理解する
2.数字を意識する
3.ターゲットを意識する
4.競合・代替を意識する
5.どんな強みがあるか理解する
1.目的を理解する
まず、作成するサイトを通じて何を達成したいのかを改めて理解しましょう。サイトの目指すゴールによって、配置するコンテンツや目立たせる要素が変わってきます。マーケティングの最終的な目的は「収益性を高めること」と言えますが、商品を売ることだけが目的とは限りません。例えば、採用マーケティングなどではより多くの人にエントリーしてもらうことが目的だったり、新規顧客を獲得することが目的の場合もあります。サイトの目的を改めて理解して、より効果のあるコンテンツを検討しましょう。
2.数字を意識する
目的に応じて、どの数字を伸ばしたらいいのかを意識しましょう。採用強化であれば採用エントリー数を増やすことであったり、新規顧客獲得であればお問い合わせ数を増やすことであったり、どの数値を伸ばすことが目的達成に繋がるのかを明確にすることが重要です。可能であればGoogleAnalyticsで実際に数値を見てみましょう。
3.ターゲットを意識する
目的を理解した上で、ターゲットを意識しましょう。ターゲットの年齢・性別・職業・所得・学歴・地域・出身・国籍・婚姻歴・家族構成など様々な要素を想像しましょう。どんな人がターゲットになるか、もしくはどんな人にターゲットになってほしいのか、このような視点は特にビジュアル面で生かすことができるかと思います。
4.競合・代替を意識する
紹介する商品やサービス、にとっての競合はなんでしょうか。もしくは、その商品の代替はどんなものがあるでしょうか。採用や新規顧客獲得で言えば、競合企業はどこでしょうか。競合と比較することで、より特性を理解することに繋がります。
例えば、3000円の商品を販売する場合、同じ3000円を使ったら他にどんなことができるか考えてみると意外な競合が見つかるかもしれません。
5.どんな強みがあるか理解する
その商品が持つ強みはなんでしょうか。サービス自体がニッチなものなのか、価格がリーズナブルなのか、機能が優れているのか。強みを理解すると、全体をどういうイメージにすべきなのか考えやすくなります。また、競合や代替と比較することでより強みは明確に感じられます。
まずは上記の5ポイントを意識してデザインに取り入れてみてはいかがでしょうか。このマインドセットがマーケティング視点を取り入れる第一歩になると考えています。
実践
ここでは、実際にデザインをする際に取り入れやすい内容をご紹介します。ユーザーがサイトに訪問してから商品・サービスを得るまでにどのようなことが考慮されていたらいいか、という観点から以下の内容をピックアップしました。
・信頼感のあるサイトにする
ユーザーがサイトを見る際に良し悪しを判断する要素を考えたとき、「信頼感」というのが大きな判断材料になります。当たり前ですが「不信感」のあるサイトで商品を購入したり、サービスを利用したりはしたくないと思います。マーケティング視点で考えた上でも「信頼感」は非常に重要なキーワードです。信頼感のあるサイトをデザインするためにデザイナーとしても以下のことに留意しましょう。
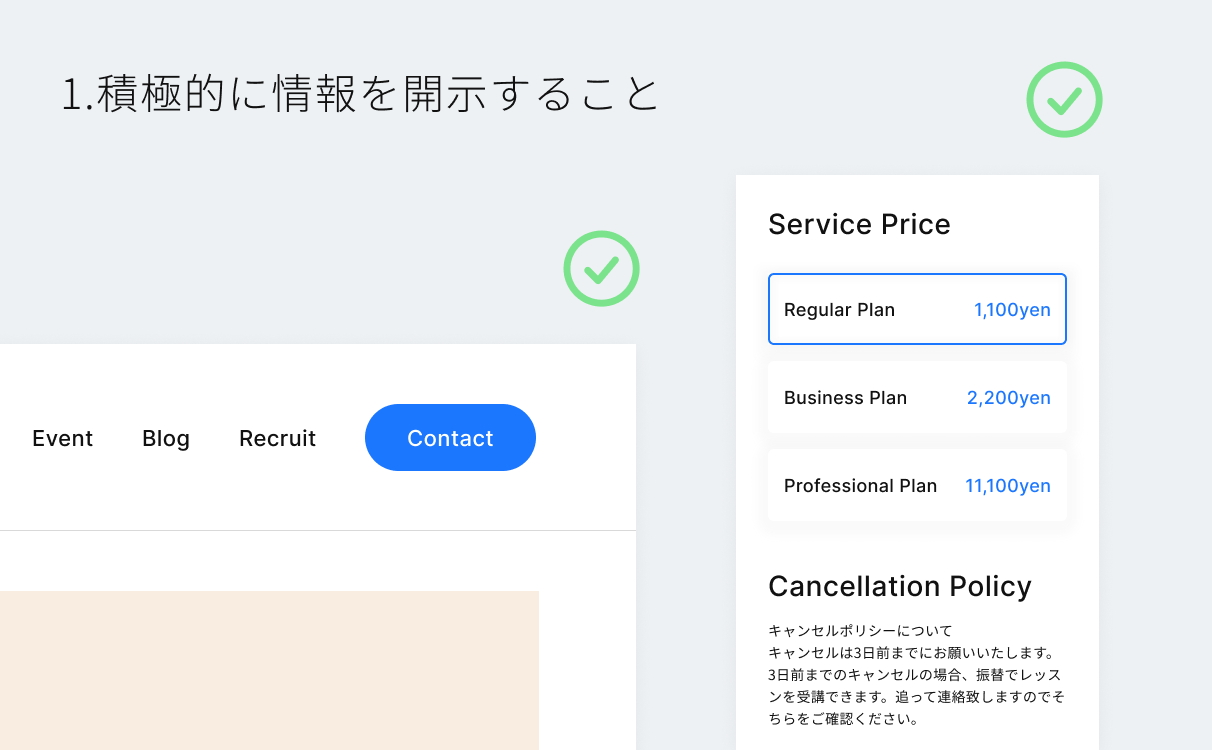
1.積極的に情報を開示すること。

ユーザーが必要な情報にたどり着けるようになっていることが重要です。
ユーザーが必要な情報とは、つまりユーザーの疑問の答えとなる情報のことです。アパレルのオンラインサイトを例にすると以下のような情報が挙げられます。
・どんなデザインの商品を作っているのか
・どのような口コミがあるか
・どのような素材を使用しているか
・価格はいくらなのか
・どのようなプロセスで制作されているのか
・配送料はいくらか
・返品はできるのか
・他の会社との違いは何か
・どこからお問い合わせができるのか
上記はほんの一部ですが、このようにユーザーの疑問に答えるイメージで情報を記載するようにしましょう。
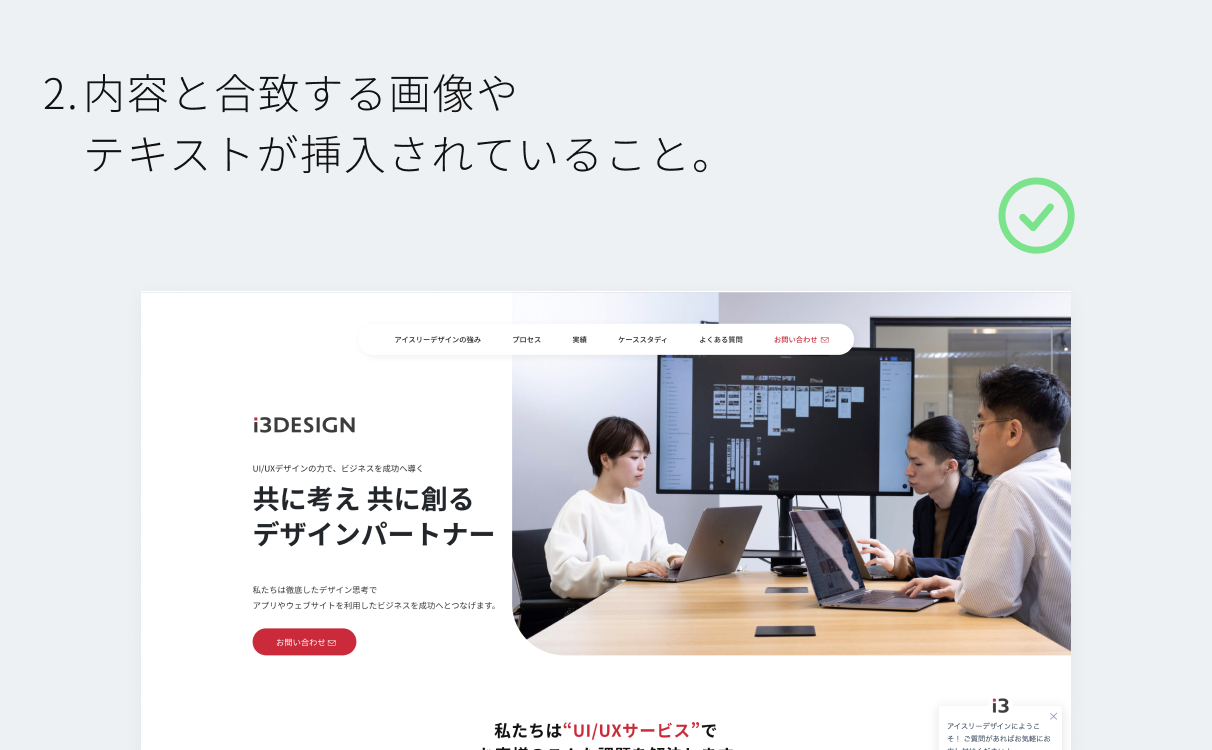
2.内容と合致する画像やテキストが挿入されていること。

画像・テキストはサイトの印象を左右する大きな要素となります。画像は直感的(視覚的)に理解しやすく、テキストでは論理的に理解しやすいというメリットがあります。当たり前のような内容ですが、商品・サービスをより効果的にアピールするためにも、内容に合致した適切な画像・テキストを挿入することが重要です。また、テキストに対して画像を配置する場合にも、それぞれの内容が合致しているかを意識して配置しましょう。(画像は弊社のランディングページの例です)
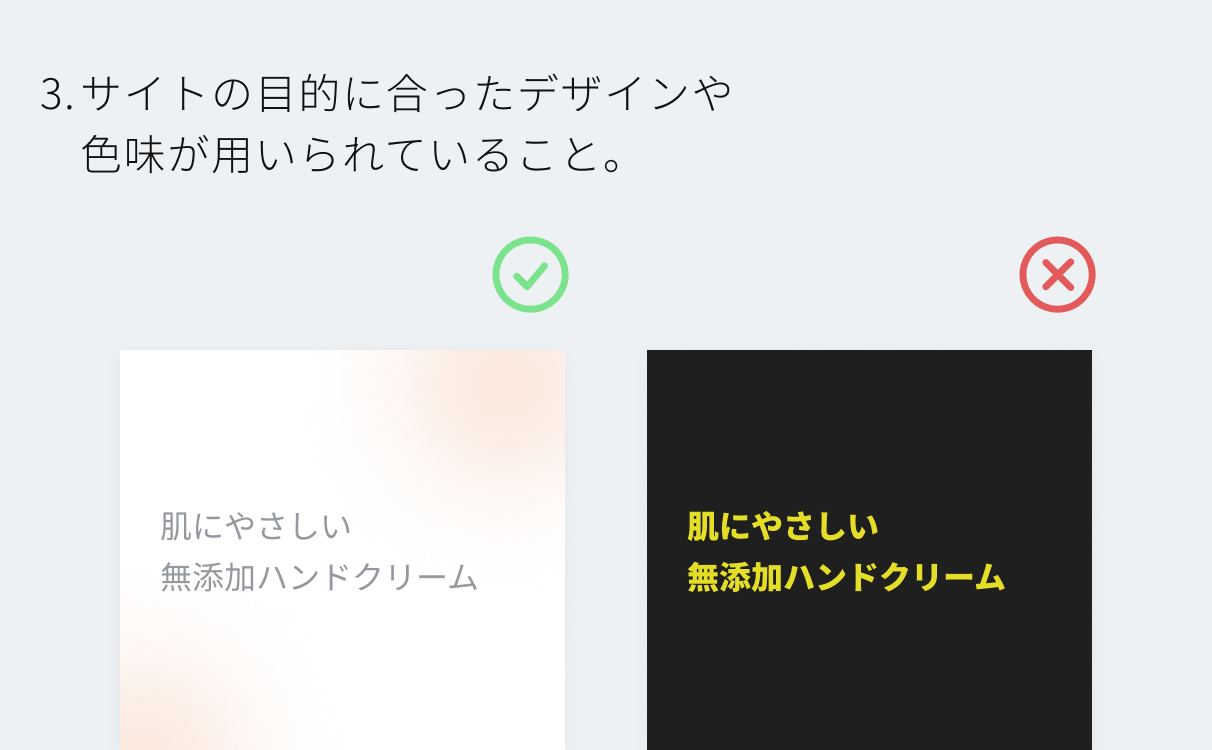
3.サイトの目的に合ったデザインや色味が用いられていること。

ビジュアルデザインにおいては、サイトの目的に合ったデザイン・色味を用いましょう。商品・サービスの特性に合ったデザインを「なんとなく」の視点ではなく、上述したターゲットや競合を意識して落とし込むことが必要です。
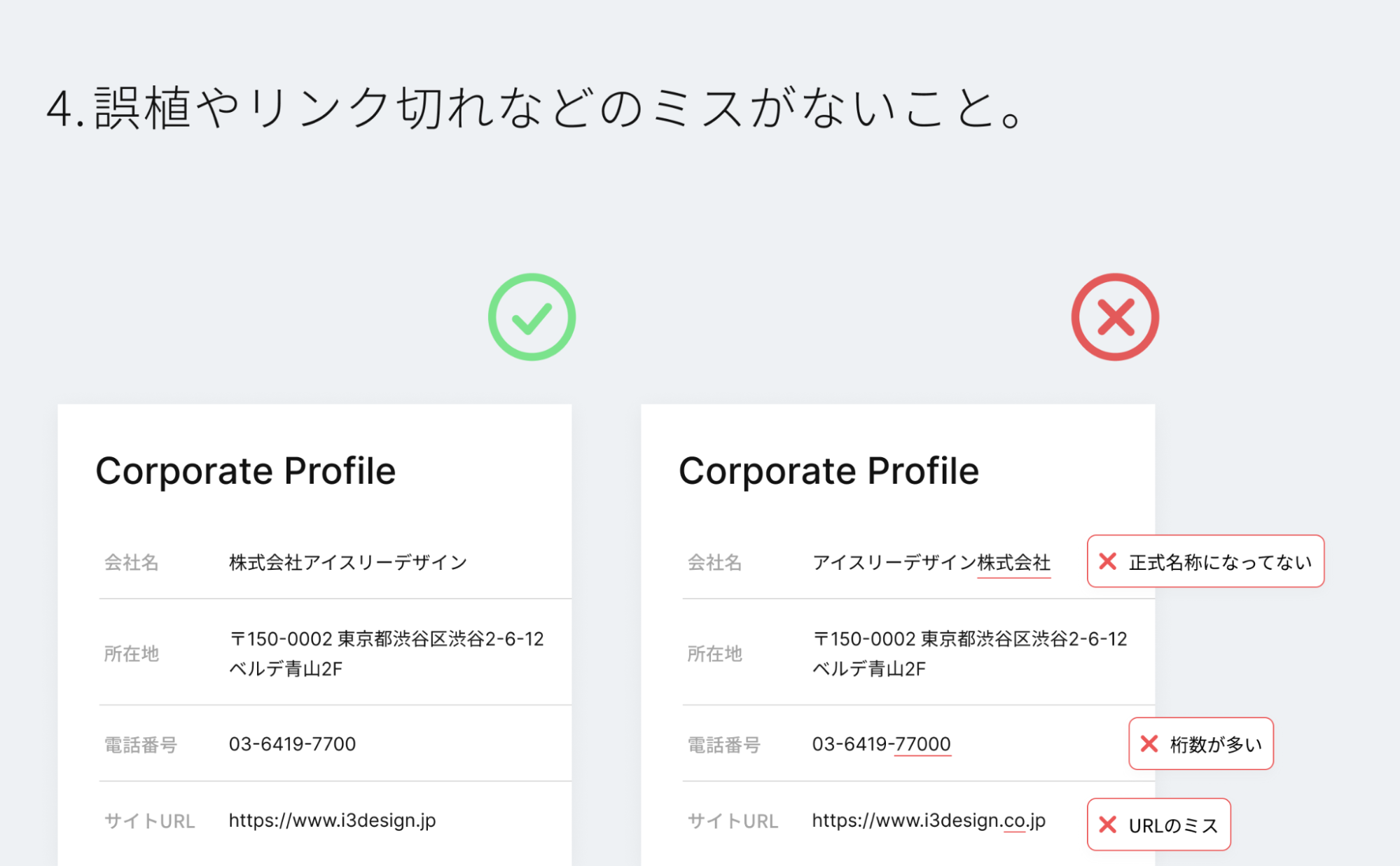
4.誤植やリンク切れなどのミスがないこと。

どんなに素敵な商品・サービスを扱うサイトでも、テキストが誤字だらけであったり、重要な記載情報にミスがあったり、リンクの遷移先がエラー画面だったりすると、ネガティブな印象を抱くと思います。ユーザーが不信感を抱くことのないように正しい情報を提供しましょう。
・「分かりやすさ」を意識する
非常にシンプルなことですが、ユーザーに与える情報に関して「分かりやすさ」を意識することが重要です。以下の内容に留意して、よりユーザーが情報を得やすいような工夫をしましょう。
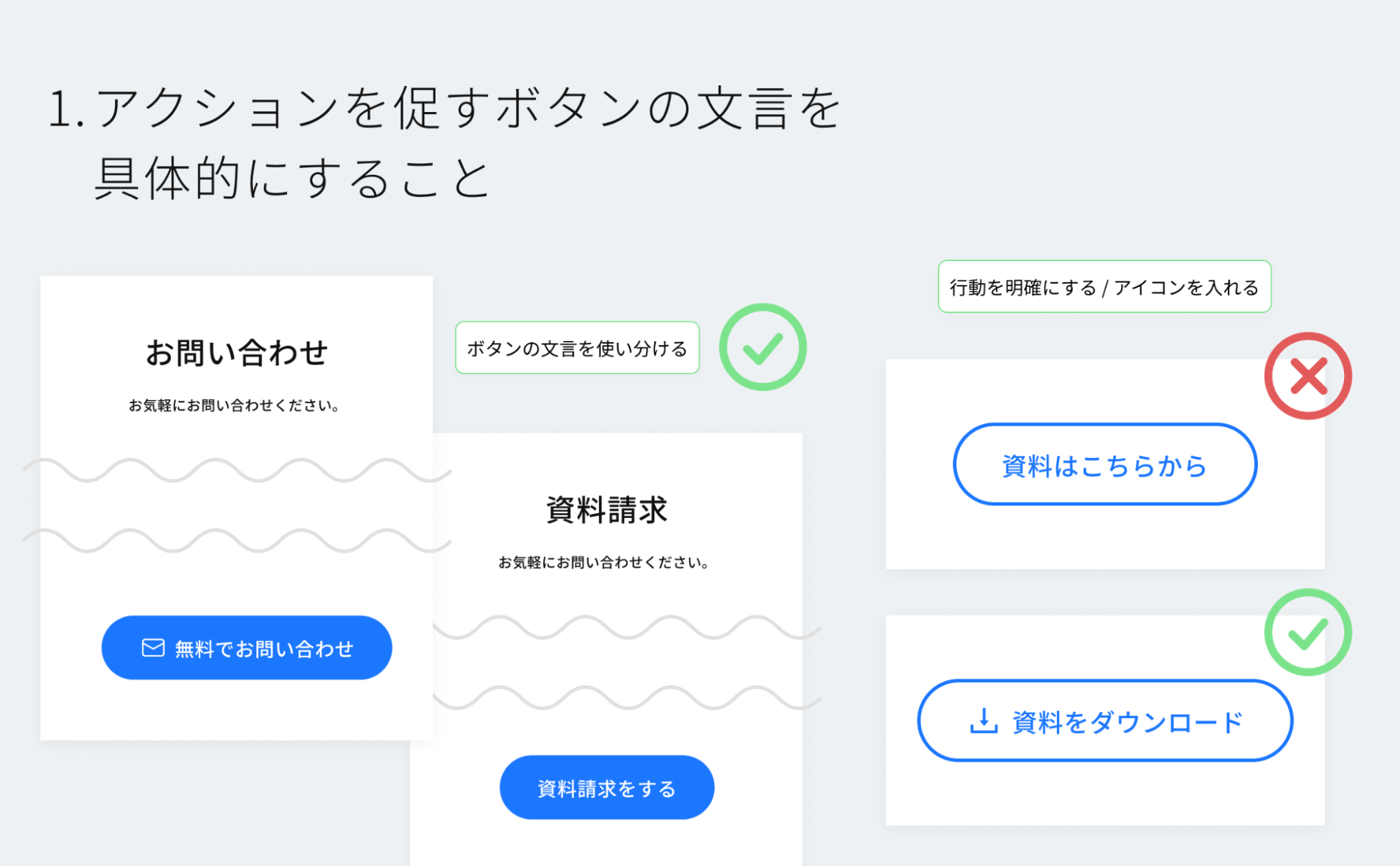
1.アクションを促すボタンの文言を具体的にすること

ユーザーに何らかのアクションを促したい場合は、具体的な文言を意識しましょう。上の例は、お問い合わせと資料請求の画面で、それぞれのボタンの遷移先が同様の「お問い合わせ」画面だったとしても、ユーザーに促したいアクションをボタンの文言で明確に補った方がいいという例です。文言は端的な表現で「何ができるのか」を瞬時に判断できるようにしましょう。 アクションに合うアイコンを入れることでより視覚的に伝わりやすくなります。
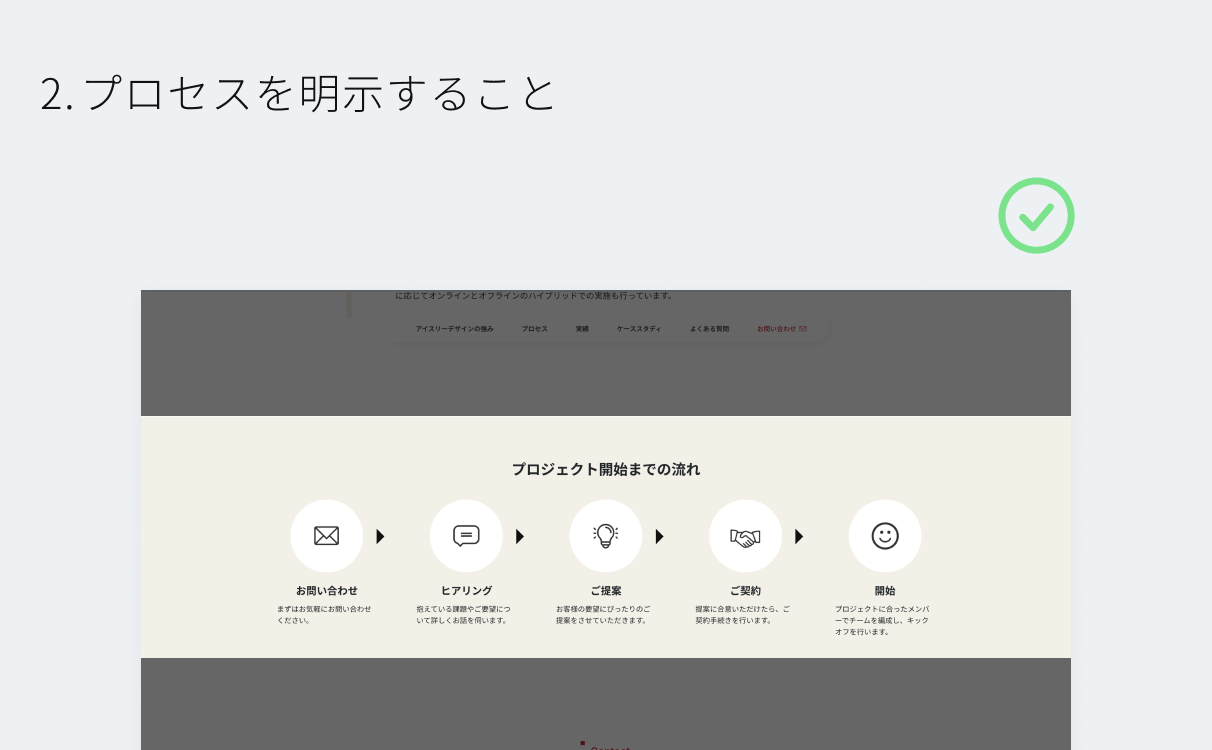
2.プロセスを明示すること

プロセスの明示は様々な場所で活用できます。例えば、サービス利用のプロセスやお問い合わせ完了までのプロセスなど、ユーザーが今後どのような工程を踏めばいいのか、一目でわかるようにすることで不安を解消し、アクションをしやすくします。
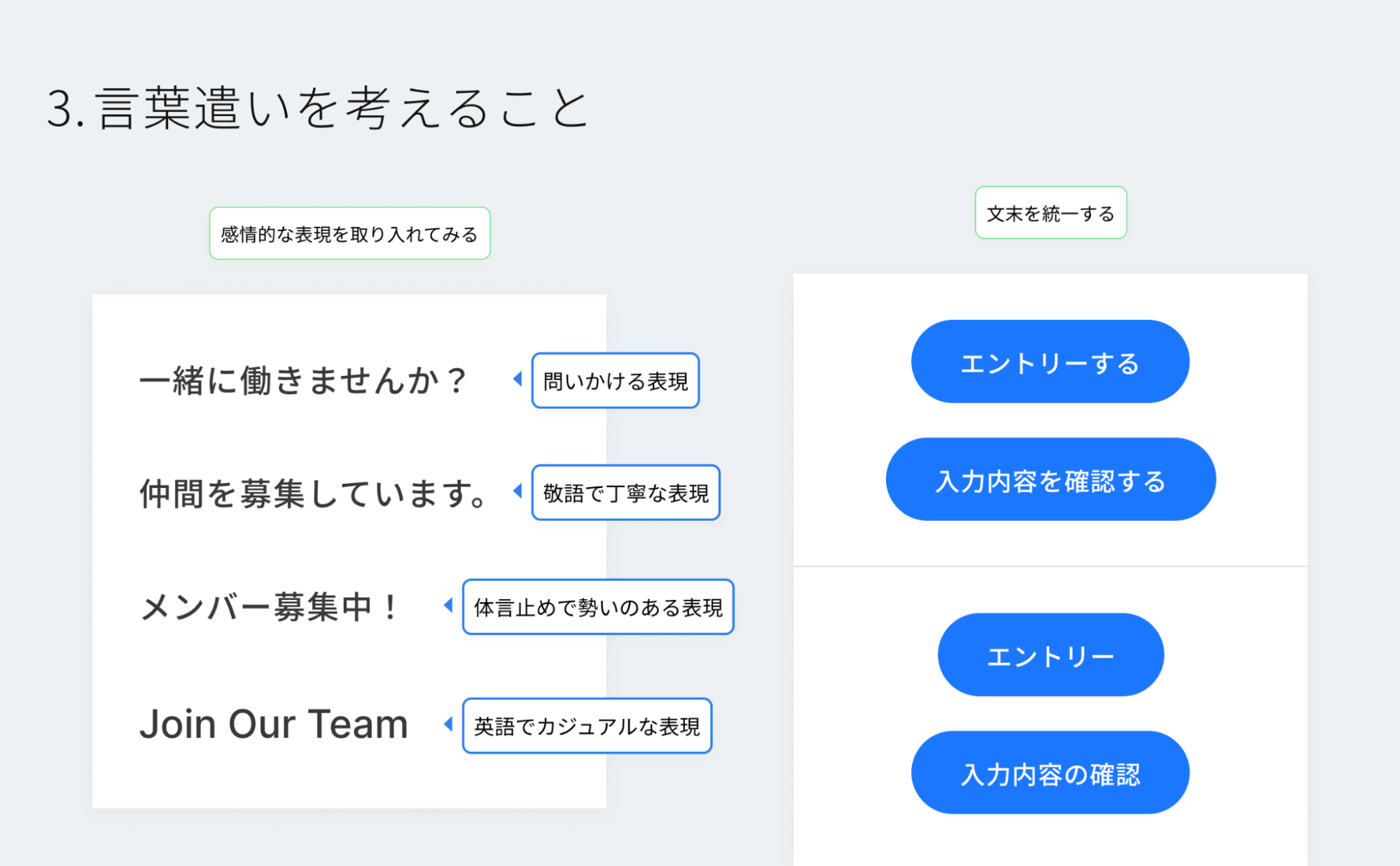
3.言葉遣いを考えること

「言葉遣い」もデザイナーとして考慮できる要素です。論理的なコンテンツだけでなく、感情的な演出を入れることで、ユーザーに親近感や心地よさを感じてもらうことができます。演出はサービス・商品によりますが、例にある「問いかける表現」を用いると親しみやすさ、「敬語で丁寧な表現」を用いると真面目さ・誠実さ、「体言止めで勢いのある表現」を用いると若さや情熱、「英語でカジュアルな表現」を用いるとスタイリッシュさなどを感じるかと思います。ここに載せた例は一例ですが、言葉遣いを意識することでより感情に訴える演出を入れ込むことできます。また、文末を統一して全体の一体感を保つことも意識しましょう。
まとめ
今回はWebデザイナーが取り入れるマーケティング視点についてお話ししました。デザイナーとしてマーケティング視点を取り入れることは制作物のクオリティアップにも繋がります。今後、効果のあるサイトを作るためのヒントになれば幸いです。ぜひサイト制作の時に活用してみてください。
最後までお読み頂きまして、ありがとうございました。
▶︎in-Pocket編集部より
アイスリーデザインで実施しているUI/UXデザインにおけるサービスの特徴、手法や関連事例などについては、こちらをご覧ください。