業務システムなどの管理画面でよく目にする「データテーブル」。今回は、データテーブルがどのような目的に適しているのか、どのような点に注意してデザインすると使いやすいテーブルになるのかを考察します。
データテーブルの基本機能を、①「目当てのデータを見つける」機能、②「データの詳細を表示する」機能、③「データを操作する」機能の3つに分けて詳しく解説します。業務システムに携わっている方や、管理画面の原理原則を知りたいという方に参考にしていただければ幸いです。
データとビューの関係性
データテーブルの設計について考える上で、「そもそもデータテーブルとはビューの一つである」という前提を理解する必要があります。
ビューとは、データベースに格納されたデータを表示する際の形式です。ビューには以下のような種類があります。
- テーブルビュー
- リストビュー
- グリッドビュー(ギャラリービュー、カードビューとも)
- ボードビュー(カンバンビュー)
- マップビュー
- タイムラインビュー
これらのビューは、全て同じデータに対して適用できます。データのどの部分を切り口にするかによってどのビューが適切かは変わってきます。
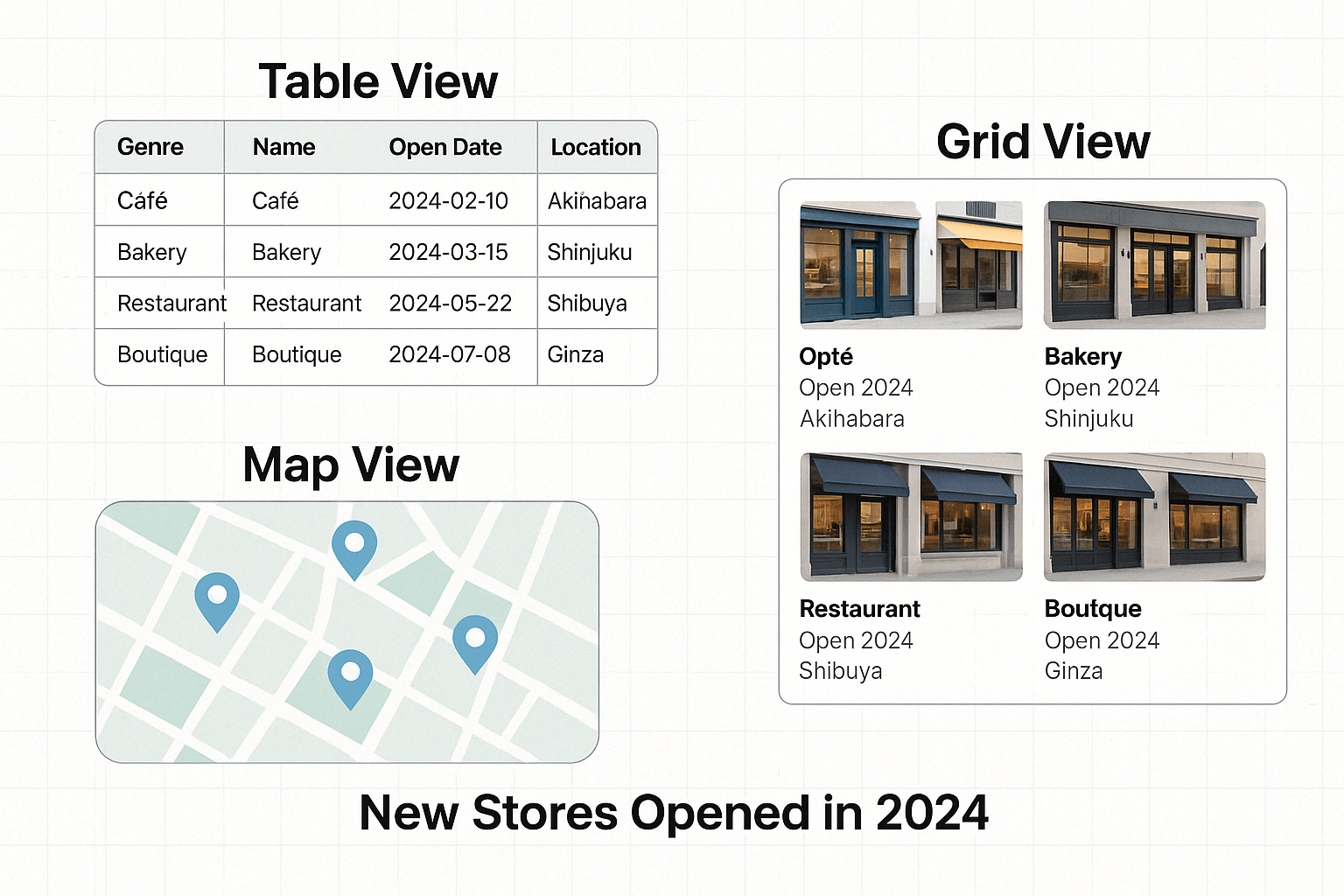
例えば、「2024年に渋谷区に新規オープンしたお店」というデータのビューについて考えてみましょう。
ここでのデータ(=お店)は、「ジャンル」「店名」「オープン日」「所在地」「お店の外観(写真)」などさまざまな要素を含んだ複合的な情報です。
新規オープンしたお店が多いエリアを見たい場合は、マップビューで地図上にお店の一覧を表示するのがわかりやすいでしょう。お店の外観デザインを調べたい場合は、グリッドビューでお店の写真がすぐ見えるのが望ましいと考えられます。また、仮にお店の施工にかかった時間(いつから工事を開始し、いつ完了したか)を比較したい場合は、タイムラインビューを適用すれば期間の長さが一目でわかります。
このように、1つのデータに対し、目的に応じてさまざまなビューを適用することができるのです。

中でもテーブルビュー(データテーブル)は、1つ1つのデータ(以下、「アイテム」と呼びます)が持つ複数の要素を一覧ですべて表示できるのが特徴です。先ほどのお店の例でいうと、「ジャンル」「お店の名前」「オープン日」「所在地」を最初から一覧にすべて表示するのがテーブルビューです。マップビューなど他のビューでは、1つの要素を大きく表示する代わりに、その他の情報はクリック/タップして「詳細」を開かない限り確認できない形になります。
つまり、テーブルビューは多量の情報を迅速に比較したい場合や、ユーザーの目的となる要素が1つに定まっていないケースに適しているといえます。
データテーブルの基本機能(1):「目当てのデータを見つける」機能
データとビューの概念を理解したところで、データテーブルをデザインする上で重要となる機能について見ていきましょう。
データテーブルは複雑かつ大量のデータを扱うことが多いため、目当てのアイテムを探し出すための機能が付属していることがほとんどです。
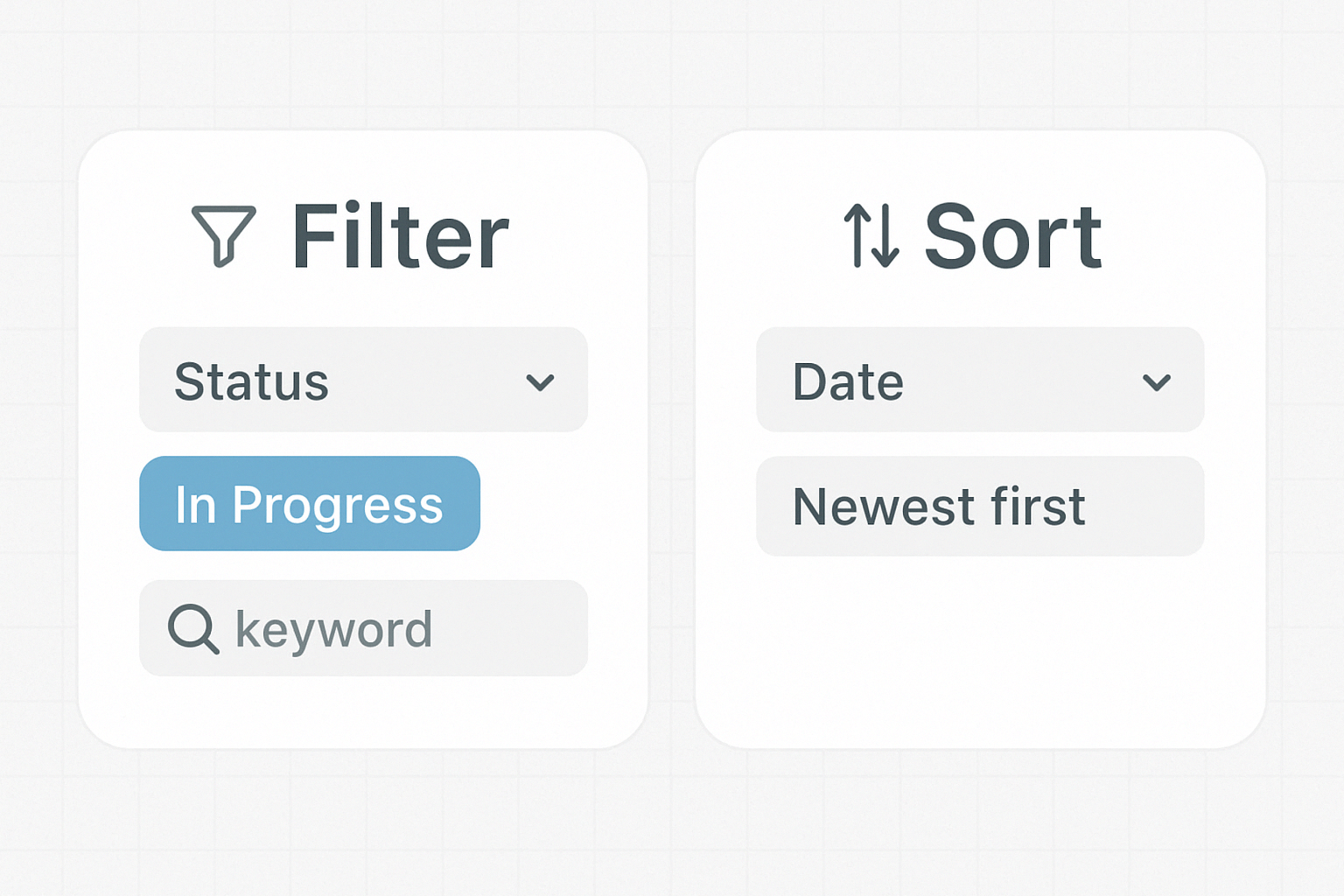
「フィルター(絞り込み)」と呼ばれるデータの表示数を絞り込む機能と、「ソート(並び替え)」と呼ばれるデータの表示順を入れ替える機能があり、アイテムの探し方によって使い分けられるようになっています。
フィルターを適用すると、条件を満たしていないデータは一時的に非表示となります。一方、ソートはすべてのデータを表示したまま、「日付の新しい順」など特定の基準で並び替えます。
さらに、フィルターとソートには以下のような種類があります。
フィルター
フィルターにはあらかじめ用意された条件を適用する「条件検索」と、任意のキーワードを入力して条件とする「フリーワード検索」の2種類があります。
条件検索
条件検索は、データが持っている要素(=プロパティ)の中から特定の値を指定し、合致するアイテムを絞り込む機能です。
例えば、データが「ステータス」というプロパティを持っており、プロパティの値に「未着手/進行中/完了」のいずれかが入るとします。この場合、ステータスが「進行中」になっているアイテムのみを確認したいときは、「ステータス:進行中」という条件を指定すれば、進行中のアイテムのみを表示させることができます。
このように、データの持っている要素(=プロパティ)の値を条件として検索を行うのが条件検索です。
フリーワード検索
フリーワード検索は、ユーザーが入力した任意の文字列(キーワード)がプロパティに含まれるアイテムを絞り込む機能です。プロパティの値の一部を条件としてアイテムを絞り込みたい場合や、探しているアイテムの詳細が分からない場合に適しています。
キーワードはAND検索で複数指定できるのが一般的です。また、完全一致ではなく、関連度の高いアイテムまで含めて検索を行うパターンもあります。
自由度が高く、目的とするアイテムを迅速に見つけられるのがフリーワード検索のメリットです。
ソート
ソートは、データを特定の基準に従って並べ替える機能です。
日付順やアルファベット順など目的に応じた順番で整理することで、目的のアイテムを見つけやすくなるほか、データ同士の関連性も把握できます。
例えば、クラス内の生徒一覧データをソート機能で「英語のテストの点が高い順」に並べると、「英語の点数が高い生徒は国語の点数も高い」といった新たな発見が生まれる可能性があります。
ソートの基準となるプロパティの種類は、以下のように分類できます。
- 時系列(期限、期間 など)
- 数値(点数、金額、時間、パーセンテージ など)
- ステータス(重要度、優先度、進捗状況 など)
- 名称(人名、製品名 など)
また、ソート機能のトリガーが設置される箇所は、以下の2つのパターンに分かれることが多いです。
- テーブルヘッダー
列のヘッダーをクリックすると、そのプロパティの値の大小に基づいてデータが並び替えられます。クリックするたびに昇順・降順が切り替わります。別のヘッダーをクリックすると、それまで適用されていたヘッダーのソートは解除されます。
特定のプロパティのみを基準としてアイテムを比較する際に便利です。
- メニュー
ボタンやドロップダウンメニューとしてテーブル外にソート機能を独立させます。
テーブルヘッダーにソート機能のトリガーを置くのは一般的なデザインではありますが、データテーブルの操作に不慣れなユーザーは見落としてしまう可能性があります。そういったユーザー層がメインターゲットになる場合は、ソート機能を独立して配置することで存在を強調できます。

データテーブルの基本機能(2):「データの詳細を表示する」機能
続いて、「データの詳細を表示する」機能についても見ていきましょう。
特定のデータを探し出したあと、そのデータについて詳細な情報を確認したい場合があると思います。特にプロパティの数が多いデータだと、一覧画面では一部を省略して表示するため、クリックして初めて全ての内容が表示されることになります。
このように、「一覧(コレクション)」と「詳細(シングル)」を対応させるという考え方は、ソフトウェアデザインにおけるセオリーとなっています。OOUI(オブジェクト指向UI)という言葉で説明されることもありますので、興味のある方は調べてみてください。
アイテムの詳細な情報を表示する方法にもいくつかの種類があります。
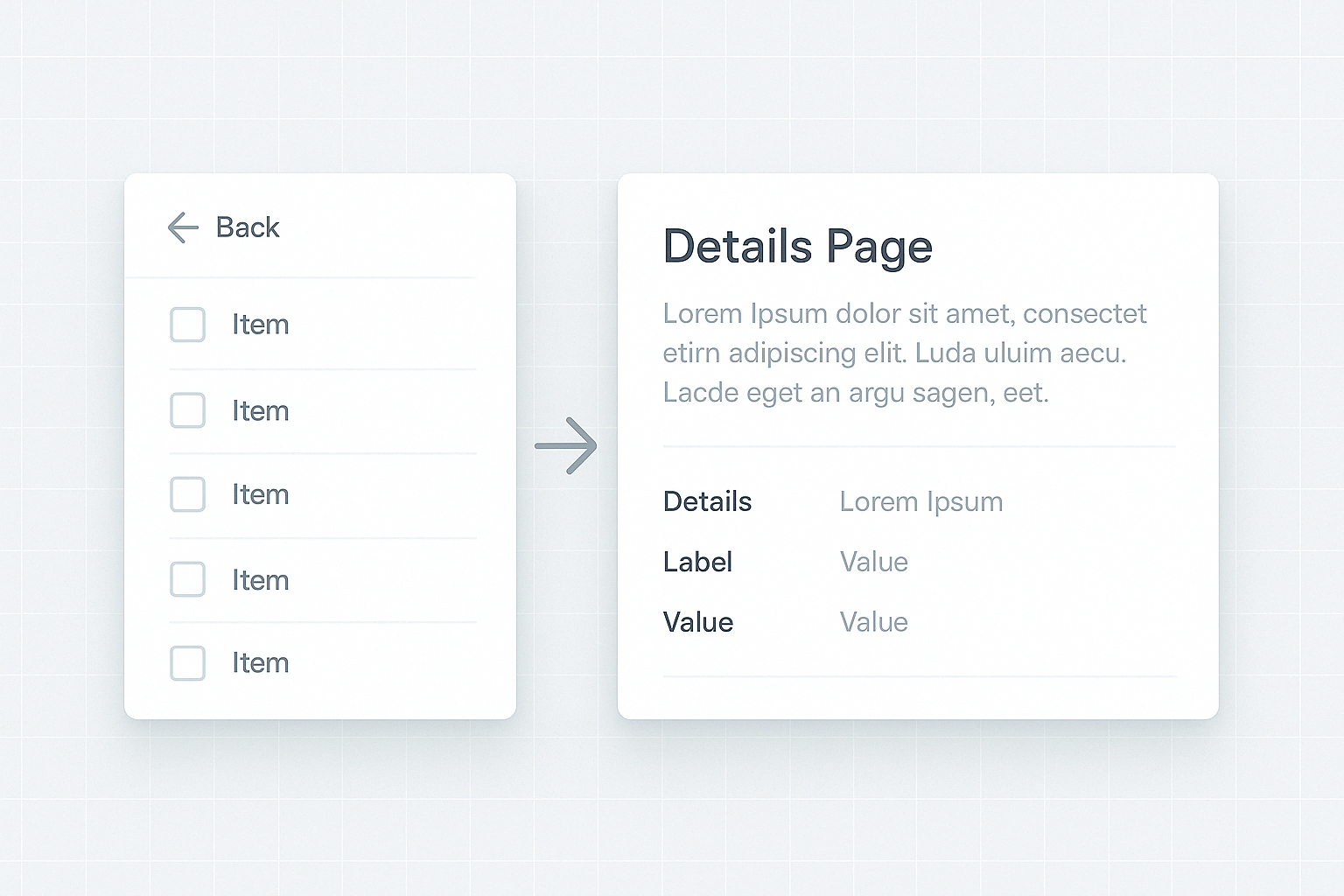
下層ページ
一覧画面で任意のアイテムをクリックすると、1つ下の階層のページに遷移し、アイテム詳細画面が表示されるパターンです。
下層ページのメリットは、他の表示方法と比べて、含められる情報量や機能が多い点です。そのため、なるべく大きく詳細を表示したいケースや、アイテムに対して複雑な操作を行うケースに適しています。
下層ページにする場合、詳細画面から一覧画面に戻るときにユーザーのスクロール位置を取得し、遷移する前と同じ位置に戻れるようにしましょう。ユーザーが一覧画面と詳細画面を行き来する場合に、アイテムをいちいち探し直す手間が発生するとストレスを与えます。

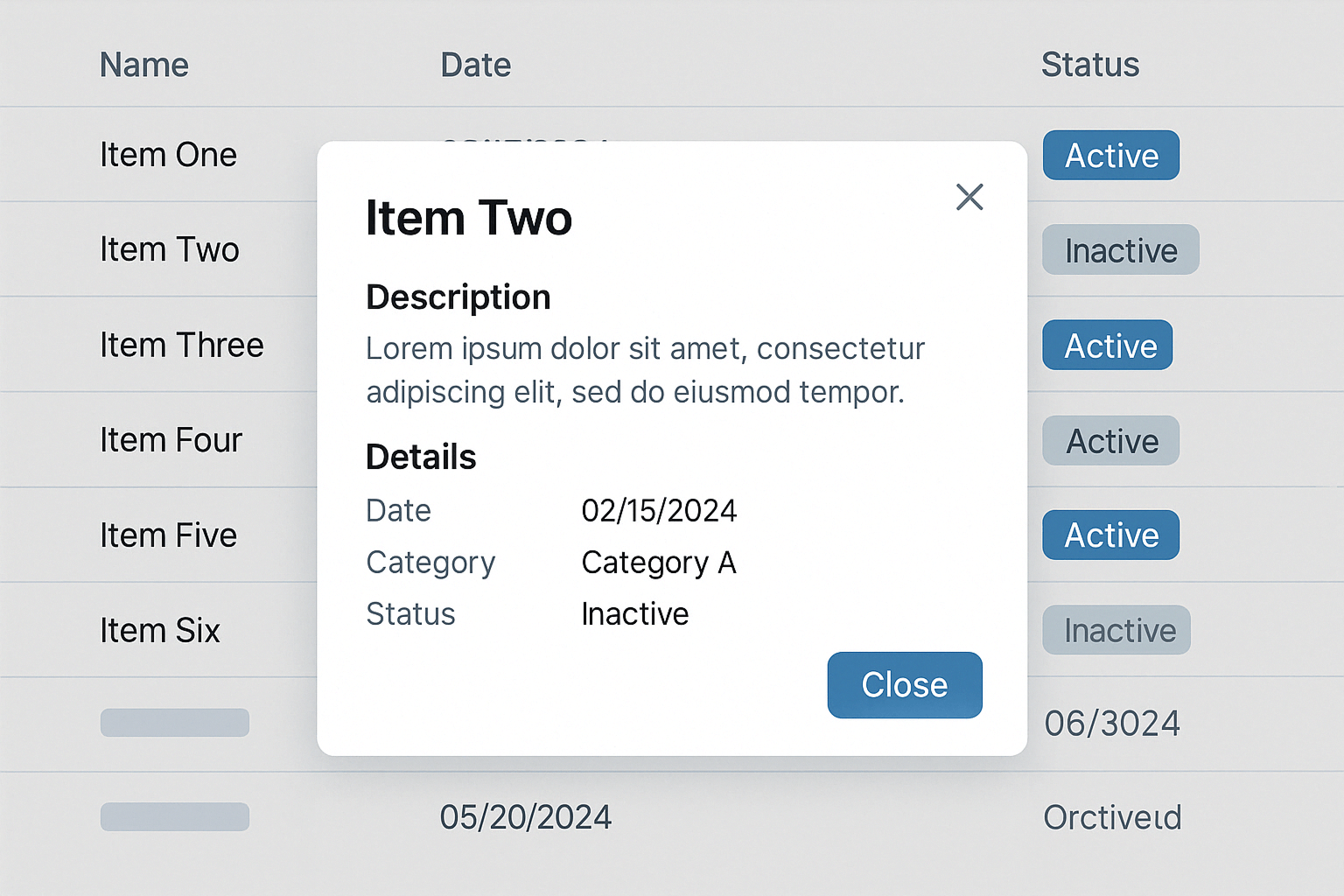
モーダルウィンドウ
一覧画面で、任意のアイテムをクリックすると詳細がモーダルウィンドウとして表示されるパターンです。
ウィンドウのメリットは、ページと同じく含むことができる情報や機能が多く、ユーザーを集中させられる点です。また、背景に一覧画面が見えるので、ページ構造を見失いづらいです。
ただし、モード状態になってしまうためユーザーはグローバルナビゲーションやサイドナビゲーションにアクセスできなくなります。ユースケースに応じて使い分けるようにしましょう。

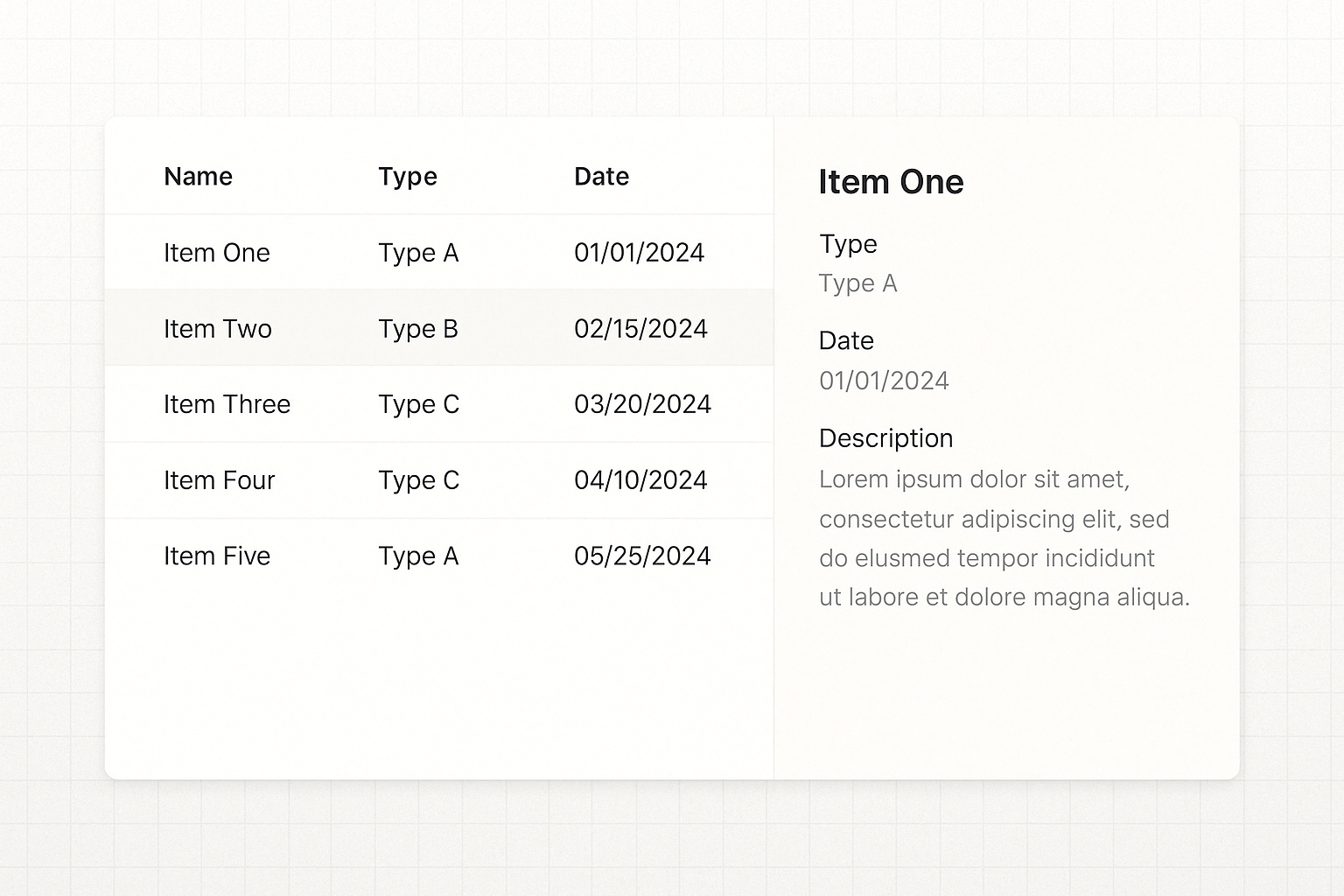
サイドシート
一覧画面で、任意のアイテムをクリックすると詳細が画面の端からパネルのように表示されるパターンです。
サイドシートのメリットは、「詳細を見ながら他のアイテムを探して遷移する」といったモードレスな操作ができることです。含められる情報や機能の量はサイドパネルの横幅をどのように設定するかによりますが、一覧が完全に隠れてしまうとサイドシートのメリットが失われてしまいます。背後の一覧が識別できる幅を保つようにしましょう。

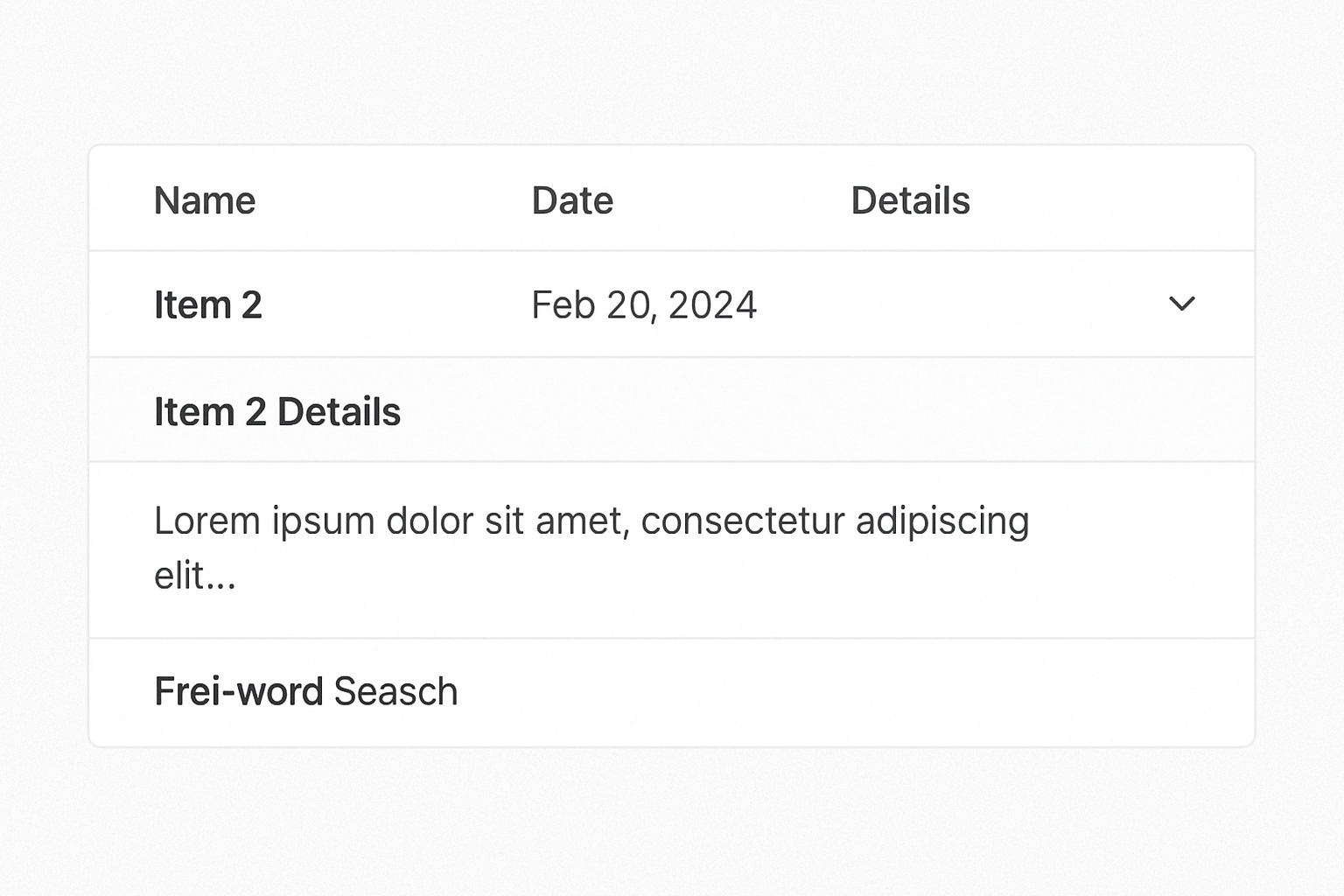
アコーディオン
一覧画面で、任意のアイテムをクリックするとアコーディオンが開き、その行の下に詳細が表示されるパターンです。
アコーディオンの良い点は、選択したアイテムのすぐそばに詳細が表示されるので、ユーザーが情報を紐づけて理解しやすいことです。また、詳細を新たに読み込む必要がないので、ローディング時間が発生しない点もメリットです。
アコーディオンは情報を多く含むとデータブル自体のローディングに時間がかかってしまうので、情報量が多くなる場合は他の表示方法を検討しましょう。

データテーブルの基本機能(3):「データを操作する」機能
3つ目は、見つけたデータの詳細を確認し、そのデータに対する操作(アクション)を行う機能です。
データの操作は、詳細を開いてから行うパターンと、一覧画面でも行えるパターンがあります。
一覧画面で操作を行えるようにするパターンは、操作を行う頻度が高い場合や、データが多く一度にまとめて操作したいユースケースが多い場合に適しています。逆に、操作の頻度が低い、アクションの重要度が高く誤操作を防ぎたい、といった場合は、都度アイテムの詳細を開いてから操作を行うようにします。
一覧画面で操作を可能にする場合、各アイテムに対するアクションはデータテーブルの右側に配置するのが基本です。これは、人の視線が左→右に動くことから、データのプロパティを確認した後にアクションを行えるようにするためです。
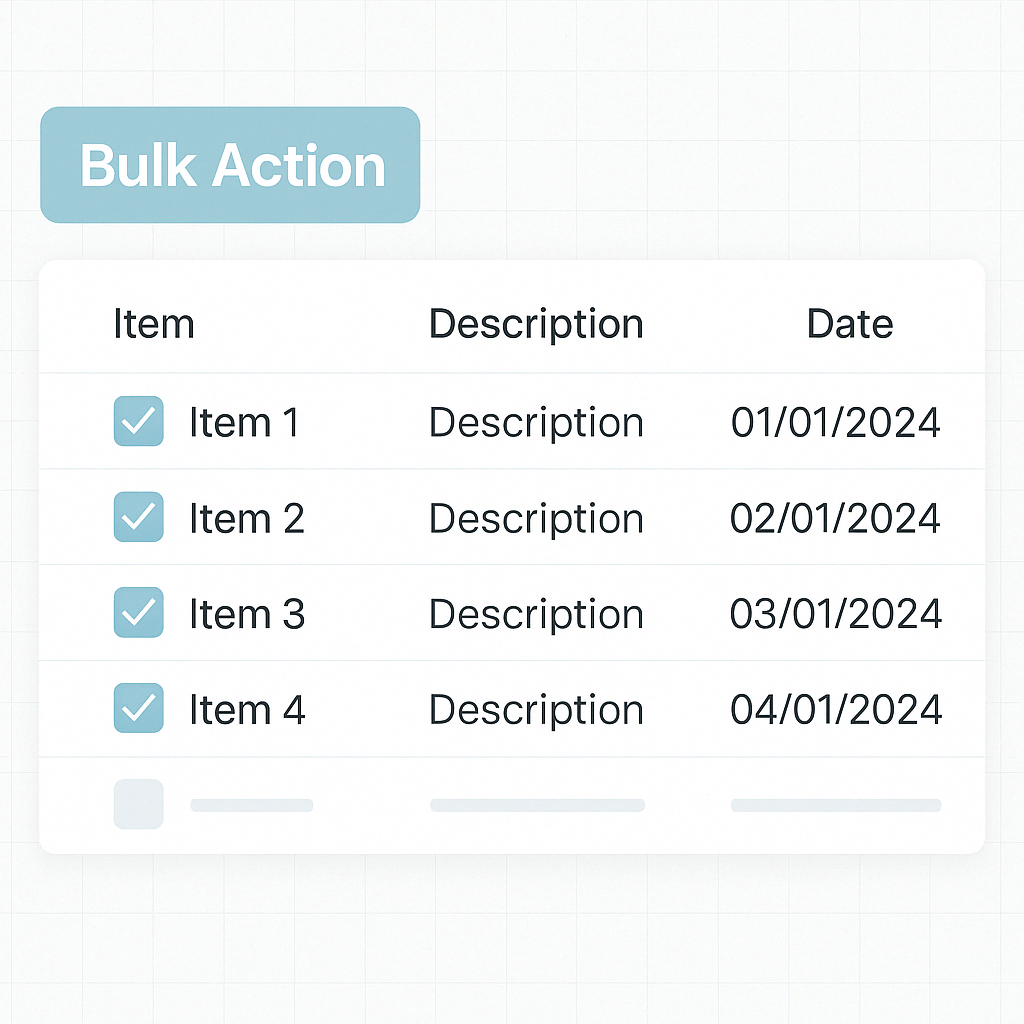
一括操作
一覧画面ではアイテムをまとめて選択し、一括で操作を行えるようにすることが多いです。
アイテムの左端にチェックボックスを追加し、チェックをつけたアイテムに対し一括でアクションを適用するボタンをテーブル外に設置します(一括アクションボタンは特定のアイテムに依存しないため)。
このとき、すべてのアイテムを一括チェックする手段を用意しておきましょう。ヘッダーの左端にもチェックボックスを配置して、それをチェックするとテーブル内のすべてのデータがチェックされるようにするデザインが一般的です。
さらに、このとき選択されるのが「データテーブル内に存在するアイテムすべて」なのか、「現在表示されている範囲のアイテムすべて」なのかを明示する点に注意してください。どちらかを適用したあと、もう一方の範囲を選択する導線についても表示するのが望ましいでしょう。

データテーブルに表示する情報の区切り方
上記の一括チェックの話に関わるのが、「データテーブルに表示する情報の区切り方」です。
数千〜数万件のアイテムをすべて一度に表示すると、ユーザーが操作をするたびに長いローディング時間が発生します。そのため、アイテムを一定のまとまりに分け、一度に表示する件数を限定する必要があります。
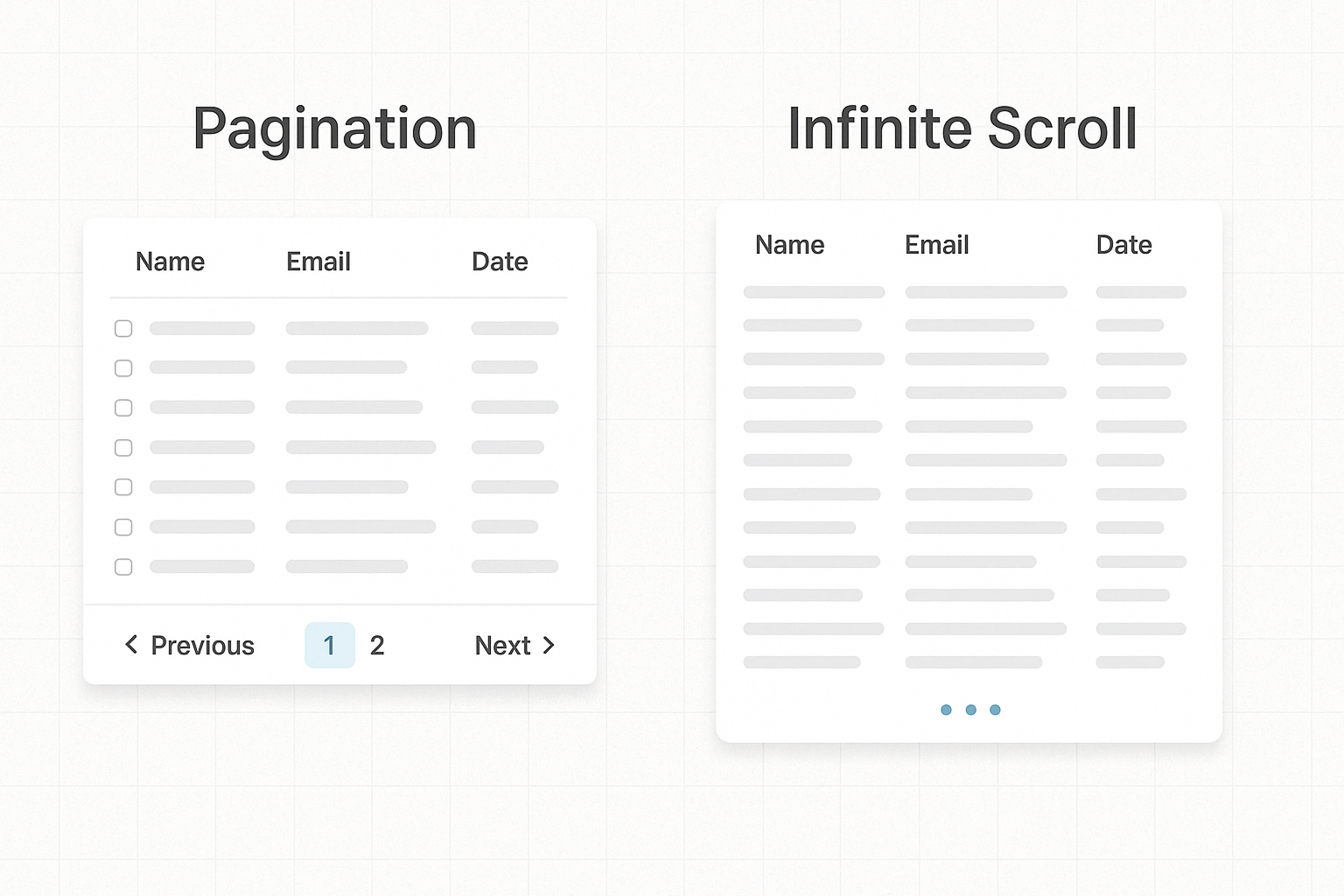
方法として、データテーブルを複数のページに分ける「ページネーション」と、1ページ内でアイテムの表示を増やしていく「インフィニティスクロール」があります。
ページネーションとインフィニティスクロールのメリットとデメリットは以下の通りです。
ページネーション
メリット
- 「2ページの先頭あたりにあったな…」のように、アイテムの位置を感覚的に位置を覚えやすい
- ページごとにURLが分かれるため、第三者にURLを共有できる
デメリット
- ページを移動するたびにボタンを押すアクションが発生する
インフィニティスクロール
メリット
- ページ遷移のアクションをしなくてもすべてのデータを見られる
デメリット
- 一度見失ったアイテムを再び見つけるのが難しい
- ページ全体のフッターにアクセスできなくなる
- キーボードのみを使用するユーザーや、スクリーンリーダーを使用するユーザーへの対応が必要になる
基本的に、データテーブルにおいてはページネーションが使用されることが多いです。
インフィニティスクロールはユーザーが特定のデータを探すことなく、流れてくるコンテンツを回遊するようなビューに適しています。例えばYouTubeやX、InstagramやPinterestといったSNSのタイムラインが該当します。

まとめ
今回の記事では、業務システムなどでよく目にするデータテーブルについて、その目的やデザインのポイントを解説しました。
データテーブルは、多量の情報を一覧で表示し、比較検討するのに適したビューです。データの検索・絞り込みを行う「目当てのデータを見つける」機能、詳細情報を確認する「データの詳細を表示する」機能、そしてデータの追加・編集・削除といった「データを操作する」機能の3つを適切に実装することで、ユーザーは大量のデータの中から必要な情報を見つけ出し、効率的に作業を進めることができます。
データテーブルは、情報を整理し、ユーザーがデータを活用するための強力なツールです。この記事が、より使いやすいデータテーブルをデザインするための一助となれば幸いです。
アイスリーデザインではロジカルで納得感のある設計を意識し、モバイルアプリ、SaaSプロダクト、業務システムやECサイトなど幅広いプロダクトのUI/UXデザインを提供しています。
既存システムのデザイン改修を考えている方、まずは現状把握から始めたいという方もお気軽にお問い合わせください。