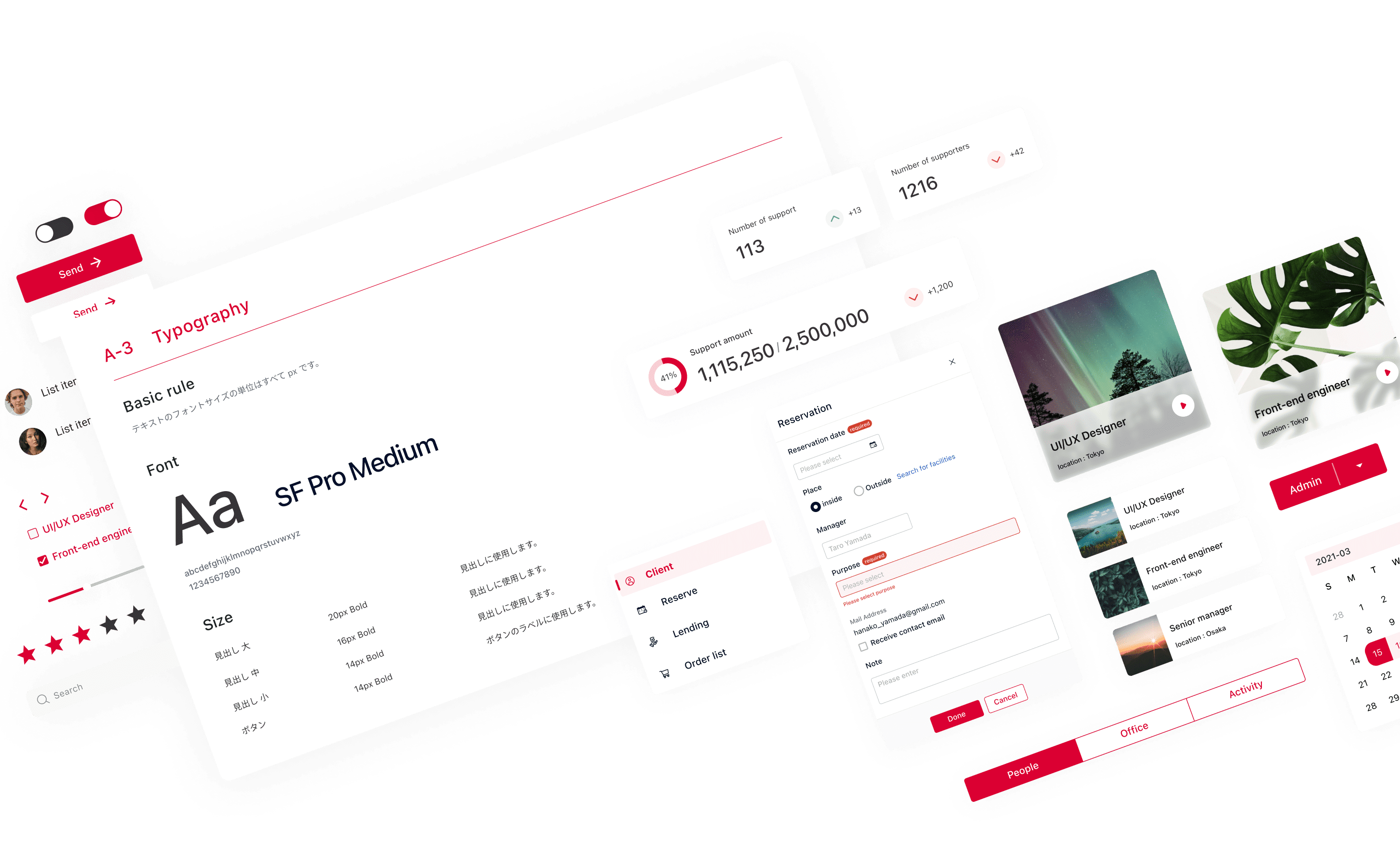
デザインシステムとは?
デザインシステムの構成要素

デザイン原則
プロダクトの核となる「らしさ」や「重要なことはなにか?」を定義・明文化したもの。

デザインガイドライン
デザインシステムのルールを記載したもの。レイアウトのルールや、コンポーネントの使用方法など。

コンポーネントライブラリ
デザインパターンをコンポーネント化したFigmaのAssetsや、それと同期するReactライブラリなど。

各種リソース
デザインシステムを運用していく上で必要なデザインファイルやドキュメントなど。

よくあるデザインの課題
01 CONSISTENCY
一貫性が
担保されていない...度重なる機能追加・改修で、デザインの一貫性が失われている。例えば、似たようなボタンがたくさん存在している。
02 UNIFICATION
プロダクト全体の
統一感がない...メインのデザイナーが変わったり、サービス毎に異なるトンマナが適用されていて、複数プロダクトの関連性が希薄。
03 EFFICIENCY
実装に手間が掛かり
改善が進まない...サービスの仕様変更時にデザインと実装の修正に、時間と手間がかかり困っている。

このような課題を
デザインシステムを用いて解決します
- CASE 01
一貫性が担保されていない...
デザインを整理・パターン化
画面遷移、レイアウト、UI部品のデザインや挙動などを整理・パターン化しアプリに反映させることで、操作性や見た目が一貫したものになり一貫したUXが実現できます。

- CASE 02
プロダクト全体の統一感がない...
ブランド定義から丁寧に
i3DESIGNのデザインシステム制作はプロダクトにおけるブランドのあり方から定義します。はじめにきちんと言語化し、ブランドにしっかりと結びついたビジュアル表現を再定義することで、ブレなくプロダクトの一貫したブランドを高めることができます。

- CASE 03
実装に手間が掛かり、改善が進まない...
再利用しやすい設計
一度デザイン・実装したものは再利用できる形にすることで、運用での作業工数を減らすことができます。

よくある質問
- Q
コストをかけずにやる方法はありますか?
A既存のUIライブラリをカスタマイズして活用するなど、コンパクトに始める方法があります。運用体制によっては、システムに厳格な制約を設ける必要がない場合など、状況に応じてプロジェクトの範囲と深さが変わりますので、是非一度ご相談下さい。
- Q
コンポーネントライブラリはどのような形式で納品されますか?
A弊社が実装の場合、JSフレームワークはReactとなります。また、デザインファイルはFigmaを基本としていますが、ご指定があればAdobe XDやSketchでの納品も可能です。
- Q
社内にデザイナーがほとんどいないのですが大丈夫ですか?
Aデザインシステムの運用にはデザイナーが必要とされています。とはいえプロダクトの更新頻度や運用体制は企業によって様々ですので、人数が少ない場合であっても管理ができる規模などのご提案を致します。
- Q
ネイティブアプリのデザインシステムは作成可能ですか?
AネイティブアプリにはHuman Interface GuidelineやMaterial Designといったプラットフォーマーのデザインシステムが存在しています。これに加えて独自のデザインシステムを構築するのは複雑になりコンフリクトが発生してしまいますので、基本的にはプラットフォーム毎のデザインシステムを準拠するか、範囲を限定して作成することをおすすめしています。
プロジェクト開始までの流れ

お問い合わせ
まずはお気軽にお問い合わせください。

ヒアリング
抱えている課題やご要望について詳しくお話を伺います。

ご提案
お客さまの要望にぴったりのご提案をさせていただきます。

ご契約
提案に合意いただけたら、ご契約手続きを行います。

開始
プロジェクトに合ったメンバーでチームを編成し、キックオフを行います。