デザインシステム構築で、UI/UXの一貫性と開発効率向上を実現
株式会社マクロミル
マクロミル様のデザインシステム構築を支援しました。これは、複数のシステムを横断する顧客体験の一貫性と、プラットフォーム再構築におけるシステム開発効率の向上を実現するプロジェクトです。弊社は、デザイン原則の策定からFigmaコンポーネントライブラリの構築、運用フェーズにおける改善・最適化まで、伴走支援を行いました。

Overview
概要
膨大なUI要素を整理統合し、実用性の高いデザインシステムの構築・運用を支援
企業の成長に伴い、プロダクト数が増えると、UIの一貫性を維持することが難しくなります。しかし、それぞれのプロダクトが異なるデザインや操作性を持つと、ユーザーにとって使い勝手が悪くなるだけでなく、ブランド全体の印象にも影響を及ぼします。さらに、運用や保守にかかるコストや工数も増大し、開発現場への負担も大きくなります。
創立25周年を迎えるマクロミルも、まさにこうした課題に直面していました。これを解決すべく、同社はシステム部門にデザイン組織を立ち上げ、デザインシステムを導入して複数のシステムを横断する顧客体験の一貫性と、システム開発効率の向上を実現するプロジェクトを始動。
アイスリーデザインは、このデザインシステム構築プロジェクトにおいて、デザイン原則やビジュアルテーマの再設計から、Figmaコンポーネントライブラリの構築までを一貫して支援。特に、デザインシステムを「創るだけ」で終わらせず、実際に使用する人が快適に運用できることを重視。既存プロダクトを棚卸しし、必要なコンポーネントを厳選して絞り込むプロセスや、運用フェーズでの改善・最適化に力を入れました。
今回は、プロジェクトを統括するマクロミルの森本さんに加え、アイスリーデザインからはプロジェクトマネージャーの今野、デザイン部の部長として監修を務めた佐々木、UIデザイナーの岩本と原田の5名にお話を伺いました。
クライアントの課題
UI・操作性のバラつきによる学習・運用コストの増大
各事業部が独自にデザインコンペを行い、異なるデザイン会社に依頼していた結果、複数プロダクトのUIや操作性が統一されておらず、ユーザーは各プロダクトの操作方法を覚える必要があり、学習コストやオペレーションコストが増大していた。
システム管理の複雑化と高コスト化
個別に構築されたインフラやミドルレイヤー、デザインが肥大化し、システムの管理が煩雑になり、管理コストが高騰していた。
デザインガバナンスの欠如
システム部門内にデザイン組織がなく、デザインのガバナンス(統制)が機能しておらず、プロジェクトごとにデザイン品質のばらつきが発生していた。
i3DESIGNの解決方法
デザインシステム導入によるUI・UXの統一化
UI要素をコンポーネント化したデザインライブラリを構築し、コードライブラリと連携させてそれらのパーツを組み合わせることで、各プロダクトで一貫したUI・UXの制作が実現可能になった。
システム運用の効率化と管理コストの削減
プラットフォームの刷新に合わせてデザインシステムと連携することで、システム全体の管理負担を軽減し、運用コストを削減した。
デザインガバナンスの強化を支援
ワークショップを通じ、デザインに関わる関係者や上層部も巻き込み、プロジェクトの合意形成を推進。デザインシステム導入に向けた関係者の意見を収集し、社内外の調整役としてサポートした。
Interview
インタビュー
複数プロダクトのUI・UXを統一、デザインシステム導入で一貫性実現へ

左から、アイスリーデザインの佐々木、マクロミルのUX&プロダクトデザインユニット ユニット長の森本さん、アイスリーデザインの岩本、原田、今野
―― 本プロジェクトが始まった経緯を教えてください。
マクロミルは今年で25周年を迎えますが、創業当初はベンチャー企業として必要なサービスを急ピッチで構築してきました。
しかし、システム部門にデザイン部署がなく、各事業部が独自にデザインコンペを行い、選んだデザイン会社に依頼する状況が続いていました。プロダクトごとにUIや操作体系が異なるため、ユーザーは各プロダクトの操作方法を覚える必要があり、学習コストやオペレーションコストの増大を招いていました。また、それぞれのプロダクトのインフラやミドルレイヤー、デザインなどの管理システムが肥大化し、管理コストも増加していました。
そこで、約3年前に就任した新CTOがエンジニアリングとデザインを内製化する体制を整備し、数百に上るシステムを共通プラットフォームに統合するプロジェクトを始動しました。
その流れの中で「せっかくやるならUXやUIも統一し、デザインガバナンスも強化しよう」と、システム部門の中にデザイン組織を立ち上げ、デザインシステムのプロジェクトが始動したのです。私はそのデザイン組織の初メンバーとして、2023年7月に中途入社し、プロジェクトマネージャーを引き継ぎました。
―― デザインシステムの立ち上げにあたり、アイスリーデザイン側が実施したことはありますか?
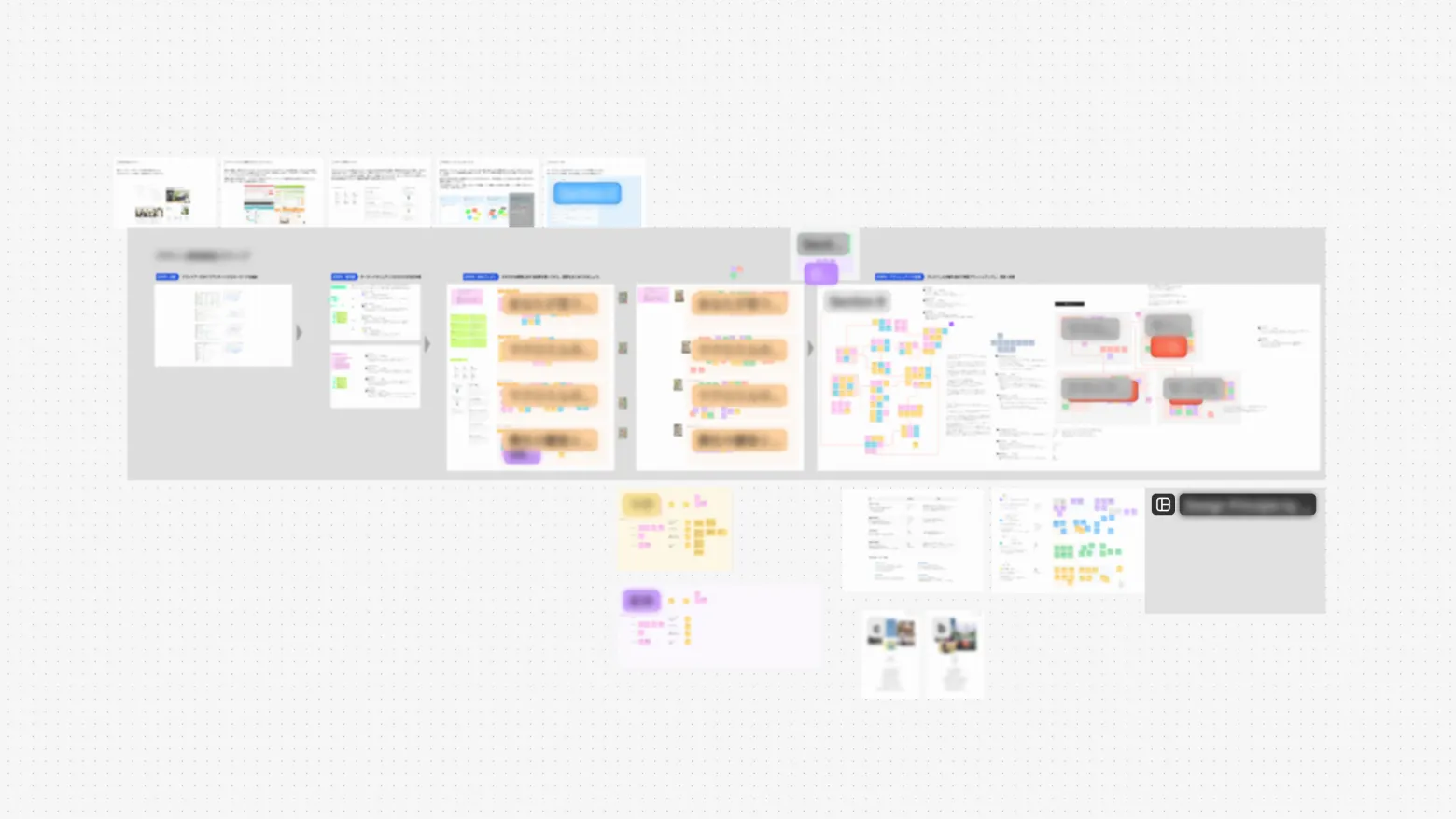
弊社主導でワークショップを実施させていただきました。このワークショップの目的は、デザインシステムにおけるデザイン原則の策定です。
デザインシステムでは、各コンポーネントや機能を都度更新するため、体験の一貫性を担保することが難しくなります。デザイン原則は、プロダクトのデザインに一貫性を持たせるための基本的な考えや指針を定め、デザインチームが意思決定する際の共通の基準となります。同時に、ブランドの価値観やユーザー体験を支える役割も果たします。そのためワークショップは、執行役員様からプロダクトマネージャー様まで意思決定に関わる6人程のみなさまと弊社デザイナー陣で実施しました。
その後、トーン&マナー作成のためにブランドアーキタイプ分析も実施しました。これはマクロミルのユーザーであるマーケターやモニターの方を対象に設計を行いました。
具体的には各ユーザーに対して、どんなプロダクトが相応しいか、マクロミルの皆さんにアンケートを実施。そこから抽出されたキーワードを踏まえて、ムードボードを作成。ここからUIのビジュアル案に落とし込んでいきました。これにより、ブランドやプロダクトのイメージ(世界観)を統一し、視覚的に一貫性を持たせることができます。
―― その後のデザインシステム構築プロジェクトはどのように進行していきましたか?
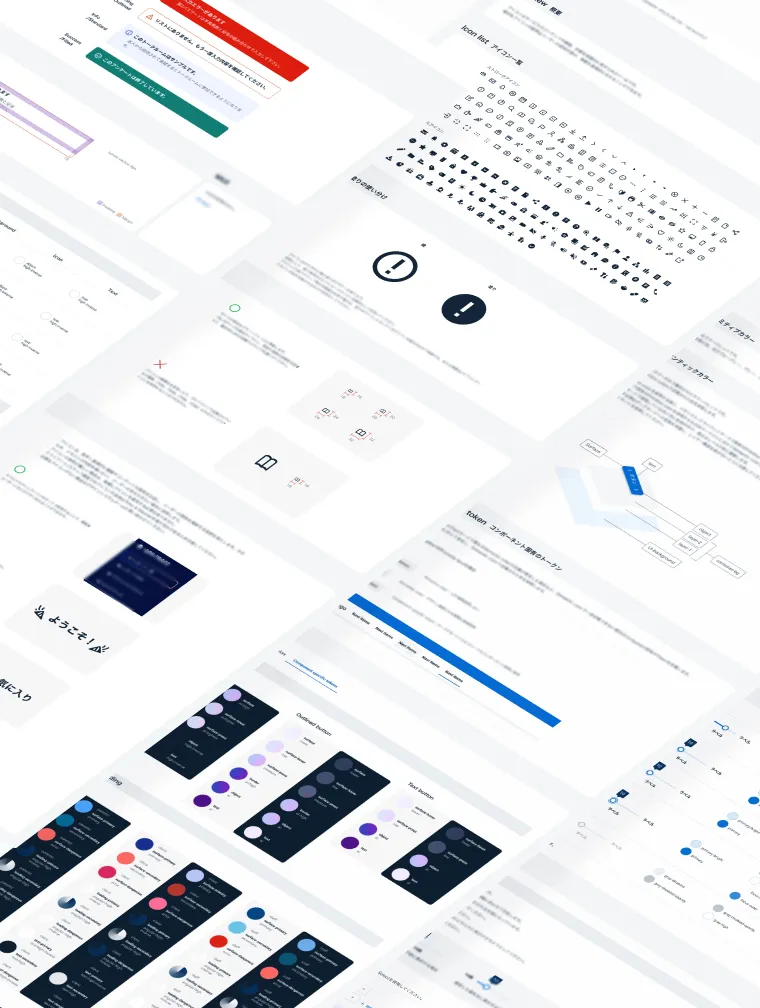
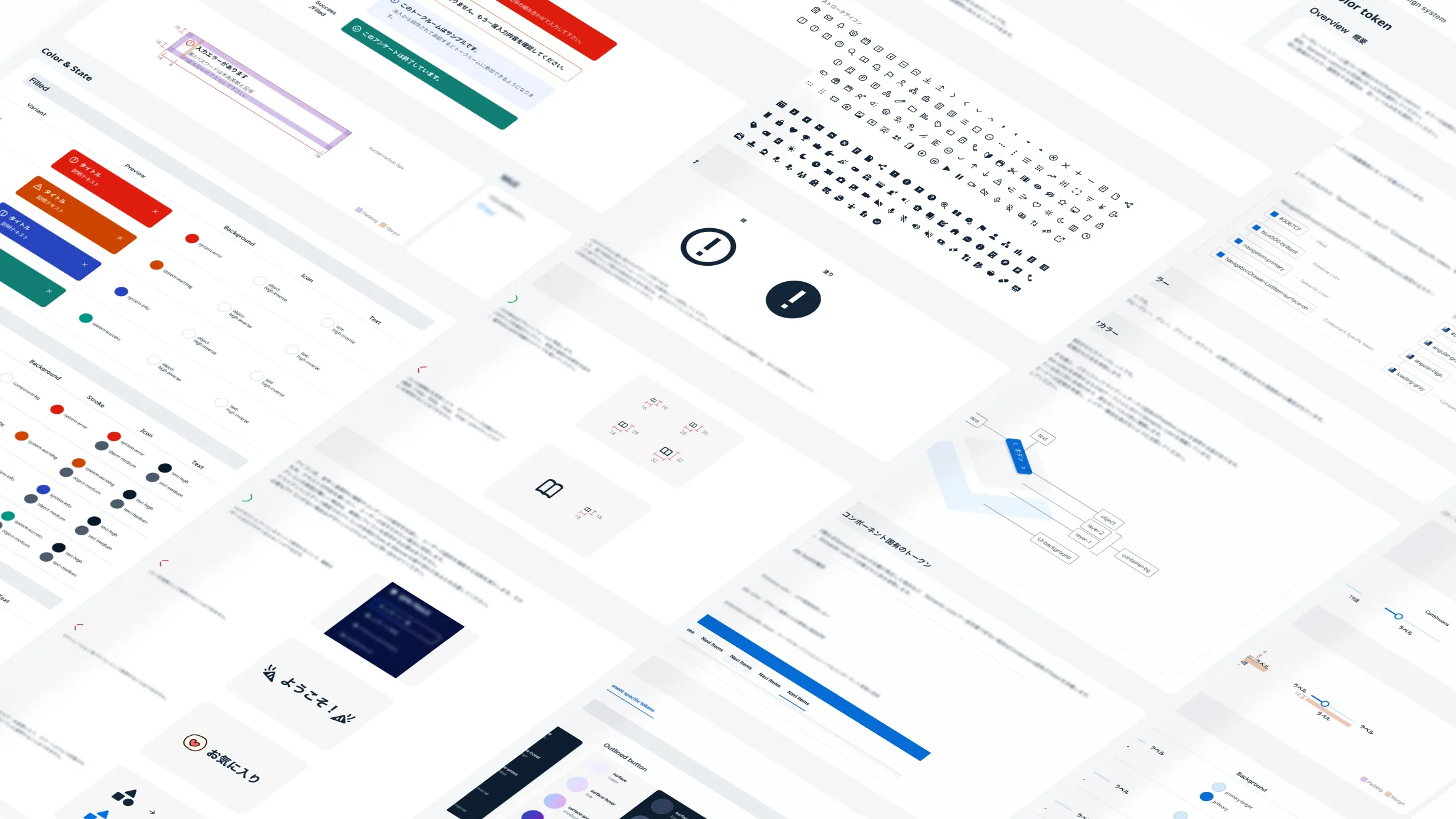
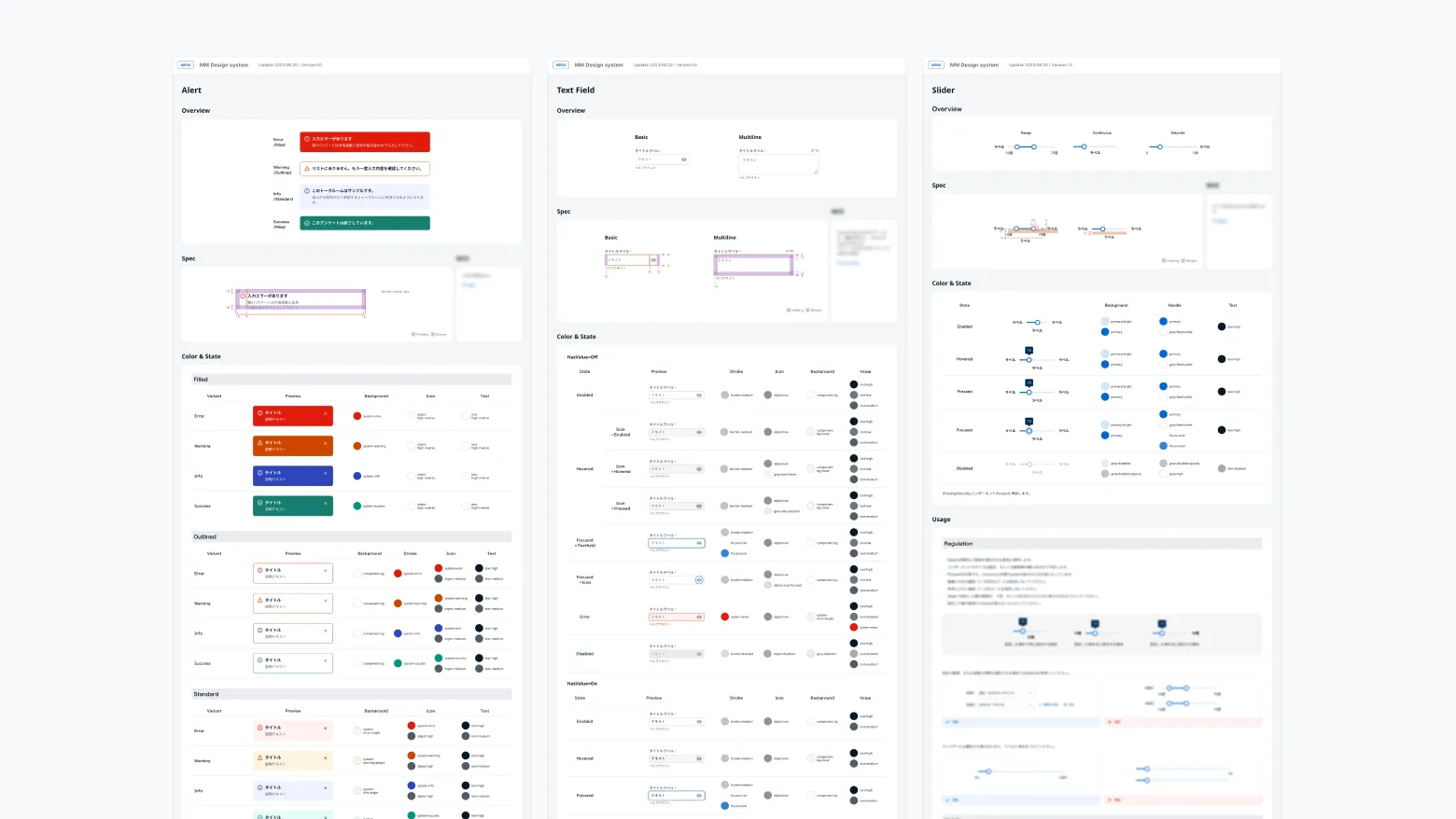
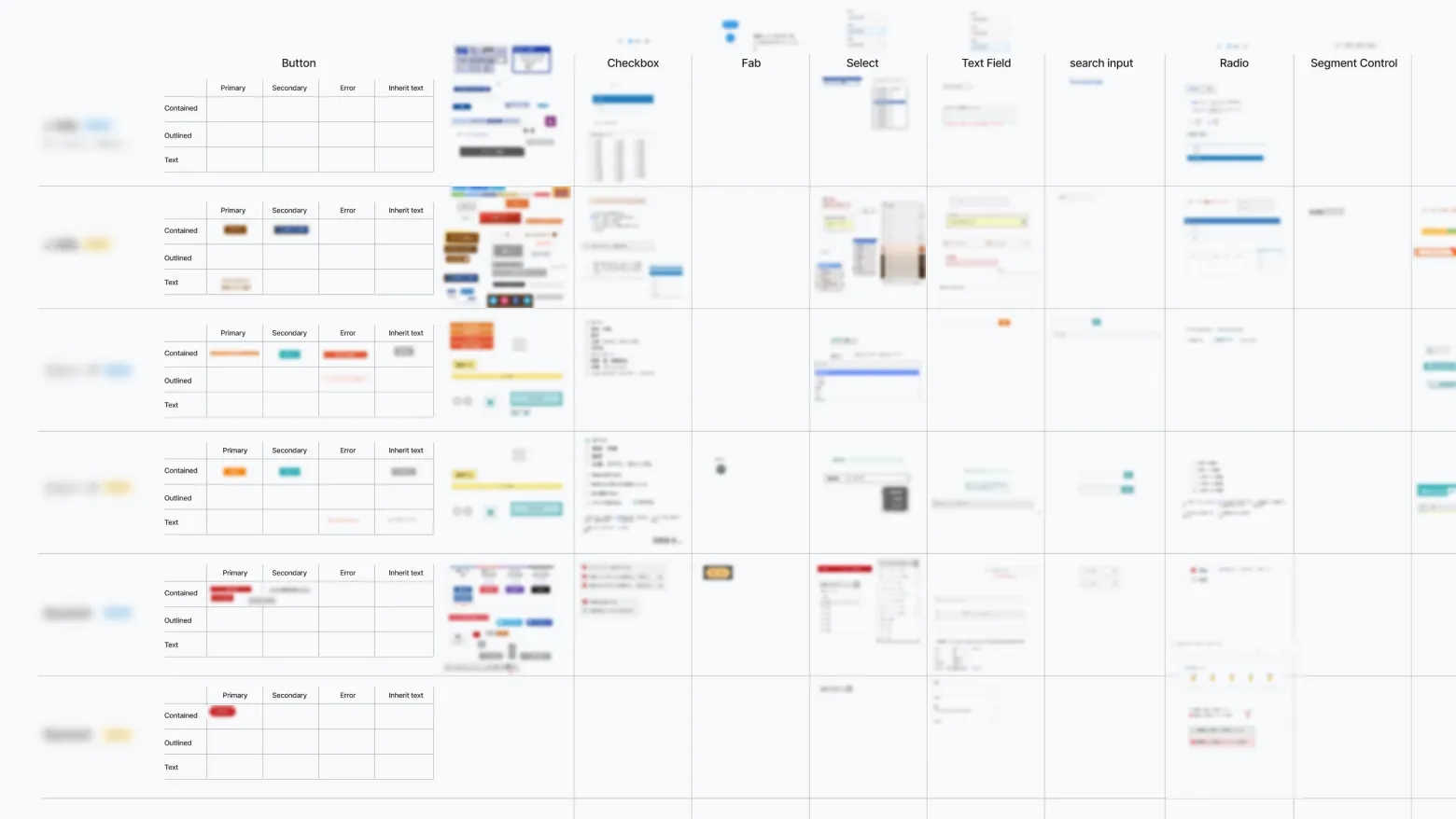
アイスリーデザイン側でデザインツール(Figmaなど)を使い、UI要素をコンポーネント化してデザインライブラリを作成しました。
次に、マクロミルのご担当エンジニア様が、そのデザインコンポーネントをもとに、実際に動作するコードとしてコードライブラリを構築しました。コードライブラリの構築では、デザインで作成したガイドラインを参考に、ReactのUIフレームワークをベースに実装を進めていただきました。

実装フェーズでは、デザイン通りに実装すると不具合が生じるポイントについて、ご担当エンジニア様と綿密にコミュニケーションを取り、ガイドラインや実装ルールの修正を進めました。
たとえば、「アクセシビリティの観点から文字サイズを調整した方が良い」といったフィードバックをいただき、デザインシステムのガイドラインや見た目、定義を随時アップデートする、といった形です。

森本さんが参画いただいたことで、弊社がデザインを作成し、森本さんのチームに承認いただくフローに変わりました。デザインシステムをマクロミル社内で活用いただくために、各デザインパーツの汎用性について指摘をいただいたり、PMの方が画面設計を行うためのレイアウトパターンの追加など、率先してディレクションいただけたことで、多角的な評価を基にデザインシステムの設計を行うことができました。
デザインシステムの社内普及にも奔走していただき、マクロミルさまの他プロジェクトもスピード感をもって進められています。デザインシステムの使用を前提にしているので、UI設計の議論よりも、体験設計の議論に集中できるようになったと思います。
膨大なUI要素から必要なものを厳選。使いやすさの鍵は「シンプルさ」

―― 本プロジェクトの最大の課題はどこでしたか?
やはり、規模の大きいプロジェクトでしたので、それらをどう収束させるかが最大の課題でした。各プロダクトのUI要素を洗い出しパーツを整理した上で、どこまでを取り入れるかの線引きを行いました。
すべてを取り入れるとデザインシステムが肥大化してしまい、使いにくく管理コストも増大します。そのため、シンプルに削ぎ落とすことを意識しました。削ぎ落とす際には、今後のプロダクトビジョンを共有していただきながら、「そのプロダクトにはどのコンポーネントが必要か」を検討。他社のデザインシステムも参考にしながら、必要な要素を選定していきました。

そのあとは、各コンポーネントのビジュアルや動作を統一する作業を行いました。並行して、トンマナを確立するためのワークショップを開催したり、ヒアリングを行ったりしながら提案を行っていきました。

弊社には、広報・ブランディング系のデザイン部署や、クライアントワークを手掛けているデザイン部署など、さまざまなデザイン関係部署があります。ワークショップでは、そういった立場の違うデザイン関係者だけでなく、上層部も巻き込みながら、きちんと意見を集約して合意形成を進めていだきました。
アウトプットを見て、プロセスをしっかり経て丁寧に進めていただいていることが伝わってきました。

―― 現在はデザインシステムの運用フェーズに移行していますが、運用時に意識していることがあれば教えてください。
客観的な視点を保つことです。
現在、私と原田が新しいプロダクトを作成するプロジェクトに参加し、実際にデザインシステムを使いながら必要に応じて改善提案を行い、アップデートを行っています。個別のプロジェクトを進める際は、常に「デザインシステム全体として最適かどうか」を考えています。
デザインシステムは、複数のプロダクトやプロジェクトを横断して活用されるものです。そのため、特定のプロダクト視点に偏ると、システム全体の汎用性を損なうリスクがあるからです。具体的には、他社のデザインシステムや多様なプロダクトの事例を調査し、その知見を取り入れることで、システムの汎用性を高めるよう努めています。
―― 今回のプロジェクトで特に印象に残った点や、お役に立てた部分などがございましたら、ぜひお聞かせください。
デザインシステムの導入・運用はマクロミルにとって新しい取り組みでした。そのため、さまざまな企業のデザインシステムに触れてきた外部パートナーの知識や実績を活かし、伴走しながら設計・開発してもらえたことは大きな助けになりました。特に、社内のステークホルダーへ説明する際、外部の客観的な意見があることで説得力が格段に増したと感じています。
プロトタイプ作成時間が半減し、懐疑的だった社内からも好評価の声

―― 今回のデザインシステムの特徴について教えてください。
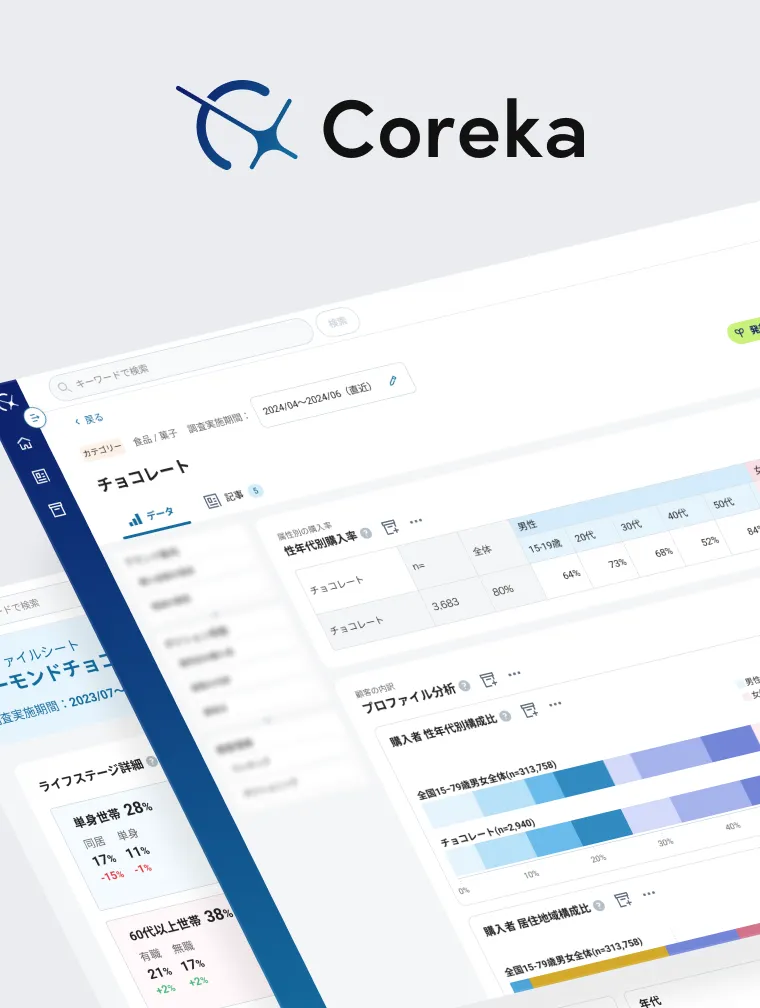
3種類のアクター(ユーザータイプ)に対してテーマ設定を行っている点です。
この3種類のアクターとは、①社内でアンケート設計やリサーチを行うマクロミルのメンバー、②マクロミルに調査を依頼するクライアント、③アンケートに回答する一般ユーザー(モニター)のことです。

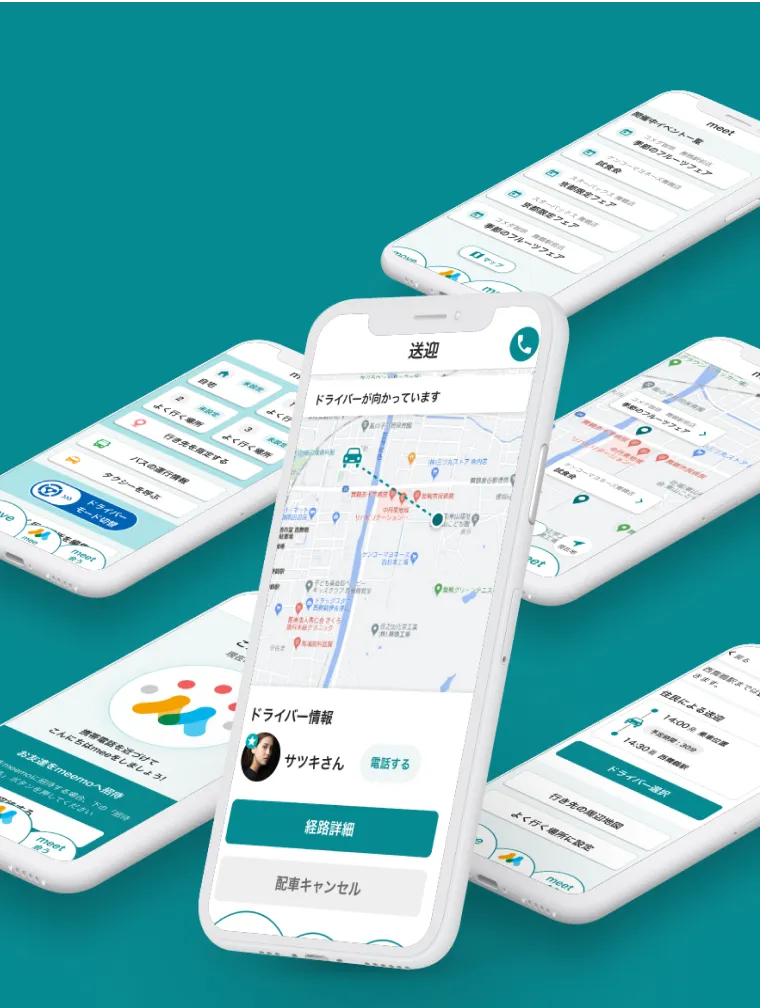
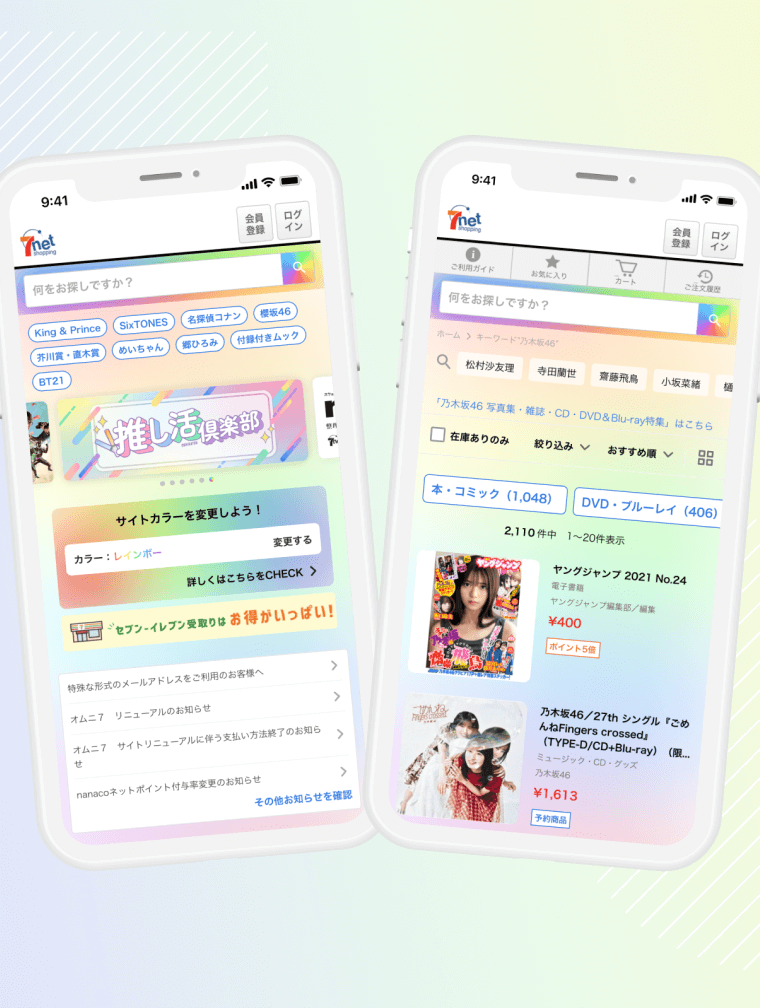
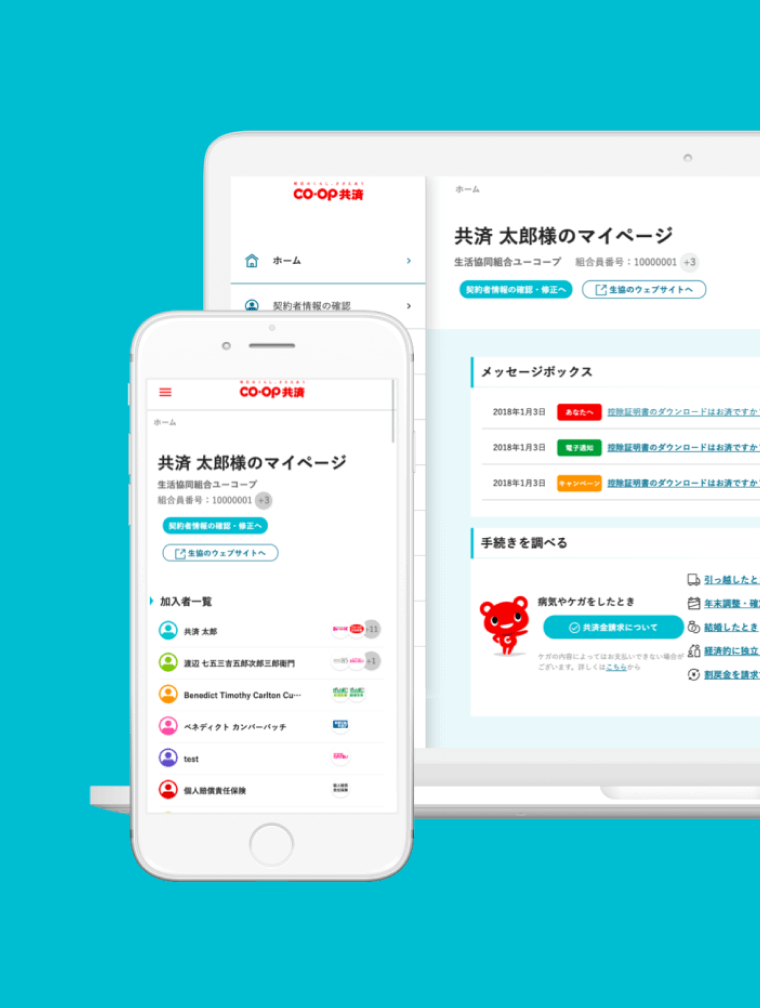
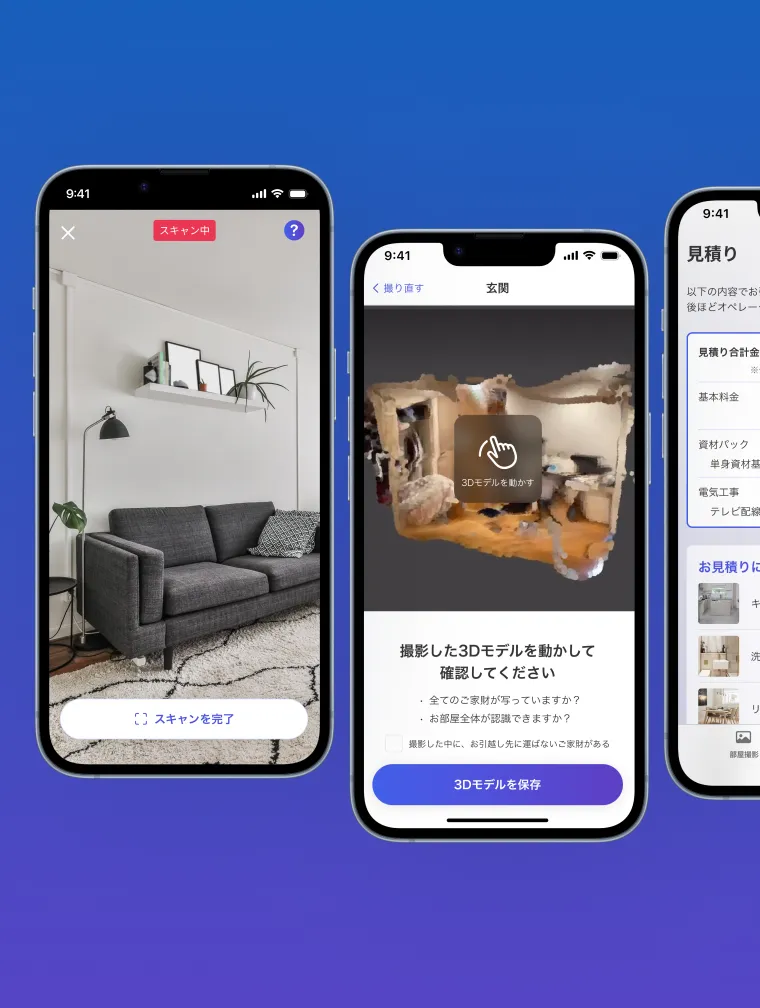
各アクターごとに、デザインのテイストやUIの考え方を調整しました。たとえば、社内メンバーは主にPCを使用するため、デザインはPC向けのUIを前提としています。一方、一般ユーザーはスマートフォンでアンケートに回答することが多いため、スマートフォン向けのUIに特に注力しました。
このように、それぞれの利用シーンに最適化したデザインを提供することで、ユーザーにとって使いやすいシステムを実現しています。
―― 効果を感じたエピソードがあればお伺いさせてください。
デザインシステムの導入で、プロトタイプ作成のスピードが飛躍的に向上しました。システムにはデザイナー向けのガイドラインや多様なデザインパーツが揃っているので、「この機能を作りましょう」となった際、レゴブロックのようにパーツを組み合わせ、少しアニメーションを加えるだけで、プロトタイプを素早く構築可能です。
そのおかげで、1ヶ月かかっていたのが2週間に短縮されるなど、認識合わせのスピードも大幅にアップしました。特に、初めてデザインシステムを使うプロダクトマネージャーは「これまでにないスピード感を感じた」と、効果を実感してくれているようです。
これまではデザインシステムの必要性や目的をいくら説明しても、経験のない人には伝わりにくかったようですが、この実績を通して価値や意図を理解してもらいやすくなったと感じています。

―― 今後の目標について教えてください。
現在のデザインシステムは、当時のトレンドや最新のデザインツール(たとえば、Figmaの新機能)を活用して構築され、一定の品質水準を維持しています。実際に他社でも導入されるレベルの完成度で、現在も問題なく運用中です。
一方で、来年度(2025年7月以降)に向け、より特徴的な機能を追加する計画を進行中です。アイスリーデザインさんとも既に企画段階で協議を進め、世界的にも未実現の機能を目指しています。成功すればユニークで革新的なデザインシステムとして、他社にはない強みを打ち出せると考えています。